插件专题
IDEA常用插件之代码扫描SonarLint详解
《IDEA常用插件之代码扫描SonarLint详解》SonarLint是一款用于代码扫描的插件,可以帮助查找隐藏的bug,下载并安装插件后,右键点击项目并选择“Analyze”、“Analyzewit... 目录SonajavascriptrLint 查找隐藏的bug下载安装插件扫描代码查看结果总结Sona
Maven(插件配置和生命周期的绑定)
1.这篇文章很好,介绍的maven插件的。 2.maven的source插件为例,可以把源代码打成包。 Goals Overview就可以查看该插件下面所有的目标。 这里我们要使用的是source:jar-no-fork。 3.查看source插件的example,然后配置到riil-collect.xml中。 <build> <plugins> <pl
jenkins 插件执行shell命令时,提示“Command not found”处理方法
首先提示找不到“Command not found,可能我们第一反应是查看目标机器是否已支持该命令,不过如果相信能找到这里来的朋友估计遇到的跟我一样,其实目标机器是没有问题的通过一些远程工具执行shell命令是可以执行。奇怪的就是通过jenkinsSSH插件无法执行,经一番折腾各种搜索发现是jenkins没有加载/etc/profile导致。 【解决办法】: 需要在jenkins调用shell脚
Jenkins 插件 地址证书报错问题解决思路
问题提示摘要: SunCertPathBuilderException: unable to find valid certification path to requested target...... 网上很多的解决方式是更新站点的地址,我这里修改了一个日本的地址(清华镜像也好),其实发现是解决不了上述的报错问题的,其实,最终拉去插件的时候,会提示证书的问题,几经周折找到了其中一遍博文
eclipse安装subversion(SVN)版本控制插件
陈科肇 查看插件更新站点 网址:http://subclipse.tigris.org/servlets/ProjectProcess?pageID=p4wYuA 网站截图: 根据自己的eclipse版本,选择需要的更新站点. 使用eclipse集成subservion插件 Help > Install New Software…> 等待下载安装插件…
Weex入门教程之2,Android Studio安装Weex插件
插件位置及描述 https://plugins.jetbrains.com/idea/plugin/8460-weex 貌似对windows还不是很支持,先放着吧。 安装 插件功能 先预览下都有什么功能 安装完成Weex插件后,如果在main toolbar找不到这些功能图标,那么就需要手动添加到main toolbar 添加到main toolbar 红框内就是
mybatis框架基础以及自定义插件开发
