大屏专题
【解决方案】软件大屏实现整体技术解决方案
1.系统概述 1.1.需求分析 1.2.重难点分析 1.3.重难点解决措施 2.系统架构设计 2.1.系统架构图 2.2.关键技术 2.3.接口及要求 3.系统功能设计 3.1.功能清单列表 3.2.数据源管理 3.3.数据集管理 3.4.视图管理 3.5.仪表盘管理 3.6.移动端设计 3.1.系统权限设计 3.2.数据查询过程设计 软件全套资料部分文档清单: 工作安排任务书,可行性分
计算机毕业设计Spark+PyTorch知识图谱房源推荐系统 房价预测系统 房源数据分析 房源可视化 房源大数据大屏 大数据毕业设计 机器学习
《Spark+PyTorch知识图谱房源推荐系统》开题报告 一、选题背景与意义 1.1 选题背景 随着互联网的快速发展和大数据技术的广泛应用,房地产行业特别是房屋租赁市场迎来了前所未有的变革。房源信息的海量增长使得用户在寻找合适的房源时面临巨大挑战。传统的房源推荐系统往往基于简单的规则或用户历史行为,难以提供精准、个性化的推荐服务。因此,如何利用大数据和人工智能技术提高房源推荐的准确性和个性
开源可视化大屏superset Docker环境部署
superset 开源可视化大屏Docker环境部署 前言 superset是俄罗斯开源的一款可视化大屏,用于数据可视化探索,含有丰富的图表组件,可以支持接入各种数据源。 接触superset就是想体验下可视化大屏功能,想最快速度安装成功,网上搜了一大堆资料,结果都是比较麻烦,再者就是我遇到问题别人没遇到,也是折腾好久,现写成文章予以记录,方便自己后续查询。 该方法是在Docker环境下安
Pyecharts 数据可视化大屏:创建引人注目的数据展示
在数据分析和报告中,数据可视化是将复杂数据转化为易于理解的图表和图形的关键步骤。Pyecharts 是一个功能强大的 Python 库,用于创建互动和美观的数据可视化图表。本文将介绍如何使用 Pyecharts 创建数据可视化大屏,以便在各种场景中展示数据的洞察和分析结果。 一、Pyecharts 简介 Pyecharts 是一个基于 Apache ECharts 的 Python 封装库,提
vue大屏可视化:4k带鱼屏、4k、2k、1920*1080、笔记本 全适配方案
本方案采用的是媒体查询的方法来实现的 css媒体查询书写(可按照自己需求新增)不同尺寸下显示不同的文字大小图片大小等: // 4K 带鱼屏@media screen and (max-width: 3840px) and (max-height: 1080px) {}// 4K@media screen and (max-width: 3840px) and (min-heigh
