本文主要是介绍Nuxt.js layout 配置与使用(layouts),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-
有的版本创建项目默认没有
layouts文件夹,所以需要手动创建一个layouts文件夹,文件名固定,如果需要自定义文件夹名看这篇。 -
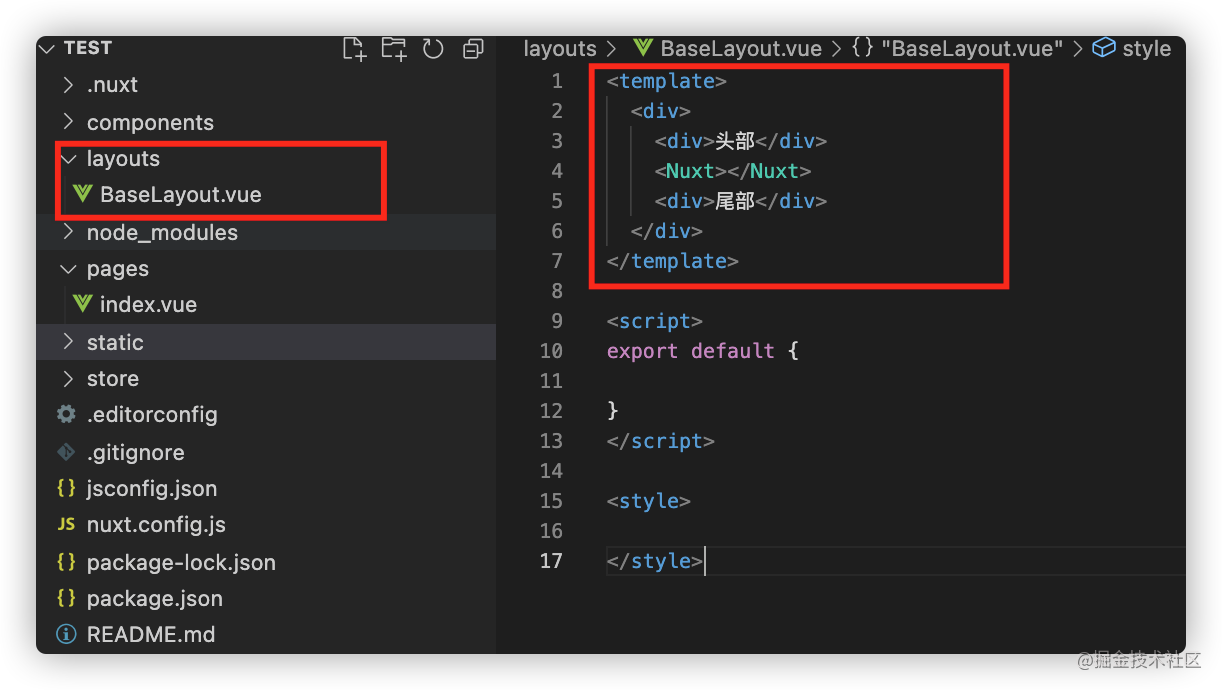
在
