本文主要是介绍Unity3d 基于物理渲染Physically-Based Rendering之实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
根据前文的例子http://blog.csdn.net/wolf96/article/details/44172243(不弄超链接了审核太慢)弄一下真正的基于物理的渲染
逃了节课= =,弄了一下。
公式和之前的文章一样,这次加上cubeMap贴图,由于方便,就直接用surface shader了,因为不用求reflect方向,
之前也有这一篇文章说明surface shader中cubeMap的使用方法和实时反射的方法http://blog.csdn.net/wolf96/article/details/41939325
好了进入正题,前面提到了ops2的brdf方法,现在来看看ops2改进了的BRDF方法

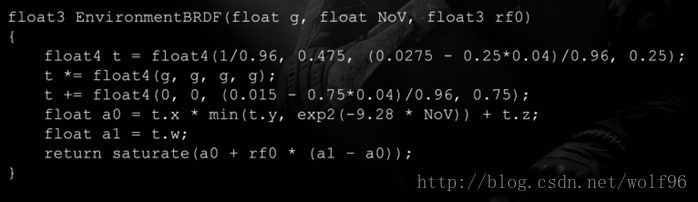
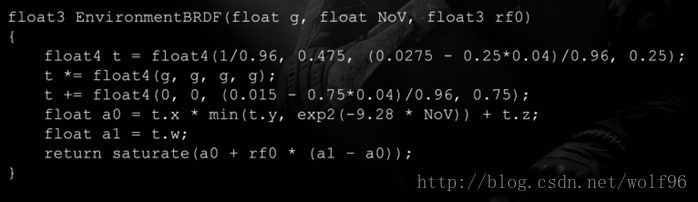
这是他们给出的代码,求的是F(L,H)函数的值,其中g为gloss光泽度,NoV为NdotV,N、V等等的含义在前篇文章也讲过,rf0我们就让他为可控的外部变量。
复习一下Cook-Torrance光照模型求specular的方法
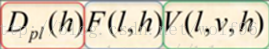
可以简单概括为这个公式

本次计算沿用上次方法,
但改用specular power变量_SP为gloss光泽度为本篇定义外部变量_GL控制,具体装换方法_SP = pow(8192, _GL)也就是specular power值为8192的gloss倍,借用8192这个已经调好的参数,也算是站在巨人的肩膀上了。
Ops2的开发人员称他们的brdf为Environment map pre-filtering
模拟了环境光照射
原文说明the environment map blurs much more linearly across the gloss range
Gloss的范围使环境贴图的模糊更加的的线性,接下来的例子我们就可以看到结果
首先我们定义出光照函数,具体算法与前篇相同不在此赘述。只是把F(L,H)函数BRDF改成上面经过改进的方法,代码如下:
在surf函数中我们要解码cubeMap传值给light函数,再此注意,我们用的不是texCUBE而是texCUBElod,看了函数名就知道不仅解出颜色,而且也控制lod,lod为level of detail,细节程度,我们通过控制他的第二个参数的w值来控制细节,通过这个我们能改变他的粗糙度,这也是基于物理的渲染的灵魂所在,我们要使光泽度gloss越低越粗糙。我们定义一个外部变量_nMips来控制,从而调试成我们想要的效果。
在surf函数中也需要计算BRDF,为了控制light中的specular比重,使之更加真实
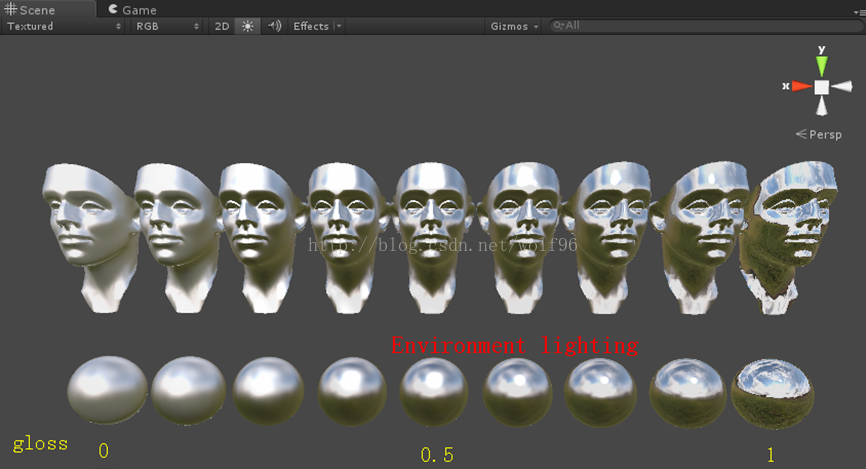
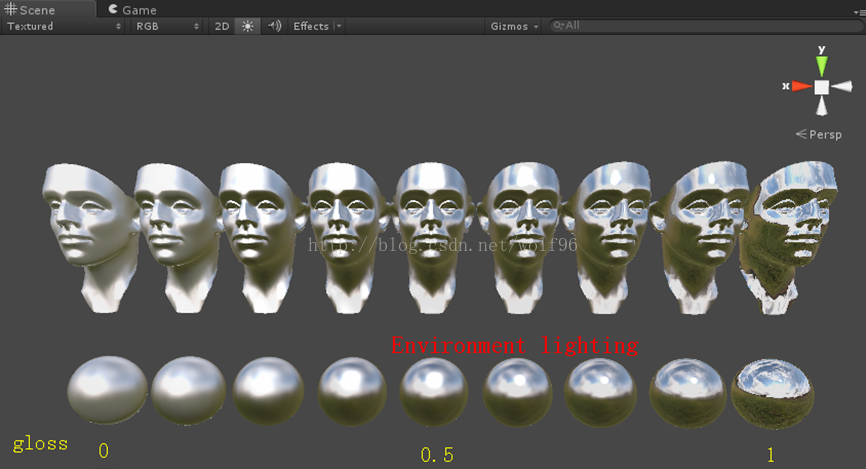
效果如下:

我又做了各种实验,根据前篇改变了NDF函数
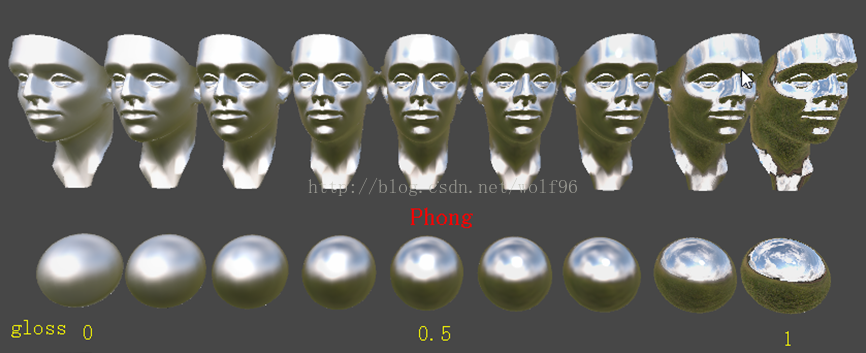
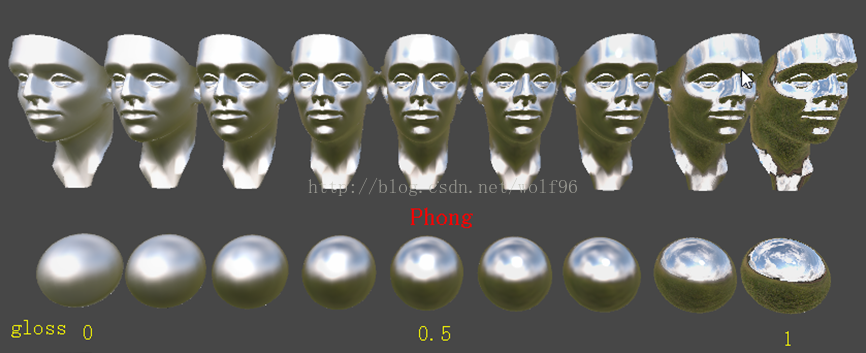
这是phong分布函数

