刷新专题
自定义布局实现listview上拉加载下拉刷新
listview布局有时加载数据偏多,需要上拉加载第二页等更多数据,下拉刷新数据等功能,也有开源的框架XRefreshView ,可以参考http://www.w2bc.com/Article/44291,当初开发项目时,便于自己控制,就自定义布局实现这功能。 1、自定义布局用来管理三个子控件:下拉头,包含内容的自定义listview,上拉头(代码有详细介绍) public class Pul
vue列表数据删除后刷新页面
目录 背景页面刷新方式1.原始方法2.vue自带的路由跳转3.重新调用获取数据列表的接口4.使用provide和inject实现页面刷新使用方式总结 背景 在页面进行增删改列表后,页面需要进行刷新,在进行这些操作后,需要手动刷新才能更新列表。本文主要讨论进行增删改查相关操作后如何使当前页面显示操作后的最新数据。 参考:vue实现在进行增删改操作后刷新页面 页面刷新方式
button 提交后再次刷新页面
button,input type=button按钮在IE和w3c,firefox浏览器区别 当在IE浏览器下面时,button标签按钮,input标签type属性为button的按钮是一样的功能,不会对表单进行任何操作。 但是在W3C浏览器,如Firefox下就需要注意了,button标签按钮会提交表单,而input标签type属性为button不会对表单进行任何操作。 解决方案:
C1-2 ABB二次SDK开发——手把手教登录对应的机器人控制器(图片引导操作)登录机器人控制器和刷新机器人列表
1.完成配置后我们开始进行操作 C1-1 ABB二次SDK开发——C#Window窗体-环境配置(带ABB二次开发SDK资源包)-CSDN博客文章浏览阅读95次。3.记住路径,右键C#引用,然后导入ABB.Robotics.Controllers.PC.dll。2.安装资源文件PCABB二次开发的SDK,并打开安装路径。1.新建VSC#的windowfrom项目。4.在框架代码主界面代码中添加。
动态刷新ListView
要刷新ListView,只需要调用其适配器的notifyDataSetChanged()方法即可。 下面的例子是在“ListView的例子”的基础上演化而言,本文仅给出变化的部分。 布局文件:增加了一个按钮,动态增加一个学生记录。 <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http:
jsp页面点击页签自动刷新解决方案
问题:在一个projectInfoMain.jsp的界面定义了多个页签,怎么实现在一个页签的jsp页面保存完以后点击每个页签时自动刷新改界面。 解决方案:可以在每次点击页签时,修改页签的url地址,使它再次向服务器发送请求,以实现自动刷新的功能 具体解决方案: projectInfoMain.jsp主界面实现代码: <%@ page language="java" cont
bug系列-------home界面自动刷新
最近遇到一个bug,setting里将display设置为never sleep之后返回home界面,系统会不断刷新,看了一下log发现下面一段有问题 09-20 03:41:42.013 5974 5974 D PowerSaverUpdateIcon: send broadcast to update animated icon 09-20 03:41:42.013 5974 597
ajax学习之xml数据处理实例(网页注册用户名无刷新检测)
文件 reg.php <html> <head> <title>用户注册</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> </head> <body> <form action="???" method="post"> 用户名字:<input type="text" οnkey
XRefreshView集成以及自定义下拉刷新动画
