echart专题
数据可视化01-初识echart
1、echart官网 http://echarts.baidu.com/index.html 2、echart特性 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性
echart自适应tree树图,结构组织图模板
处理数据(代码中有处理数据逻辑,可忽略,因为后端返回的格式不匹配,需要自己处理) [{ name: ‘test1’, children: [{ name: ‘test2’ }] }] <template><div class="boxEchart"><div ref="echart" :style="{ width: width, height: height }"></div></div><
echart vue3 柱状图 自定义柱子颜色和文字颜色
目录 需求: 效果: 编辑数据格式:series 需求: 自定义echart柱状图的柱子颜色 并且每根柱子上数字的颜色要跟柱状图的颜色保持一致 效果: 数据格式:series [{"name": "预算","data": [{"itemStyle": {"color": "#CDD2DB"},"label": {"textStyle": {"color": "#CD
动态获取Echart所需要的数据Map List
开发页面时,涉及到图表,使用的是Echart的2.0,后来升级到了3.0,都很好用。 下面先说正常流程,然后说动态获取List和Map类型的数据 图表中展示数据时,需要传入固定格式的数据,我一般会把后台数据组织成按照","(英文逗号)分隔的字符串,页面js直接使用, 后台代码如下: StringBuilder x = new StringBuilder(); StringBuilde
01、echart的基本使用
