layout专题
ConstraintLayout布局里的一个属性app:layout_constraintDimensionRatio
ConstraintLayout 这是一个约束布局,可以尽可能的减少布局的嵌套。有一个属性特别好用,可以用来动态限制宽或者高app:layout_constraintDimensionRatio 关于app:layout_constraintDimensionRatio参数 app:layout_constraintDimensionRatio=“h,1:1” 表示高度height是动态变化
Vulkan描述符、描述符Pool、Layout概念
1、DescriptorSetLayout为了组织和管理着色器资源(如缓冲区、纹理、采样器等),多个相同类型的Descriptor放在一个Layout中以优化GPU对资源的访问 //DescriptorSetLayout定义了哪些描述符Descriptor类型(Buffers、Textures、Samplers)可以包含在其中 VkDescriptorSetLayoutBinding
【POJ】3169 Layout 【HDU】3592 World Exhibition 差分约束
传送门: 【POJ】3169 Layout、【HDU】3592 World Exhibition 题目分析:我会说我只是凭直觉写的吗。。。。。。。 如果有B-A>=C形式的,则建边(B,A,-C)。 如果有B-A<=C形式的,则建边(A,B,C)。 对所有的点X,建边(X,X-1,0)。 最后跑一遍最短路。如果存在负环输出-1,如果点N不可达输出-2,否则输出点N的值(最短路径长
Scala界面Panel、Layout初探
示例代码: package com.dt.scala.guiimport scala.swing.SimpleSwingApplicationimport scala.swing.MainFrameimport scala.swing.Buttonimport scala.swing.Labelimport scala.swing.Orientationimport scal
flutter RenderConstrainedBox object was given an infinite size during layout.
问题原因 sliapp 加上的 动态设置高度 问题 去掉 就行了 SliverToBoxAdapter(child: SizedBox(height: _getSliverToBox().toDouble()),),
如何在android style/layout文件中使用自定义属性。
自定义属性: <declare-styleable name="facepanelStyle"> <!-- 底部Tab分割线背景 --> <attr name="tabSpiltColor" format="color" /> </declare-styleable> Style:引用自定义属性 <style name="test">
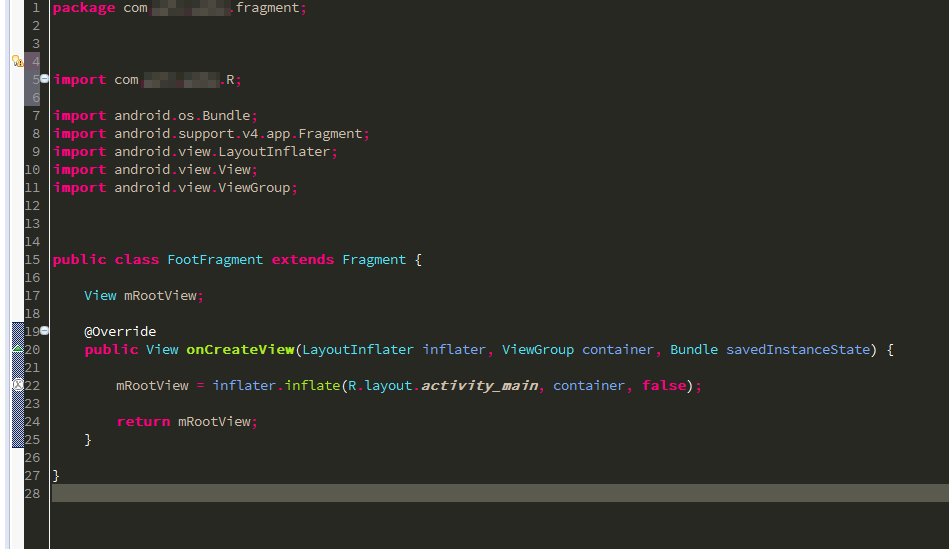
Android开发中,fragment无法找到Layout文件问题的原因与解决
这次已经是我第二次遇到这个问题,正所谓“人可以犯错,但是不能犯同样的错误”。所以这次解决问题之后我决定写个笔记防止下次再遇到这个问题不知道怎么解决,顺便也给遇到同样问题的哥们一个帮助。 做项目的时候需要用到Fragment,但是在onCreateView()里面用inflater.inflate(R.layout.activity_main, container, false);为Fragm
Marin说PCB之TP测试的Layout设计要求
