本文主要是介绍Qt6教程之二(1) 布局 Layouts,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(一)Qt布局 Layouts
若你的电脑还未安装Qt,那么请转至上篇文章 Qt-6下载安装教程 按照指导进行操作。
本篇所讲的内容为Qt布局,为了节省时间,所用项目也是使用上篇的hello world 。
那么什么是布局呢?
简单来说,布局就是有效组织屏幕上显示的各类资源的模板,如按钮、文本框、图片、视频等;
Qt常见的布局有四种:
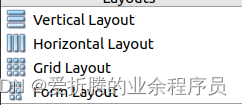
vertical layout 垂直布局,horizontal layout 水平布局,grid layout 网格布局,form layout 表格布局。

下面将分为鼠标拖拽式实现及纯代码实现两种方式进行演示,对于这两种方式将进行简单介绍。
对于鼠标拖拽式实现界面元素摆放的方式非常简单、快捷、高效,但是不灵活;
对于纯代码实现绘制界面元素的方式则比较灵活(如隐藏、销毁、位置变动),但是实现难度较大(需要写很多代码)。
鼠标拖拽式演示四种布局
1、vertical layout 垂直布局
垂直布局是把控件进行垂直排列,下面我们在ui界面拉取五个button按钮,然后选择垂直布局。
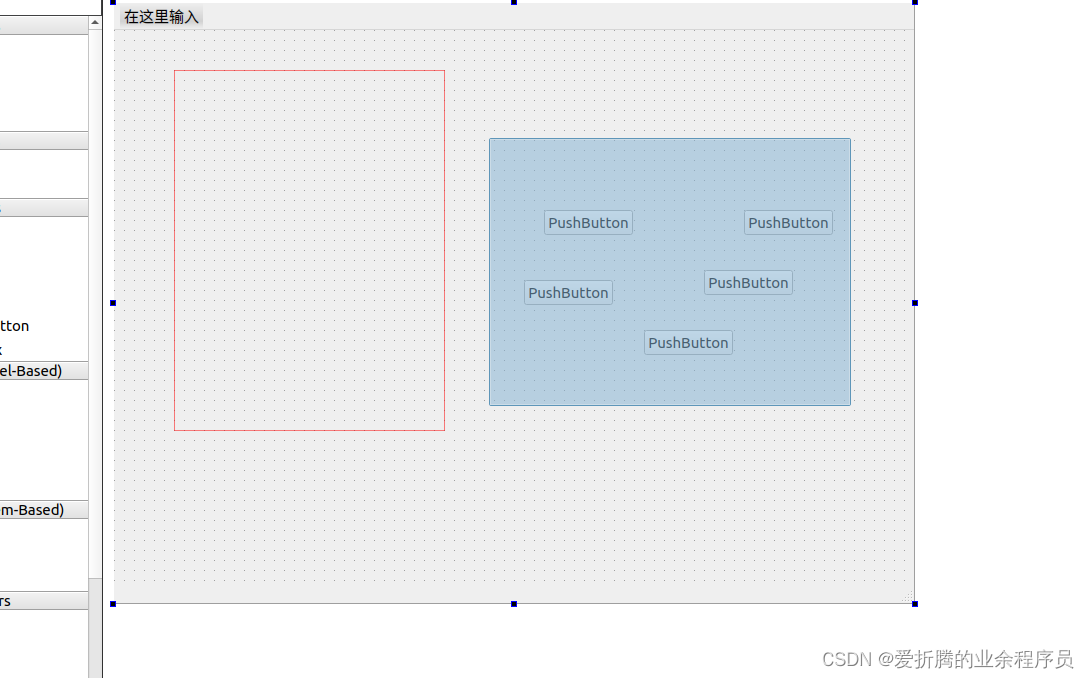
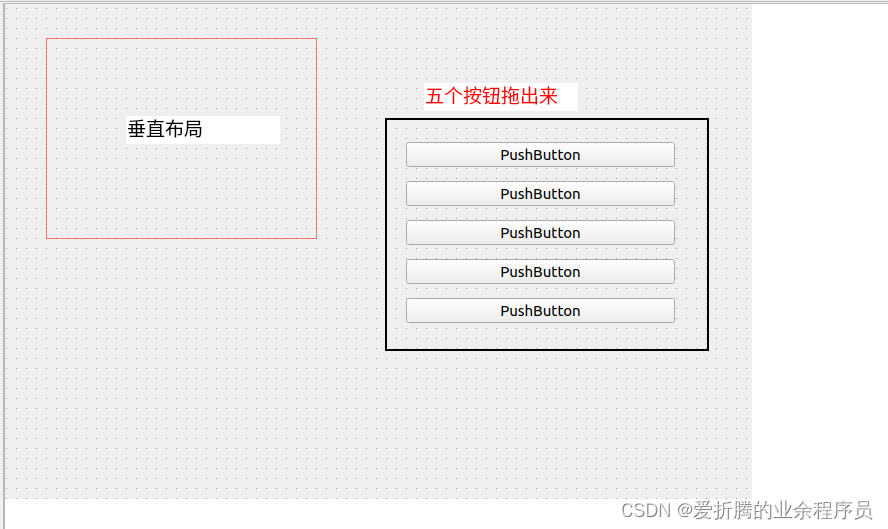
首先拖取五个push button按钮,如下

