本文主要是介绍vue datav dv-scroll-board,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
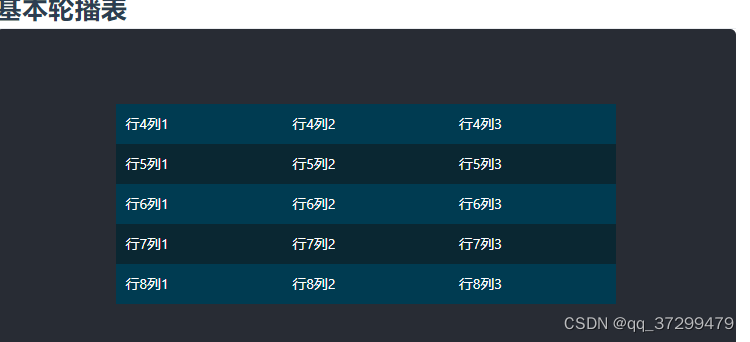
今天需要在vue项目中实现一个轮播效果,产品要求轮播的每一行数据可以点击,由于自己对vue不是很熟悉,所以求助群友,他们给我提供了两种思路,【第一个是使用 :vue-seamless-scroll Events | vue-seamless-scroll,第二种是使用datav 轮播表 | DataV】于是我开始疯狂的实战

由于是内网开发,所以安装插件都比较麻烦,需要把整个项目拷贝到外网,然后下载好后,打包再把整个项目拷贝到内网电脑上,嗯,就很折腾
接下来记录我的错误:
参照下文进行实操
在vue项目中引用datav dv-scroll-board_吃不胖爹的博客-CSDN博客_dv-scroll-board如何动态改变
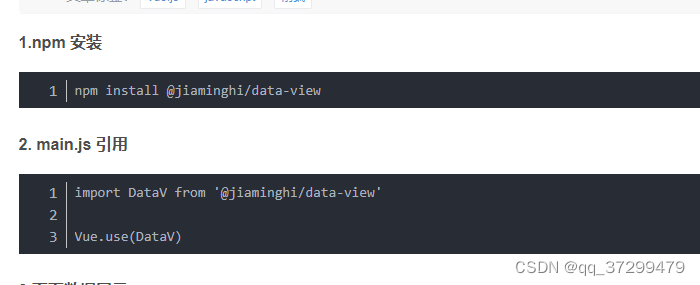
执行到第2步,我这边就报错了
 报错提示了哪个文件错了,按住ctrl 点击文件,打开文件后修改文件,我把key移上去,移到template标签中
报错提示了哪个文件错了,按住ctrl 点击文件,打开文件后修改文件,我把key移上去,移到template标签中

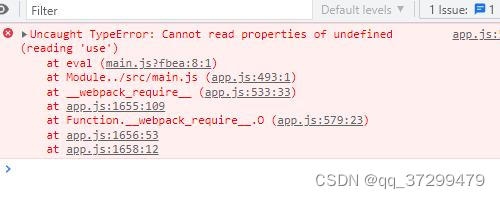
然后终端没有错误了,浏览器又报错了,说啥use没定义,然后我好奇的去找问题了


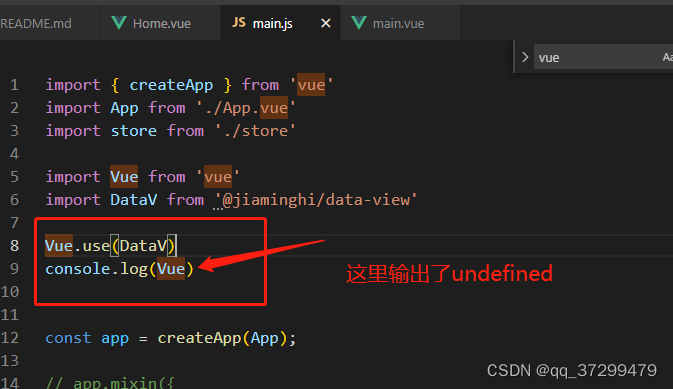
然后发现我用的是vue3,于是修改了引用方式

最后大功告成,666,终于成功了,开心!

这篇关于vue datav dv-scroll-board的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






