本文主要是介绍Vue项目引用dataV组件,部署后出现样式错乱Component width or height is 0px,rendering abnormality may occur,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue项目引用组件dataV,在本地运行时没有问题,打包放到服务器上后,刷新页面会出现样式错乱问题
控制台报警告

这时候我手动缩放一下页面又会变正常
我猜测是刷新了页面,组件适配时还没有获取到dom
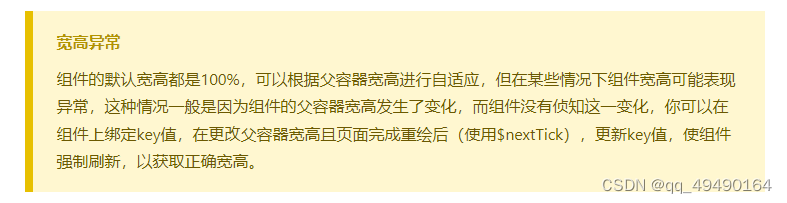
在更改多方无果后,我去dataV官网看到了这个

因为我是只有在刷新后才会出现样式错乱问题,所以只监听了刷新操作,核心代码如下:
<template><div class="wraps"><div class="title">123123</div><div class="page_banner"><dv-scroll-boardclass="banner":config="config"style="width: 99%; height: 95%; font-size: 16px !important":key="key"/></div></div>
</template><script>
import { findActivities } from '@/api/index'export default {data() {return {key:11,//在dataV上绑定key值ww: [],config: {header: ['name1', 'name2'],data: [],rowNum: 4,headerBGC: '#1e5791',headerHeight: 40,waitTime: '5000',carousel: 'page',align: ['center', 'center'],oddRowBGC: '#0a1651',evenRowBGC: ''},times: null}},mounted() {this.pieOutlineFunc()this.getData()this.times = setInterval(() => {this.getData()}, 1000 * 360)},destroyed() {//销毁clearInterval(this.times)},methods: {async getData() {const res = await findActivities().then(res=>{return res.data.data})const Data = res.map((item) => {return [item.name, item.date.split(' ')[0]]})this.$nextTick(() => {this.config.data = Datathis.config = { ...this.config }})},pieOutlineFunc() {var _this = thiswindow.addEventListener('pageshow', function (e) {_this.$nextTick(() => {_this.key++})})}}
}
</script>
<style lang="less" scoped>
.wraps {width: 100%;height: 100%;
}
.title {width: 100%;height: 11%;font-size: 18px;color: white;display: flex;justify-content: center;align-items: center;background: url('@/assets/image/borderTitle.png');background-repeat: no-repeat;background-size: 100.5% 100%;
}
.page_banner {width: 99.5%;height: 84%;margin: 0 auto;padding-top: 3%;
}
.banner {margin: 0 auto;font-size: 16px;/deep/.header {font-size: 16px !important;}/deep/.rows .row-item {font-size: 15px !important;}
}
</style>
这篇关于Vue项目引用dataV组件,部署后出现样式错乱Component width or height is 0px,rendering abnormality may occur的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