layouts文件夹里面创建一个BaseLayout,<Nuxt></Nuxt>跟vue的使用一样,属于继承组件的渲染范围。
-
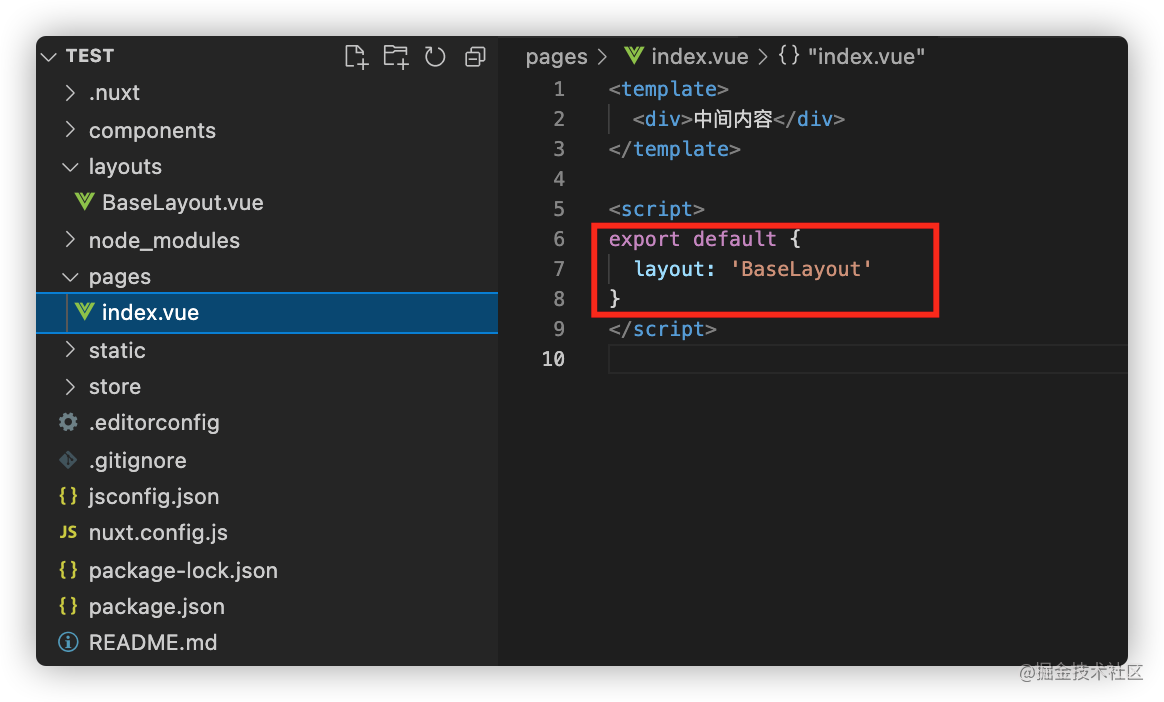
在页面使用

-
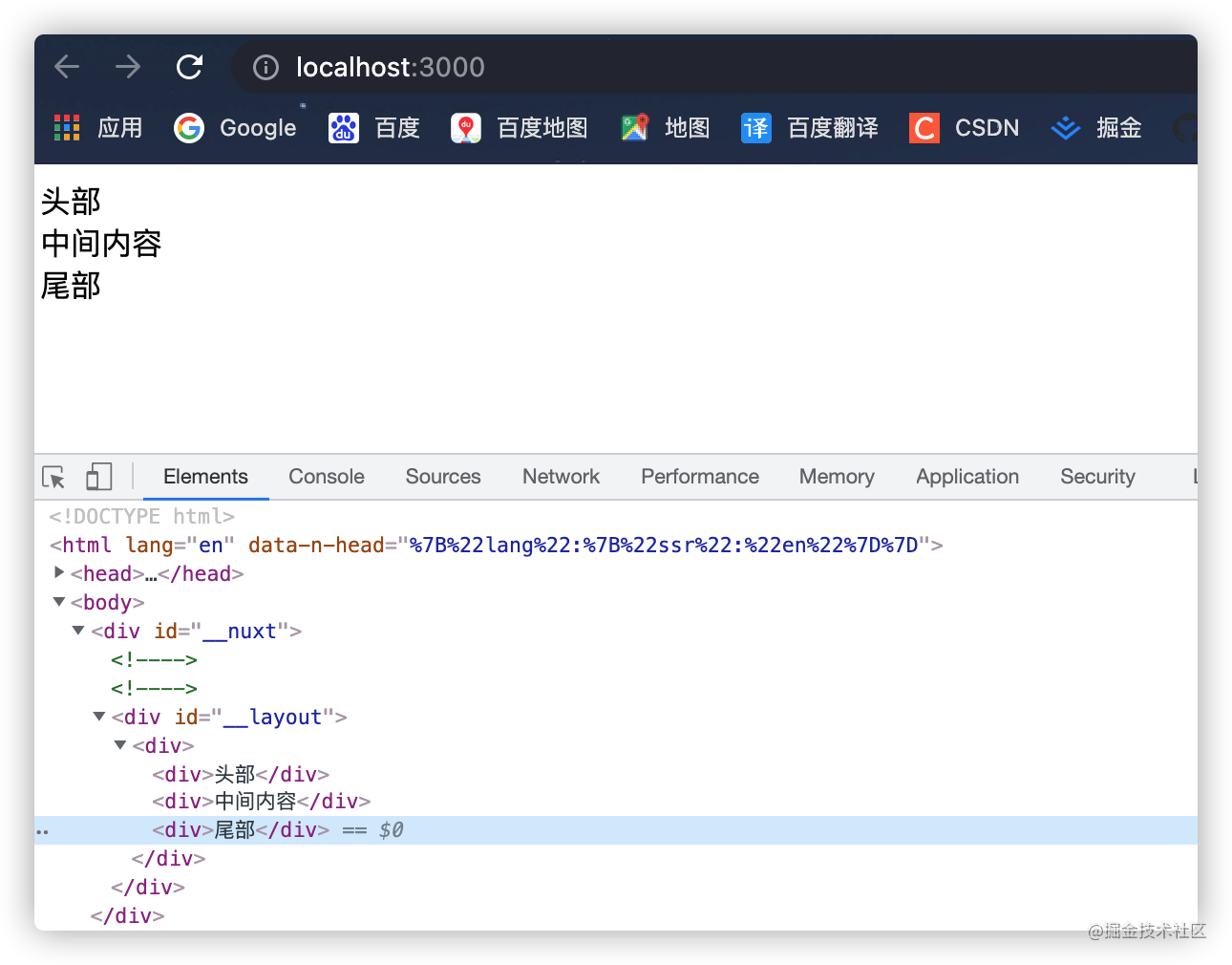
渲染结果

这篇关于Nuxt.js layout 配置与使用(layouts)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



