顶部专题
jquery实现当页面滚动超过一屏时显示返回顶部按钮
<!DOCTYPE html><html><head><meta charset=utf-8" /><title>jquery实现当页面滚动超过一屏时显示返回顶部按钮</title><style>#go_top{position:fixed; LEFT: 85%;bottom:50px;}</style><script src="http://libs.baidu.com/jquer
android 获取顶部栈点stack的Activity以及上下文Context
一、获取顶部栈点的Activity的上下文Context MyApp.getApplication().getNowTopContext(); public class MyApp extends Application { public static MyApp application; @Override public void onCrea
compose——沉浸式界面,距离顶部状态栏的高度
1、沉浸式界面:隐藏顶部状态栏 // 隐藏顶部状态栏WindowCompat.setDecorFitsSystemWindows(window, false) 主题: @Composablefun Compose_FullScreen(darkTheme: Boolean = isSystemInDarkTheme(),// Dynamic color is availab
自开发多功能Vue组件:可定义滚动速度[回到顶部/底部]图标组件的安装与使用!
@samdy-chan/vue3-goto-top-or-bottom Preview(本组件使用效果预览图) 本组件使用过程中的 GIF 动态效果图(图片经过压缩,视觉可能会有所模糊): Functional Description(功能描述) @samdy-chan/vue3-goto-top-or-bottom 这个 vue3 自定义组件由作者 Samdy_Chan 独立
android13顶部状态栏里面调节背光,不隐藏状态栏面板
总纲 android13 rom 开发总纲说明 目录 1.前言 2.代码分析 3.修改方法 4.编译运行 5.彩蛋 1.前言 android13顶部状态栏里面调节背光,这个时候状态栏面板会被隐藏掉,有些需求就需要不隐藏这个面板。 2.代码分析 查找亮度条属性 id/brightness_slider ./frameworks/base/packa
实现监听NestedScrollView拖拽、惯性滑动、滑动停止、滑动到顶部和底部
运行实时监听日志: 因为在开发中经常会需要在滚动的各种状态下处理一些UI界面功能,但是系统又没有提供实时监听拖拽、惯性滑动、滑动停止、滑动到顶部和底部等功能。那怎么办,只能自己去实现这些功能。 滚动的几种状态 /*** 滚动状态*/public enum ScrollState{DRAG, // 拖拽中SCROLLING, // 正在滚动IDLE
uniapp 自定义页面顶部导航栏