计算机毕业设计Hadoop+PySpark共享单车预测系统 PyHive 共享单车数据分析可视化大屏 共享单车爬虫 共享单车数据仓库 机器学习 深度学习
《Hadoop共享单车分析与预测系统》开题报告 一、课题背景与意义 1.1 课题背景 随着共享经济的快速发展,共享单车作为一种新型绿色环保的共享经济模式,在全球范围内迅速普及。共享单车通过提供便捷的短途出行服务,有效解决了城市居民出行的“最后一公里”问题,同时促进了低碳环保和绿色出行理念的推广。然而,随着共享单车数量的急剧增加,如何高效管理和优化单车布局成为共享单车运营商面临的重要挑战。
Echarts可视化大屏数据详解
1、ECharts介绍 1.1、什么是ECharts ECharts是一款由百度开发并开源的数据可视化图表库,旨在帮助开发者通过简单易用的方式实现复杂的数据展示和分析需求。它完全基于 JavaScript 开发,利用 HTML5 的 Canvas 技术进行图形渲染,这使得它能够在现代浏览器中高效地展示各种类型的图表。底层依赖矢量图形库 ZRender(二维可视化库),提供直观,交互丰富,可高度
vue3-scroll-seamless 大屏无缝滚动
npm install vue3-scroll-seamless --save//或者yarn add vue3-scroll-seamless 页面中引入 <template><div class="safety_item"><SoftwareHead title="高危及以上组件漏洞TOP10"></SoftwareHead><div class="table" v-if="data
大屏适配各分辨率屏幕方案及整合动画性能
每个公司都不可避免会有一些数据可视化的需求,大数据时代,更是一发不可收拾,各种花里胡哨的大屏效果,让前端既烦恼又有些许刺激,刺激是新的挑战带来的,完成了各种风骚的展示效果,那种成就感让人身心愉悦。。。 近日笔者也刚从一个大屏项目中展缓一口气,抽时间将遇到的坑,及一些问题的解决方案记录一下。 问题一:得到的大屏尺寸与实际大屏尺寸有出入 大屏的第一个难点在于,还原 UI 设计 并适配不同分辨率,我
计算机毕业设计PyHive+Hadoop深圳共享单车预测系统 共享单车数据分析可视化大屏 共享单车爬虫 共享单车数据仓库 机器学习 深度学习 PySpark
毕业设计题目基于 Hadoop 的共享单车布局规划 二、毕业设计背景 公共交通工具的“最后一公里”是城市居民出行采用公共交通出行的主要障碍,也是建设绿色城市、低碳城市过程中面临的主要挑战。 共享单车(自行车)企业通过在校园、地铁站点、公交站点、居民区、商业区、公共服务区等提供服务,完成交通行业最后一块“拼图”,带动居民使用其他公共交通工具的热情,也与其他公共交通方式产生协同效应。 共享单车是
