本文主要是介绍echart+map发散地图静态射线设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
世界地图或中国地图的射线功能

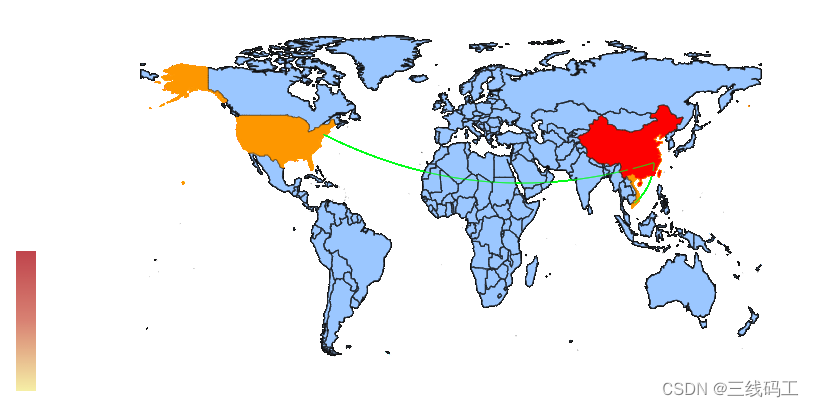
本案例是vue2+echart4.9。实现上饶--纽约 和上饶--越南的两条线路
关键代码 map: 'world'
其他关键代码都有注释,可以直接复制运行查看
<template><div><div id="chinaMapContainer" style="width: 100%; height: 400px;"></div></div>
</template><script>
import 'echarts/map/js/china.js'; // 引入中国地图数据
import 'echarts/map/js/world.js'; // 引入世界地图数据export default {data() {return {option: {// 基础配置tooltip: {},legend: {},visualMap: {},// 地图配置geo: {map: 'world',roam: true, // 允许鼠标缩放和平移zoom: 1, // 初始缩放级别layoutCenter: ['80%', '80%'], // 地图居中显示label: {show: false,color: '#fff',fontSize: 12,emphasis: {// 新增回调函数,根据地区名称判断是否显示文字提示show: function (params) {return params.name === 'Vietnam' || params.name === 'United States';},},},itemStyle: {areaColor: 'rgba(0, 0, 255, 0.5)',borderColor: '#111',borderWidth: 0.5,},itemStyle: {areaColor: 'rgba(155, 200, 255, 0.3)', // 示例颜色为浅蓝色,透明度为 0.3,可根据需要调整borderColor: '#111',borderWidth: 0.5,},regions: [{name: 'China', // 中国itemStyle: {areaColor: 'rgba(253,0,0, 0.5)', // 示例颜色为橙色,透明度为 0.5,可根据需要调整borderColor: '#FD9800', // 边框颜色borderWidth: 0.1, // 边框宽度},}, {name: 'United States', // 美国itemStyle: {areaColor: 'rgba(253,152,0, 0.5)', // 示例颜色为蓝色,透明度为 0.5,可根据需要调整borderColor: '#FD9800', // 边框颜色borderWidth: 0.1, // 边框宽度},},{name: 'Vietnam', // 越南itemStyle: {areaColor: 'rgba(253,152,0, 0.5)', // 示例颜色为红色,透明度为 0.5,可根据需要调整borderColor: '#FD9800', // 边框颜色borderWidth: 0.1, // 边框宽度},},],silent: true, // 隐藏未在 regions 中指定的国家和地区// regions: [// // 定义北京区域的样式// {// name: '北京', // 区域名// itemStyle: {// areaColor: 'rgba(105, 180, 180, 0.3)', // 选择一个不太抢眼的颜色,如淡紫色,调整透明度为 0.3// borderColor: '#111',// borderWidth: 0.5,// },// },{// name: '上饶市',// itemStyle: {// areaColor: 'rgba(105, 180, 180, 0.3)',// borderColor: '#111', // 边框颜色// borderWidth: 0.5, // 边框宽度// },// },// {// name: '上海',// itemStyle: {// borderColor: '#111', // 边框颜色// borderWidth: 0.5, // 边框宽度// },// },// ],},// 线数据(仅保留北京到上海的连线)series: [{type: 'lines',coordinateSystem: 'geo',smooth: true,data: [{fromName: '上饶',toName: '胡志明市',coords: [[117.97, 28.45], [106.69, 10.78]],},{fromName: '上饶',toName: '纽约',coords: [[117.97, 28.45], [-74.0060152, 40.7127281]], // 纽约经纬度示例,需确认实际值},],lineStyle: {width: 1,color: '#00FD19',opacity: 0.6,curveness: 0.2,//曲度},emphasis: {lineStyle: {width: 3,opacity: 1,},},effect: {show: true,period: 6,trailLength: 2,symbol: 'circle',symbolSize: 5,color: '#f00',shadowBlur: 0,shadowColor: 'rgba(0, 0, 0, 0)',},},],},};},mounted() {const chartDom = document.getElementById('chinaMapContainer');this.chinaMap = this.$echarts.init(chartDom);this.chinaMap.setOption(this.option);this.worldMap.on('geoselected', () => {this.worldMap.dispatchAction({type: 'geoSelect',name: 'Vietnam',});this.worldMap.dispatchAction({type: 'geoSelect',name: 'United States',});});},
};
</script><style scoped>
div {color: aqua;
}
</style>这篇关于echart+map发散地图静态射线设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





