图表专题
Python如何在Word中生成多种不同类型的图表
《Python如何在Word中生成多种不同类型的图表》Word文档中插入图表不仅能直观呈现数据,还能提升文档的可读性和专业性,本文将介绍如何使用Python在Word文档中创建和自定义各种图表,需要的... 目录在Word中创建柱形图在Word中创建条形图在Word中创建折线图在Word中创建饼图在Word
Java实战之利用POI生成Excel图表
《Java实战之利用POI生成Excel图表》ApachePOI是Java生态中处理Office文档的核心工具,这篇文章主要为大家详细介绍了如何在Excel中创建折线图,柱状图,饼图等常见图表,需要的... 目录一、环境配置与依赖管理二、数据源准备与工作表构建三、图表生成核心步骤1. 折线图(Line Ch
C#图表开发之Chart详解
《C#图表开发之Chart详解》C#中的Chart控件用于开发图表功能,具有Series和ChartArea两个重要属性,Series属性是SeriesCollection类型,包含多个Series对... 目录OverviChina编程ewSeries类总结OverviewC#中,开发图表功能的控件是Char
【全网最全】2024年数学建模国赛A题30页完整建模文档+17页成品论文+保奖matla代码+可视化图表等(后续会更新)
您的点赞收藏是我继续更新的最大动力! 一定要点击如下的卡片,那是获取资料的入口! 【全网最全】2024年数学建模国赛A题30页完整建模文档+17页成品论文+保奖matla代码+可视化图表等(后续会更新)「首先来看看目前已有的资料,还会不断更新哦~一次购买,后续不会再被收费哦,保证是全网最全资源,随着后续内容更新,价格会上涨,越早购买,价格越低,让大家再也不需要到处买断片资料啦~💰💸👋」�
Flutter-图表显示charts_flutter
引入插件: charts_flutter: ^0.4.0 ChartFlutterBean import 'package:charts_flutter/flutter.dart';import 'package:myself_project/OrdinalSales%20.dart';class ChartFlutterBean {static List<Series<TimeSer
【python web】Flask+Echarts 实现动图图表
flask 是python web开发的微框架,Echarts酷炫的功能主要是javascript起作用,将两者结合起来,发挥的作用更大。下面将Echarts嵌套进Flask的html模板中。 项目结构: 打开demo.py运行,点击console中的链接http://127.0.0.1:5000/ 就可以看到我们想要的动态图表。 demo.py #coding:utf-8fro
鸿蒙开发5.0【高级图表实现】 解决方案
方案描述 mpchart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI,mpchart主要包括线形图、柱状图、饼状图、蜡烛图、气泡图、雷达图、瀑布图等自定义图表库。 使用准备 下载三方库控制台输入:ohpm install @ohos/mpchart。 初始化图表配置构建类。 初始化三方库得构建类,图表数据,线
鸿蒙图表MPChart自定义样式(五)左y轴显示数值,右y轴显示百分比