pyecharts可视化数据大屏
1. 简介 1.1. 概述 PyECharts 是一个用于生成 ECharts 图表的 Python 库。ECharts 是一款由阿里巴巴开发的开源 JavaScript 图表库,广泛应用于网页端的数据可视化。而 PyECharts 将 ECharts 的功能带到了 Python 环境中,使得 Python 开发者可以方便地在数据分析、机器学习等领域的项目中使用 ECharts 图表进行数据可
vue2+countup.js实现大屏数字滚动效果封装
很多大屏、官网或者展示类页面会用到数字跳动更新效果的需求,countup用起来就非常方便 一、官网 CountUp.js 二、效果图 三、安装countup与引入 npm install countup 进行安装依赖 import { CountUp } from 'countUp.js';//需要用到的页面引入,也可以全局引入 四、具体封装代码 <template><span
基于大数据的水资源管理与调度优化研究【Web可视化、灰色预测、大屏设计】
需要本项目的私信博主 目录 1 引言 1.1 研究背景 1.2 国内外研究现状 1.3 研究目的 1.4 研究意义 2 关键技术理论介绍 2.1 Python语言 2.2 pandas 2.3 pyecharts 2.4 灰色预测 3 数据来源及处理 3.1 数据来源 3.2 数据处理 4 数据可视化分析及大屏设计 4.1 年度水资源数据相关分析 4.2 年度
基于Echarts的大屏可视化
效果图 基于vue3+echarts+Tailwind CSS技术实现 实现思路 新建一个新项目 找任一目录进行 pnpm create vite@latest 选择vue和js开始项目 导入tailwindcss https://tailwindcss.com/ 选择vue按照里面的步骤一步一步完成即可 将事先准备好的资料导入到assets包中即可 写入
计算机毕业设计hadoop+spark+hive漫画推荐系统 动漫视频推荐系统 漫画分析可视化大屏 漫画爬虫 漫画推荐系统 漫画爬虫 知识图谱 大数据
流程:1.DrissionPage+Selenium自动爬虫工具采集漫画视频、详情、标签等约200万条漫画数据存入mysql数据库; 2.Mapreduce对采集的动漫数据进行数据清洗、拆分数据项等,转为.csv文件上传hadoop的hdfs集群; 3.hive建库建表导入.csv动漫数据; 4.一半指标使用hive_sql分析得出,一半指标使用Spark之Scala完成; 5.sqoop对分析结