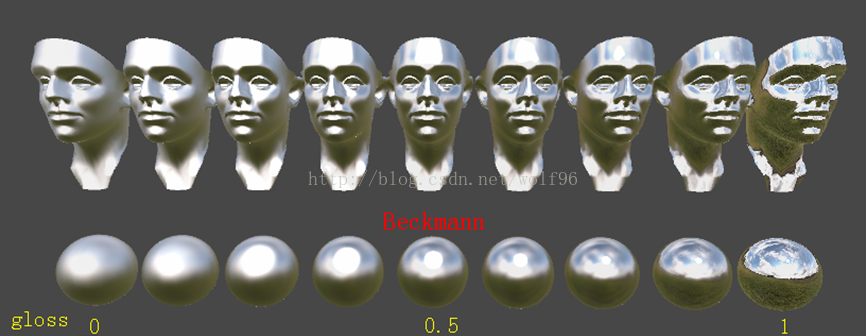
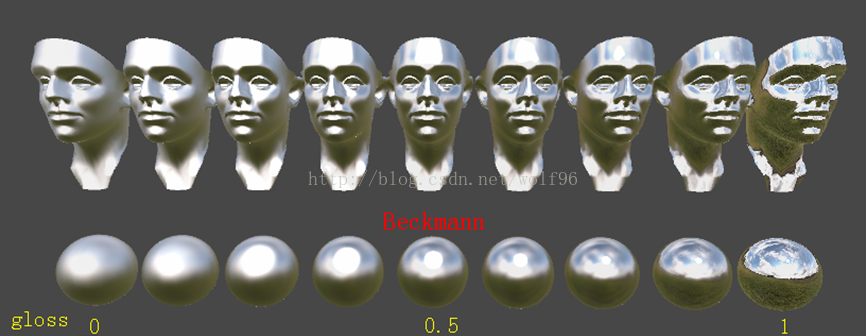
Beckmann分布函数,他们都不一样,仔细比对就会发现Beckmann的高光比较强,比较突兀

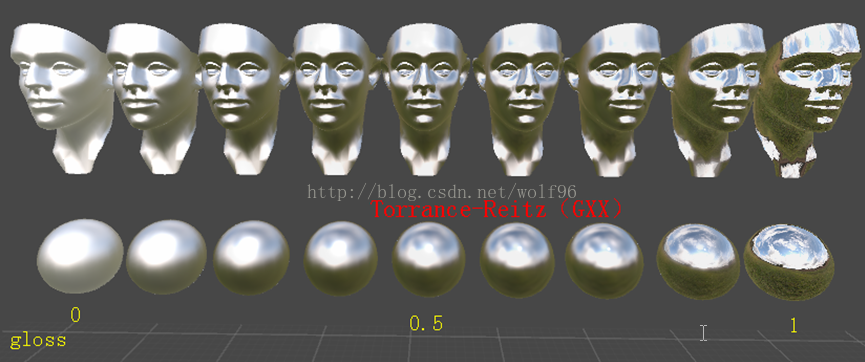
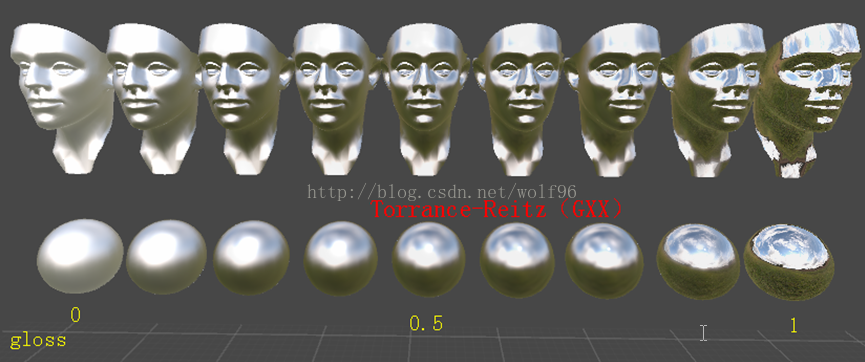
Torrance-Reitz(GXX)分布函数

