rendering专题
HumanNeRF:Free-viewpoint Rendering of Moving People from Monocular Video 翻译
HumanNeRF:单目视频中运动人物的自由视点绘制 引言。我们介绍了一种自由视点渲染方法- HumanNeRF -它适用于一个给定的单眼视频ofa人类执行复杂的身体运动,例如,从YouTube的视频。我们的方法可以在任何帧暂停视频,并从任意新的摄像机视点或甚至针对该特定帧和身体姿势的完整360度摄像机路径渲染主体。这项任务特别具有挑战性,因为它需要合成身体的照片级真实感细节,如从输入视频中可能
Real-Time Rendering笔记 --------------------------------- 渲染管线
一. 渲染管线: 渲染管线是指渲染的基本流程或步骤,基本渲染管线分为三个阶段: 应用程序( 逻辑 ) ------> 几何( 坐标变化和光照流水线 T&L ) ------> 光栅化 1. 应用程序( 逻辑 ) 阶段: 进行的是逻辑处理 ( 如: 移动相机,改变粒子位置等。) 是在CPU中进行处理的。 2. 几何( 坐标变化和光
【文献】3D Gaussian Splatting for Real-Time Radiance Field Rendering
论文地址:https://arxiv.org/abs/2308.04079 项目: https://repo-sam.inria.fr/fungraph/3d-gaussian-splatting/ 代码: git clone https://github.com/graphdeco-inria/gaussian-splatting —recursive 一、文章概述 1.问题
CVPR2021-PhySG: Inverse Rendering with Spherical Gaussians for Physics-based Material Editing and Re
作者:Zhang kai + Prof. Noah Snavely Cornell University, Department of Computer Science 光照:natural, static illumination 对象:specular objects 视点:multi-view 相机类型:RGB 时间:no 问题:multi-view inverse render
WHAT - NextJS 系列之 Rendering - Server Rendering Strategies
目录 1. Static Rendering(静态渲染)特点:实现方式: 2. Dynamic Rendering(动态渲染)特点:实现方式: 3. Streaming Rendering(流式渲染)特点:实现方式: 总结 相关官方文档:https://nextjs.org/docs/app/building-your-application/rendering/server-co
opencascade AIS_InteractiveContext源码学习5 immediate mode rendering 即时模式渲染
AIS_InteractiveContext 前言 交互上下文(Interactive Context)允许您在一个或多个视图器中管理交互对象的图形行为和选择。类方法使这一操作非常透明。需要记住的是,对于已经被交互上下文识别的交互对象,必须使用上下文方法进行修改。如果交互对象尚未加载到交互上下文中,您才能直接调用交互对象的方法。 每个可选择的对象必须指定负责整体选择对象的选择模式(全局选
WHAT - NextJS 系列之 Rendering - Server Components
目录 一、Server Components1.1 Server Components特点使用 1.2 Client Components特点使用 1.3 综合使用示例1.4 小结 二、Server Components 优势三、Streaming 特性3.1 基本介绍和使用Streaming的理解工作原理使用示例服务器端组件客户端组件页面流程解释 3.2 HTTP/1.1和HTTP/2中
UE Parallel Rendering 简介
https://perfect-fragrance-a69.notion.site/UE-Parallel-Rendering-b17bf7421c1244638501c1ab060ade3e?pvs=4
【android studio】解决layout预览出现Rendering Problems Exception Unable to find the layout for Action Bar.