效果图 1.移除原生导航栏 {"path": "pages/common/homePage/homePage","style": {"navigationBarTitleText": "","navigationStyle": "custom"}} 2.获取不同手机顶部自带 电量高度、信号、时间导航栏高度 和 状态栏和胶囊按钮的间隙高度 如图:红色背景色为手机顶部自带高
tableView section随cell移动 ,不在顶到屏幕顶部
加上这段代码即可 func scrollViewDidScroll(scrollView:UIScrollView) { let sectionHeaderHeight:CGFloat = 55 if scrollView.contentOffset.y <= sectionHeaderHeight && scrollView.con
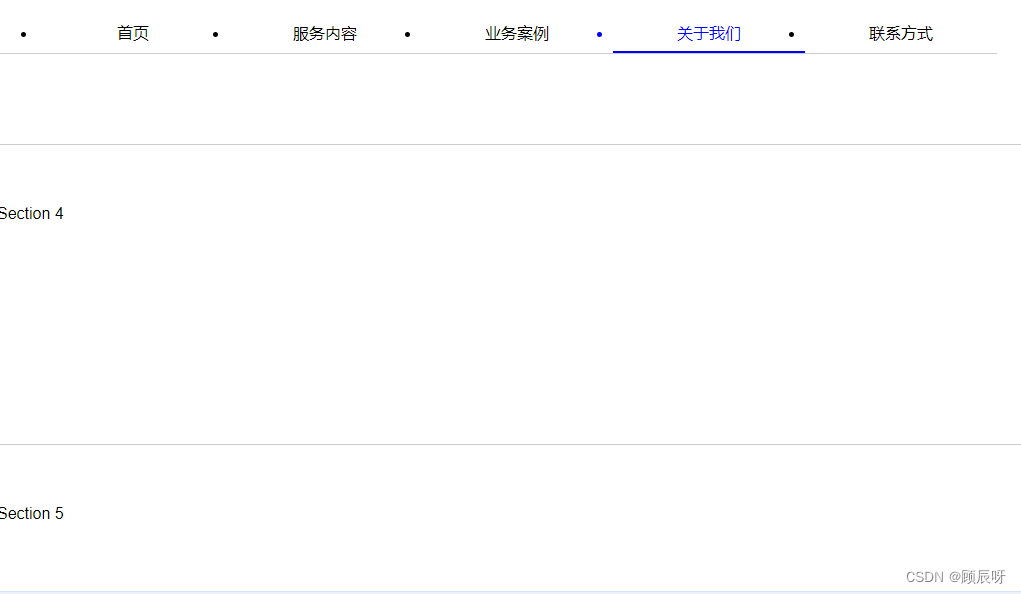
实现锚点链接点击tab跳转到指定位置 并且滚动鼠标顶部锚点的样式也跟随变化
实现效果如下 不管是点击还是 滚动鼠标 顶部的样式也会跟随变化 点击会跳转到指定的位置 通过IntersectionObserver 监听是否可见 下面代码可以直接执行到vue的文件 <template><div><ul class="nav"><li v-for="tab in tabs" :key="tab.name" :class="{ active: curren
HTML的a标签如何做返回顶部的功能
在HTML中,<a> 标签通常用于创建超链接。要实现返回顶部的功能,你可以使用 <a> 标签结合JavaScript的 scrollTo() 方法(尽管在大多数情况下,我们更常用 window.scrollTo(0, 0) 或 window.scroll(0, 0)),或者利用CSS的 :target 选择器配合一个空的ID锚点。 以下是两种常见的方法来实现返回顶部的功能: 方法一:使用Jav
Flutter 顶部导航 AppBar 的实现
Flutter 实现 AppBar 功能 我们知道,Android 中 Material 布局。只要是在 Material 中使用 AppBar 控件,即可实现 导航条的功能。 AppBar 的属性 想要使用 AppBar 这个 Widget 组件,首先要了解它的属性: AppBar({Key key,this.leading,//导航栏左侧的 Widget,例如常见的 back
关于uni-app 配置 APP 不显示顶部标题栏设置
uni-app 可以配置 navigationStyle 为 custom 隐藏顶部标题栏,这样我们需要自己实现应用顶部的导航,但是在 SwitchTab 也本来就不需要导航,所以可以放心大胆的隐藏掉,HTML5 和 小程序都可以很好的表现,但是 APP 似乎这样设置无效。 "navigationStyle": "custom" 通过查看开发文档,发现应该这样配置: "path":
前端JS必用工具【js-tool-big-box】学习,获取当前浏览器向上滚动还是向下滚动,获取当前距离顶部和底部的距离
这一小节,我们说一下 js-tool-big-box 添加的最新工具方法,在日常前端开发工作中,如果网页很长,我们就需要获取当前浏览器是在向上滚动,还是向下滚动。如果向上滚动,滚动到0的时候呢,需要做一些操作;如果浏览器是在乡下滚动,如果滚动到底部有一定距离的时候呢,也需要做一些操作。例如距离底部还差200px的时候呢,我们就可以提前请求下一页数据拉,不至于滚动到0的时候再请求,那就会有点晚,让用
