本文主要是介绍nuxt3项目使用swiper11插件实现点击‘’返回顶部按钮‘’返回到第一屏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
该案例主要实现点击返回顶部按钮返回至swiper第一个slide。
版本:
"nuxt": "^3.10.3",
"pinia": "^2.1.7",
"swiper": "^11.0.7",
官方说明
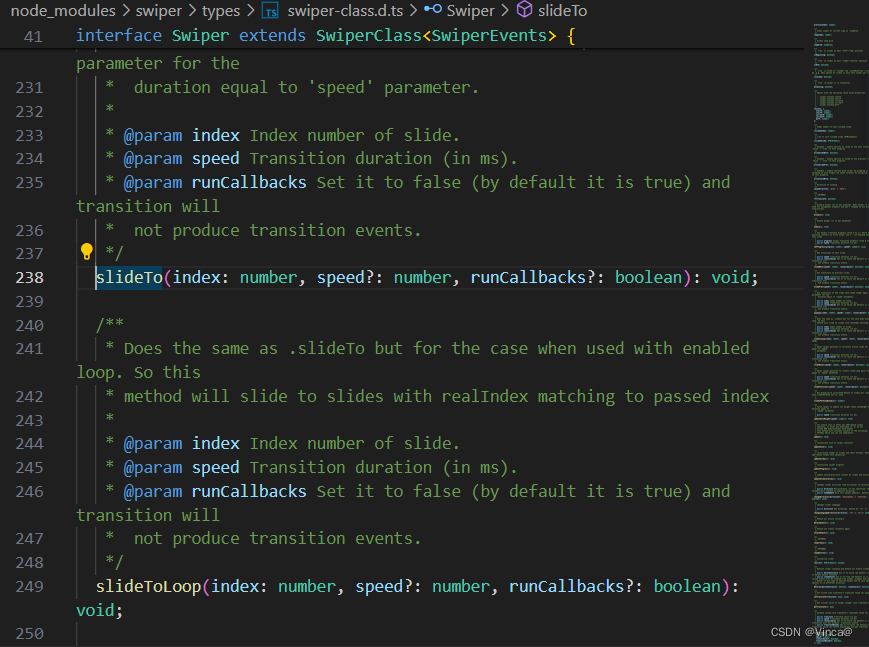
swiper.slideTo(index, speed, runCallbacks) Run transition to the slide with index number equal to 'index' parameter for the duration equal to 'speed' parameter.index - number - Index number of slide.
speed - number - Transition duration (in ms).
runCallbacks - boolean - Set it to false (by default it is true) and transition will not produce transition events.
typescript类型
相关类型可以在swiper > types > * 进行查阅


核心代码
# index.vue# 在swiper组件上添加下面代码
<swiper@slideChange="onSlideChange"@swiper="setControlledSwiper"...
><swiper-slide>...</swiper-slide>
</swiper># 在script标签里添加以下代码
import type { Swiper} from "swiper";
const onSlideChange = (swiper: Swiper) => {useFullSwiperIndexStore().increment(swiper.activeIndex === 0);
};const controlledSwiper = ref();
const setControlledSwiper = (swiper: Swiper) => {controlledSwiper.value = swiper;useFullSwiperIndexStore().increment(true); // 解决回到首页重新定义为首屏console.log(controlledSwiper.value);
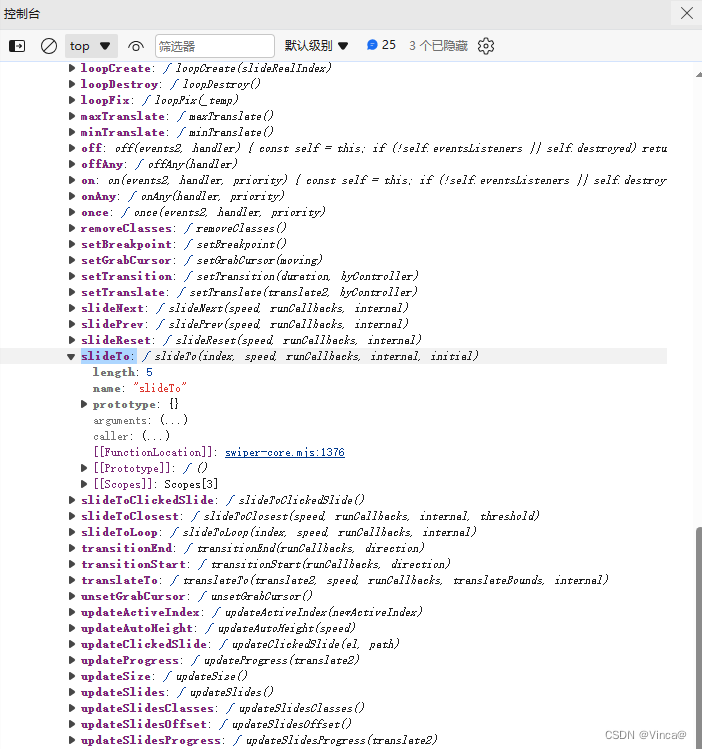
};页面初始化的时候会在控制台输出,找到slideTo原型的实例方法:
Proxy(_Swiper)[[Target]]: _Swiper[[Prototype]]: ObjectslideTo: ƒ slideTo(index, speed, runCallbacks, internal, initial)
作者这里主要通过Pinia实现组件之间的通讯
# index.vue# 通过 computed 计算是否返回首屏
const calcGoto = () => {return useFullSwiperIndexStore().caluGoto;
};# 如果calcGoto为true则slideTo(第一屏,动画执行时间,运行回调函数)
watch(calcGoto,nVal => {if (nVal) {controlledSwiper.value.slideTo(0, 1000, false);useFullSwiperIndexStore().gotoFirstView(false); // 返回首屏要将其设置为false}},{ immediate: true }
);在子组件AppServive添加全局路由变化监听
# AppService.vue# 返回顶部按钮
<div class="gotop-btn" v-show="isShowGoTOPBtn" @click="gotoPageTop"><SvgoIconGoTop class="btn" filled />
</div># 页面滚动监听
const isShowGoTOPBtn = ref(false);
onMounted(() => {window.addEventListener("scroll", handleScroll);
});
onUnmounted(() => {window.removeEventListener("scroll", handleScroll);
});
const handleScroll = () => {if (window.scrollY > window.innerHeight) {isShowGoTOPBtn.value = true;} else {isShowGoTOPBtn.value = false;}
};# 置顶方法
const gotoPageTop = async () => {if (useRoute().fullPath === "/") {await useFullSwiperIndexStore().gotoFirstView(true);if (useFullSwiperIndexStore().isFirstView) {isShowGoTOPBtn.value = false;}} else {window.scrollTo({top: 0,behavior: "smooth"});}
};# 监听首页分屏滚动
const calcIndex = () => {return useFullSwiperIndexStore().calu;
};
watch(calcIndex,nVal => {if (nVal) {isShowGoTOPBtn.value = false;} else {isShowGoTOPBtn.value = true;}},{ immediate: true }
);# 路由变化之后让返回顶部按钮隐藏
useRouter().beforeEach((to, from, next) => {if (to.fullPath !== from.fullPath) {isShowGoTOPBtn.value = false;next();}
});以上就是实现nuxt3项目中,点击返回顶部按钮实现slideTo至第一屏的方法。
这篇关于nuxt3项目使用swiper11插件实现点击‘’返回顶部按钮‘’返回到第一屏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