一 为什么使用echarts 丰富的可视化类型(柱状图、散点图、雷达图…) 多种数据格式无需转换直接使用 千万数据的前端展现移动端优化 多渲染方案,跨平台 动态数据 绚丽的特效 二echarts快速上手 方式一: 从gi thup中下载echarts 获取echarts.js 和 echarts.min.js 引入到j s文件当中 方式二 外网才能使用url,
Vue使用Tab页切换EChart,图表显示变形,未铺满父容器踩坑
在使用Tab页第一次切换到有echart页面时,发现echart画的图形未铺满父容器。那是因为父容器最初是被隐藏的,高宽为0。 先提出方案解决这个问题。 elementUi为例: 1.利用v-if值切换来重绘图形页面。 当前tab的name为‘line’,切换到图形页面时,v-if条件满足 直接重绘子组件图形。这样绘画的图形就会铺满父容器 2.lazy="true" 这个是
EChart配置--基准线(坐标轴指示器axisPointer)的配置
今天干活时发现美工小改改给的图,折线图上的基准线颜色是亮色的。 那么基准线颜色怎么配置,查看eChart官方文档,这条线叫做坐标轴指示器 API文档说明: 由此可知修改线条颜色 需要设置lingStyle(看文档解释,前提要设置成type:'line'才有用) axisPointer:{ //基准线lineStyle:{color:'#52cdef'}}
EChart案例-圆形环比图
效果: 配置options: let data=[{value: 20,name: '水质',itemStyle:{normal: {color:'#40a7e9'}}}, {value: 35,name: '流量',itemStyle:{normal: {color:'#f4c052'}}}, {value: 25,name: '状态',itemStyle:{normal:{co
EChart案例-半圆轮盘百分比图
先看效果图: 参数配置option: option = {title: {text: '98%',textStyle: {color: '#f97060',fontSize: 24},subtext: '通讯合格率',subtextStyle: {color: '#84b4be',fontSize: 16},x: 'center',y: '230'},tooltip: {formatter