计算机毕业设计Hive+Hadoop深圳共享单车预测系统 共享单车数据分析可视化大屏 共享单车爬虫 共享单车数据仓库 机器学习 深度学习 PySpark
步骤: 1.Python采集深圳政府公开数据平台的共享单车数据(最大可采集上亿2017-2021数据),并用百度逆地理编码服务解析经纬度获取位置信息。并将数据上传hdfs; 2.可使用sklearn、卷积神经网络等算法对数据进行分析,对共享单车的订单量进行有效预测; 3.使用PyHive、Hadoop等技术对hdfs中的共线单车数据进行离线分析(有需要的话后期可以改造成PySpark Scala
数据可视化大屏模板-美化图表
Axure作为一款强大的原型设计软件,不仅擅长构建交互式界面,更在数据可视化方面展现出了非凡的创意与实用性。今天,就让我们一起探索Axure设计的几款精美数据可视化大屏模板,感受数据之美。 立体图表的视觉冲击力 Axure的数据可视化大屏模板中,立体柱状图、立体圆柱图及立体条形图无疑是最引人注目的存在。这些图表通过精细的3D渲染技术,将数据的维度与深度展现得淋漓尽致。无论是高度的对比、角
HTML对信息化大屏的像素适应解决方案autofit.js
在政务信息化过程,各政务机关引入了信息化大屏设备,而大屏的像素设置往往受到安装场地的高宽限制,形成了不规则的像素;而系统软件往往是规则的1920*1080的分辨率;不管大屏怎么分屏显示,都很难占满整个大屏。 这种情况下,我们推荐两种方案,大屏分辨率是1920*1080的偶数倍,就利用大屏的分屏软件,将大屏划分为多各标准1920*1080分辨率标准平,再利用多个电脑
可视化大屏开发系列——DataV的使用
以下内容为近期个人学习总结,若有错误之处,欢迎指出! 可视化大屏开发系列——DataV的使用 一、介绍二、注意事项1、技术支持2、兼容性3、状态更新 三、实现效果四、使用(在vue2项目中)1.npm安装2.main.js中引入3.开启愉快地玩耍(1)全屏容器(2)边框(3)装饰(4)图表(5)其它图表推荐A.水位图B.轮播表C.胶囊柱图D.排名轮播表E.锥形柱图 一
【漏洞复现】AJ-Report开源数据大屏 verification;swagger-ui RCE漏洞
0x01 产品简介 AJ-Report是一个完全开源的B平台,酷炫大屏展示,能随时随地掌控业务动态,让每个决策都有数据支撑。多数据源支持,内置mysql、elasticsearch、kudu等多种驱动,支持自定义数据集省去数据接口开发,支持17+种大屏组件,不会开发,照着设计稿也可以制作大屏。三步轻松完成大屏设计:配置数据源–>写SQL配置数据集->拖拽配置大屏->保存发布。欢迎体验。 0x0
Avue-data数据大屏显示饼图(附Demo)