结果发现ops2的效果还是最好的,其次是Torrance-Reitz
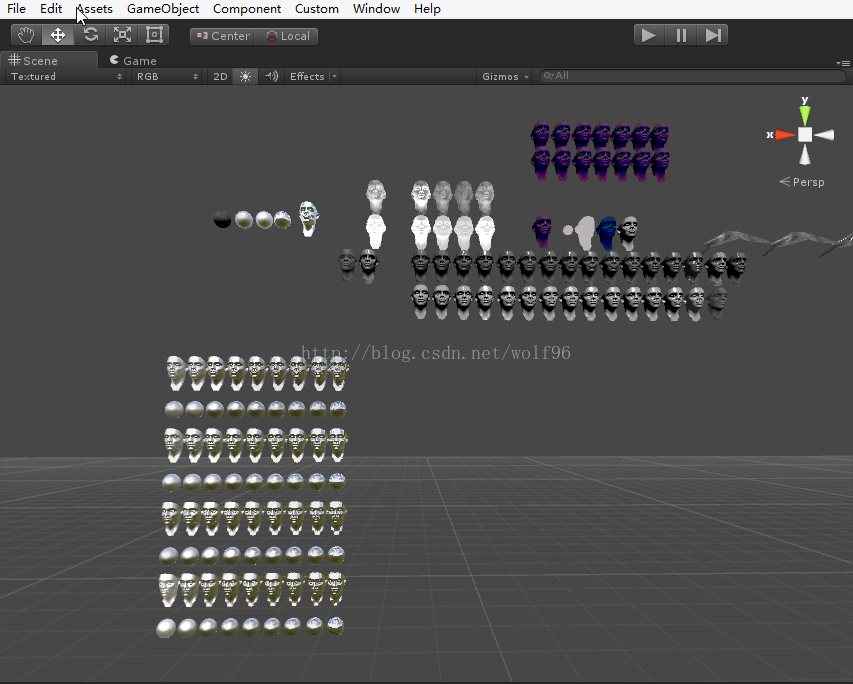
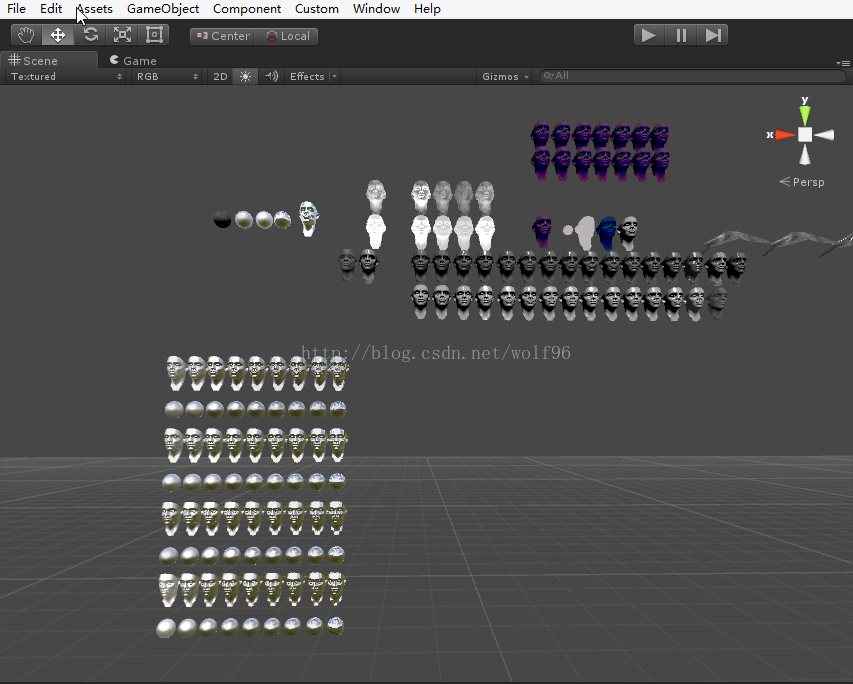
再来个全家福