Echart获取后台数据渲染到map,bar
1一些小感受 这几天一直在学习数据处理的方法,之前小老大用到的数据处理框架是使用highchart图表库,所以本来想使用highchart渲染生成中国地图,上网找了一些资料,highchart的中国实现了,只是需要用到的highmaps.js与之前使用的highcharts.js相冲突,不能够同时使用, 2.highchart异步加载数据显示在map a静态数据 <script typ
在uniapp+vue cli中使用lime-echart图表,关于使用异步数据_lime-echartuniapp
import {TitleComponent,TooltipComponent,GridComponent, DatasetComponent, TransformComponent, LegendComponent } from ‘echarts/components’; // 标签自动布局,全局过渡动画等特性 import {LabelLayout,UniversalTransition} f
Echart图表入门
1、Echart是什么? Enterprise Charts的缩写,商业级数据图表,一个纯Javascript的图表库。更多的内容可以参考网上的资料 2、使用步骤 a、下载开发包 官网地址:http://echarts.baidu.com/ 所需文件:\echarts-2.2.7\build\dist b、html页面引入需要的js文件并准备放图表的div(一定要设置大小) <!D
echart在线图表demo下载直接运行
echart 全面的数据可视化图表解决方案 | 折线图、柱状图、饼图、散点图、水球图等各类图表展示 持续更新中 三色带下表题速度仪表盘 地图自定义图标 动态环形图饼状图 动态水波动圆形 多标题指针仪表盘 温度仪表盘带下标题 横向柱状图排名 环形饼状图 双折线趋势变化
