本文主要是介绍修改dataV-vue3 中的组件 装饰5 decoration5 的动画重复次数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
dataV-vue3 文档
装饰 5 是一个具有动画效果的 背景线框

但是开发者 没有给我们 提供 动画重复次数的 配置项,只提供了单次动画时长,如果把单词动画时长设置的很长,动画的延展速度也会跟着变得很慢,不符合预期。
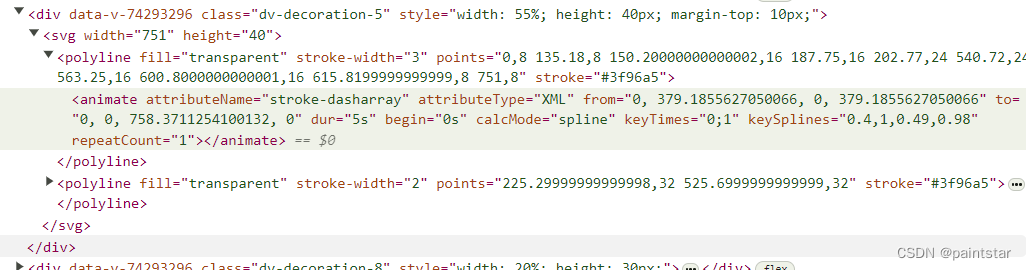
使用开发者工具,找到实现逻辑

发现是 svg 之下的 animate 在起作用,我们只要将 animate 中的 repeatCount 改成 1 既可以 实现动画只会 进行开头那一次
接下来使用 js 来解决问题:
在 onMounted() 中 写入以下代码:
const svgElement = document.querySelector('.dv-decoration-5 svg');
const animateElements = svgElement.querySelectorAll('animate');
animateElements.forEach(animate => {animate.setAttribute('repeatCount', '1');
});
即获取到 animate 对象并且 设置了 repeatCount 属性。
设置之后,动画只会进行一次,改写成功!
这篇关于修改dataV-vue3 中的组件 装饰5 decoration5 的动画重复次数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