动态改变布局到顶部的距离
FrameLayout.LayoutParams layoutParam = new FrameLayout.LayoutParams( FrameLayout.LayoutParams.FILL_PARENT, FrameLayout.LayoutParams.FILL_PARENT);layoutParam.setMargins(0, 0, 0, 0);frameEmpty.setLayo
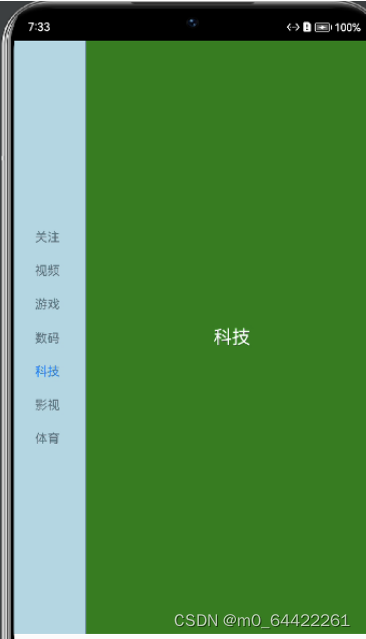
纯血鸿蒙实战开发—如何添加顶部tab页面
1.Tabs组件 Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏. 根据不同的导航类型,布局会有区别,可以分为底部导航、顶部导航、侧边导航,其导航栏分别位于底部、顶部和侧边 2.示例代码 @Entry@Componentstruct TabsPage {@State private selected
css大会网站顶部的一个特效
看到http://css.w3ctech.com/ 上一个效果觉得挺赞的。 然后学些了一下。 demo地址:http://codepen.io/tianzi77/pen/mJaLWq html结构很简单,就是一个p,2个span标签嵌套在a标签里面。 <a href="/" class="link-mallki">思君子兮未敢言 zhuangjia <span data-lett
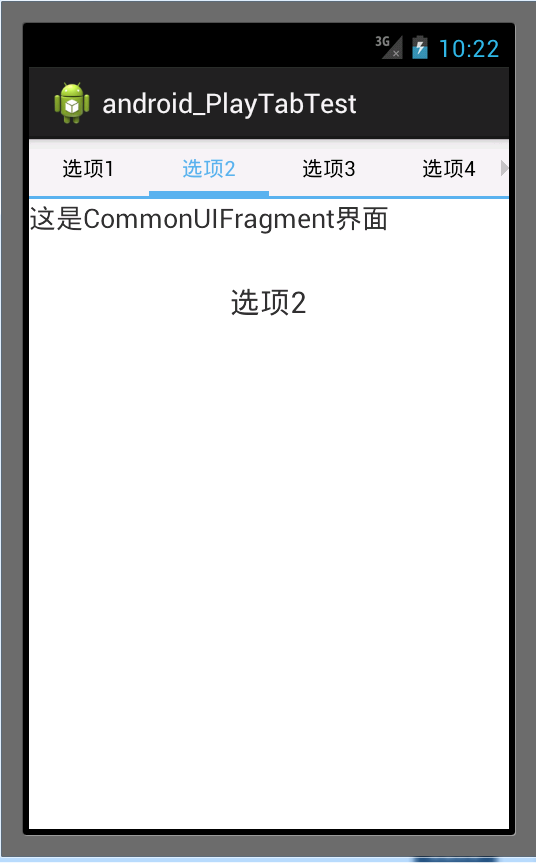
ViewPager使用2-ViewPager+顶部HorizontalScrollView+Fragment-仿GooglePlay 顶部可滑动效果
Fragment和ViewPager,参考了一些他人的代码,做出来了Google Play 首页的效果,在这里跟大家分享一下! http://download.csdn.net/detail/u011127787/5705389 工程目录结构如下图所示 运行效果如下: 主界面布局文件activity_main.xml
android去掉滑动到顶部和底部的阴影
ListView 中几个常见属性的意思,先记下,以免以后找 ListViewandroid:id="@+id/listView"android:layout_width="match_parent"android:layout_height="wrap_content"android:cacheColorHint="#00000000"android:divider="@color/line_c
iOS进阶:【设置tableView回到顶部、tableView 的常规效果:传统和内边距的设定】
前言 设置tableView回到顶部的应用场景: 当收银员在操作收银台的计算器的时候,如果这个时候表达式位于tableview的顶部被隐藏了,就需要设置tableView回到顶部 I、设置tableView回到顶部 [weakSelf.tableView scrollToRowAtIndexPath:[NSIndexPath indexPa