vue2+echart 树状图节点密集,可滚动鼠标缩放, 尺寸根据节点调整
vue2+echart 树状图节点密集,可滚动鼠标缩放, 尺寸根据节点调整 <template><div ref="chart" style="width: 100%; height: 600px;"></div></template><script>import * as echarts from 'echarts';export default {mounted() {this.init
echart盒子没有跟着当前div大小变化而自适应
一、问题描述 当echarts图表在一个盒子里的时候,盒子大小变化了,但是图表没有跟着自适应,比如这样,盒子变大了,但是图表没变化 二、解决方法 在盒子大小更改的同时,调用图表的resize方法,记得在nextTick调用,这是我更改盒子的方法,你们只要在盒子大小更改的时候调用就可以了 change() {this.width += 20;this.$nextTick(() => {
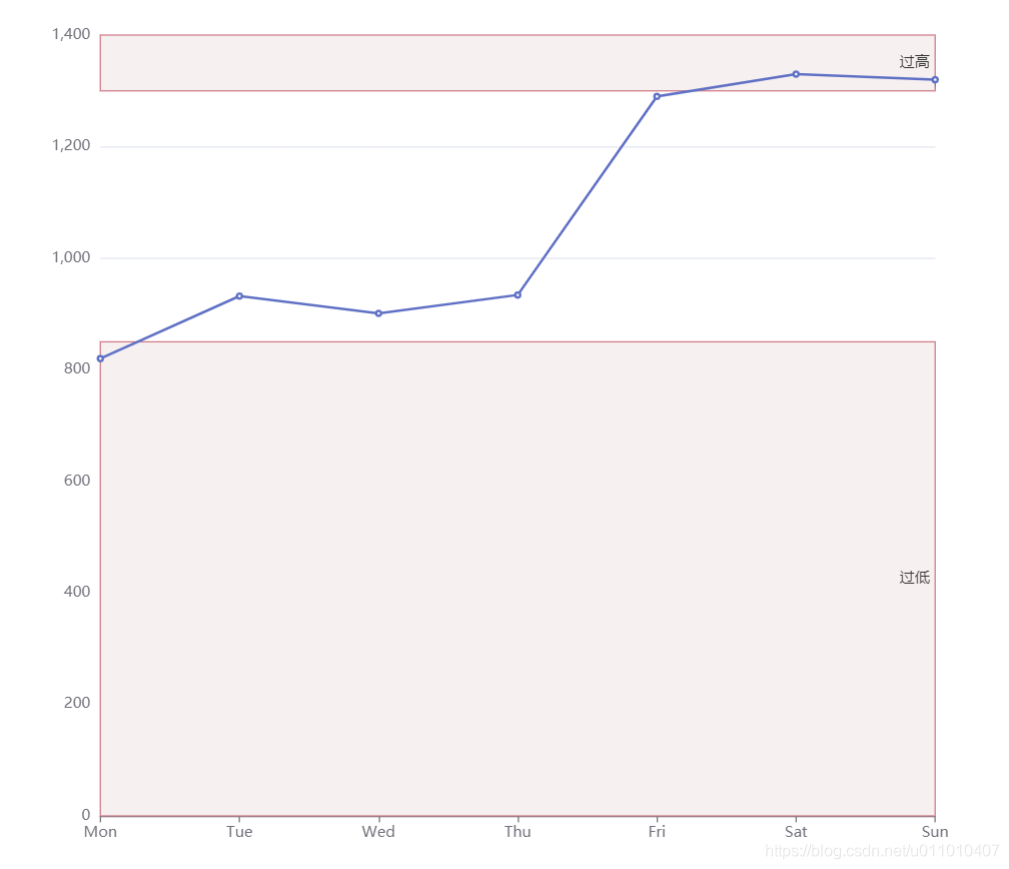
推荐一个健康数据基于echart做的图表
这个还是一个很粗糙的设计,主要是基于echart如何表现数值是否超高或者过低 效果图 下面是代码可以复制到本地,改为html后缀直接打开 <!--THIS EXAMPLE WAS DOWNLOADED FROM https://echarts.apache.org/examples/zh/editor.html?c=line-markline--><!DOCTYPE html><ht
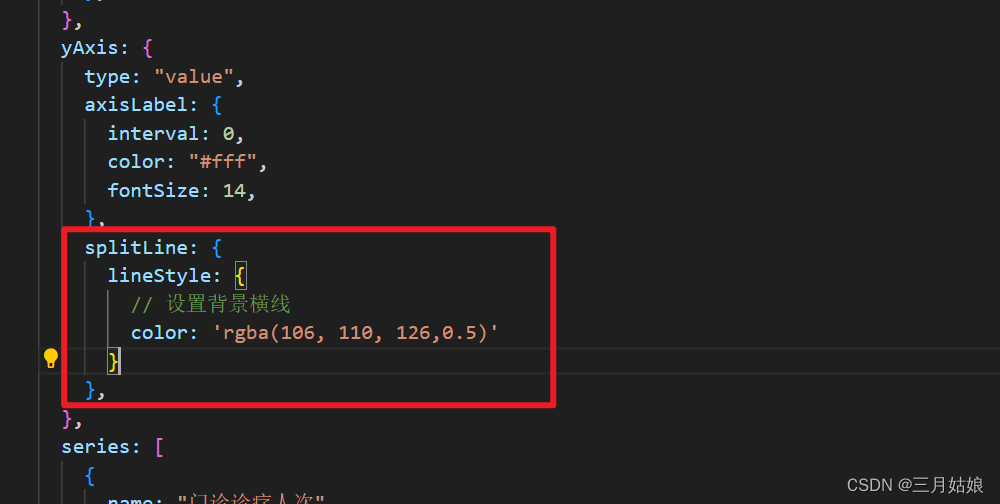
echart 改变Y轴的背景横线颜色
需求:因Y轴的背景横线过亮,影响视觉观感,要求改变背景颜色 实现方式 在yAxis对象中加上以下代码: splitLine: { lineStyle: { // 设置背景横线 color: ‘rgba(106, 110, 126,0.5)’ } },
