渲染专题
详解如何在React中执行条件渲染
《详解如何在React中执行条件渲染》在现代Web开发中,React作为一种流行的JavaScript库,为开发者提供了一种高效构建用户界面的方式,条件渲染是React中的一个关键概念,本文将深入探讨... 目录引言什么是条件渲染?基础示例使用逻辑与运算符(&&)使用条件语句列表中的条件渲染总结引言在现代
OpenGL ES 2.0渲染管线
http://codingnow.cn/opengles/1504.html Opengl es 2.0实现了可编程的图形管线,比起1.x的固定管线要复杂和灵活很多,由两部分规范组成:Opengl es 2.0 API规范和Opengl es着色语言规范。下图是Opengl es 2.0渲染管线,阴影部分是opengl es 2.0的可编程阶段。 1. 顶点着色器(Vert
【鸿蒙HarmonyOS NEXT】调用后台接口及List组件渲染
【鸿蒙HarmonyOS NEXT】调用后台接口及List组件渲染 一、环境说明二、调用后台接口及List组件渲染三、总结 一、环境说明 DevEco Studio 版本: API版本:以12为主 二、调用后台接口及List组件渲染 后台接口及返回数据分析 JSON数据格式如下: {"code": 0,"data": {"total": 6,"pageSize"
【爬虫渲染神器】selenium 和pyppeteer 的动态渲染ajax反爬虫
许多网页是动态加载的网页,其中不乏使用了ajax异步技术,那么我们有没有一种渲染工具,直接省略分析过程,模拟浏览器渲染的操作呢,获取到我们想要的内容。当然有,下面我们介绍两种渲染工具的实战使用。 目标网站: http://www.porters.vip/verify/sign/ 点击参看详情页的里面内容。 前一篇文章,我们介绍了,js逆向分析两种方法JS逆向–签名验证反爬虫】sign签名验证
如何将 Redshift Cryptomatte AOV 与 teamrender 结合使用,成都渲染101云渲染
这篇文章将讨论在 Cinema 4D 中将 cryptomatte AOV 与 teamrender 结合使用时常见的问题和解决方案。在 Cinema 4D 中使用 AOV 时,用户希望它们的工作方式与其他 AOV 完全相同。但事实并非如此,尤其是与 teamrender 结合使用时。 在 Cinema 4D 中,使用AOV 面板中的Multi-pass和Direct复选框之间的区别非常重要。
vue中跳转当前页无法重渲染且报错问题
1、解决报错: // router/index.jsimport Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter)// 解决报错👇const routerPush = VueRouter.prototype.pushVueRouter.prototype.push = function push(l
HarmonyOS开发实战( Beta5版)高负载组件的渲染实践规范
简介 在应用开发中,有的页面需要在列表中加载大量的数据,就会导致组件数量较多或者嵌套层级较深,从而引起组件负载加重,绘制耗时增长。虽然可以通过组件复用避免组件重复创建,但是如果每个列表项中包含的组件较多,在转场或者列表滑动的时候列表项就会一次性加载大量的数据,可能引起卡顿掉帧等性能问题。 转场场景 由于业务需求,从当前页面进入一个新页面时,会有转场动画播放,并且在动画首帧中加载新页面所需要的
浏览器输入url到渲染完成经历了那些内容
问: 浏览器输入url到渲染完成经历了那些内容 回答: 从浏览器输入 URL 到页面渲染完成的过程涉及多个步骤,每个步骤都涉及特定的网络和计算机科学技术。以下是这一过程的基本流程: URL 解析: 用户在浏览器地址栏输入 URL(统一资源定位符)。浏览器解析 URL,分解成协议(如 HTTP/HTTPS)、域名、路径、查询参数等。 DNS 查询: 浏览器检查本地缓存是否有该域名的 IP