目录 前言1. Sql查询2. 颜色细节 前言 对于这部分知识,原先有过柱状图实战:Avue-data数据大屏显示柱状图(附Demo讲解) 以下直奔主题,以Sql数据库数据为主 1. Sql查询 以饼图为例,需要返回的形式如下: [{"name": "周口","value": 55},{"name": "南阳","value": 120},{"name": "西峡","v
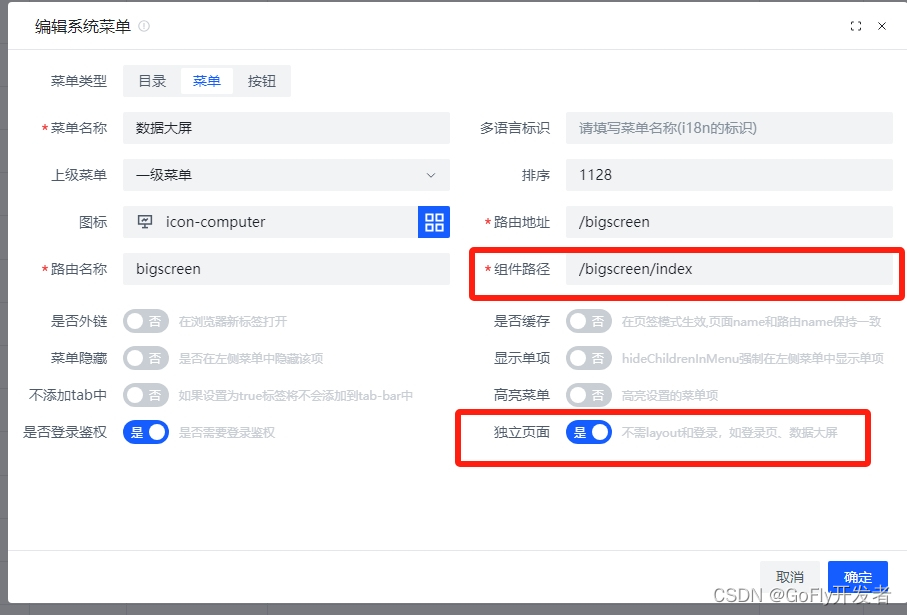
Go语言开发框架GoFly已集成数据可视化大屏开发功能,让开发者只专注业务开发,本文指导大家如何使用
前言 框架提供数据大屏开发基础,是考虑当前市场软件应用有一大部分是需要把业务数据做出大屏,很多政府项目对大屏需求特别高,还有生产企业项目也对大屏有需求,没有提供基础规范的后台框架,在开发大屏需要很多时间去基础搭建,如独立起一个项目,或者改造框架,因为框架都有默认layout框框,和登录权限等无法单独打开全屏。还有个特别麻烦的是,屏幕兼容性,因为大屏一般都是在很大显示屏上展示和平时开发电脑屏幕比不
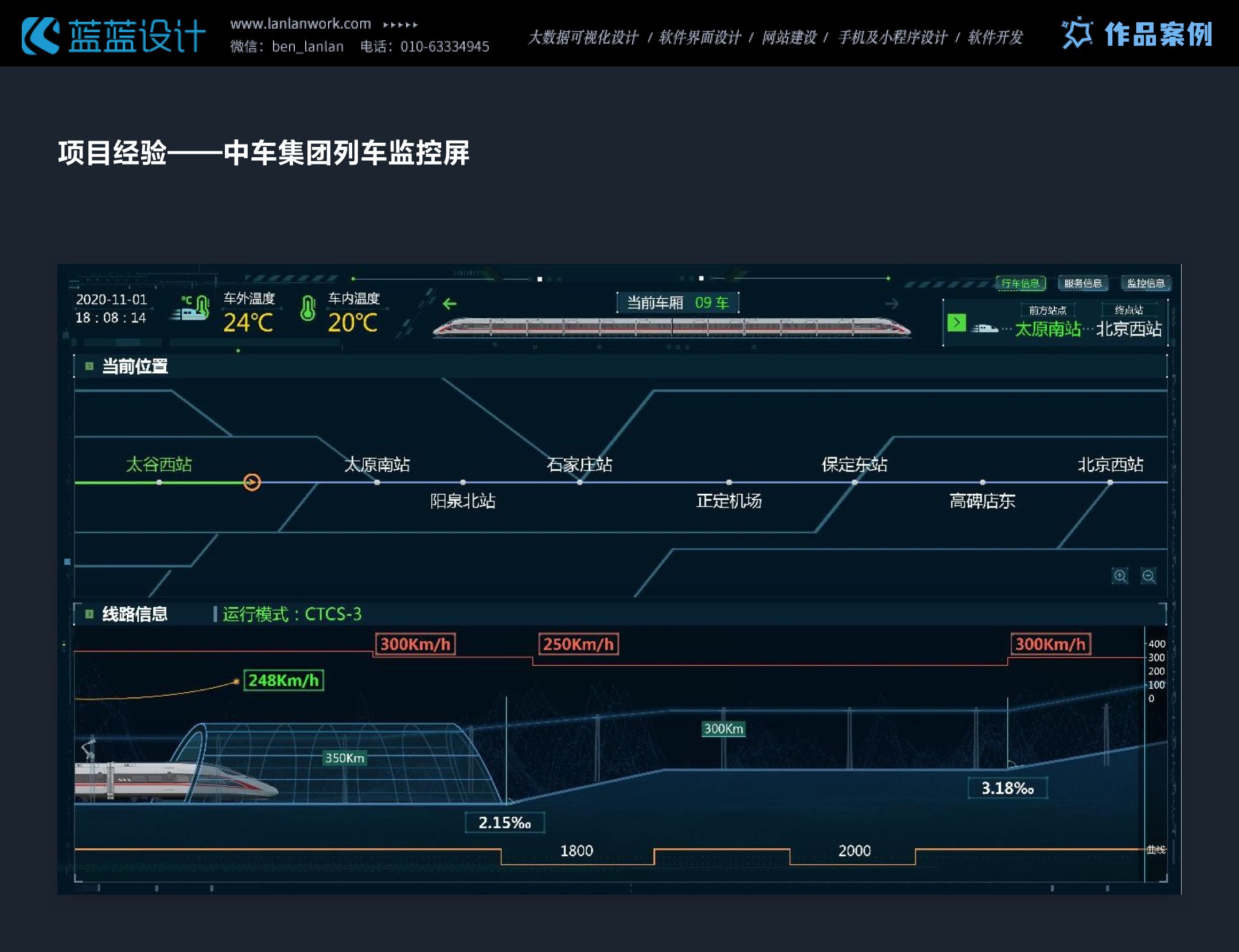
项目经验——交通行业数据可视化大屏、HMI设计
交通行业数据大屏、HMI设计时要的注意点:清晰可读、简洁直观、适配性强。颜色对比度满足WCAG标准,深色背景减少干扰,实时展示交通数据,支持有线网络控制内容更新,保障驾驶安全与决策效率。
[大屏适配]根据屏幕尺寸获取伸缩比例
[大屏适配]根据屏幕尺寸获取伸缩比例 用于检查浏览器窗口的宽度,并根据宽度调整页面的缩放级别,以适应不同的屏幕分辨率。具体来说,代码分为以下几个部分: getLayoutWidth() 函数用于获取当前浏览器窗口的宽度。该函数首先获取屏幕的宽度和高度,然后根据宽高比计算出适合的宽度,并返回该宽度。 getZoomLevel() 函数用于根据当前浏览器窗口的宽度和起始缩放级别、结束缩放级别计
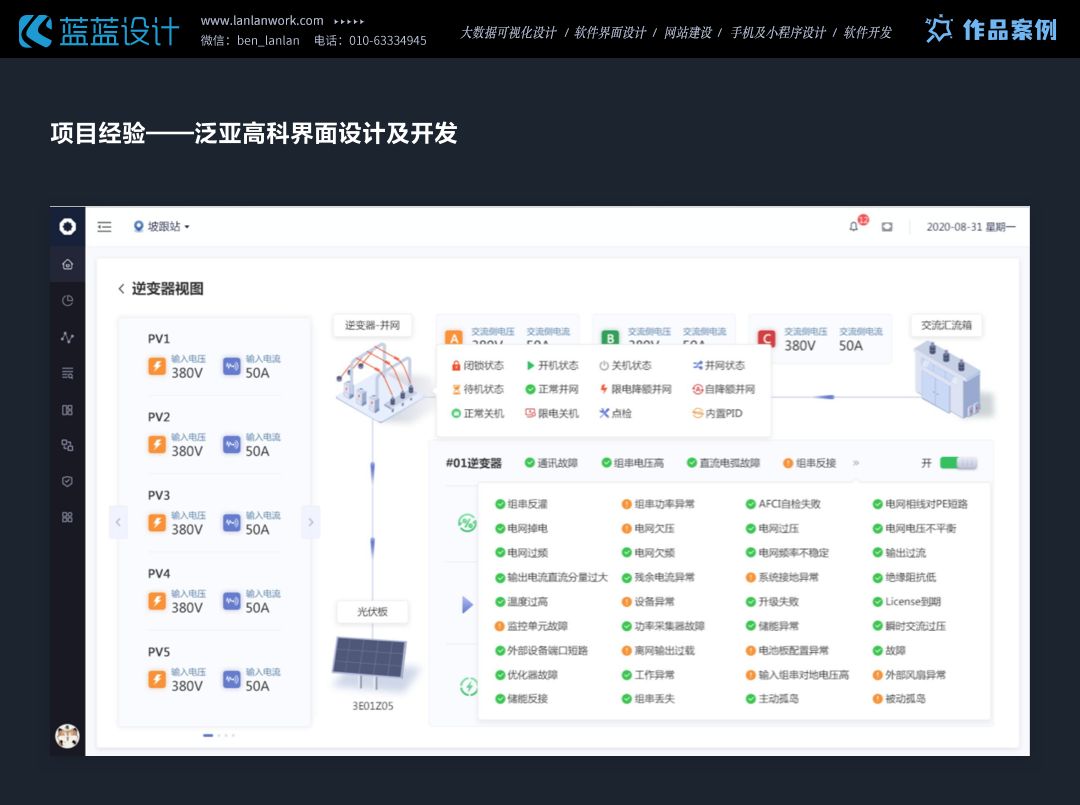
今日分享:能源行业数据大屏与界面设计~
能源行业数据大屏设计时要紧扣行业主题,关注视觉效果、实时数据与动态效果、数据可视化和图表、布局与字体、交互性、告警功能、故事叙述、易读性和可维护性等多个方面。大家设计时可以从这几个方面进行检查调整,这样就可以设计出既美观又实用的能源行业数据大屏系统啦。 我们每天都会分享UI/UX相关的案例和知识,希望和大家有沟通的机会哦,也希望我们在设计的道路上一起进步成长。




















![[大屏适配]根据屏幕尺寸获取伸缩比例](/front/images/it_default2.jpg)