前端Vue自定义顶部搜索框:实现热门搜索与历史搜索功能
前端Vue自定义顶部搜索框:实现热门搜索与历史搜索功能 摘要: 随着前端开发复杂性的增加,组件化开发成为了提高效率和降低维护成本的有效手段。本文介绍了一个基于Vue的前端自定义顶部搜索框组件,该组件不仅具备基本的搜索功能,还集成了热门搜索和历史搜索特性,为开发者提供了一个高效、可复用的解决方案。 一、背景与意义 在前端开发中,搜索框是许多应用中不可或缺的一部分。传统上,搜索框的实现往往与整个
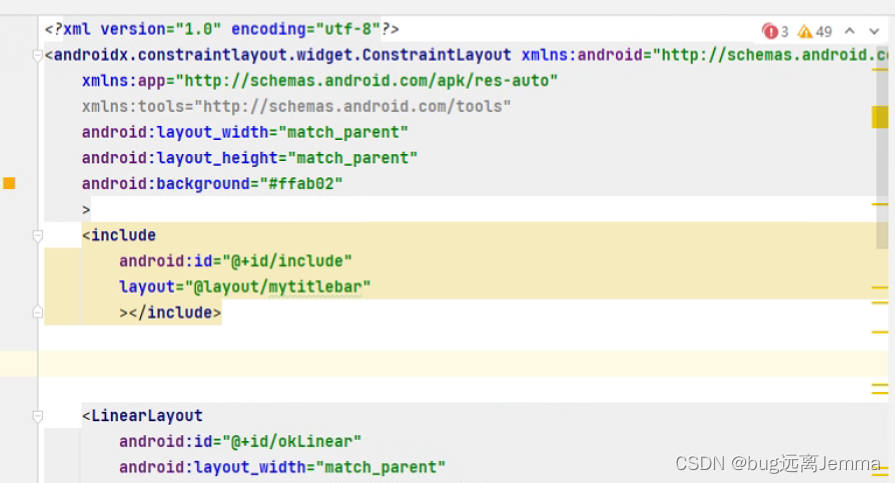
Android Studio开发之路(十四)自定义Titlebar以及设置顶部状态栏颜色
一、描述 项目需求,我要做一个下图这样的titlebar,包括一个返回按钮,一个关闭按钮,一个文本框。默认的titlebar按钮设计不太满足我的需求,于是我打算自定义一个titlebar组件,应用到我的每一个页面 二、titlebar组件设计 在res/layout下创建一个mytitlebar.xml 设计: 由于两个按钮要靠左,而文本框要居中,于是我定义了两个linearLa
unity 制作app实现底部导航栏和顶部状态栏
前段时间在用unity制作一个app,发现有个问题用unity制作的app,他默认是没有顶部状态栏的,也没有底部的导航栏,是一个全部覆盖的状态。但仔细观察可以发现,正常app,顶部状态栏是有的,而且是透明的状态,可以显示app的内容,【全面屏手势下】底部的导航条也存在,而且是透明状态,可以显示场景内容。而且这个底部的导航条很重要,玩家可以通过滑动他进入多任务选择界面,如果没有这个条,玩家就需要先滑
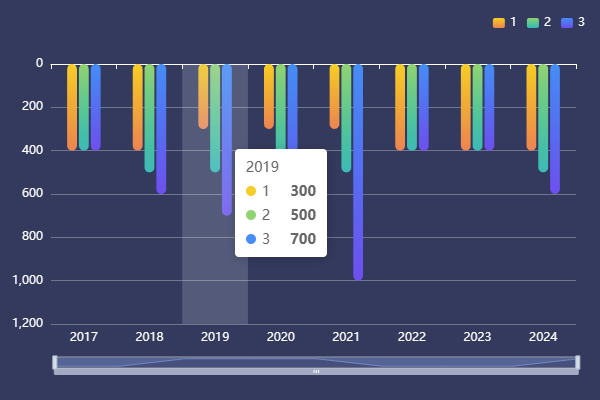
Echarts 实现将X轴放在图表顶部并且自动播放展示提示信息内容
文章目录 需求分析效果预览 需求 如下图所示,实现柱状图中反转倒着绘制 分析 使用 ECharts 来实现对 Y 轴的倒序排序时,可以通过设置 yAxis 的 inverse 属性为 true 来实现。以下是一个简单的示例,演示了如何使用 ECharts 来创建一个柱状图,并将 Y 轴进行倒序排序:并且该案例中还添加了 setInterval 模拟可以自动播放 <!DO
自定义原生小程序顶部及获取胶囊信息
需求:我需要将某个文字或者按钮放置在小程序顶部位置 思路:根据获取到的顶部信息来定义我需要放的这个元素样式 * 这里我是定义某个指定页面 json:给指定页面的json中添加自定义设置 "navigationStyle": "custom" JS: wx.getSystemInfo({success:res=>{console.log('顶部信息:',res)/




![自开发多功能Vue组件:可定义滚动速度[回到顶部/底部]图标组件的安装与使用!](https://i-blog.csdnimg.cn/direct/541bdb7a523748a4bda4c1dc83d9b3ed.jpeg#pic_center)