自定义渲染组件及材质 / 引擎源码 / Dashboard
B站视频: Cocos Creator 3D 官方中文教程——《快上车3D》案例添加链接描述 (请点击跳转) cocos creator 1.x shader 没有经过包装,可以直接定义shader,替换 sprite 原来的 shader,可以参考之前博客; cocos creator 2.x 引入了材质系统,使用 shader 必须通过材质,这里介绍下如何使用自定义 shade
cocos2dx与OpenGL渲染知识
1 顶点和片段介绍 2 why不同纹理会需要重新渲染 纹理优化--------- 3 通俗易懂的 OpenGL ES 3.0 和2.0区别 –参考文档: https://blog.csdn.net/u013654125/article/details/79698469 ~ https://blog.csdn.net/sun___shine/article/details/48313749 Coc
什么叫3d建模渲染?与云渲染农场关系
3D建模渲染行业是一个涉及多个行业和领域的技术过程,它不仅仅是一个特点行业的产物,而是广泛应用于产品设计、工业设计、环境设计、动画、游戏建模和影视CG等多个领域。那么3D建模渲染又与云渲染农场有什么关系呢,一起来简单看看吧。 什么叫3d建模渲染? 这个过程可以分为两个主要阶段:建模和渲染。 3D建模:是创建三维对象或场景的过程。这可以是设计一个新的产品的外观和结构,也可以是构建一个虚
RDP最小化之后仍然保持UI渲染的方法
RDP最小化之后仍然保持UI渲染的方法 1、运行regedit 2、找到注册表项HKEY_CURRENT_USER\Software\Microsoft\TerminalServer Client 3、新建一个类型为DWORD的注册表项RemoteDesktop_SuppressWhenMinimized并设置值为2 4、然后找到注册表项HKEY_CURRENT_USER\Soft
blender中获取虚拟相机渲染图片上每像素对应的纹理上的像素值
示例图: 相机渲染出图后,图片上每个像素点中对应的纹理的像素值。获取这个对应关系存到数据库 基本思路是 从相机圆心发射射线接触到物体时获取接触点(三维坐标)所在三角面,通过这个三角面的三个顶点坐标及其三个纹理坐标,通过重心坐标求出接触点所对应的纹理坐标。在发射射线时,通过相机分辨率中某一点的二维坐标(即渲染出图后图片上的坐标)转三维坐标,结合相机圆心确认射线方向。至此【图片上每个像素点中
react 中three.js 模型渲染
npm install three import * as THREE from "three";import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";const mountRef = useRef(null);useEffect(() => {// 创建渲染器 const rendere
详解浏览器的渲染原理简介
原文地址:http://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/ 序言 这是一篇全面介绍 Webkit 和 Gecko 内部操作的入门文章,是以色列开发人员塔利·加希尔大量研究的成果。在过去的几年中,她查阅了所有公开发布的关于浏览器内部机制的数据(请参见资源),并花了很多时间来研读网络浏览器的源代码。她写道
好的渲染农场应该具备哪些功能?
对于3D艺术家和工作室来说,渲染往往是制作过程中最耗时的部分。这一关键阶段需要强大的计算资源和高效的工作流程,以确保生产时间表得以满足。一个好的渲染农场对于提高生产力和确保项目在不牺牲质量的情况下按时完成至关重要。随着对详细3D视觉效果的需求不断增加,正确的渲染农场可以产生巨大的差异。让我们来探索一个好的渲染农场应该具备的关键特性,以满足这些需求。 一、高质量渲染农场的关键特性 在选择