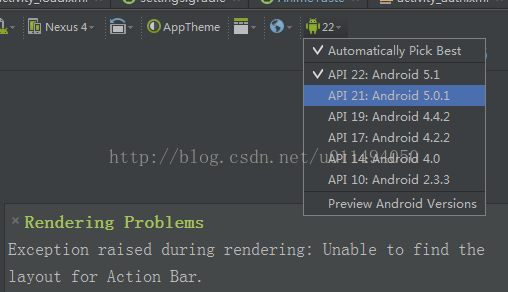
在android studio中打开layout文件,发现不能预览布局,提示以下错误: Rendering Problems Exception raised during rendering: Unable to find the layout for Action Bar. 解决办法:切换到design视图,选择低一点的api版本即可。
【3d】Real-Time Rendering 3rd 笔记2: 图形处理器
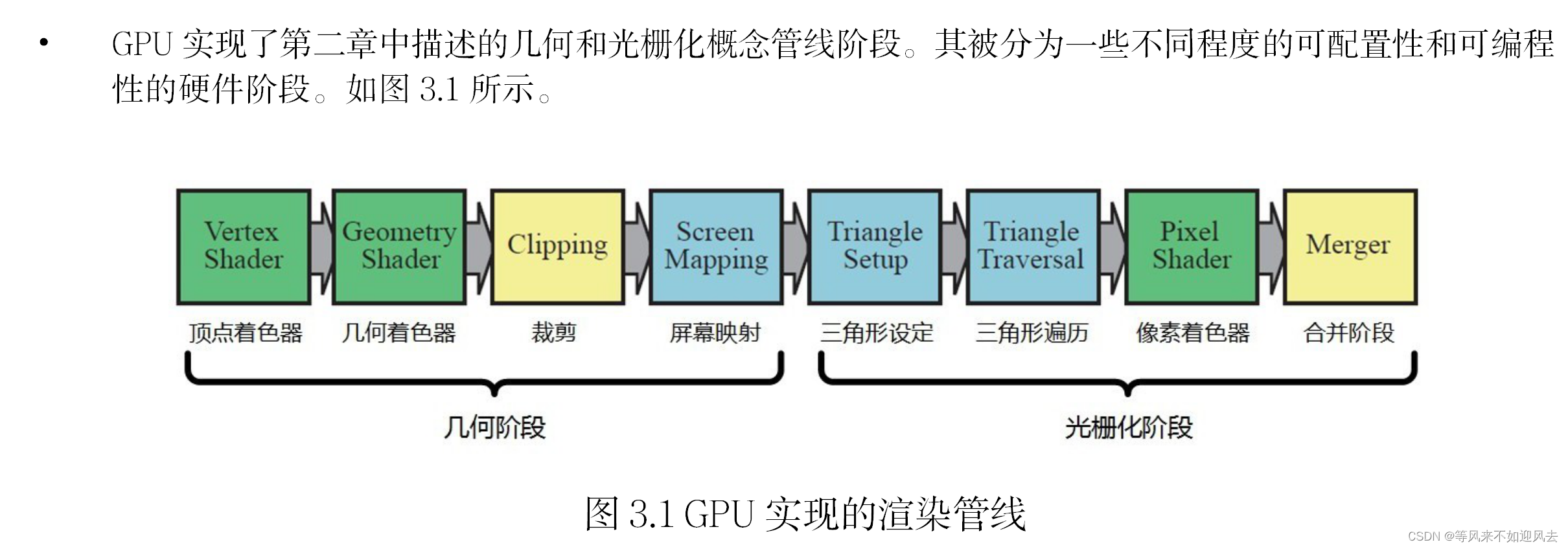
Chapter 3 The Graphics Processing Unit 图形处理器 图元(点、线、三角形) GPU渲染管线 ?绿色的阶段都是完全可编程的。 ?黄色的阶段可配置,但不可编程。 ?蓝色的阶段完全固定。 GPU实现的渲染管线 ?一个绘制调用(也就是喜闻乐见的 Draw Call)会调用图形 API 来绘制一系列的图元,会驱使图形管线的运行。 ?每个可编程着
【VTKExamples::Rendering】第十一期 TestStringToImageDemo
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享TestStringToImageDemo,该样例用于将字符转化为Image,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你的点赞就是我的动力(^U^)ノ~YO 1. TestStringToImageDemo
【VTKExamples::Rendering】第九期 TestRainbow
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享VTK样例TestRainbow,并解析接口vtkLookupTable,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你的点赞就是我的动力(^U^)ノ~YO 目录 前言 1. TestRainbow 2. vt
【VTKExamples::Rendering】第八期 TestHiddenLineRemoval
