本文主要是介绍echart地图使用经验-地图变形和添加数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于echart2,echart3地图的使用一点人生经验:
1.echart3,echart2加载地图变形修复。
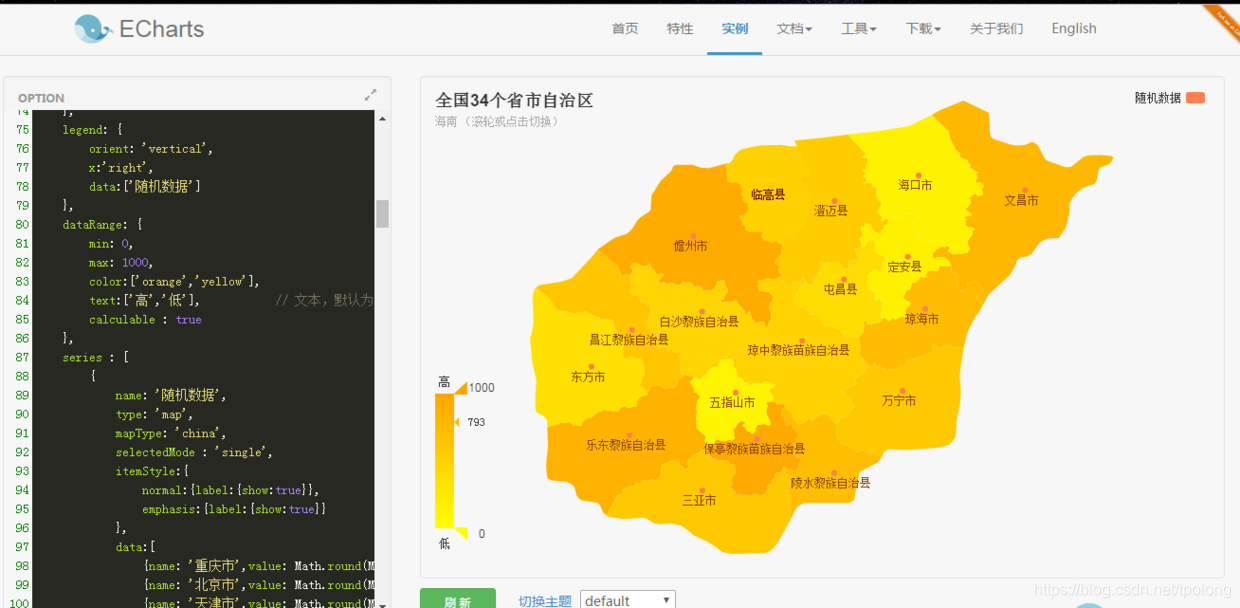
最近在使用echart2使用过程中,发现加载海南地图会产生变形。如下图,海南地图产生了较大的变形,于是需要研究怎么才能消除变形。经过一番折腾,修改echart-all.js中_getTransform函数的
varxScale = width /mapWidth;
varyScale = height / mapHeight;
console.log(rate);
if(xScale > yScale) {
//xScale = yScale * rate;xScale = yScale;width = mapWidth * xScale;
}else{
yScale = xScale;//xScale = yScale * rate;height = mapHeight * yScale;
}
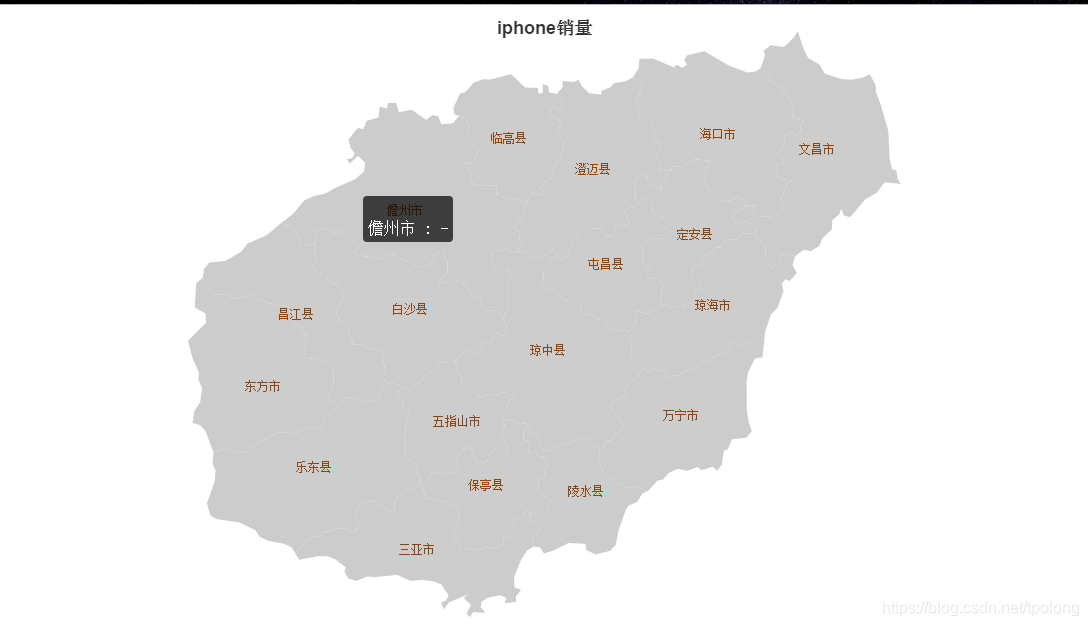
这样地图就能不产生变形(echart3里添加这个aspectScale:1就能使地图不变形)


2.echart2中添加自定义geosjon(主要讲的是echart2,echart3里加载geojson已经比较方便)
同样是修改echart-all.js中代码加入如下代码,就能使用mapType为’hainan’的地图
‘hainan’: {getGeoJson: (function() {
return function(callback) {$.getJSON('data/hn.geojson',callback);}})()
},

这篇关于echart地图使用经验-地图变形和添加数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