左y轴数值不变,右y轴改成百分比,需要通过自定义RightAxisFormatter实现IAxisValueFormatter接口,将右y轴的数值改成百分比文本,RightAxisFormatter类如下: class RightAxisFormatter implements IAxisValueFormatter {maxNumber: number = 0;constructor(ma
【全网最全】2024年数学建模国赛C题超详细保奖思路+可视化图表+成品论文+matlab/python代码等(后续会更新
您的点赞收藏是我继续更新的最大动力! 一定要点击如下的卡片,那是获取资料的入口! 【全网最全】2024年数学建模国赛C题超详细保奖思路+可视化图表+成品论文+matlab/python代码等(后续会更新「首先来看看目前已有的资料,还会不断更新哦~一次购买,后续不会再被收费哦,保证是全网最全资源,随着后续内容更新,价格会上涨,越早购买,价格越低,让大家再也不需要到处买断片资料啦~💰💸👋」�
Excel如何把表格变成图表
Excel如何把表格变成图表 将Excel表格转换为图表的过程相对简单且直观,主要步骤包括准备数据、插入图表、设置图表格式等。 以下是详细的步骤说明: 准备数据:首先,在Excel表格中输入或准备好要创建图表的数据。这些数据可以是数值、类别等,具体取决于你想要展示的数据类型和图表类型。 然后全选表格,点击“Ctrl+T”创建超级表。 接着点击“Alt+F1”一键
鸿蒙MPChart图表自定义(四)短刻度线
对于图表中的x轴效果,我们有时想要实现如图所示的特定刻度线。若需绘制x轴的短刻度线,我们可以利用现有资源,将原本的网格线稍作修改,只需绘制一条简洁的短线即可达到目的。 具体的方法就是写一个类MyXAxisRender继承自XAxisRenderer,重写父类的drawGridLine方法, 代码如下: import { Utils, XAxisRenderer } fro
WPF-快速构建统计表、图表并认识相关框架
一、使用ScottPlot.Wpf 官网地址:https://scottplot.net/quickstart/wpf/ 1、添加NuGet包:ScottPlot.Wpf 2、XAML映射命名空间: xmlns:ScottPlot="clr-namespace:ScottPlot.WPF;assembly=ScottPlot.WPF" 3、简单示例: <ScottPlot:WpfP
echarts图表标题,层级,view表格,机型适配
1.主标题和副标题在同一行上 在副标题当中设置itemGap:0 title: [{text: '',left: 'left',textStyle: {fontSize: adjustSize(0.7),fontWeight: 400,color:'#333',}},{subtext: '',left: 'right',itemGap: 0, subtextStyle: { //设置字体样f
图表制作软件下载地址汇总
制作条形图,饼形图等其他图表可以使用ECharts 和fusionCharts来实习 ECharts学习地址:http://echarts.baidu.com/ FusionCharts Demo下载地址:http://download.csdn.net/detail/u013310119/9494407
Java使用poi和jfreechart生成excel图表图片