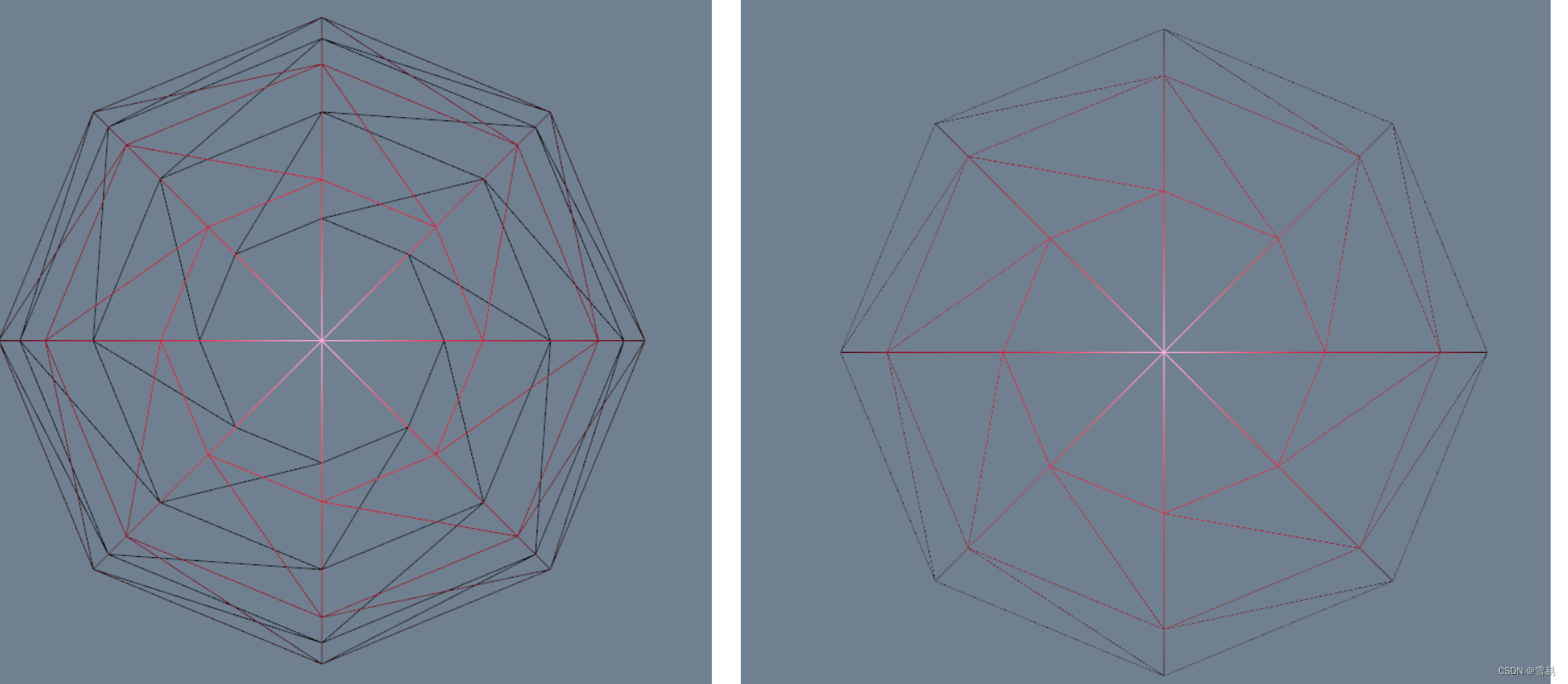
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享VTK样例TestHiddenLineRemoval,并解析接口vtkRenderer,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你的点赞就是我的动力(^U^)ノ~YO 1. TestHiddenLineRem
【VTKExamples::Rendering】第四期 相机插值(CameraInterpolate)
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享VTK样例CameraInterpolate,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你的点赞就是我的动力(^U^)ノ~YO 1. CameraInterpolate 该样例介绍VTK中相机插值的用法,
【VTKExamples::Rendering】第五期 环形阵列Rotations
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享VTK样例环形阵列Rotations,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你的点赞就是我的动力(^U^)ノ~YO 1. Rotations
学习记录:《实时渲染》第一章 介绍——《REAL- TIME RENDERING》FOURTH EDITION Chapter 1 Introduction
实时渲染是指在计算机上快速生成图像。它是计算机图形学中交互性最高的领域。图像出现在屏幕上,用户会输入或进行反馈,这个反馈会影响接下来生成的内容。这种反馈和渲染循环的发生速度足够快,因此观看者看不到单个图像,而是沉浸在一个动态的过程中。图像显示的速率以每秒帧(FPS)或赫兹(赫兹)为单位进行测量。每秒1帧,几乎没有交互性;用户为了等待下一帧的更新会感到很痛苦。在6FPS左右,一种交互
【计算机】What is Rendering?
