datav专题
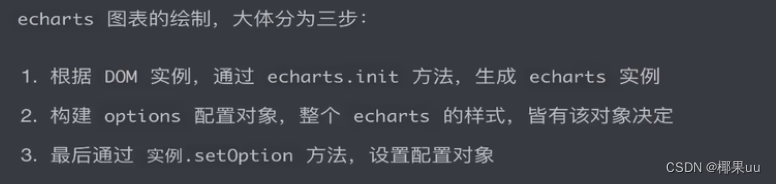
可视化大屏开发系列——DataV的使用
以下内容为近期个人学习总结,若有错误之处,欢迎指出! 可视化大屏开发系列——DataV的使用 一、介绍二、注意事项1、技术支持2、兼容性3、状态更新 三、实现效果四、使用(在vue2项目中)1.npm安装2.main.js中引入3.开启愉快地玩耍(1)全屏容器(2)边框(3)装饰(4)图表(5)其它图表推荐A.水位图B.轮播表C.胶囊柱图D.排名轮播表E.锥形柱图 一
可视化低代码平台扫描[01]:阿里云DataV
Hi,本篇开始陆续介绍一些可视化的低代码平台,有使用经验的老铁,可以评论区分享。 一、阿里云dataV 阿里云DataV可以被归类为低代码平台,因为它提供了一系列可视化设计工具和组件,使用户无需编写复杂的代码就能创建和定制数据可视化大屏。用户可以通过简单的拖拽、配置和设置来实现数据的可视化展示,而不需要深入的编程知识。 这种低代码平台的设计理念使得用户能够更快速、更灵活地构建
echarts学习笔记:柱状图+雷达图+双环形图+地图可视化+数据传递关系图+关键词条图+数据总览图+AntV/G2/DataV
GitHub - lgd8981289/imooc-visualization: https://www.bilibili.com/video/BV1yu411E7cm/?vd_source=391a8dc379e0da60c77490e3221f097a 课程源码 国内echarts镜像站:ISQQW.COM x ECharts 文档(国内同步镜像) - 配置项 echarts图表集:ech
Nuxt3引入DataV
Nuxt3引入DataV 仓库 DataV介绍 Vue 大屏数据展示组件库 主要用于构建大屏(全屏)数据展示页面即数据可视化, Vue2版本 Vue3版本 引入前说明 DataV的Vue2版本具有非常完善的组件库。然而,对于Vue 3的支持,作者尚未完成所有预期功能,并且当前仍标记为测试阶段。观察GitHub的提交记录,可以发现距离上次更新已有相当长的时间,期间一些已知的问题也未
DataV 在HTML中使用
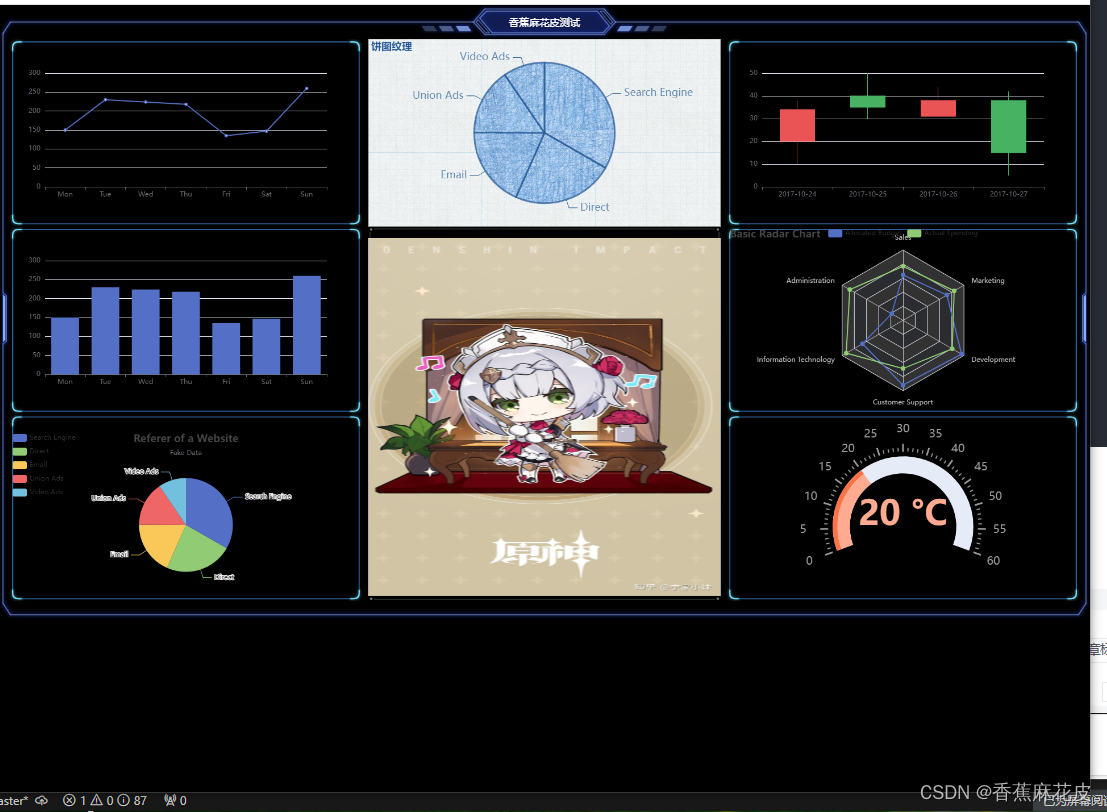
一:什么是DataV 介绍 | DataV (jiaminghi.com) 组件库基于Vue (React版 (opens new window)) ,主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用: 这里是DataV官网介绍地址介绍 | DataV (jiaminghi.com) 二:效果图 下图是DataV官网 Demo 案例 三:如