最近项目在频繁的操作excel,里边涉及到很多和图表有关的东西。有时候需要使用java操作excel自带的图标,比较复杂的我们都是使用excel模板的形式实现。 除此之外,也有一些功能只需要生成对应的图标样式的图片就好,我们实现的时候主要用了两种方式,一种就是由前台生成图片base64码,然后后台解码生成图片插入到excel,但是这种方式有 一定的局限性,也就是当某些功能需要后台定时
uniapp秋云图表报错json underfind的原因
如果在使用秋云图表 出现报错 以及只有第一次能够渲染正确的图表 后续刷新都不显示 那么大概率都是因为在刷新页面数据的时候 图标组件自己先执行了一遍,导致在第一遍的时候找不到值而报错 如图所示 只需要在加载数据的时候 加个延时 就可以很好的解决这个问题
矢量Chart图表嵌入HTML5网络拓扑图的应用
使用 HT for Web (以下简称 HT)开发HTML5网络拓扑图的开发有 Chart 需求的项目的时候,感觉很痛苦,HT 集成的 Chart 组件中,并不包含有坐标,在展现方面不是很直观,但是也不是没有解决方案,接下来我们就来聊聊具体的解决方案。 首先,第一种解决方案是,在定义 Chart 矢量的时候在 comps 中除了定义 Chart 外,再添加几个你自定义的绘制区域来绘制你想要的坐
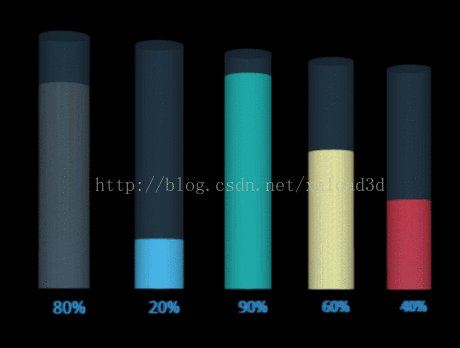
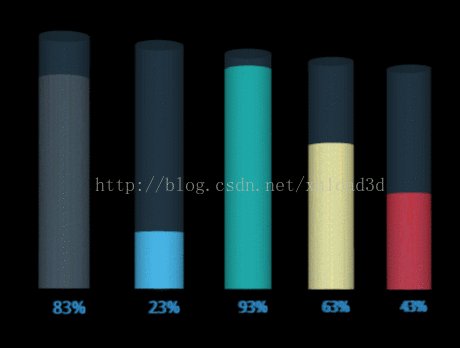
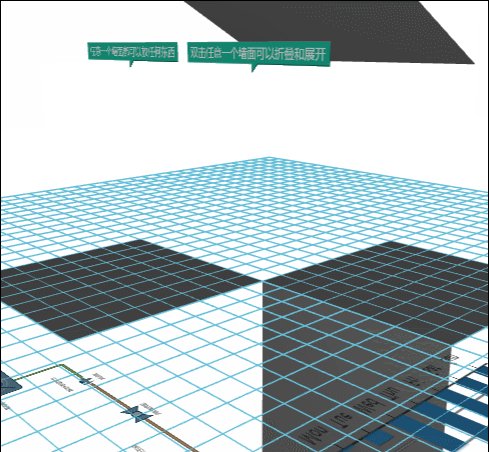
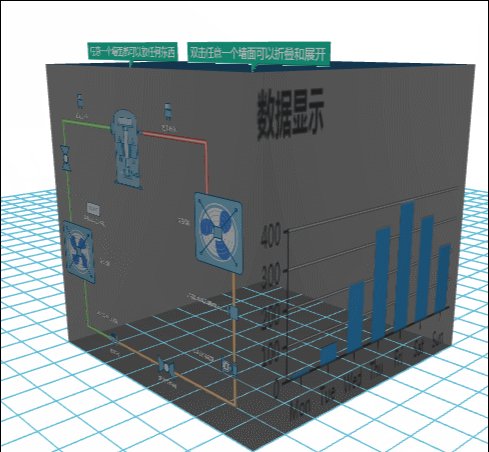
基于HTML5 Canvas的3D动态Chart图表
发现现在工业SCADA上或者电信网管方面用图表的特别多,虽然绝大部分人在图表制作方面用的是echarts,他确实好用,但是有些时候我们不能调用别的插件,这个时候就得自己写这些美丽的图表了,然而图表轻易做不成美丽的。。。看到有一个网站上在卖的图表,感觉挺好看的,就用 HT for Web 3D 做了一个小例子,挺简单的,也挺好看的,哈哈~ Demo 地址: http://www.hightopo.
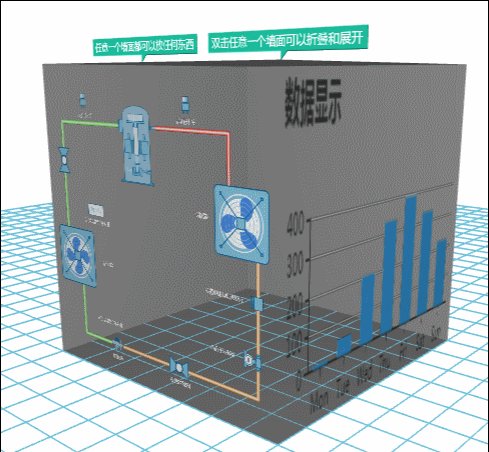
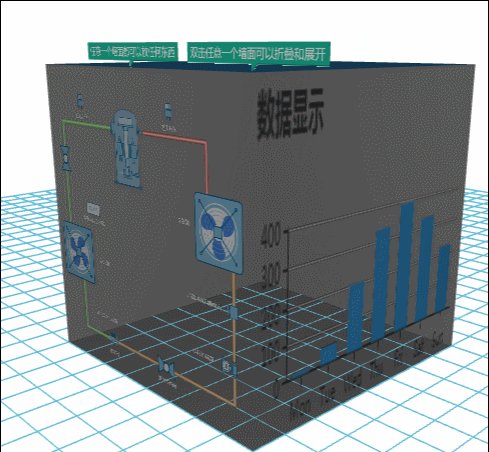
基于HTML5的WebGL实现json和echarts图表展现在同一个界面
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开。我用HT实现了我的想法,代码一百多行,这么少的代码能实现这种效果我觉得还是牛的。 先来看看效果图: 这个例子最基础的就是最外层的盒子了,所以我们先来看看如何实现它: var box = new ht.CSGBox();dataM
图表检测检测系统源码分享 # [一条龙教学YOLOV8标注好的数据集一键训练_70+全套改进创新点发刊_Web前端展示]
图表检测检测系统源码分享 [一条龙教学YOLOV8标注好的数据集一键训练_70+全套改进创新点发刊_Web前端展示] 1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 项目来源AACV Association for the Advancement of Computer Vision