文章目录 框架概览框架预览MyBatis框架的核心组件MyBatis框架的工作原理MyBatis框架的配置MyBatis框架的最佳实践 自定义插件开发1. 添加依赖2. 创建插件类3. 配置插件4. 启动类中注册插件5. 测试插件 参考文献 框架概览 MyBatis是一个优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射,为开发者提供了极大的灵活性和便利性。以下是关于M
PrestaShop免费模块/插件/扩展/工具下载
PrestaShop免费模块/插件/扩展/工具下载 PrestaShop免费模块 适用于您的电子商务网站的PrestaShop模块 现有超过3,000个PrestaShop模块可帮助您自定义在线商店,增加流量,提高转化率并建立客户忠诚度。 使您的电子商务网站成功! 下载(超过142+之多的PrestaShop官网认证的免费模块) 标签PrestaShop免费, PrestaShop免费工
zblog自定义关键词和描述,zblog做seo优化必备插件
zblog自定义关键词和描述,zblog做seo优化必备插件 首先说下用到的一款插件:CustomMeta自定义数据字段 ,我们这里用到的版本是1.1,1.1+版增加了列表页标签支持! 插件介绍:文章,分类等添加自定义数据字段。1.1+版适用于 Z-Blog 2.0 B2以上版本。 在zblog2.0beta1里面,这个插件是集成到了程序里面,beta2里面默认没有了
插件maven-search:Maven导入依赖时,使用插件maven-search拷贝需要的依赖的GAV
然后粘贴: <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.26</version> </dependency>
插件:清理maven错误缓存.bat
插件:https://pan.baidu.com/s/1nHIxHoo1C4MvFlW7QbZe5Q?pwd=7zenhttps://pan.baidu.com/s/1nHIxHoo1C4MvFlW7QbZe5Q?pwd=7zen没错误缓存时: 有错误缓存时:
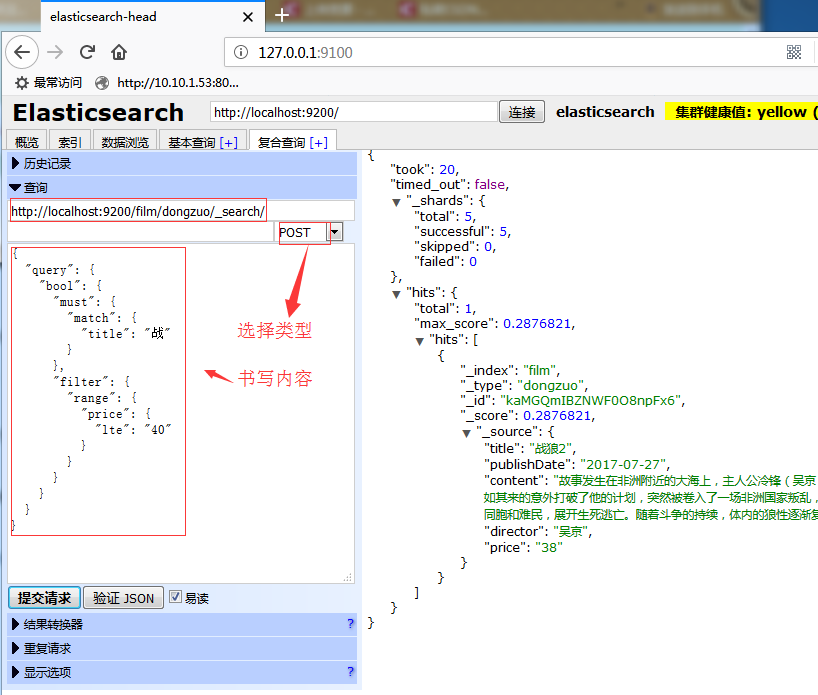
ElasticSearch 6.1.1 通过Head插件,新建索引,添加文档,及其查询数据
ElasticSearch 6.1.1 通过Head插件,新建索引,添加文档,及其查询; 一、首先启动相关服务: 二、新建一个film索引: 三、建立映射: 1、通过Head插件: POST http://192.168.1.111:9200/film/_mapping/dongzuo/ {"properties": {"title": {"type":
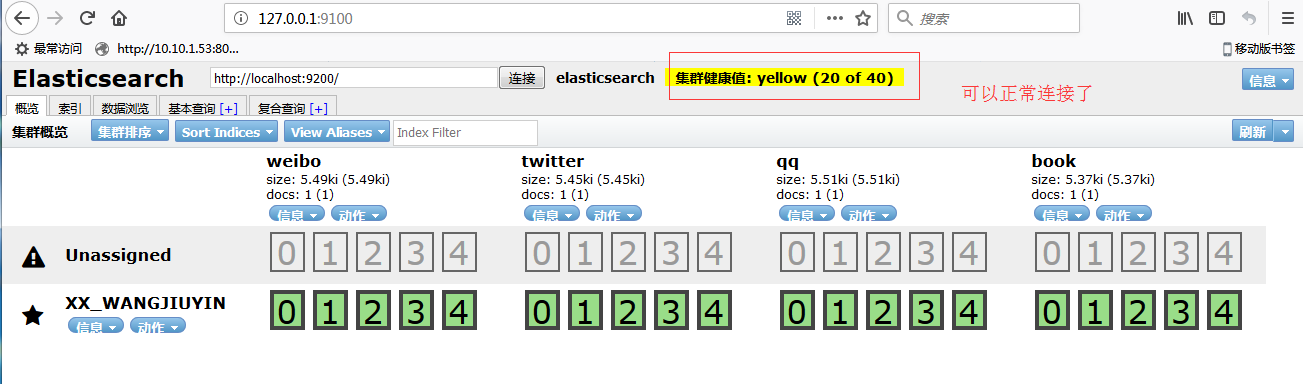
Windows环境下ElasticSearch6.1.1版本安装Head插件
安装Head插件步骤如下: 1、下载node.js ,网址:https://nodejs.org/en/ 安装node到D盘。如D:\nodejs。 把NODE_HOME设置到环境变量里(安装包也可以自动加入PATH环境变量)。测试一下node是否生效: 2、安装grunt grunt是一个很方便的构建工具,可以进行打包压缩、测试、执行等等的工作,5.0里的head插件就是通过grunt
最强虚拟机,内置强大插件,绝!