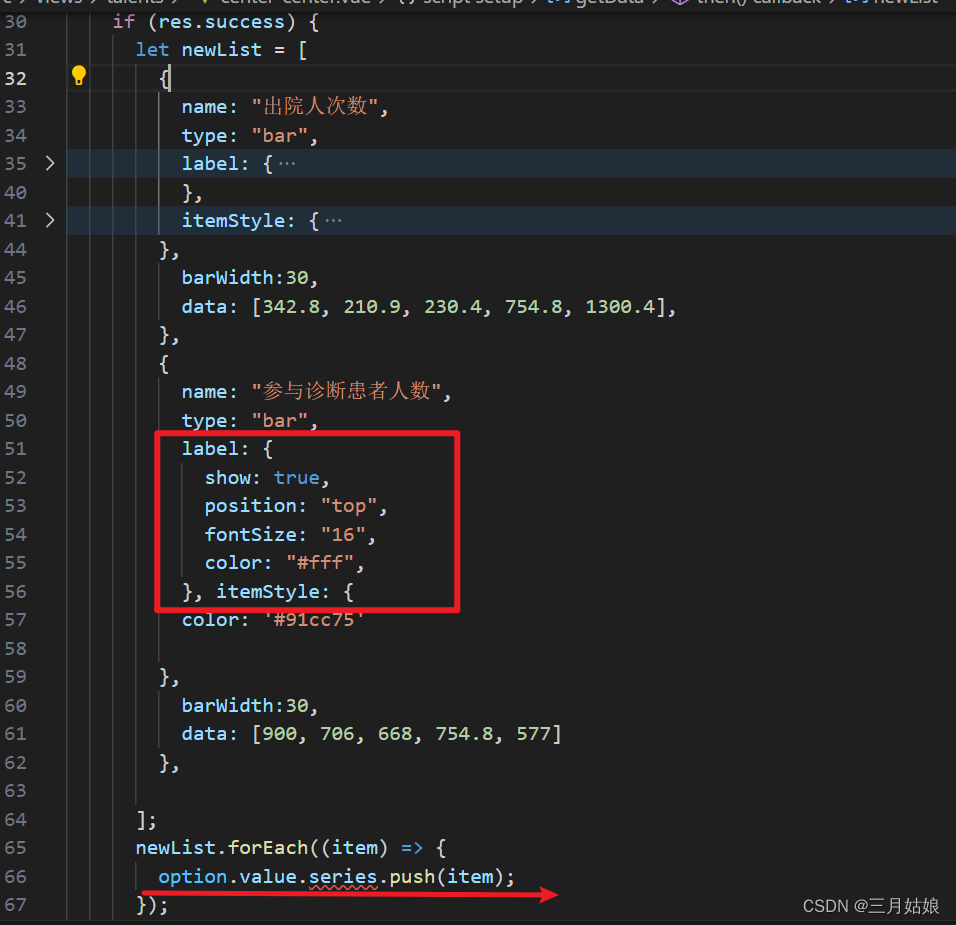
echart 在柱状体上方显示数据
需求:在柱状图上方加上数据 实现方式: 加上 label: { show: true, position: “top”, fontSize: “16”, color: “#fff”, }, 在 series 数组中加上以上代码
使用echart js构建 折线图标
1. echart 自定义颜色线条 $.get(ROOT_PATH + '/data/asset/data/aqi-beijing.json', function (data) {myChart.setOption(option = {title: {text: 'Beijing AQI'},tooltip: {trigger: 'axis'},xAxis: {data: data.map(f
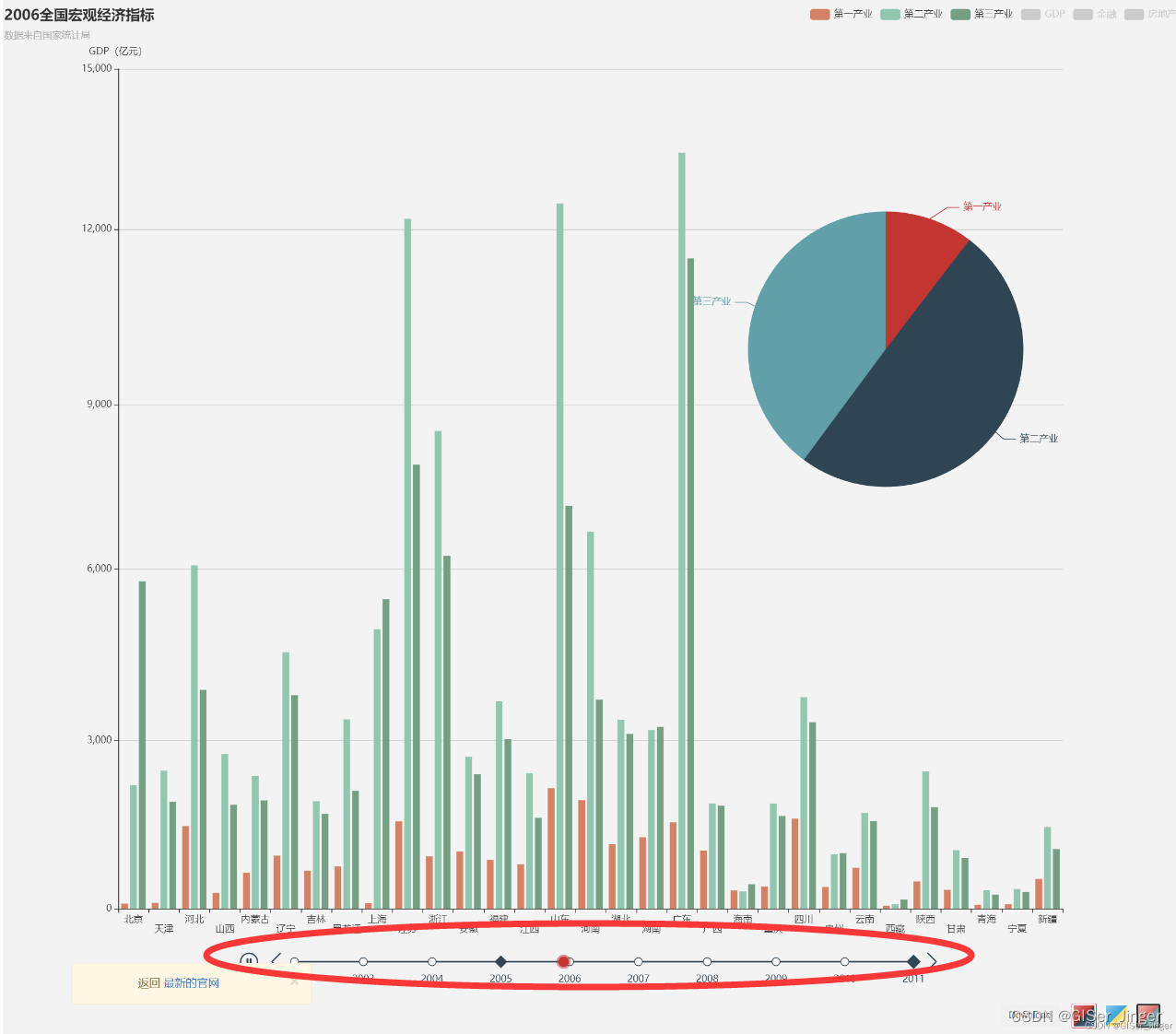
Echart.js绘制时间线并绑定事件
<template><div id="app"><!-- 定义一个具有指定宽高的容器,用于渲染图表 --><div ref="timeline" style="width: 800px; height: 600px;"></div></div></template><script>import * as echarts from 'echarts';export default {data
EChart 之 dataset 用例
官方实例地址 建议 大家以后 要画图 ,能用 dataset 尽量用 dataset 方便便捷 柱状图 option = {legend: {},tooltip: {},dataset: {dimensions: ['name','合计'],source: [['恶性肿瘤', '脑血管疾病', '心脏病', '呼吸系统疾病', '损伤中毒'],[ 41.1, 30.4, 65.1, 53.