提及到TP点这个器件想必诸位道友们肯定不会陌生吧,我们的单板在量产之前都是需要做很多测试的,一般在产品研发的A版本和B版本的时候都是需要在单板上加上这个器件的。小编我最近在做一个改板,项目组为了降本增效,把单板的尺寸缩小了很多,所以很多模块都需要压缩了,小编我在细化压缩一个MCU模块布局,做完了我邮件发给了英国伦敦的同事约翰,他看完飞书给我说了虽然现在的MCU模块的布局看上去是小了很多,到是你的T
Android13 Launcher3修改Workspace布局(layout)
需求:Launcher 最基本的修改就是Workspace Hotseat AllApps的布局及出厂默认设置 修改原理: res/xml/device_profiles.xml 图标的横竖排数量、图标大小、各种尺寸和间距主要是由device_profiles.xml这个配置文件来定义的。 DeviceProfile.java device_profiles.xml是由DeviceProfi
terminal-layout 命令行ui布局管理器 V2.1.0 发布
terminal_layout 是一个命令行布局管理器,支持Windows,Linux,OSX。 Github: https://github.com/gojuukaze/terminal_layout文档:https://doc.ikaze.cn/terminal_layout/ V2.1更新内容 增加input扩展,可以获取文字输入了(不支持windows) TextView
terminal_layout 命令行ui布局管理器 V2.0.0 发布
terminal_layout 是一个命令行布的局管理器,支持Windows,Linux,OSX。 Github: https://github.com/gojuukaze/terminal_layout文档:https://doc.ikaze.cn/terminal_layout/ V2.0更新内容 增加自动刷新功能增加渐进显示字符的函数 delay_set_text()find_v
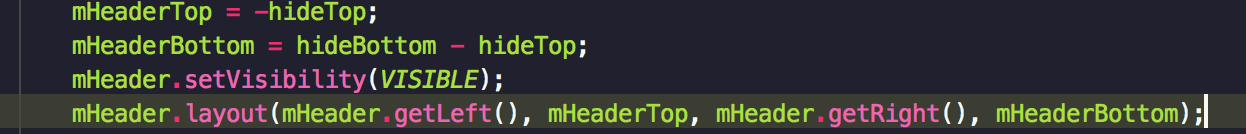
Android view.setVisibility()后调用layout()方法无效的问题
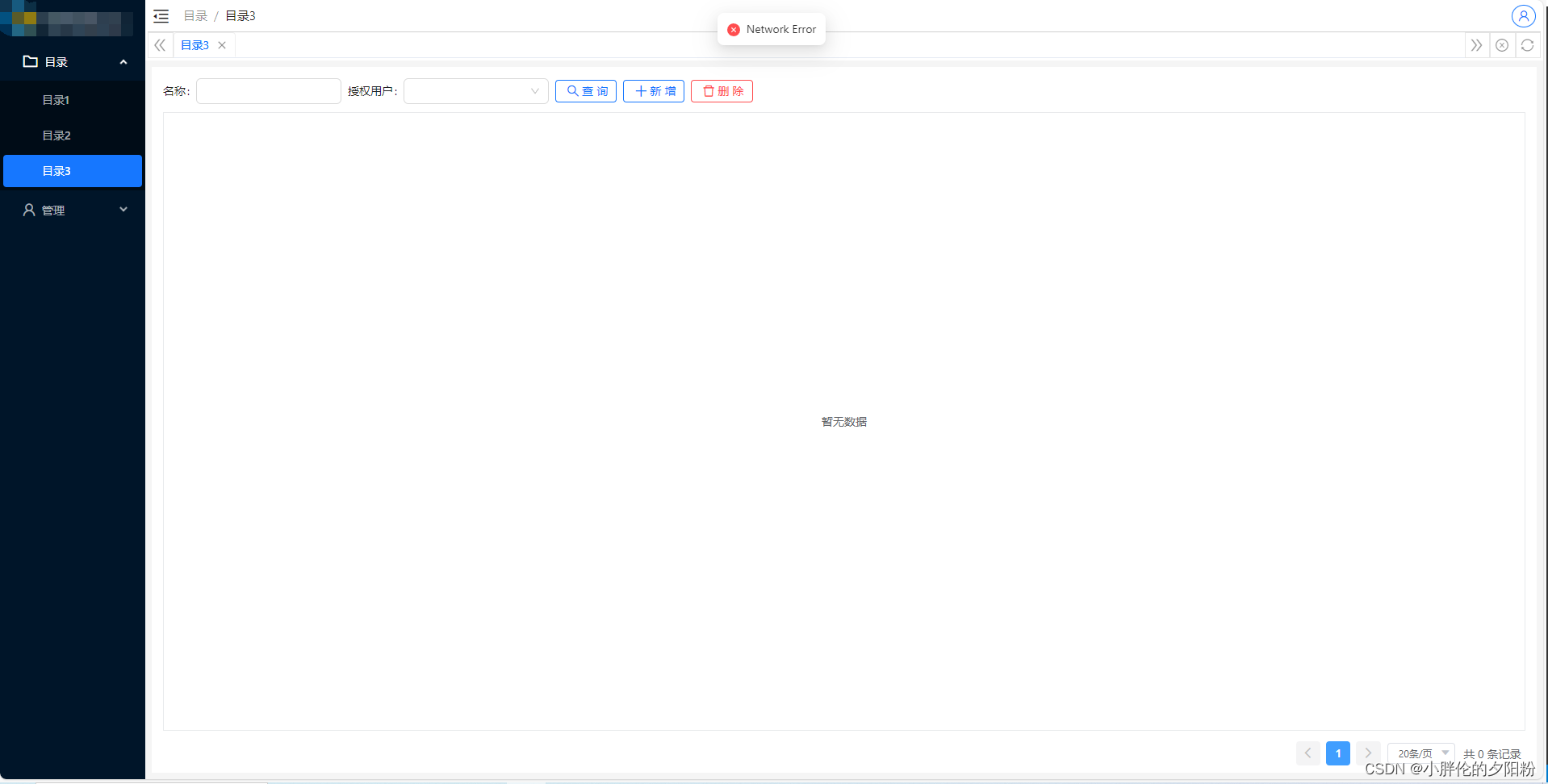
在项目中遇到一个问题,如图: 我首先将一个View设为可见,然后调用layout()方法设置位置,但是运行后发现layout方法根本没有起作用。 看了源码,原因没有细究,表现出来的就是,setVisibility后View的layout还在后台刷新,但是setVisibility的代码却在继续执行。所以,我在setVisibility()之前给该View加了一个OnLayoutChange
openCV 报错 Layout of the output array img is incompatible with cv::Mat, 错误原理与解决
当绘制使用ndarry表示的图像的边框.以及其他的绘制操作,均会发生此错误 错误如下 cv2.rectangle(cv_img, (x1, y1), (x2, y2), color, 2)cv2.error: OpenCV(4.10.0) :-1: error: (-5:Bad argument) in function 'rectangle'> Overload resolution fa
Vue3+Vite+Ts 项目实战 04 搭建 Layout 布局
Layout 布局容器 <!-- src\layout\AppLayout.vue --><template><el-container><el-aside width="200px">Aside</el-aside><el-container><el-header>Header</el-header><el-main><!-- 子路由出口 --><router-view /></el-mai
【Android高级UI】将View或Layout裁剪为任意形状