Qt详解QCharts数据图表
文章目录 前言为什么需要 QCharts好处QCharts的安装总结 前言 QCharts 是 Qt 的一个模块,专用于创建和显示各种类型的数据图表。作为 Qt 的一部分,QCharts 提供了丰富的图表类型和功能,使开发者能够在应用程序中集成图形化的数据展示。无论是线图、柱状图、饼图还是散点图,QCharts 都能轻松地帮助用户可视化数据,并提供交互式功能来提升用户体验。
【突出百分比的图表创意】保姆级教程(Excel 图表呈现)
包学包会 效果一览:思路:圆形百分比图表 保姆级详细过程先试着做一个吧接下来完成剩下的其他图标探索 效果一览: 思路: 先准备好两个形状一致的图形,中间填充不同颜色,一深一浅。 一个用来表示百分百,垫在下方,另一个表示变化的数,叠在上方。因此数据也需要两列,一列为100%,一列不变图表的柱形可以用准备好的图形来代替,分别复制粘贴即可将图表的各种元素都去掉,留下一个标签
Napkin AI:轻松将文字变视觉,一键生成信息图、流程图和图表
一、Napkin AI简介 Napkin AI 是一款智能化的可视化工具,可以帮助用户快速将文字内容转换为信息图、流程图、图表等视觉呈现。无论是复杂的数据还是简单的文本,Napkin AI 都能通过一键操作生成高质量的视觉内容,提升你的表达效率和信息传达效果。 二、入门使用方法 1. 注册与登录 • 访问 Napkin AI 的官网,使用邮箱或第三方账号(如Google、App
Qt之QCharts一篇玩转图表QCharts
文章目录 前言使用流程概述图表类型及其主要函数1. 折线图 (Line Chart)2. 柱状图 (Bar Chart)3. 饼图 (Pie Chart)4. 散点图 (Scatter Chart) 总结 前言 QCharts 是 Qt 提供的一个功能强大的模块,用于创建各种类型的图表。它支持丰富的图表类型,如折线图、柱状图、饼图、散点图等,可以帮助你在应用程序中可视化数
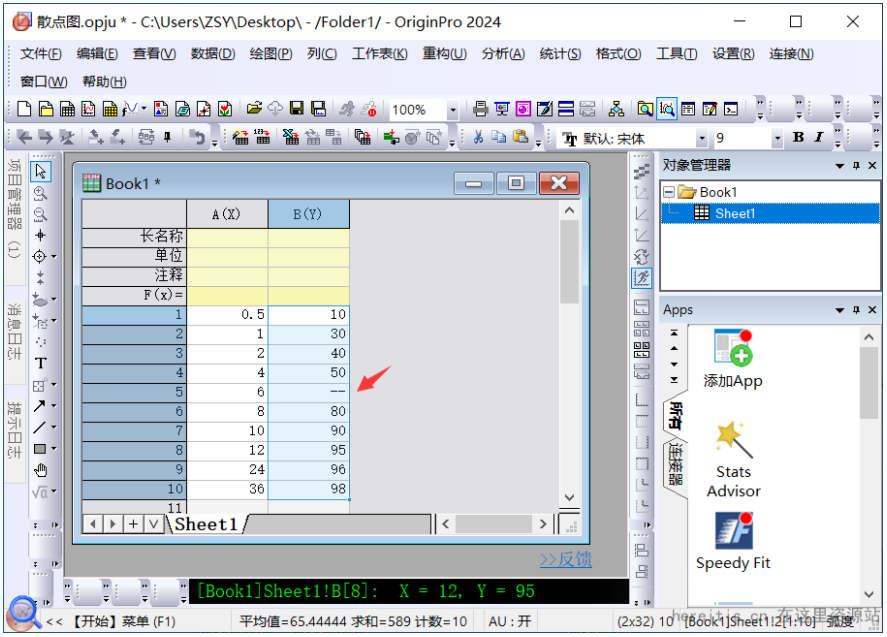
Origin2024图表中如何直接移除异常点?
平时我们在使用Origin绘图后,可能会发现有一两个「异常点」,这个时候,我们可能会返回工作表,将异常的数据去除,但可能不知道是哪个数据,因为图和数据有时候不太好对应起来; 本期给大家分享做好图之后直接选择移除异常点功能,并且数据表中的数据也会相应的去除,是一个很方便的操作; 操作步骤: 1、打开Origin2024软件,绘制示例散点图如下: 2、点击菜单栏中【数据】→【移
10个实用的Python数据可视化图表总结!
可视化是一种方便的观察数据的方式,可以一目了然地了解数据块。我们经常使用柱状图、直方图、饼图、箱图、热图、散点图、线状图等。 这些典型的图对于数据可视化是必不可少的。除了这些被广泛使用的图表外,还有许多很好的却很少被使用的可视化方法,这些图有助于完成我们的工作,下面我们看看有那些图可以进行。 在文章开始之前打个小广告——给大家准备了一份python学习大礼包(学习方法、思维导图、练习项目、书籍



















![图表检测检测系统源码分享 # [一条龙教学YOLOV8标注好的数据集一键训练_70+全套改进创新点发刊_Web前端展示]](https://i-blog.csdnimg.cn/direct/6a5693b8d2104029863455b0d63c7a96.png#pic_center)