皮克斯动画的教程:https://www.khanacademy.org/computing/pixar/rendering/rendering1/a/start-here-rendering Have fun! (非专业解释)Rendering(渲染)是使用摄像机(眼镜)从某一特定角度和距离观察(拍照)一个3D或者2D场景(计算机中创建的模型),得到一幅映射到二维画面并展现在显示器上。其中包含
mental ray for Maya, 3ds Max, and XSI: A 3D Artist's Guide to Rendering
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp Render them speechless with this in-depth guide to mental ray Turn 3D models into film-worthy digital
Qt例子学习笔记 - Examples/Qt-6.2.0/qt3d/anaglyph-rendering
main.cpp #include <Qt3DQuickExtras/qt3dquickwindow.h>#include <Qt3DQuick/QQmlAspectEngine>//类 Qt3DCore::Quick::QQmlAspectEngine//QQmlAspectEngine 为 QAspectEngine 提供了一个环境和一个实例化 QML 组件的方法。 #includ
Pop artifact - volume rendering
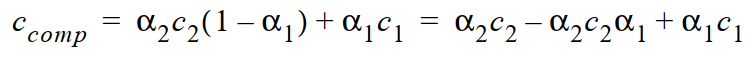
本文讲解了什么是体渲染中的Pop artifact: splatting通过重新排序体绘制积分来提高速度,这样每个体素对积分的贡献可以与其他体素隔离查看。插值核被放置在每个体素位置。这使得人们可以把体看作是一个重叠的 插值核h 的场,作为一个整体,构成了连续的对象表示: 即一个平面上的点都是一起被投射然后生成到image plane上的,每个点和其他点之间进行相互叠加。 “合成每个采样点”(
MD an error occurred with HTML rendering component
MD an error occurred with HTML rendering component @ 下载安装Awesomium的SDK,最好使用1.6.6的版本,然后再重启MarkdownPad就行 下载链接:AwesomiumSDK1.6.6 链接:https://pan.baidu.com/s/1rChndbiwCR90465DR6r60A 提取码:byte
108、3D Gaussian Splatting for Real-Time Radiance Field Rendering