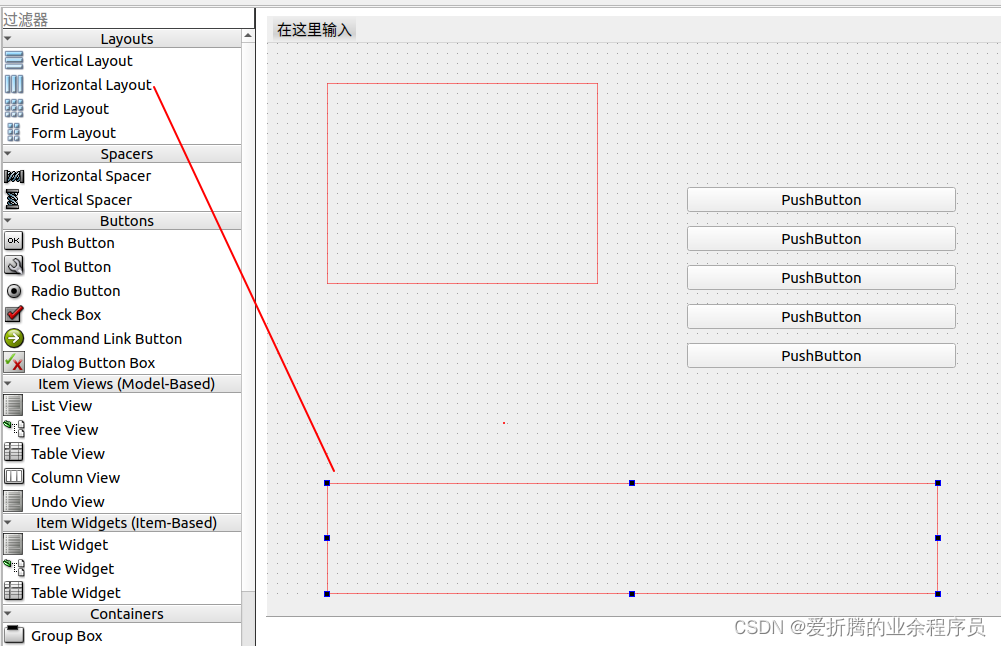
鼠标左键选中 vertical layout 垂直布局不放,拉到右边的面板上面后松开鼠标,即可完成一个垂直布局的放置,拖过来之后会显示一个红色的边框,可按照实际需求调整大小。

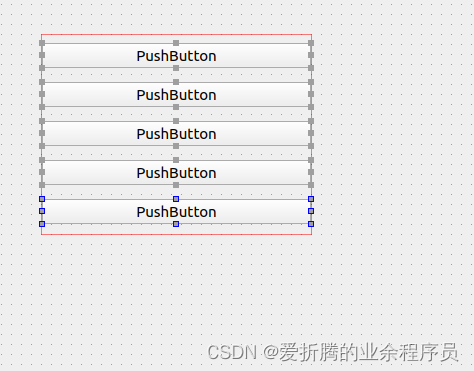
按下鼠标左键,以框选的方式选中五个按钮,然后按住鼠标左键不放把五个按钮拖入vertical layout布局中,
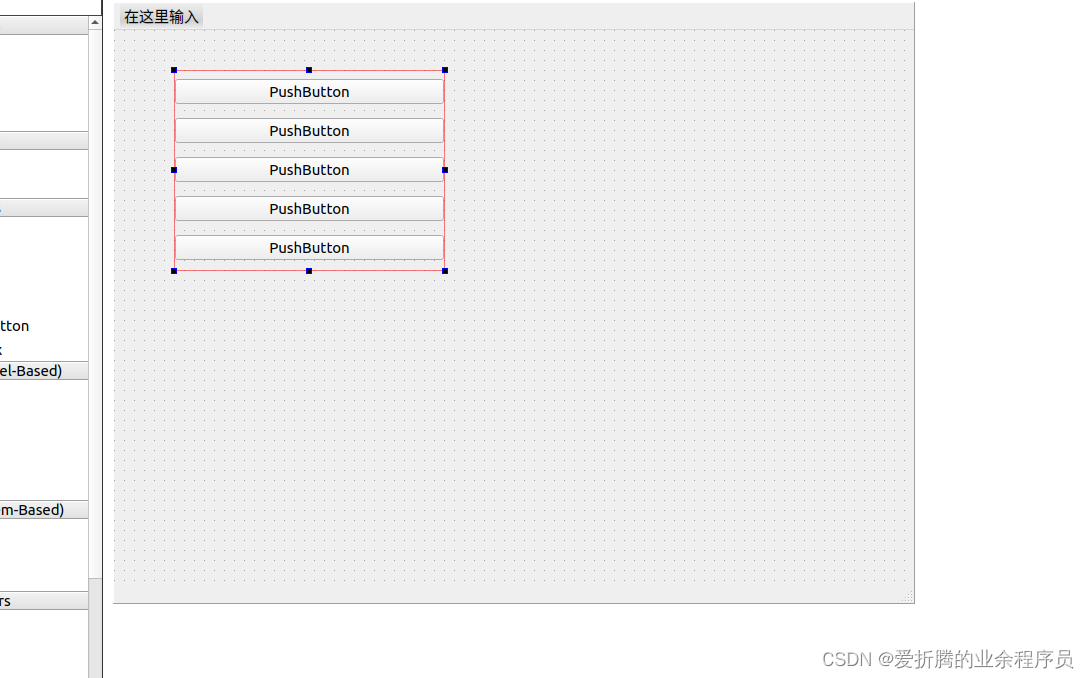
 按钮拖入后垂直布局里面后,按钮自动以垂直排列,
按钮拖入后垂直布局里面后,按钮自动以垂直排列,

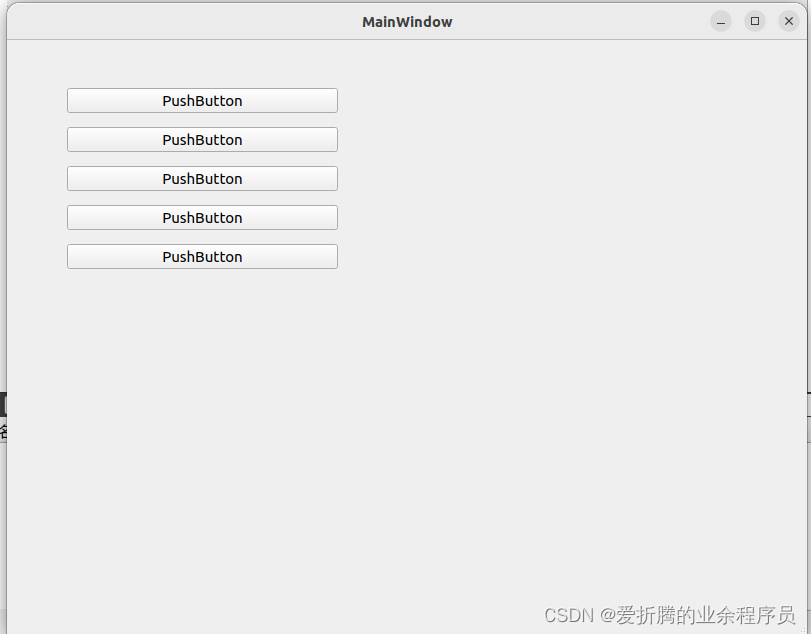
程序运行后的效果:

2、horizontal layout 水平布局
水平布局是把控件进行水平排列,把上面的垂直布局更换为水平布局即可。
首先按住Ctrl+鼠标左键依次点击上一步垂直布局中的五个按钮,之后按住鼠标左键不放把五个按钮拖出垂直布局,

 接着在拖入一个水平布局放到UI面板的空白区域,
接着在拖入一个水平布局放到UI面板的空白区域,

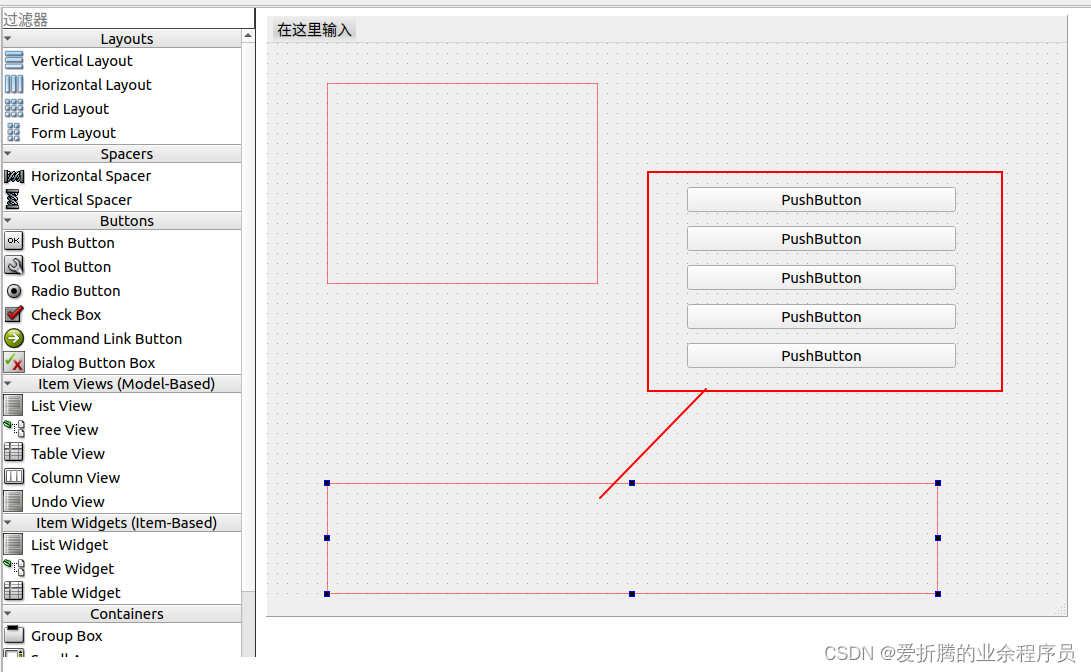
按住鼠标左键以框选方式选中五个按钮 ,拖入水平布局中,

最后完成五个按钮的水平布局,

3、grid layout 网格布局
网格布局是把控件以行列的方式进行排列,把上面的水平布局更换为网格布局即可。
具体操作步骤与上面的操作类似,但是网格会对控件的大小做自动拉伸(自动调整宽、高),以确保每一个单元格中的控件大小一致。
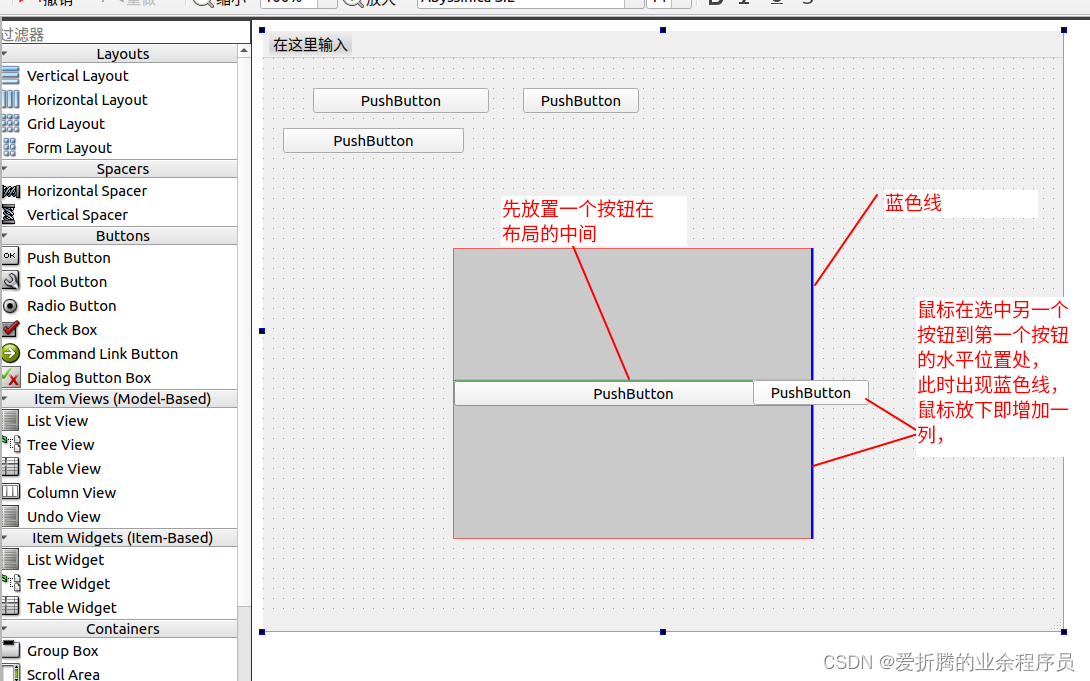
选中一个按钮按住鼠标左键不放在拖到网格布局的左边或右边边缘,当网格布局的左侧或右侧出现蓝色条状时放开鼠标,此时会网格布局会增加一列,并把该按钮放进去。
相同的道理,选中一个按钮按住鼠标左键不放在拖到网格布局的上边或下边边缘,当网格布局的上侧或下侧出现蓝色条状时放开鼠标,此时会网格布局会增加一行,并把该按钮放进去。