哈喽,各位小伙伴们好,我是给大家带来各类黑科技与前沿资讯的小武。 天给大家安利两款移动端的虚拟机软件,均支持超级权限、Xposed框架和谷歌服务,而其中一款可谓称得上最强虚拟机,不仅含有虚拟机的基本功能,还能多开分身、模拟器以及强大的插件社区,能实现的功能超乎你的想象,一起来看看吧! X8沙箱(安卓) 软件介绍 X8沙箱(手机版的安卓模拟器、虚拟机、多开分身、游戏双开多开挂机)是一款极简、
前端工程化2:从0-1的eslint插件开发教程
从0-1的eslint插件开发教程 开发eslint插件目的:根据项目需要,自定义满足项目特殊需要的校验规则是 参考eslint官方文档展开阐述 插件开发 自定义规则 单元测试 下面开始通过一个示例demo来介绍插件整个开发流程 代码中出现的方法及变量的详细解释与相关文档,会在文末给大家列举出来,大家可以先把代码拷贝到自己的demo中然后结合本文第3部分的变量|方法解释去理解代码 开发一
idea插件开发的第二天-写一个时间查看器
介绍 Demo说明 本文基于maven项目开发,idea版本为2022.3以上,jdk为1.8本文在Tools插件之上进行开发 Tools插件说明 Tools插件是一个Idea插件,此插件提供统一Spi规范,极大的降低了idea插件的开发难度,并提供开发者模块,可以极大的为开发者开发此插件提供便利Tools插件安装需要idea2022.3以上版本插件下载连接: https://downlo
vscode从本地安装插件
1. 打开VSCode。 2. 点击左侧菜单中的“扩展”(或按Ctrl+Shift+X)。 3. 点击“更多操作”(三个点)> “从VSIX安装”。 4. 选择下载的.vsix文件。 5. 点击“安装”即可安装插件。
MyEclipse安装FreeMarker插件
MyEclipce8.5中安装FreeMarker插件,这绝对是最简单的方法。步骤如下: (一)打开 http://sourceforge.net/projects/freemarker-ide/files/ 下载最新版本,目前本人下载时最新版本是:freemarker-ide-0.9.14 (二)将其解压,将hudson.freemarker_ide_0.9.14文件夹放入MyEcl
浅析网页不安装插件播放RTSP/FLV视频的方法
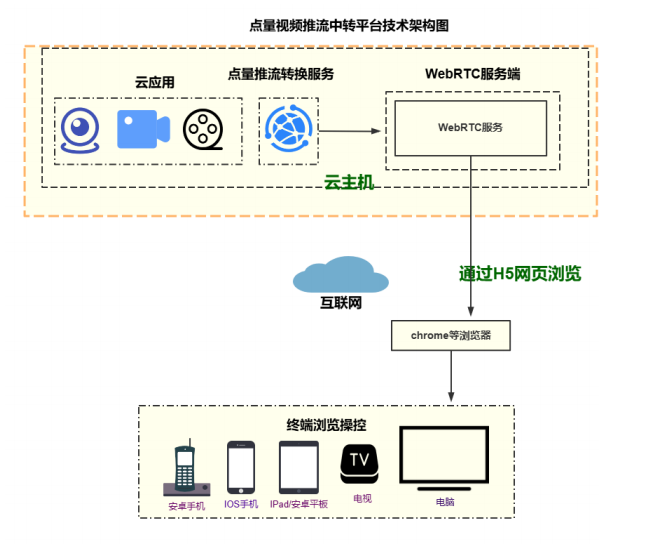
早期很多摄像头视频流使用的是RTSP、RTMP协议,播放这类协议的视频通常是在网页上安装插件。但现在越来越多的用户,对于网页安装插件比较反感,且随着移动设备的普及,用户更多的希望使用手机、平板等移动设备,直接可以查看这些协议的视频。那是否有什么方案可以直接网页打开RTSP、RTMP协议的视频,直接观看不用安装插件呢?而且对于摄像头的数据,尽可能低延迟的获取实时画面。 其实很多摄像头厂家也注意到
Nginx跨域运行案例:云台控制http请求,通过 http server 代理转发功能,实现跨域运行。(基于大华摄像头WEB无插件开发包)