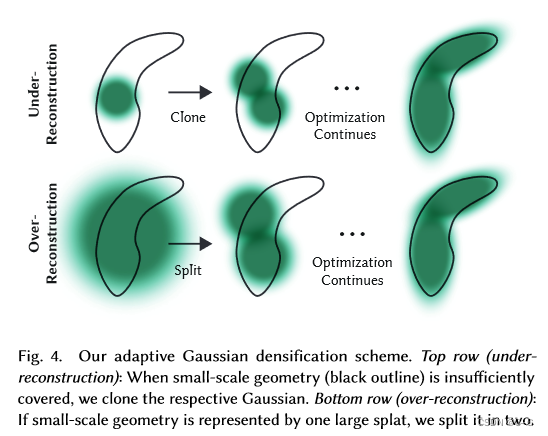
简介 官网 更少训练时间的同时实现最先进的视觉质量,能在1080p分辨率下实现高质量的实时(≥30 fps)新视图合成 NeRF使用隐式场景表示,体素,点云等属于显示建模方法,3DGS就是显示辐射场。它用3D高斯作为灵活高效的表示方法,同时利用神经网络的特性进行参数优化,旨在以更快的训练速度和实时性能实现高质量的渲染,尤其适用于复杂场景和高分辨率输出。 nerf是一个连续的表示,隐含地表示
Vue项目引用dataV组件,部署后出现样式错乱Component width or height is 0px,rendering abnormality may occur
vue项目引用组件dataV,在本地运行时没有问题,打包放到服务器上后,刷新页面会出现样式错乱问题 控制台报警告 这时候我手动缩放一下页面又会变正常 我猜测是刷新了页面,组件适配时还没有获取到dom 在更改多方无果后,我去dataV官网看到了这个 因为我是只有在刷新后才会出现样式错乱问题,所以只监听了刷新操作,核心代码如下: <template><div class="wraps"><d
Unity3d 基于物理渲染Physically-Based Rendering之实现
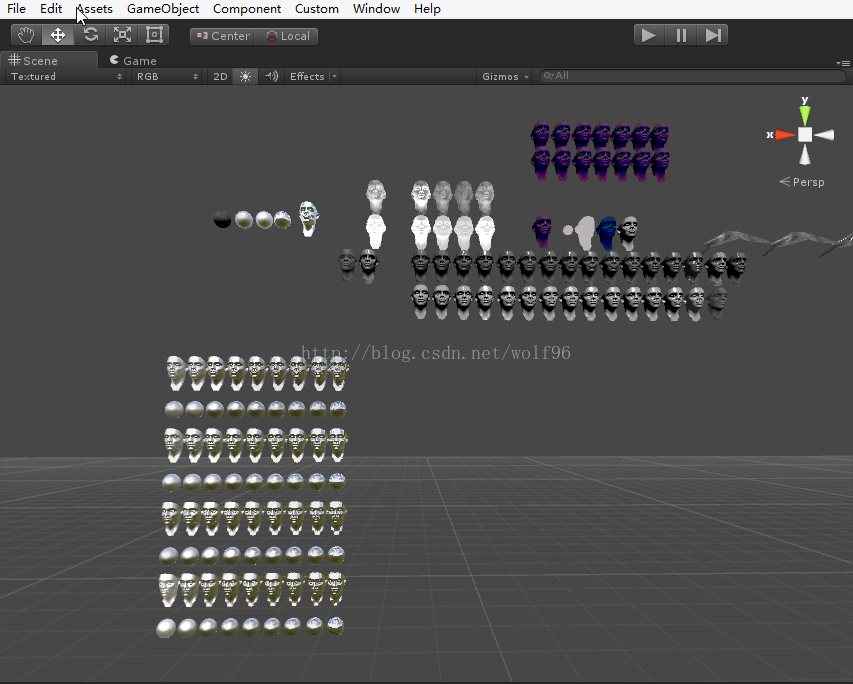
根据前文的例子http://blog.csdn.net/wolf96/article/details/44172243(不弄超链接了审核太慢)弄一下真正的基于物理的渲染 逃了节课= =,弄了一下。 公式和之前的文章一样,这次加上cubeMap贴图,由于方便,就直接用surface shader了,因为不用求reflect方向, 之前也有这一篇文章说明surface shader中cubeMap的使
real time rendering 学习笔记(一)
Real time rendering 学习笔记(一) 第二章 图形渲染管线 图形渲染管线的作用是在给定视角、三维物体、光源、着色方程、纹理等条件时,产生或者渲染出一幅二维图像。 实时渲染可以被粗略地分为三个连续的阶段,分别是application阶段、geometry阶段和rasterizer阶段。 管线系统中的最慢的一个阶段决定了渲染的速度。 application阶段通常在运行在C
Offscreen WebKit Rendering
Offscreen WebKit Rendering Awesomium 实际上是开源的 转自: http://0gram.me/?p=215 Posted on March 27, 2013 Overgrowth使用Awesomium做UI,Awesomium是无窗口WebKit,将HTML元素直接绘制到用户自己定义的视频缓冲区里。效