本文主要是介绍可视化低代码平台扫描[01]:阿里云DataV,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hi,本篇开始陆续介绍一些可视化的低代码平台,有使用经验的老铁,可以评论区分享。

一、阿里云dataV
阿里云DataV可以被归类为低代码平台,因为它提供了一系列可视化设计工具和组件,使用户无需编写复杂的代码就能创建和定制数据可视化大屏。用户可以通过简单的拖拽、配置和设置来实现数据的可视化展示,而不需要深入的编程知识。

这种低代码平台的设计理念使得用户能够更快速、更灵活地构建数据可视化项目,降低了对开发人员的技术要求,提高了工作效率。因此,阿里云DataV可以被视为低代码平台的一种。
二、功能特点
阿里云DataV是阿里云推出的一款数据可视化产品,旨在帮助用户将数据转化为直观、易于理解的可视化图表和大屏展示,从而更好地展现数据价值,辅助决策和管理。以下是一些阿里云DataV的特点和功能:

1. 数据连接:
DataV支持多种数据源的连接,包括阿里云RDS、MaxCompute、AnalyticDB等云产品,还可以连接第三方数据源,如MySQL、SQL Server、API等,实现对数据的灵活获取和处理。
2. 可视化设计:
DataV提供丰富的可视化组件和图表类型,包括折线图、柱状图、饼图、地图、热力图等,用户可以根据需求自由设计和定制各种图表,以展现数据的不同维度和关联关系。
3. 大屏展示:
DataV支持将设计好的可视化图表和组件呈现在大屏上,实现对数据的实时监控和展示。用户可以创建个性化的大屏项目,展示实时数据、监控指标、业务报表等内容。

4. 智能交互:
DataV提供丰富的交互功能,用户可以通过配置数据联动、事件响应等方式,实现图表之间的联动和交互,提升用户体验和数据展示效果。
5. 安全可靠:
DataV基于阿里云的安全技术体系,提供数据加密、权限控制等安全功能,保障用户数据的安全可靠。

总的来说,阿里云DataV是一款功能强大的数据可视化产品,提供丰富的可视化设计和大屏展示功能,帮助用户更好地展现数据价值,辅助决策和管理。
三、收费方式
阿里云DataV的收费方式主要分为两种,分别是按量计费和包年包月计费。
按量计费:
按照实际使用的时间和资源量进行计费,用户可以根据实际需求弹性调整资源,按小时计费,最小计费周期为1小时。按量计费的收费标准包括数据连接、大屏展示、数据存储和数据处理等方面,具体收费标准可以在阿里云官网上查看。

包年包月计费:
用户可以根据自己的需求选择不同的套餐进行购买,套餐包括基础版、标准版、高级版和专业版等,每个套餐的功能和使用限制不同,价格也有所差异。包年包月的计费方式相对按量计费更加稳定和便宜,适合长期使用的用户。
此外,阿里云DataV还提供了免费试用版,用户可以免费试用30天,体验DataV的功能和特点。在试用期结束后,用户需要选择按量计费或包年包月计费的方式进行付费。
需要注意的是,阿里云DataV的收费标准和计费方式可能会根据市场需求和产品变化而进行调整,用户在使用时需要关注最新的收费政策。
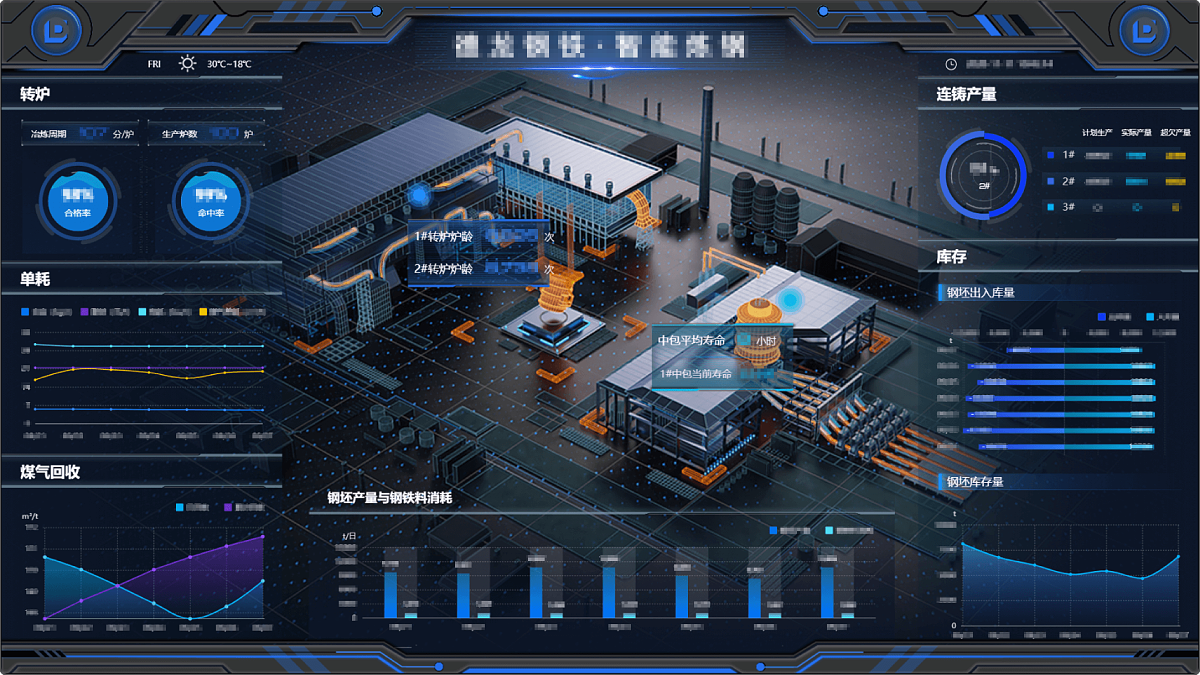
四、DataV的案例


这篇关于可视化低代码平台扫描[01]:阿里云DataV的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






