本文主要是介绍【VTKExamples::Rendering】第八期 TestHiddenLineRemoval,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
很高兴在雪易的CSDN遇见你
VTK技术爱好者 QQ:870202403 公众号:VTK忠粉
前言
本文分享VTK样例TestHiddenLineRemoval,并解析接口vtkRenderer,希望对各位小伙伴有所帮助!
感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步!
你的点赞就是我的动力(^U^)ノ~YO
1. TestHiddenLineRemoval

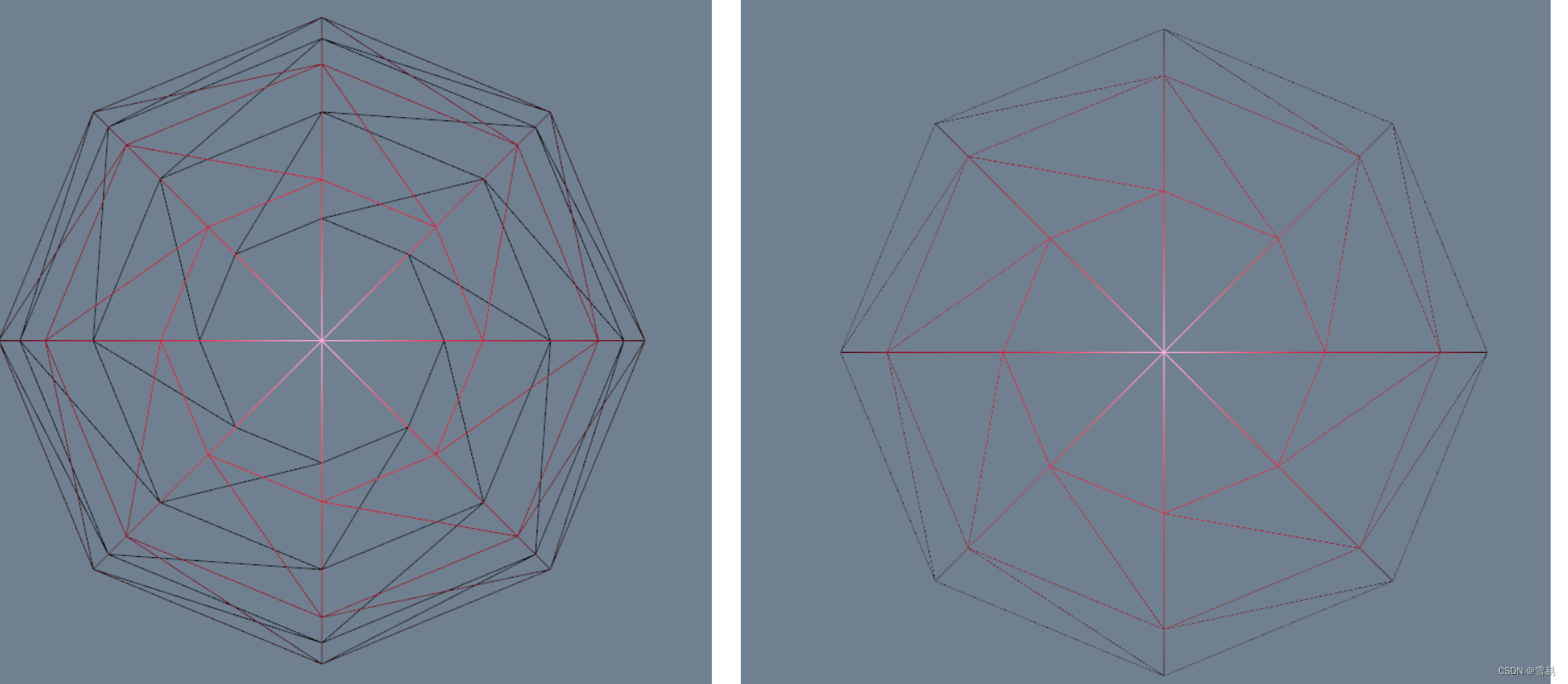
该样例介绍HiddenLineRemovalOn对线框模式下的对象渲染的影响。
2. vtkRenderer
见:【VTKExamples::Rendering】第七期 TestShadows-CSDN博客
这篇关于【VTKExamples::Rendering】第八期 TestHiddenLineRemoval的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!