Vue项目引用dataV组件,部署后出现样式错乱Component width or height is 0px,rendering abnormality may occur
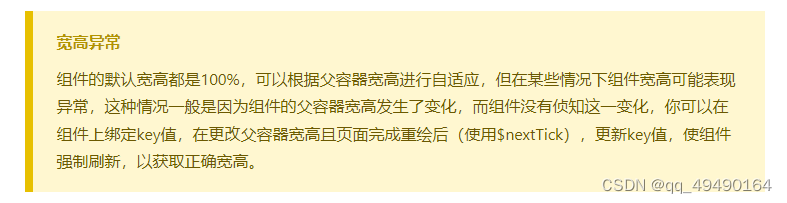
vue项目引用组件dataV,在本地运行时没有问题,打包放到服务器上后,刷新页面会出现样式错乱问题 控制台报警告 这时候我手动缩放一下页面又会变正常 我猜测是刷新了页面,组件适配时还没有获取到dom 在更改多方无果后,我去dataV官网看到了这个 因为我是只有在刷新后才会出现样式错乱问题,所以只监听了刷新操作,核心代码如下: <template><div class="wraps"><d
修改dataV-vue3 中的组件 装饰5 decoration5 的动画重复次数
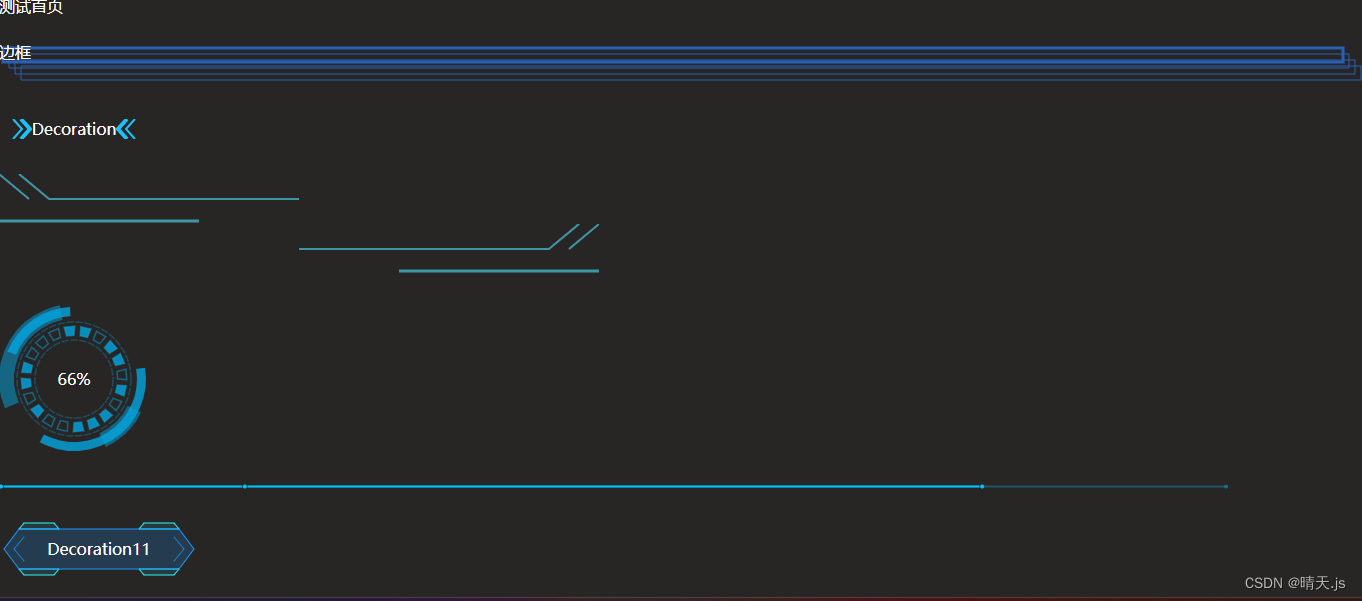
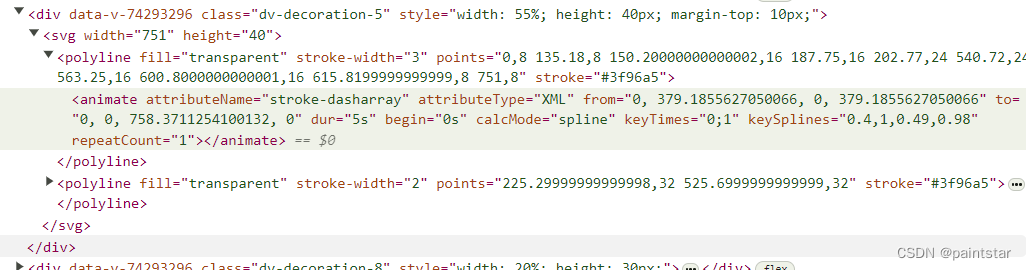
dataV-vue3 文档 装饰 5 是一个具有动画效果的 背景线框 但是开发者 没有给我们 提供 动画重复次数的 配置项,只提供了单次动画时长,如果把单词动画时长设置的很长,动画的延展速度也会跟着变得很慢,不符合预期。 使用开发者工具,找到实现逻辑 发现是 svg 之下的 animate 在起作用,我们只要将 animate 中的 repeatCount 改成 1 既可以 实现动画只会
Vue大数据页面Echart+Datav
预览: 开源地址:https://gitee.com/MTrun/big-screen-vue-datav#https://echarts.apache.org/zh/api.html#echarts 本项目百度云地址 链接:https://pan.baidu.com/s/1KC1mrwjB0GkDfJNDZmofUA 提取码:6527
DataV数据可视化年度峰会——唤醒数据,看见未来
12月23日,2019数据可视化年度峰会在阿里巴巴西溪园区白马山庄举行,峰会以“唤醒数据,看见未来”为主题,邀请著名专家学者及一线行业实践者结合自身实践与感悟,与现场业界来宾分享主题演讲。百余位业界KOL齐聚一堂,深入解读数据可视化研发生态,剖析可视化商业化应用的前景和机会,共同探讨了如何创建创新共赢的数据可视化环境。 (现场的气氛可谓是热火朝天啊!还有站在后面的小伙伴,可谓是一票难求)
【DataV】DataV组件库——更新数据视图不更新