【Next】1. 初识服务端渲染
笔记来源:编程导航 1、什么是客户端和服务端渲染? 网站渲染可以在服务端和客户端两种环境下进行。 在客户端渲染(Client-Side Rendering,CSR)中,客户端(浏览器)会先向服务器请求 HTML 文件,服务器会返回一个基础的 HTML 文件,其中包含必要的 JavaScript 脚本。这些脚本在浏览器端运行,动态请求后端的数据、生成网页内容并渲染到页面上。 服务端渲染
【前端面试】采用react前后,浏览器-解析渲染UI的变化
浏览器渲染html 浏览器解析和渲染 UI(用户界面),特别是 HTML 文档,是一个复杂的过程,涉及到多个阶段。以下是浏览器从接收 HTML 文档到显示渲染后的页面的一般步骤: 1. 下载 HTML 文档: 用户输入 URL 或点击链接时,浏览器会向服务器请求 HTML 文档。服务器响应请求,并将 HTML 文档发送回浏览器。 2. 解析 HTML: 浏览器开始解析 HTML 文档,
Java后端服务端渲染与客户端渲染:SSR与CSR的权衡
Java后端服务端渲染与客户端渲染:SSR与CSR的权衡 大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿! 服务端渲染(SSR)与客户端渲染(CSR) 在Web应用开发中,服务端渲染(SSR)和客户端渲染(CSR)是两种主要的页面渲染方式,它们各自有不同的优势和适用场景。 服务端渲染(SSR) 服务端渲染指的是在服务器上生成完整的HTML内容,然后将其发
thinkphp将结果集json_encode后渲染到textarea,然后控制器接收,进行转换数组
thinkphp将结果集json_encode后渲染到textarea,然后控制器接收,进行转换数组
Vue——day07之条件渲染、列表渲染以及监测数据
目录 1.template标签 2.条件渲染 3.列表渲染 4.v-for中的key的作用以及原理 5.列表过滤 placeholder 前端空字符串 使用数据监视watch实现 使用计算属性实现 6.列表排序 7.Vue更新数据检测失败 原因 总结 1.template标签 template标签是Vue.js中的一个特殊元素,
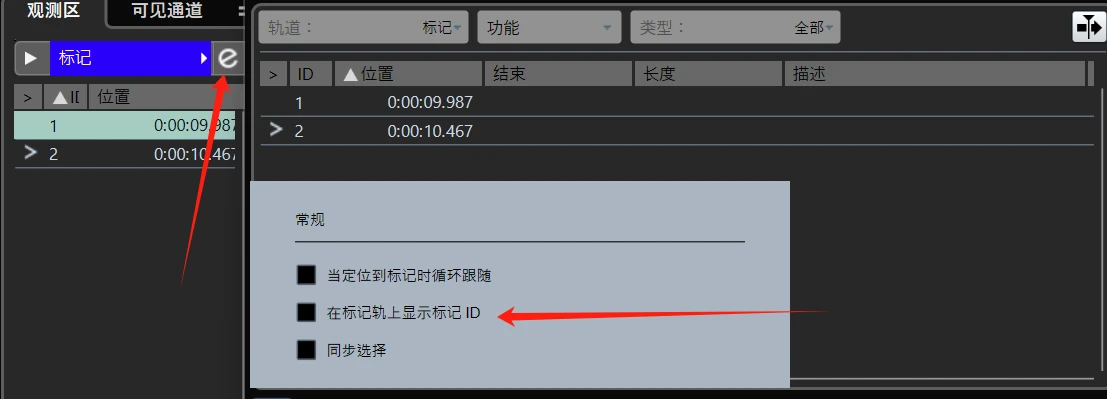
Cubase操作:就地渲染 配和弦技巧 合并多段音频 隐藏标记轨序号 删除素材池多余音频
“授人以鱼,不如授之以渔,授人以鱼只救一时之急,授人以渔则可解一生之需。” 有时侯做音乐最重要的就是不要太死板和要多思考!如果被教的只有一部分,只学一部分,有时是很难理解的,一些人可能只会教你一些基本的东西,可能没有全部教,只教了一部分内容,然后说,已经把自己所知道的技巧都传授给我们了,一些他们压箱底的终究技巧,他们不一定会分享出来,或者忘记分享,或者分享出来也难被理解,或者分享出来只是“授人
前端框架vue3中的条件渲染(v-show,v-if,v-else-if,v-else)
目录 v-show: 需求: v-if 区别与v-show: v-if和v-show的选择: v-else-if和v-else 联合使用: v-show: 部分代码如图: <body><div id="root"><div ><h1>n的值为{{n}}</h1></div></div></body><script>new Vue({el:"#ro
《黑神话:悟空》火出圈儿,揭秘幕后实时渲染技术
游戏一度因被贴上“不务正业”、“虚度光阴”的标签而备受争议,然而随着该产业的蓬勃发展,一些游戏被纳入体育竞技项目,如今游戏领域吸引越来越多人的目光。当下火爆全网的《黑神话:悟空》,凭借炫酷逼真的3D效果和独特的东方美学实力出圈,连央视、新华网等官媒都纷纷点赞。 今天,我们将深入探讨这款游戏开发中一个至关重要的技术——实时渲染技术。根据该游戏开发公司官网信息显示《黑神话:悟空》使用的是虚幻