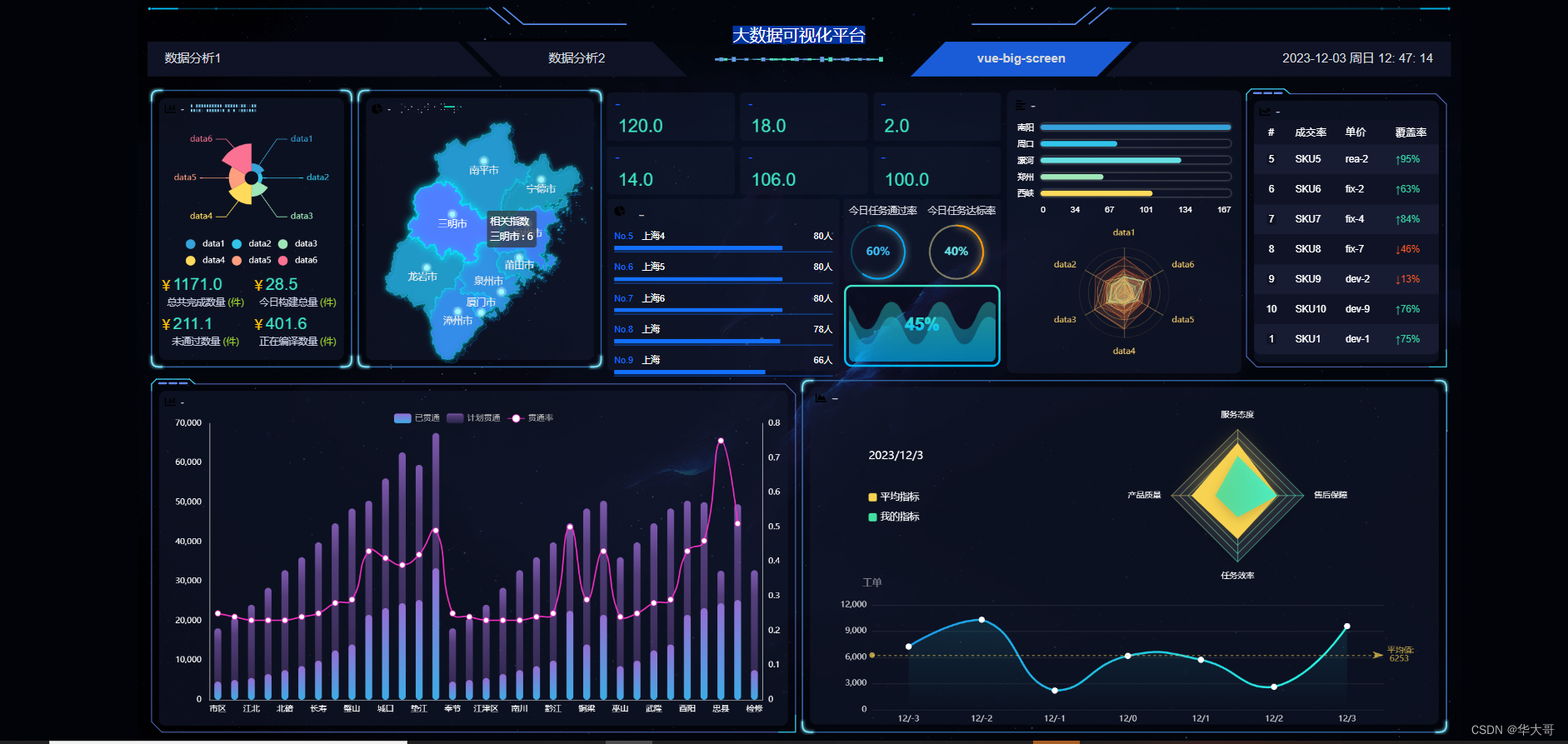
本文主要是介绍基于 Vue、Datav、Echart 框架的 “ 数据大屏项目 “,通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在研究大数据分析,基于 Vue、Datav、Echart 框架的 " 数据大屏项目 ",通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改,详情请点击下方 DataV 文档。可以通过 DataV官方组件 来搭建, 参考官方介绍 | DataV

所有的 ECharts 图表都是基于 common/echart/index.vue 封装组件创建的,已经对数据和屏幕改动进行了监听,能够动态渲染图表数据和大小。在监听窗口小大的模块,使用了防抖函数来控制更新频率,节约浏览器性能。
所有的 ECharts 图表都是基于 common/echart/index.vue 封装组件创建的,已经对数据和屏幕改动进行了监听,能够动态渲染图表数据和大小。在监听窗口小大的模块,使用了防抖函数来控制更新频率,节约浏览器性能。
项目配置了默认的 ECharts 图表样式,文件地址:common/echart/theme.json。
封装的渲染图表组件支持传入以下参数,可根据业务需求自行添加/删除。
| 参数名称 | 类型 | 作用/功能 |
|---|---|---|
| id | String | 唯一 id,渲染图表的节点(非必填,使用了 $el) |
| className | String | class样式名称(非必填) |
| options | Object | ECharts 配置(必填) |
| height | String | 图表高度(建议填) |
| width | String | 图表宽度(建议填) |
动态渲染图表
动态渲染图表案例为 components 目录下各个图表组件,index 文件负责数据获取和处理,chart 文件负责监听和数据渲染。
后面可以把数据通过报表导入进行渲染数据,通过官方的组件,模块,使用echart来做大数据分析报表
这篇关于基于 Vue、Datav、Echart 框架的 “ 数据大屏项目 “,通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







