本文主要是介绍nuxt3本地通过配置端口号区分不同预览方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
继一篇 nuxt3项目服务端bulid后在本地浏览的3种方式(nuxi preview、Node.js Server、PM2)-CSDN博客 介绍的预览方式
该篇是续写,如何规划端口号区分不同的浏览方式,以免在同步执行或者重复执行产生冲突导致无法正常运行。
开发预览 - 端口自定义
默认情况下,我们作为开发者,在本地开发浏览的是 http://localhost:3000/
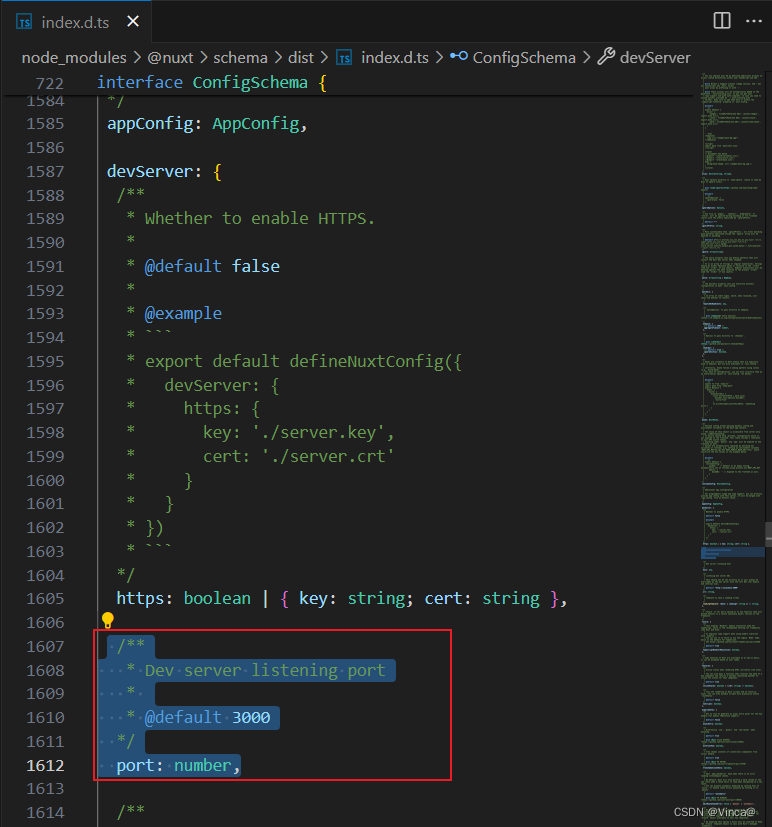
而这个3000端口是可以自定义的

在你的nuxt.config.ts更新下面内容
# nuxt.config.ts export default defineNuxtConfig({devServer: {port: 8080}
})
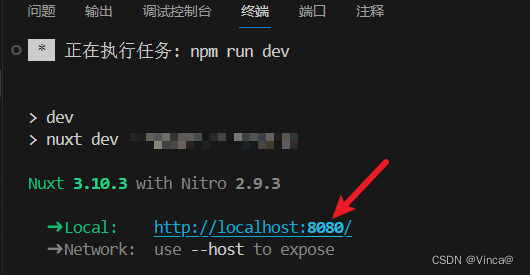
执行结果

pm2 预览 - 端口自定义
在你的ecosystem.config.cjs 更新以下内容
# ecosystem.config.cjs
# 端口号设置 8082module.exports = {apps: [{name: 'MyNuxtWeb',port: '8082', exec_mode: 'cluster',instances: '1',script: './.output/server/index.mjs'}]
}
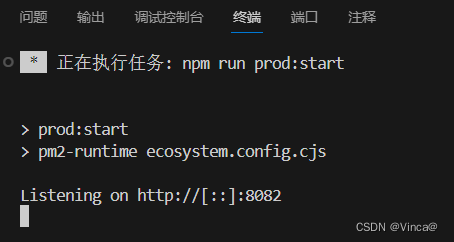
执行结果

