本文主要是介绍Nuxt3引入DataV,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Nuxt3引入DataV
仓库
DataV介绍
Vue 大屏数据展示组件库
主要用于构建大屏(全屏)数据展示页面即数据可视化,
Vue2版本
Vue3版本
引入前说明
DataV的Vue2版本具有非常完善的组件库。然而,对于Vue 3的支持,作者尚未完成所有预期功能,并且当前仍标记为测试阶段。观察GitHub的提交记录,可以发现距离上次更新已有相当长的时间,期间一些已知的问题也未得到修复。
我选择在这个Nuxt3项目中集成DataV主要是为了展示,在采用服务器端渲染(SSR)的项目中,如何配置实现在客户端渲染指定的插件。
引入和配置
作者在官网介绍了详解的安装方法,但是作者目前的项目中存在一个问题,如果使用作者提供的项目文件会提示无法导出DataV。

所以我采用的,另一个开发者修改过的项目包和他提供的方法进行导入
yarn add @newpanjing/datav-vue3
添加成功以后就可以按照正常的步骤,配置DataV插件。
// plugins/datav.ts
import { defineNuxtPlugin } from "#app";
import DataV from "@newpanjing/datav-vue3"; // 这里的导入路径根据实际的兼容库来定export default defineNuxtPlugin(nuxtApp => {nuxtApp.vueApp.use(DataV);
});这里配置完成以后,还需要在nuxt.config.ts中配置仅在客户端时调用DataV,,否则项目启动时,会报错document找不到。
export default defineNuxtConfig({
plugins: [{ src: "~/plugins/datav.ts", mode: "client" }],
})
使用
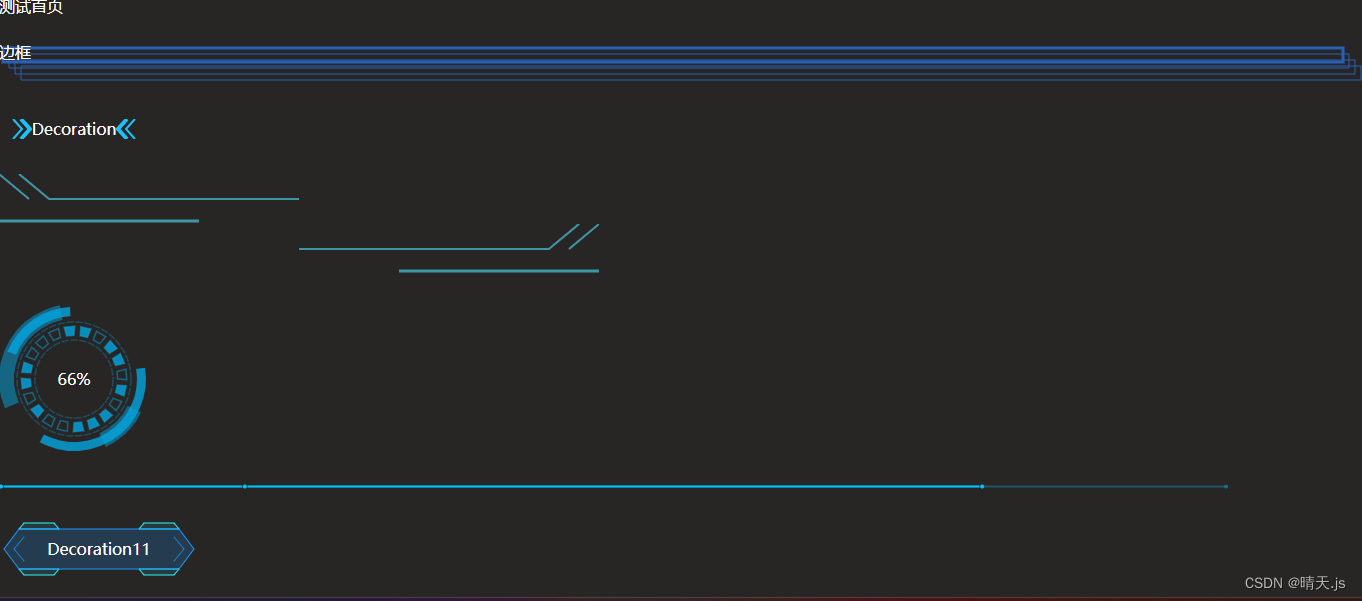
<template><div class="c-page">测试首页<ClientOnly><div style="margin-top: 30px; height: 40px"><BorderBox3><div style="margin-top: 30px; height: 80px">边框</div></BorderBox3></div><Decoration7 style="margin-top: 30px; width: 150px; height: 30px">Decoration</Decoration7><Decoration8 style="margin-top: 30px; width: 300px; height: 50px" /><Decoration8 :reverse="true" style="margin-left: 300px; width: 300px; height: 50px" /><Decoration9 style="margin-top: 30px; width: 150px; height: 150px">66%</Decoration9><Decoration10 style="margin-top: 30px; width: 90%; height: 5px" /><Decoration11 style="margin-top: 30px; width: 200px; height: 60px">Decoration11</Decoration11><Decoration12 style="margin-top: 30px; width: 150px; height: 150px" /></ClientOnly></div>
</template><script setup lang="ts"></script><style scoped lang="scss">
.c-page {width: 100%;background-color: rgba(10, 7, 7, 0.877);color: #ffffff;
}
</style>
效果展示:

这篇关于Nuxt3引入DataV的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