给出ops2的全部代码,其它的根据前篇代码带入更改即可
----by wolf96 http://blog.csdn.net/wolf96
逃了节课= =,弄了一下。
公式和之前的文章一样,这次加上cubeMap贴图,由于方便,就直接用surface shader了,因为不用求reflect方向,
之前也有这一篇文章说明surface shader中cubeMap的使用方法和实时反射的方法http://blog.csdn.net/wolf96/article/details/41939325
好了进入正题,前面提到了ops2的brdf方法,现在来看看ops2改进了的BRDF方法

这是他们给出的代码,求的是F(L,H)函数的值,其中g为gloss光泽度,NoV为NdotV,N、V等等的含义在前篇文章也讲过,rf0我们就让他为可控的外部变量。
复习一下Cook-Torrance光照模型求specular的方法
可以简单概括为这个公式

本次计算沿用上次方法,
但改用specular power变量_SP为gloss光泽度为本篇定义外部变量_GL控制,具体装换方法_SP = pow(8192, _GL)也就是specular power值为8192的gloss倍,借用8192这个已经调好的参数,也算是站在巨人的肩膀上了。
Ops2的开发人员称他们的brdf为Environment map pre-filtering
模拟了环境光照射
原文说明the environment map blurs much more linearly across the gloss range
Gloss的范围使环境贴图的模糊更加的的线性,接下来的例子我们就可以看到结果
首先我们定义出光照函数,具体算法与前篇相同不在此赘述。只是把F(L,H)函数BRDF改成上面经过改进的方法,代码如下:
inline fixed4 LightingOps(SurfaceOps s, fixed3 lightDir, fixed3 viewDir, fixed atten){viewDir = normalize(viewDir);lightDir = normalize(lightDir);float3 H = normalize(lightDir + viewDir);s.Normal = normalize(s.Normal);float3 N = s.Normal;float _SP = pow(8192, _GL);float d = (_SP + 2) / (8 * PIE) * pow(dot(N, H), _SP);// float f = _SC + (1 - _SC)*pow((1 - dot(H, lightDir)), 5);float f = EnvironmentBRDF(_GL, dot(N, viewDir), _R0F);float k = 2 / sqrt(PIE * (_SP + 2));float v = 1 / ((dot(N, lightDir)*(1 - k) + k)*(dot(N, viewDir)*(1 - k) + k));float spec = d*f*v;float4 c = float4(s.Albedo, 1);c.rgb += (_SC + (1.0 - _SC) * s.DeferredFresnel) * spec;//* light.rgb;c += spec*_SC;c.a = s.Alpha;return c;}在surf函数中我们要解码cubeMap传值给light函数,再此注意,我们用的不是texCUBE而是texCUBElod,看了函数名就知道不仅解出颜色,而且也控制lod,lod为level of detail,细节程度,我们通过控制他的第二个参数的w值来控制细节,通过这个我们能改变他的粗糙度,这也是基于物理的渲染的灵魂所在,我们要使光泽度gloss越低越粗糙。我们定义一个外部变量_nMips来控制,从而调试成我们想要的效果。
在surf函数中也需要计算BRDF,为了控制light中的specular比重,使之更加真实
void surf(Input IN, inout SurfaceOps o) {half4 c = tex2D(_MainTex, IN.uv_MainTex) * _MainTint;o.Emission = texCUBElod(_Cubemap, float4(IN.worldRefl, _nMips - _GL*_nMips)).rgb * _ReflAmount;float cosT = dot(IN.viewDir, IN.worldNormal);// c = (1 - spec)* c;float F = EnvironmentBRDF(_GL, dot(IN.worldNormal, IN.viewDir), _R0F);o.DeferredFresnel = F;o.Albedo = c.rgb;o.Alpha = c.a;}效果如下:

我又做了各种实验,根据前篇改变了NDF函数
这是phong分布函数

Beckmann分布函数,他们都不一样,仔细比对就会发现Beckmann的高光比较强,比较突兀

Torrance-Reitz(GXX)分布函数

结果发现ops2的效果还是最好的,其次是Torrance-Reitz
再来个全家福

给出ops2的全部代码,其它的根据前篇代码带入更改即可
Shader "Custom/surface_cube_new ops" {Properties{_MainTex("Base (RGB)", 2D) = "white" {}_MainTint("Diffuse Color", Color) = (1, 1, 1, 1)_Cubemap("CubeMap", CUBE) = ""{}_ReflAmount("Reflection Amount", Range(0.01, 1)) = 0.5_SC("Specular Color", Color) = (1, 1, 1, 1)_GL("gloss", Range(0, 1)) = 0.5_R0F("R0F", Range(0, 1)) = 0.5_nMips("nMipsF", Range(0, 5)) = 0.5
}SubShader{Tags{ "RenderType" = "Opaque" }LOD 400CGPROGRAM
#pragma surface surf Ops noambient
#pragma glsl
#pragma target 3.0sampler2D _MainTex;samplerCUBE _Cubemap;float4 _MainTint;float _ReflAmount;float4 _SC;float _nMips;float _GL;float _R0F;struct SurfaceOps{fixed3 Albedo;fixed3 Normal;fixed3 Emission;fixed3 Specular;fixed Gloss;fixed Alpha;half DeferredFresnel;};struct Input{float2 uv_MainTex;float3 worldPos;float3 viewDir;float3 worldNormal;float3 worldRefl;worldRefl:即为世界空间的反射向量///内置的worldRefl 来做立方图反射(cubemap reflection)};
#define PIE 3.1415926535
#define E 2.71828float3 EnvironmentBRDF(float g, float NoV, float3 rf0){float4 t = float4(1 / 0.96, 0.475, (0.0275 - 0.25 * 0.04) / 0.96, 0.25);t *= float4(g, g, g, g);t += float4(0, 0, (0.015 - 0.75 * 0.04) / 0.96, 0.75);float a0 = t.x * min(t.y, exp2(-9.28 * NoV)) + t.z;float a1 = t.w;return saturate(a0 + rf0 * (a1 - a0));}inline fixed4 LightingOps(SurfaceOps s, fixed3 lightDir, fixed3 viewDir, fixed atten){viewDir = normalize(viewDir);lightDir = normalize(lightDir);float3 H = normalize(lightDir + viewDir);s.Normal = normalize(s.Normal);float3 N = s.Normal;float _SP = pow(8192, _GL);float d = (_SP + 2) / (8 * PIE) * pow(dot(N, H), _SP);// float f = _SC + (1 - _SC)*pow((1 - dot(H, lightDir)), 5);float f = EnvironmentBRDF(_GL, dot(N, viewDir), _R0F);float k = 2 / sqrt(PIE * (_SP + 2));float v = 1 / ((dot(N, lightDir)*(1 - k) + k)*(dot(N, viewDir)*(1 - k) + k));float spec = d*f*v;float4 c = float4(s.Albedo, 1);c.rgb += (_SC + (1.0 - _SC) * s.DeferredFresnel) * spec;//* light.rgb;c += spec*_SC;c.a = s.Alpha;return c;}void surf(Input IN, inout SurfaceOps o) {half4 c = tex2D(_MainTex, IN.uv_MainTex) * _MainTint;o.Emission = texCUBElod(_Cubemap, float4(IN.worldRefl, _nMips - _GL*_nMips)).rgb * _ReflAmount;float cosT = dot(IN.viewDir, IN.worldNormal);// c = (1 - spec)* c;float F = EnvironmentBRDF(_GL, dot(IN.worldNormal, IN.viewDir), _R0F);o.DeferredFresnel = F;o.Albedo = c.rgb;o.Alpha = c.a;}ENDCG}FallBack "Diffuse"
}----by wolf96 http://blog.csdn.net/wolf96
这篇关于Unity3d 基于物理渲染Physically-Based Rendering之实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