XRefreshView集成以及自定义GIF动画 1继承第三方库 compile 'com.huxq17.xrefreshview:xrefreshview:3.6.9' //依赖下面的库不然会报错 compile 'com.android.support:recyclerview-v7:23.0.1' 2项目xml使用
flutter key和globalkey如何使用及局部刷新
key和globalkey的使用,在实际开发中还是经常使用到的,尤其是globalkey设置到局部刷新会经常用到,例如TextView局部刷新等,还有其它任何控件需要局部刷新的也可以通过globalkey来实现,下面会有详细介绍。 key是标识widget的唯一性,组件能不能复用和更新主要通过key和组件的类型(runtimeType)来判断,如果key不传,则会判断组件的类型,globalke
【项目FJU】使用SwipeRefreshLayout+RecyclerView制作下拉刷新上拉加载更多
效果截图 https://github.com/ydslib/Jianshu/tree/develop 需要用到的知识 setColorSchemeResources:设置下拉刷新进度条的颜色setOnRefreshListener:设置下拉刷新监听android:overScrollMode:设置滑动到边缘时无效果模式ContentLoadingProgressBar:内容加载进度条,继承
关于用户刷新页面或直接关闭页面、浏览器时向后台发送请求的解决方案
用户退出登录时需要修改数据库的登录状态。画面上给了用户“登出”按钮,用于退出登录,跳转至登录画面,这样可以及时向后台发送请求,来修改数据库的登录状态。虽如此,有的用户还是习惯于直接关闭画面,或者浏览器,这个时候原来用axios向后台发送登出请求的方式就行不通了。于是乎,只能换别的招了,残念!最终调查总结出两种方法,亲测有效,就做此记录。 1、jquery 引入jQuery,使用ajax发送同步
iOS CoreAnimation专题——技巧篇(一)CADisplayLink –同步屏幕刷新的神器
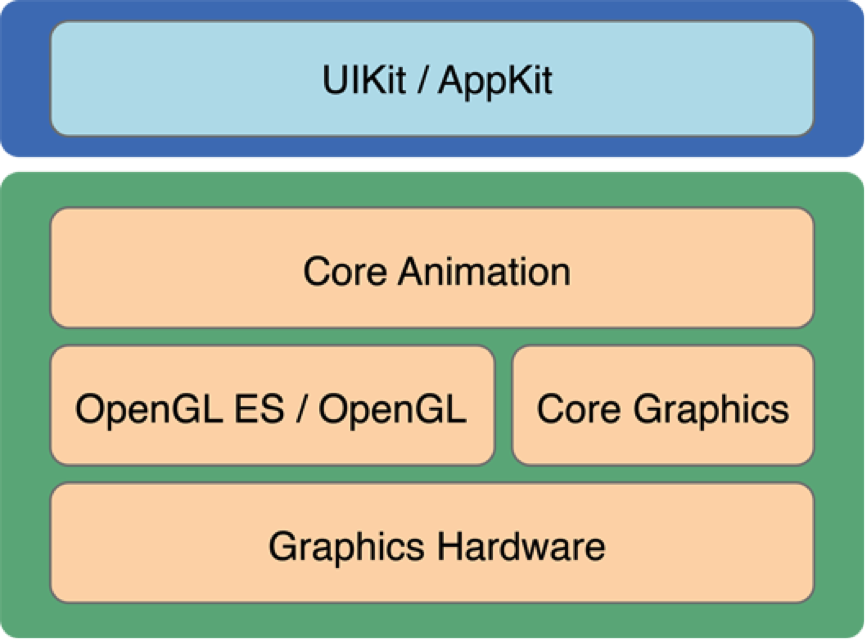
iOS绘图系统 FPS绘制动画 CADisplayLink 构建CADisplayLink线性插值基于CADisplayLink的动画非线性的插值 iOS绘图系统 虽然CoreAnimation框架的名字和苹果官方文档的简介中都是一个关于动画的框架,但是它在iOS和OS X系统体系结构中扮演的角色却是一个绘图的角色。 官方文档 系统体系结构: 可以看到,最上面一层
点击刷新按钮或者按 F5、按 Ctrl+F5 (强制刷新)、地址栏回车有什么区别?
● 点击刷新按钮或者按 F5:浏览器直接对本地的缓存文件过期,但是会带上If-Modifed-Since,If-None-Match,这就意味着服务器会对文件检查新鲜度,返回结果可能是 304,也有可能是 200。 ● 用户按 Ctrl+F5(强制刷新):浏览器不仅会对本地文件过期,而且不会带上 If-Modifed-Since,If-None-Match,相当于之前从来没有请求过,返回结果是 2
ListView, GirldList 等setCurrentItem 不立即刷新
有时候,你调用了adapter的setCurrentItem,然后立马就去获得第一个view的坐标,那么你获取的不是最新的。 要知道程序的并行性。程序运行很快,所以,延迟200s去得到第一个view的坐标。 mViewGridShelf.setSelection(0);if(mHandler != null){mHandler.postDelayed(new Runnable() {@Over
Android studio 刷新文件状态
问题 有时候Android Studio Git 文件的状态不对,比如我修改了某个文件,他并没有给我显示出来。 那怎么刷一下文件状态呢,如下图: 解决方法:
央视报道:国产时序数据库 IoTDB 刷新世界性能纪录!