文章目录 引言I 跨域运行案例开发资源测试/生产环境,Nginx代理转发,实现跨域运行本机开发运行 II nginx的location指令Nginx配置中, 获取自定义请求header头Nginx 配置中,获取URL参数 引言 背景:全景监控 需求:感知站点由于云台相关操作为 http 请求,http 请求受浏览器跨域限制,不能直接访问,因此需要进行 http 的代理,实
PS插件DR5至臻高级版下载安装教程Photoshop美颜美白牙齿磨皮使用插件百度网盘分享
DR5至臻高级版PS插件DR5至臻高级版下载安装教程Photoshop美颜美白牙齿磨皮使用插件百度网盘分享链接地址可以对眼睛、眉毛、嘴唇等五官进行精细调整,如增强眼睛的明亮度和清晰度,使眉毛更加立体,嘴唇更加饱满可以快速有效地去除人像照片中的瑕疵、痘痘、皱纹等,同时保持皮肤的纹理和细节,使皮肤看起来光滑细腻 1、下载软件 链接:https://pan.baidu.com/s/1bKjukx
Stream插件相关的用法
文章目录 1. 概念介绍2. 使用方法2.1 StreamController2.2 StreamBuilder 3. 示例代码 我们在上一章回中介绍了管理Stream事件流相关的内容,本章回中将介绍如何使用Stream事件流输入输出数据 。闲话休提,言归正传,让我们一起Talk Flutter吧。 1. 概念介绍 我们在上一章回中看到了Stream中的事件流可以自带数据
uAI - AI Assistant 人工智能辅助助手插件
uAI助手支持GPT 3.5 Turbo、GPT 3.5 Turbo16K、GPT 4-8k和GPT 4 Turbo-128k 什么是uAI助理? uAI Assistant是Unity游戏引擎的强大扩展,它使用GPT AI帮助游戏开发人员轻松创建专业代码和引人入胜的游戏内容。 你需要一个OpenAI密钥才能使用uAI助手!阅读我们的文档以获取更多说明。 得益于OpenAI最新的GPT模型,价
【最新整理】大佬都在用的10款3DMax建筑插件!
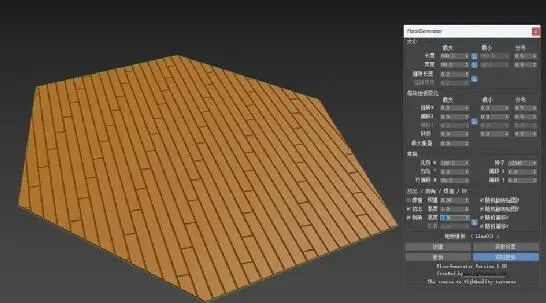
在3Dmax建筑领域中,有许多受欢迎的插件能够大大提升设计师的工作效率和创作质量。以下是10款被广泛应用且备受推崇的3Dmax建筑插件: 1.Building(建筑设计插件) 3DMAX参数化建筑建模插件Building,一键生成各种自定义参数的建筑模型,你可以通过调节参数创建自定义风格的建筑,这对创建城市背景很有用。你可以实时更改参数并查看结果,这是一种简单直观的方式。
兔子--eclipse下载插件
eclipse菜单栏->help->adout ADT->Installation Details->找到要卸载的插件->选中->点击下方uninstall
Flutter-使用dio插件请求网络(get ,post,下载文件)
引入库:dio: ^2.1.13可直接运行的代码:包含了post,get 下载文件import 'package:flutter/material.dart';import 'package:dio/dio.dart';void main() {runApp(new MaterialApp(title: 'Container demo',home: new visitNetPage(),)