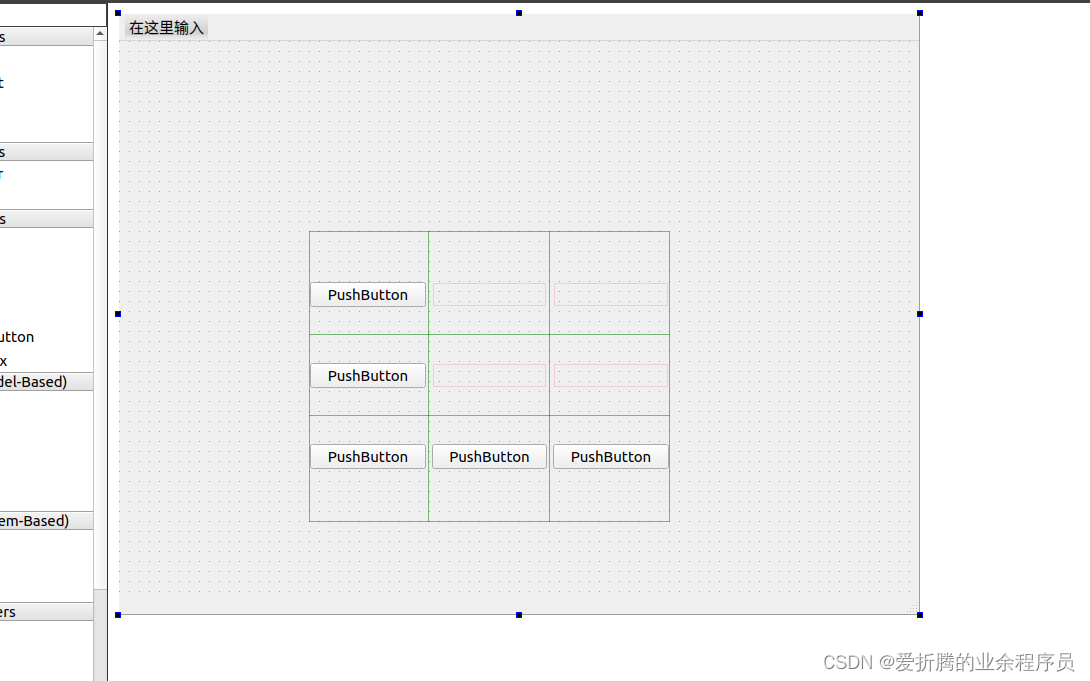
最终效果如下,
 是不是非常简单呢,赶紧试试吧,咋们评论区见!
是不是非常简单呢,赶紧试试吧,咋们评论区见!
4、form layout 表单布局
表格布局是把控件以行列的方式进行排列,把上面的网格布局更换为表格布局即可。
具体操作步骤与上面的操作类似,但是表格会对控件的大小做自动拉伸(自动调整宽、高),以确保一列中的每一个单元格中的控件大小一致。
选中一个按钮按住鼠标左键不放在拖到表格布局的左边或右边边缘,当表格布局的左侧或右侧出现蓝色条状时放开鼠标,此时会表格布局会增加一列,并把该按钮放进去。
相同的道理,选中一个按钮按住鼠标左键不放在拖到表格布局的上边或下边边缘,当表格布局的上侧或下侧出现蓝色条状时放开鼠标,此时会表格布局会增加一行,并把该按钮放进去。

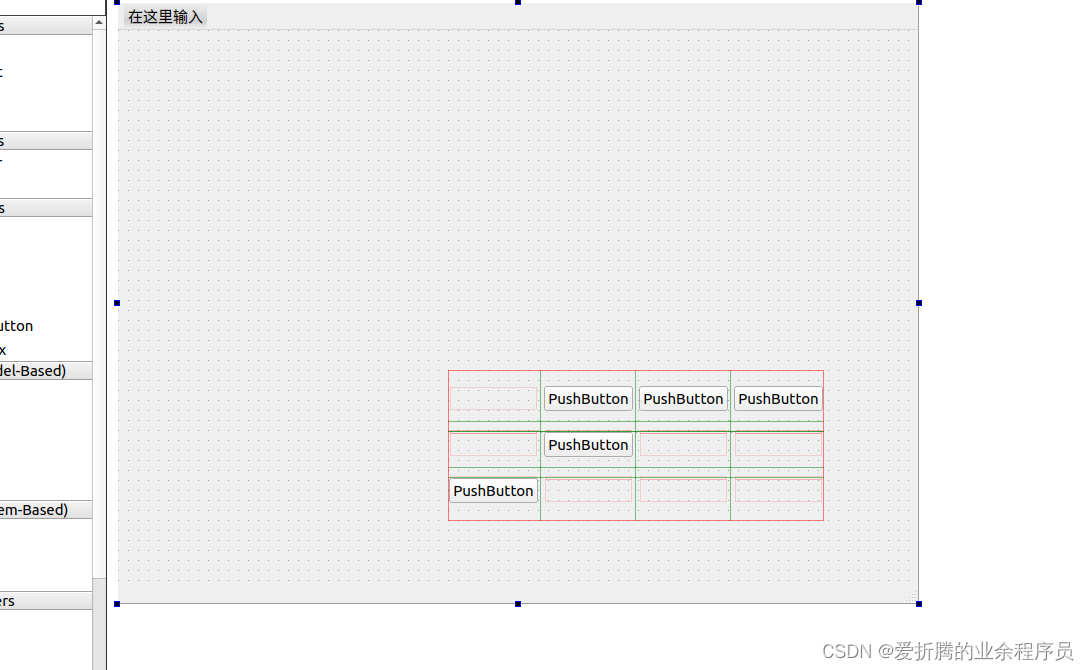
布局效果:

采用鼠标拖拽式布局不用手写一行代码即可实现,是不是非常方便呢,欢迎评论区留言!
纯代码实现四种布局
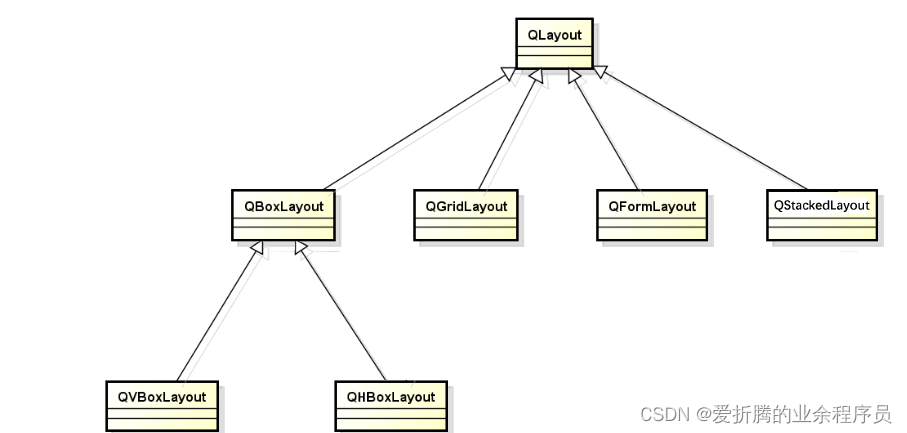
这里需要说明一下: 纯代码实现的方式与拖拽式的实现方式差异非常大,纯代码实现控件布局的方式有五种,每种布局管理器对应一个类,分别是 QVBoxLayout(垂直布局)、QHBoxLayout(水平布局)、QGridLayout(网格布局)、QFormLayout(表格布局)和 QStackedLayout(分组布局),它们的继承关系如下图所示:

总之,一种布局就是一个类,这个类提供了一系列API供开发者使用,用于设置布局的各种属性。
下面将逐一进行介绍与示范。
准备工作
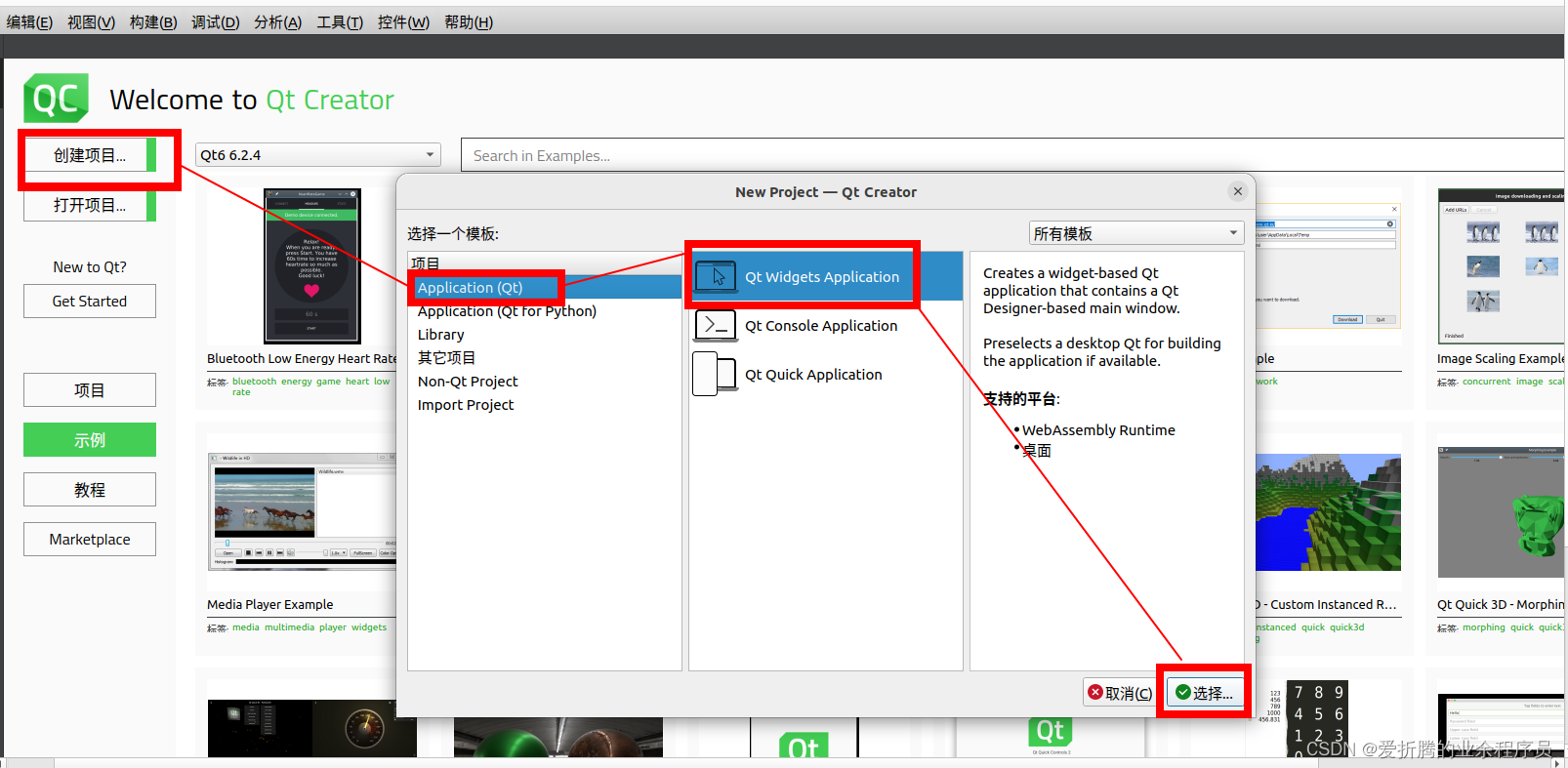
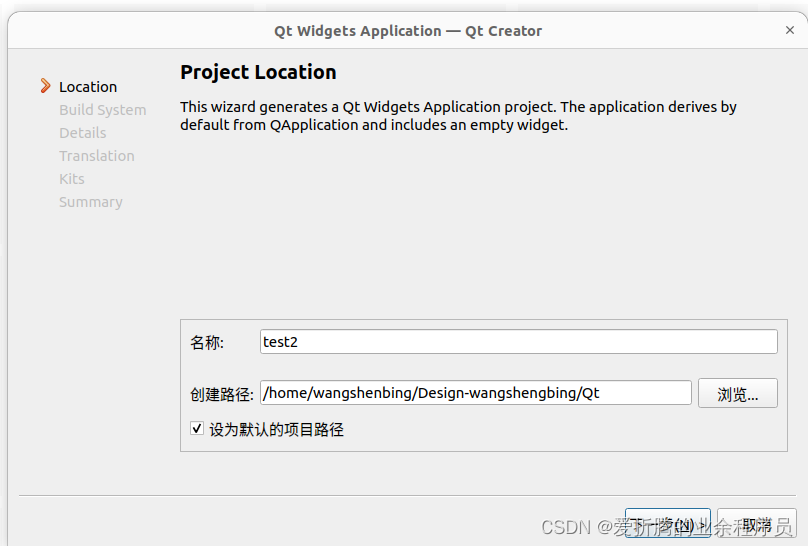
首先需要重新创建一个Qt工程文件,名称叫est2,记得取消 ui文件的选项,如下:

工程文件名改为test2,点击下一步,

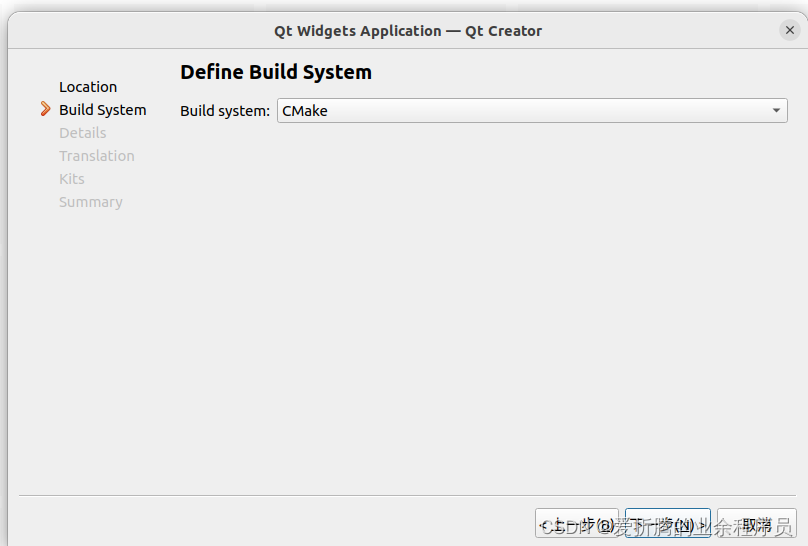
保持默认继续下一步,

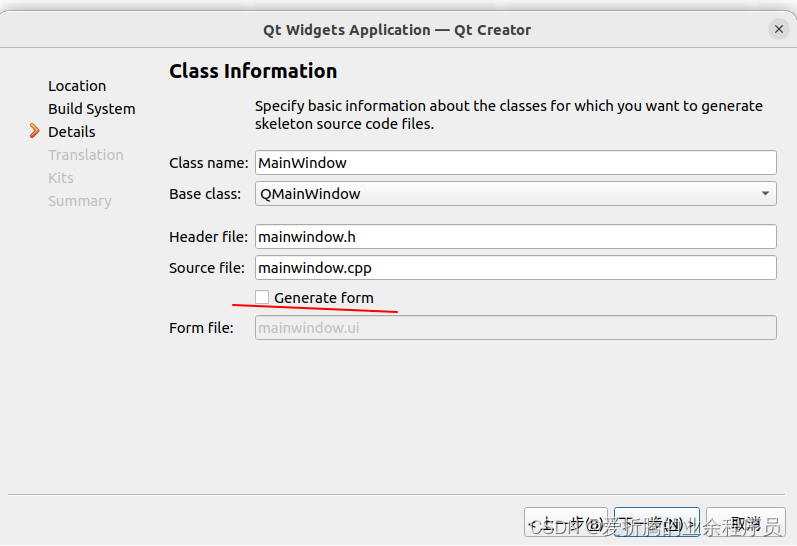
取消勾选ui文件,其他保持默认,继续下一步,

剩余的步骤一直下一步即可,最后点击完成,至此test2工程创建完成啦!
接下来依次使用纯代码的方式来实现开头介绍的五种布局管理器,其实质就是使用代码的方式实现了UI界面上的四种布局(垂直、水平、网格、表格布局)。
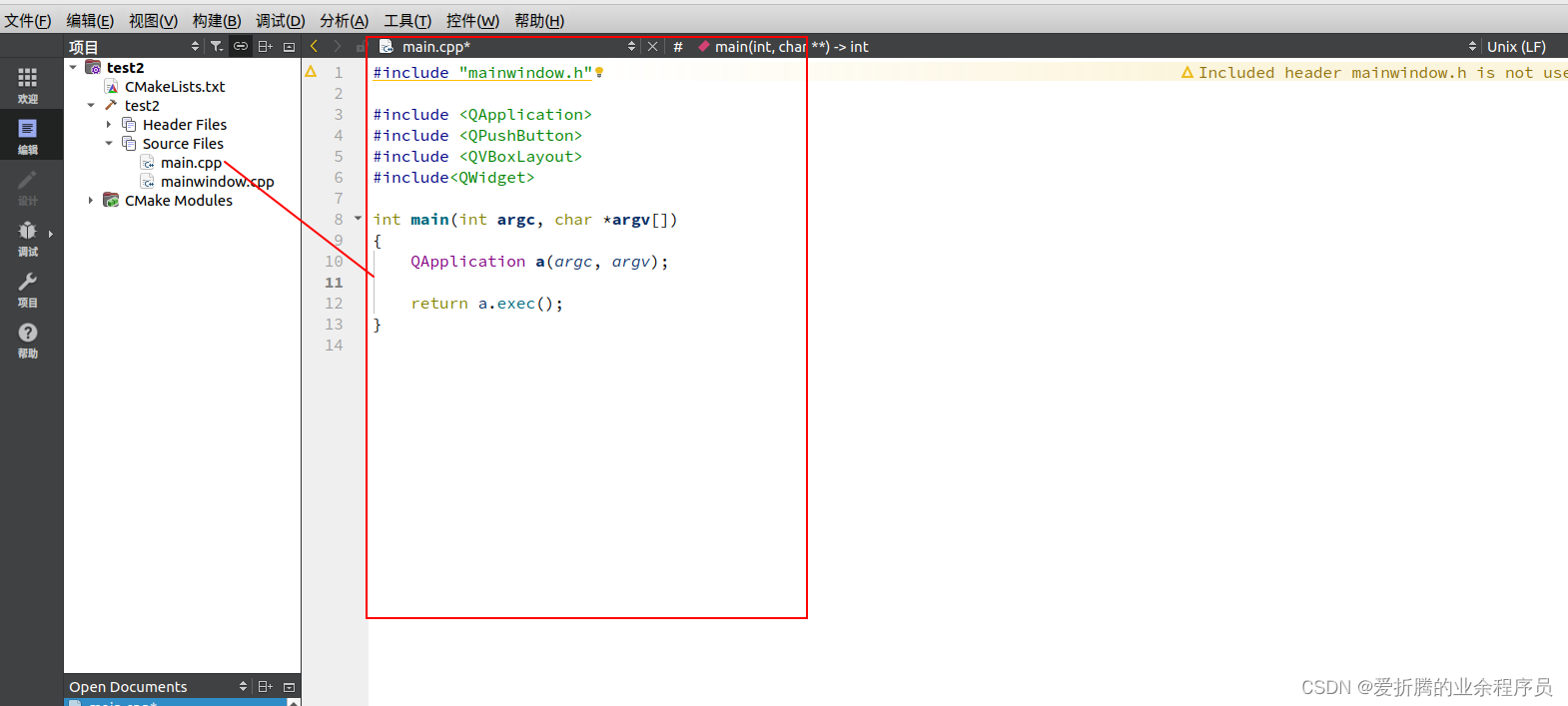
为了方便起见,我们直接在程序入口函数 main.cpp里写代码,其他文件不做任何改变,如下:

废话不多说,那咋们开始敲代码吧!
1、vertical layout 垂直布局
main.cpp全部代码如下所示,
#include "mainwindow.h"#include <QApplication>
#include <QPushButton>
#include <QVBoxLayout>
#include<QWidget>int main(int argc, char *argv[])
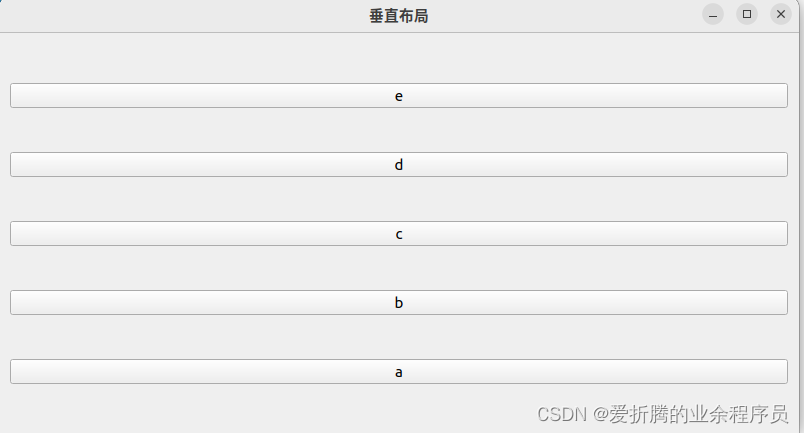
{QApplication a(argc, argv);//创建主窗口QWidget widget;//设置窗口大小widget.setGeometry(100,100,800,400);//设置窗口标题widget.setWindowTitle("垂直布局");//创建垂直布局管理器QVBoxLayout *layout=new QVBoxLayout;//设置布局管理器中所有控件从下往上依次排列layout->setDirection(QBoxLayout::BottomToTop);//创建5个push button对象QPushButton btn("a");QPushButton btn2("b");QPushButton btn3("c");QPushButton btn4("d");QPushButton btn5("e");//将五个按钮加入布局中layout->addWidget(&btn);layout->addWidget(&btn2);layout->addWidget(&btn3);layout->addWidget(&btn4);layout->addWidget(&btn5);//将布局管理器加入到widget管理器中widget.setLayout(layout);//把widget窗口显示出来widget.show();return a.exec();
}
运行效果:

2、horizontal layout 水平布局
与水平布局不一样的代码就一句 :QHBoxLayout *layout=new QHBoxLayout; 就是把原来的垂直布局改为水平布局。
main.cpp中的全部代码如下,
#include "mainwindow.h"#include <QApplication>
#include <QPushButton>
#include <QVBoxLayout>
#include<QWidget>int main(int argc, char *argv[])
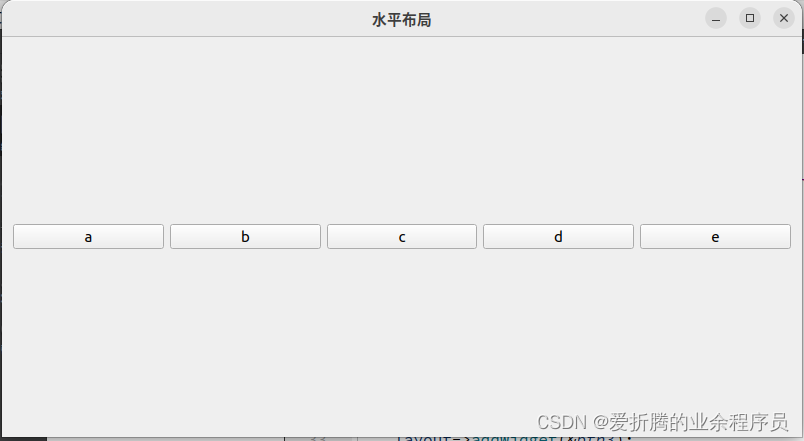
{QApplication a(argc, argv);//创建主窗口QWidget widget;//设置窗口大小widget.setGeometry(100,100,800,400);//设置窗口标题widget.setWindowTitle("水平布局");//创建水平布局管理器QHBoxLayout *layout=new QHBoxLayout;//设置布局管理器中所有控件从左往右依次排列layout->setDirection(QBoxLayout::LeftToRight);//创建5个push button对象QPushButton btn("a");QPushButton btn2("b");QPushButton btn3("c");QPushButton btn4("d");QPushButton btn5("e");//将五个按钮加入布局中layout->addWidget(&btn);layout->addWidget(&btn2);layout->addWidget(&btn3);layout->addWidget(&btn4);layout->addWidget(&btn5);//将布局管理器加入到widget管理器中widget.setLayout(layout);//把widget窗口显示出来widget.show();return a.exec();
}
运行效果如下:

3、grid layout 网格布局
网格布局与上面的两个布局不一样的地方主要是需要指定行列号,若不指定则默认按照一列排列。
//创建网格布局管理器
QGridLayout *layout=new QGridLayout;
//将6个按钮加入布局中,并指定各个控件的位置(行列号);
layout->addWidget(&btn,0,0);
layout->addWidget(&btn2,0,2);
layout->addWidget(&btn3,1,0);
layout->addWidget(&btn4,2,1);
layout->addWidget(&btn5,2,2);
//按钮5在4行1列,同时合并3行3列的区域给按钮5使用
layout->addWidget(&btn6,3,0,3,3);
//按钮5在5行1列,同时合并3行3列的区域给按钮5使用
layout->addWidget(&btn5,5,1,3,3);
main.cpp全部代码如下:
#include "mainwindow.h"#include <QApplication>
#include <QPushButton>
#include <QVBoxLayout>
#include<QWidget>int main(int argc, char *argv[])
{QApplication a(argc, argv);//创建主窗口QWidget widget;//设置窗口大小widget.setGeometry(100,100,800,400);//设置窗口标题widget.setWindowTitle("网格布局");//创建网格布局管理器QGridLayout *layout=new QGridLayout;//创建5个push button对象QPushButton btn("a");QPushButton btn2("b");QPushButton btn3("c");QPushButton btn4("d");QPushButton btn5("e");QPushButton btn6("f");//将五个按钮加入布局中,并指定各个控件的位置(行列号);layout->addWidget(&btn,0,0);layout->addWidget(&btn2,0,2);layout->addWidget(&btn3,1,0);layout->addWidget(&btn4,2,1);layout->addWidget(&btn5,2,2);//按钮5在4行1列,同时合并3行3列的区域给按钮5使用layout->addWidget(&btn6,3,0,3,3);//将布局管理器加入到widget管理器中widget.setLayout(layout);//把widget窗口显示出来widget.show();return a.exec();
}
执行结果:

4、form layout 表单布局
QFormLayout 只包含 2 列(不限制行数),且第一列放置标签,第二列放置输入框,总体实现代码与上面的类似,关键代码只有如下几行:
//创建表单布局管理器
QFormLayout *layout=new QFormLayout;
//设置表单中的标签都位于控件的上方
//layout->setRowWrapPolicy(QFormLayout::WrapAllRows);
//添加 5 行输入框和标签
layout->addRow("Name:",new QLineEdit());
layout->addRow("Email:",new QLineEdit());
layout->addRow("Adress:",new QLineEdit());
layout->addRow("QQ:",new QLineEdit());
layout->addRow("Wechat:",new QLineEdit());
//设置行间距和列间距为 10
layout->setSpacing(10);
main.cpp全部代码如下:
#include "mainwindow.h"#include <QApplication>
#include <QPushButton>
#include <QVBoxLayout>
#include<QWidget>
#include<QFormLayout>
#include <QLineEdit>int main(int argc, char *argv[])
{QApplication a(argc, argv);//创建主窗口QWidget widget;//设置窗口大小widget.setGeometry(100,100,800,400);//设置窗口标题widget.setWindowTitle("表单布局");//创建表单布局管理器QFormLayout *layout=new QFormLayout;//设置表单中的标签都位于控件的上方//layout->setRowWrapPolicy(QFormLayout::WrapAllRows);//添加 5 行输入框和标签layout->addRow("Name:",new QLineEdit());layout->addRow("Email:",new QLineEdit());layout->addRow("Adress:",new QLineEdit());layout->addRow("QQ:",new QLineEdit());layout->addRow("Wechat:",new QLineEdit());//设置行间距和列间距为 10layout->setSpacing(10);//将布局管理器加入到widget管理器中widget.setLayout(layout);//把widget窗口显示出来widget.show();return a.exec();
}
5、QStackedLayout 分组布局
QStackedLayout 布局管理器能容纳多个控件或者窗口,但是每次只能显示其中一个。这里的代码与上面几个区别较大,可以简单理解为上面几个布局的综合应用。如下:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
#include <QStackedLayout>
#include <QListWidget>
#include <QHBoxLayout>int main(int argc, char *argv[])
{QApplication a(argc, argv);//创建主窗口QWidget widget;widget.setWindowTitle("分组布局");//设置窗口布局widget.setGeometry(100,100,600,400);//向主窗口中添加一个水平布局控件QHBoxLayout *layout=new QHBoxLayout;//创建一个列表QListWidget listWidget(&widget);listWidget.setMinimumWidth(150);listWidget.setFont(QFont("宋体",14));listWidget.addItem("QPushButton");listWidget.addItem("QLabel");listWidget.addItem("QLineEdit");//新建 3 个窗口,分别放置文本框、按钮和单行输入框QWidget w1;w1.setMinimumSize(600,400);QPushButton but1("按钮",&w1);QWidget w2;w2.setMinimumSize(600,400);QLabel lab1("文本框",&w2);QWidget w3;w3.setMinimumSize(600,400);QLineEdit edit("单行输入框",&w3);//创建一个分组布局,将 3 个窗口添加到分组控件中QStackedLayout *stackedLayout = new QStackedLayout;stackedLayout->addWidget(&w1);stackedLayout->addWidget(&w2);stackedLayout->addWidget(&w3);//layout 第一列添加 QListWidget 控件,第二列添加分组布局控件,设置它们的伸缩系数比为 1:4layout->addWidget(&listWidget,1);layout->addLayout(stackedLayout,4);//将 layout 水平布局控件添加到 widget 窗口中widget.setLayout(layout);widget.show();//连接信号和槽,实现当点击列表中的某一项,切换分组布局管理器显示的控件QObject::connect(&listWidget,&QListWidget::currentRowChanged,stackedLayout,&QStackedLayout::setCurrentIndex);return a.exec();
}
程序运行后,点击的效果:

至此,Qt的控件布局就讲完了,咋们下期见!
下一篇教程:Qt控件之Spacers(支撑 )
上一篇教程: Qt6教程之一 Qt介绍及准备工作
这篇关于Qt6教程之二(1) 布局 Layouts的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