IoTDB(Internet of Things Database)是一个专为物联网(IoT)场景设计的时间序列数据库管理系统(TSDB)。随着物联网技术的发展,大量的设备连接到互联网上,产生了海量的时间序列数据。这些数据不仅数量庞大,而且要求实时处理,这给传统的数据存储系统带来了巨大的挑战。IoTDB 应运而生,旨在解决这些问题,提供了一种高效、可靠且易于扩展的方式来存储、管理和分析物联网数据。
央视报道时序数据库 IoTDB 性能刷新世界记录!
8 月 30 日,央视《24小时》节目报道了源于清华大学软件学院的国产开源时间序列数据库 IoTDB 登顶数据库国际权威榜单 TPCx-IoT,性能、性价比双指标刷新世界纪录。以下为新闻原文: 今天,在广州举行的数据库国际基准委员会 TPC 年度大会上,公布数据库事务处理性能权威榜单,清华大学软件学院发起研制的国际开源时间序列数据库 Apache IoTDB 刷新了工业物联网场景榜单,在性能和成
asp代码刷新界面的实现
在cs代码中可以使用 第一: private void Button1_Click( object sender, System.EventArgs e ) { Response.Redirect( Request.Url.ToString( ) ); } 第二: private void Button2_Click( object sender, System.EventA
ListView扩展上拉加载更多,下拉刷新
一、加载过程动态展示动画 在APP的研发中,加载过程用动画更改时间的消耗,增强用户体验。而有个更精细的加载过程动画,会不断从细节优化APP的体验。且随着APP与服务器交互的增多,加载状态的表示占有越来越重要的地位。 当前使用Android帧动画,应用较多数量图片,形成“沙漏”计时器。 Android自定义控件主要有以下实现步骤: 1,定义属性
gulp + browsersync实现页面自动刷新
写习惯了vue,特别喜欢vue的自动刷新功能,于是琢磨在node中如何自动刷新,使用过nodemon, 但是感觉效果差点,看到网上有gulp + livereload的方案和gulp +browsersync的方案,但都是褒贬不一,先简单记录如下: 第一、依赖安装 第二、根目录创建gulpfile.js,具体代码如下 var gulp = require('gulp');var brows
flutter刷新一个状态,来刷新控件的状态
1,flutter定义一个状态值,应该放在哪里合适? 1.1, flutter widget的结构 //无状态的,固定widgetclass CustomPositionedWidget extends StatelessWidget {const CustomPositionedWidget({super.key,});@overrideWidget build(Bui
工作遇到的坑之vue3路由切换时,页面不正常显示,刷新后正常显示(路由切换白屏问题)
今天早上敲代码,写完一个二级页面之后,发现切换页面时,我写的页面出现白屏,刷新又能正常显示,这纠结了很久,发现了一个神奇的方法,既简单和解决起来快捷,于是我就打开伟大的CSDN,决定发布一般文章,把这个方法分享给有需要的程序猿们,废话不多说,进入正题: 解决前: <router-view v-slot="{ Component }" ><transition name="fadeRouter"
鸿蒙 使用 Emitter 精准刷新
@ohos.events.emitter (Emitter) 本模块提供了在同一进程不同线程间,或同一进程同一线程内,发送和处理事件的能力,包括持续订阅事件、单次订阅事件、取消订阅事件,以及发送事件到事件队列的能力。 key: value, key为string,value发送事件时传递的数据,支持数据类型包括Array、ArrayBuffer、Boolean、DataView、Date