参考文章:dataV组件库——改变数据视图不主动刷新 问题: 拿到后端数值就直接赋值了,但是视图(页面)没有更新。 解决: 官方文档介绍dataV里面的组件props均未设置deep监听,刷新props时,要直接生成新的props对象(基础数据类型除外),或完成赋值操作后使用ES6拓展运算符生成新的props对象(this.someProps = { …this.someProps }。 D
react+datav+echarts实现可视化数据大屏
📓最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把react+datav的简易版可视化数据大屏供大家做个参考。 📓效果如下 1下载必要的框架 📓 react路由 npm install react-router-dom --save 📓 datav框架 npm install @jiaminghi/dat
react+datav+echarts实现可视化数据大屏
📓最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把react+datav的简易版可视化数据大屏供大家做个参考。 📓效果如下 1下载必要的框架 📓 react路由 npm install react-router-dom --save 📓 datav框架 npm install @jiaminghi/dat
hbuiler中使用npm安装datav
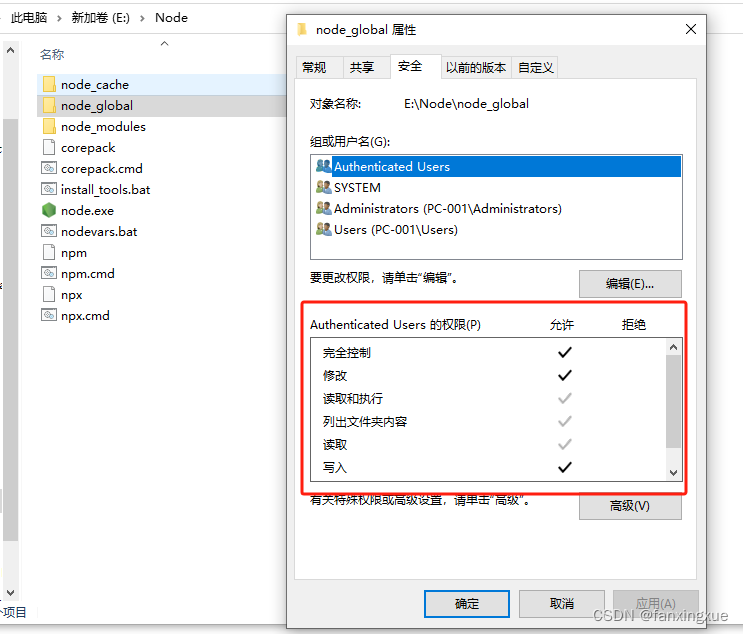
注:datav边框样式目前使用时:适用于网页,不适用于app 1、先安装node 安装、配置Node路径 2、为Node配置环境变量 3、在hbuilder的设置中填写node的路径 配置 4、打开cmd输入npm install @jiaminghi/data-view 安装dataV,(直接在C盘中执行该命令即可,不许切换路径),在hbuilder的终端安装应该也可以。
datav-实现轮播表,使用updateRows方法-无缝衔接加载数据
前言 最近在做大屏需求的时候,遇到一个轮播数据的需求,查看datav文档发现确实有这个组件 但这个组件只提供了一次加载轮播的例子,虽然提供了轮播加载数据updateRows方法 但是文档并没有触发事件,比如轮播完数据触发事件,加载完数据事件-这些都没有说明 关键时我们要解决谁来判断数据轮播完了,来触发这个事件,请求接口,加载第二页数据 视频 datav-轮播表无缝衔接数据
基于 Vue、Datav、Echart 框架的 “ 数据大屏项目 “,通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换