在浏览器打开 http://localhost:8082/ 就可以浏览了
构建预览 - 端口自定义
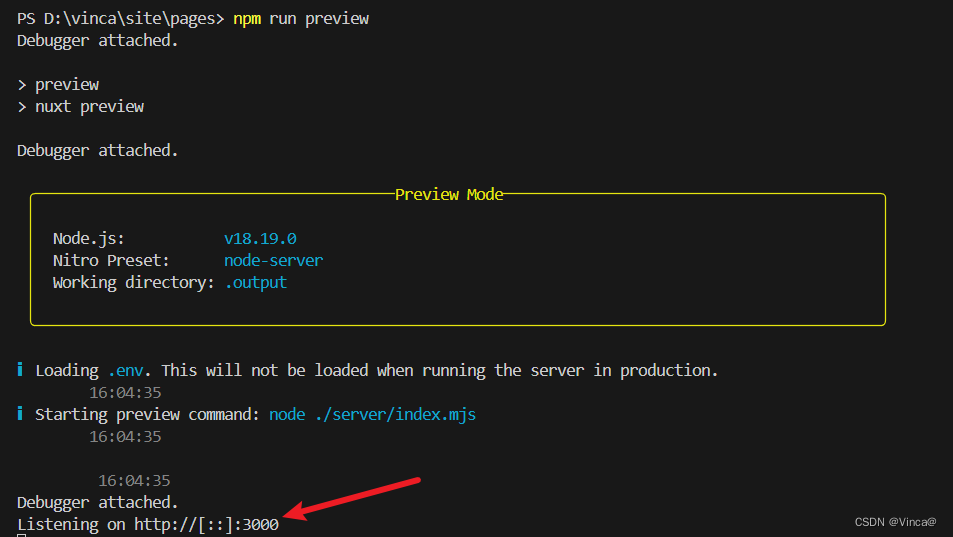
当你运行 npm run preview 时

且无论你在package.json 怎么给nuxt preview 添加 --port 端口设置都是无效的
又经过调试,发现执行该node脚本并没有配置port参数

# index.mjs
# 重点内容 env:process.env
import process from 'node:process';globalThis._importMeta_={url:import.meta.url,env:process.env};import 'node:http';
import 'node:https';
export { V as default } from './chunks/runtime.mjs';
import 'fs';
import 'path';
import 'vue';
import 'nitropack/dist/runtime/plugin';
import 'node:fs';
import 'node:url';
//# sourceMappingURL=index.mjs.map
那么眼尖的一定会发现这句话
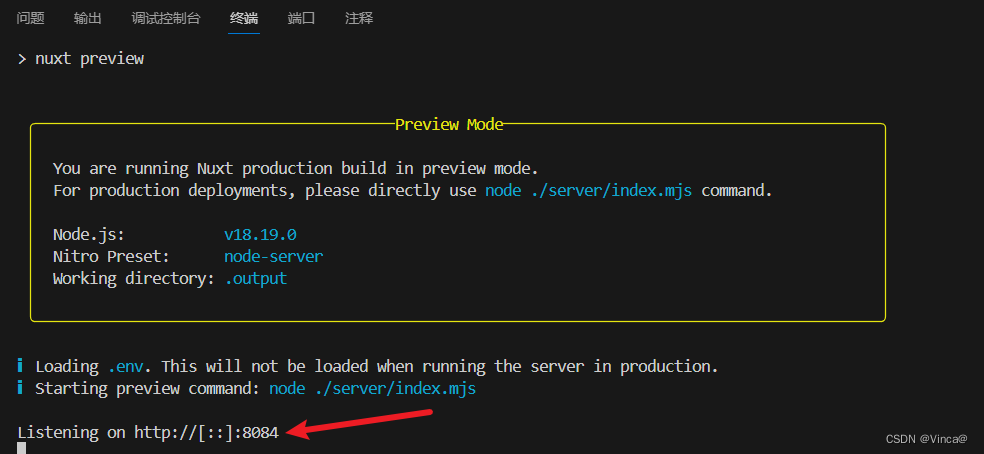
ℹ Loading .env. This will not be loaded when running the server in production. 16:16:57
ℹ Starting preview command: node ./server/index.mjs 在你的.env文件更新以下代码
## 在本地构建后,执行 npm run preview 本地预览的端口号
## http://localhost:8084/
PORT = 8084执行结果

本地浏览器打开 http://localhost:8084/ 就可以访问啦~
这篇关于nuxt3本地通过配置端口号区分不同预览方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