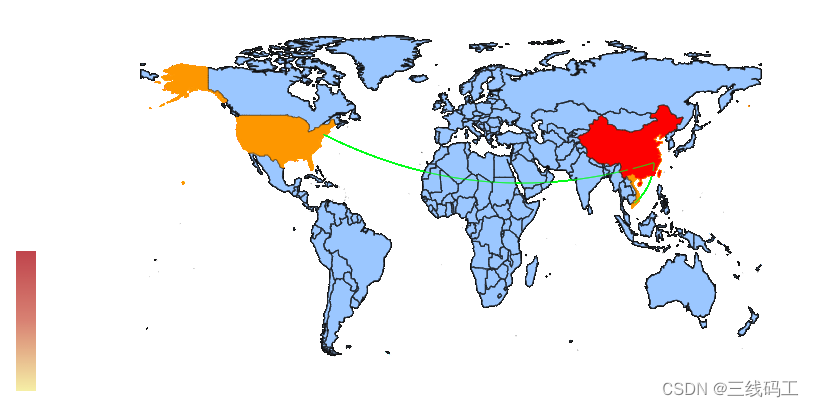
echart+map发散地图静态射线设置
世界地图或中国地图的射线功能 本案例是vue2+echart4.9。实现上饶--纽约 和上饶--越南的两条线路 关键代码 map: 'world' 其他关键代码都有注释,可以直接复制运行查看 <template><div><div id="chinaMapContainer" style="width: 100%; height: 400px;"></div></div></temp
echarts、echart-gl、three.js的对比,是不是有点委屈three.js?
ECharts、ECharts GL 和 Three.js 是三种常用的前端数据可视化库,它们在功能和应用场景上有所区别。下面是它们的详细对比: ECharts: 功能:ECharts 是一个基于 JavaScript 的可视化库,提供了丰富的图表类型,如折线图、柱状图、饼图、地图等。它支持动态数据更新、数据可视化交互和动画效果。 特点:ECharts 提供了简单易用的 API,可以轻松创建
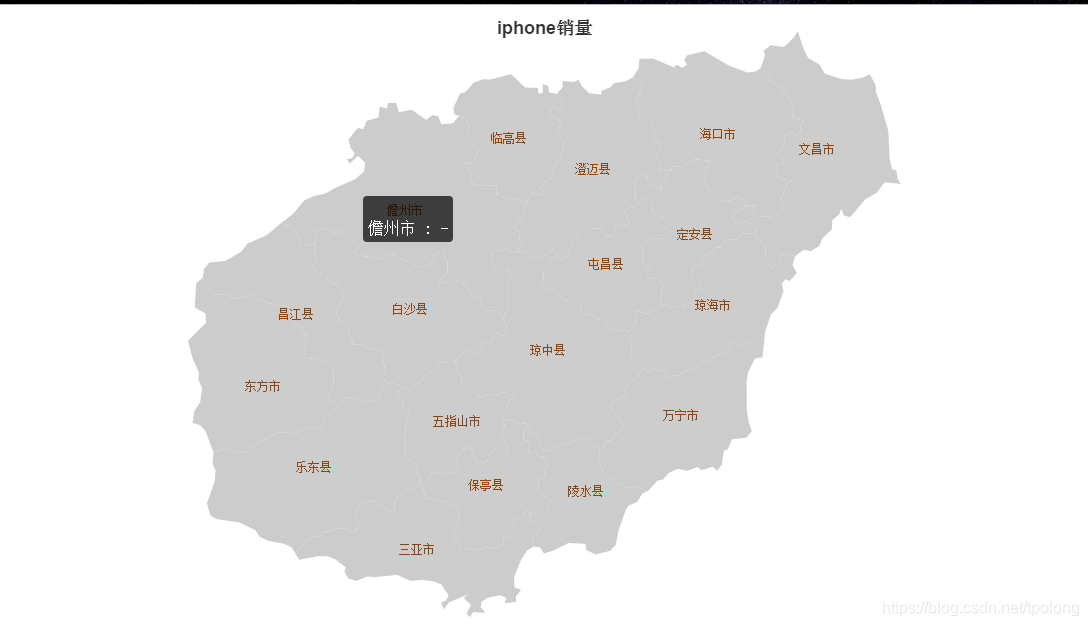
echart地图使用经验-地图变形和添加数据
关于echart2,echart3地图的使用一点人生经验: 1.echart3,echart2加载地图变形修复。 最近在使用echart2使用过程中,发现加载海南地图会产生变形。如下图,海南地图产生了较大的变形,于是需要研究怎么才能消除变形。经过一番折腾,修改echart-all.js中_getTransform函数的 varxScale = width /mapWidth; varySc