最近在研究大数据分析,基于 Vue、Datav、Echart 框架的 " 数据大屏项目 ",通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改,详情请点击下方 DataV 文档。可以通过 DataV官方组件 来搭建, 参考官方介绍 | DataV 所有的 ECharts 图表都是基于 common/echart/index.vue
Vue与UserEcharts、DataV的协同
文章目录 引言一、Vue.js简介二、ECharts和UserEcharts1.ECharts简介2.UserEcharts:Vue和ECharts的结合 三、DataV简介四、Vue与DataV的结合1.DataV的Vue插件2.Vue和DataV的数据交互 结论我是将军,我一直都在,。! 引言 接着上一篇内容,我将继续分享有关数据可视化的相关知识 在现代Web开发中,前
vue datav dv-scroll-board
今天需要在vue项目中实现一个轮播效果,产品要求轮播的每一行数据可以点击,由于自己对vue不是很熟悉,所以求助群友,他们给我提供了两种思路,【第一个是使用 :vue-seamless-scroll Events | vue-seamless-scroll,第二种是使用datav 轮播表 | DataV】于是我开始疯狂的实战 由于是内网开发,所以安装插件都比较麻烦,需要把整个项目拷贝到外
vue 项目下使用dataV和echarts 开发可视化大屏
先贴效果图,静态图开不出动态效果。 首先得安装依赖 “@jiaminghi/data-view”: “^2.10.0”, “echarts”: “^5.2.1”, “screenfull”: “^5.2.0”, 首页代码 <template><div :class="figureBG == 1 ? 'figure-page' : 'figure-page'" ref="figure" cla
DataV实践:创建迪士尼乐园实况大屏
我是一个迪士尼乐园的爱好者,我想拥有一块大屏能实时显示迪士尼乐园的情况,以便我觉得今天去不去乐园,去乐园玩什么项目。。。 数据来源 我写了一个抓包的程序,每天获取一次乐园运营数据(项目开放时间,状态灯),每5分钟获取一次乐园实况数据(排队时间、客流量等) 现在用的还是Mysql存储,计划转Redius,运行了快一年了,数据量太大性能越来越差~ 关于DataV DataV 是阿里云出品的一款数

![可视化低代码平台扫描[01]:阿里云DataV](https://img-blog.csdnimg.cn/img_convert/3487cfa4c6998af1591e3d9735bc49e2.png)