需求 将View裁剪为指定形状 将Layout裁剪为指定形状,并且Children不能超过裁剪范围 应用 圆角图片异形图片圆角Layout 方案 通过ViewOutlineProvider裁剪控件范围 实现 fun View.getMeasureSize(): Size {val widthSpec = View.MeasureSpec.makeMeasureSpec(0, V
[iOS]Auto Layout 代码约束
[iOS]Auto Layout 代码约束 Demo:http://download.csdn.net/detail/u012881779/9517858 自动布局的优势就不用提了,不管是竖屏、横屏或是在不同分别率的机器上运行,都能完美适应。当然,在实际使用中有时可能是个笑话。 布局的核心是添加约束,用代码添加约束这里有两种方式,分使用VFL(Visual format language)
React AntDesign Layout组件布局刷新页面错乱闪动
大家最近在使用React AntDesign Layout组件布局后刷新页面时,页面布局错乱闪动 经过组件属性的研究才发现,设置 hasSider 为 true 就能解决上面的问题,耽搁了半天的时间,接着踩坑接着加油!!! import { Layout, theme } from 'antd';import { Outlet } from "react-router-dom"impo
「R绘图」grid学习笔记之grid.layout
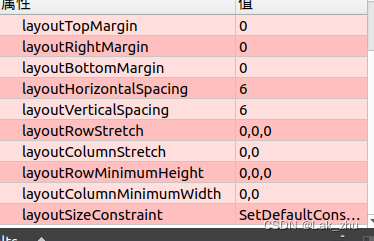
grid.layout用于在一个视图上创建多个图层。大部分参数都很好理解,例如nrow和ncol就是声明行和列各有多少个图层。widths和heigths则是声明行高和列宽。比较难以理解的是参数,respect的参数说明是 If a logical, this indicates whether row heights and column widths should respect each
qt开发-08_layout 布局
Qt 提供了非常丰富的布局类,基本布局管理类包括:QBoxLayout、QGridLayout、QFormL ayout 和 QStackedLayout。这些类都从 QLayout 继承而来,它们都来源于 QObject(而不是 QWi dget)。创建更加复杂的布局,可以让它们彼此嵌套完成。 其中 QBoxLayout 提供了水平和垂直的布局管理;QFormLayout 提供了将输入部件和标
android 布局中 layout_gravity、gravity、orientation、layout_weight
线性布局中,有 4 个及其重要的参数,直接决定元素的布局和位置,这四个参数是 android:layout_gravity ( 是本元素相对于父元素的重力方向 ) android:gravity (是本元素所有子元素的重力方向) android:orientation (线性布局以列或行来显示内部子元素) android:layout_weight (线性布局内子元素对未占用空间【水平或垂
Vue3 + TS + Antd + Pinia 从零搭建后台系统(四) ant-design-vue Layout布局,导航栏,标签页
书接上回本篇主要介绍: Layout布局,导航栏,标签页继续填充 目录 按需引入组件Layout布局,导航栏,标签页css样式 按需引入组件 使用unplugin-vue-components插件完成ant-design-vue组件的按需加载。 前文中已处理过,详情见前文 链接: Vue3 + TS + Antd + Pinia 从零搭建后台系统(一) 此处还需在tsconf
Hadoop升级失败,File system image contains an old layout version -64
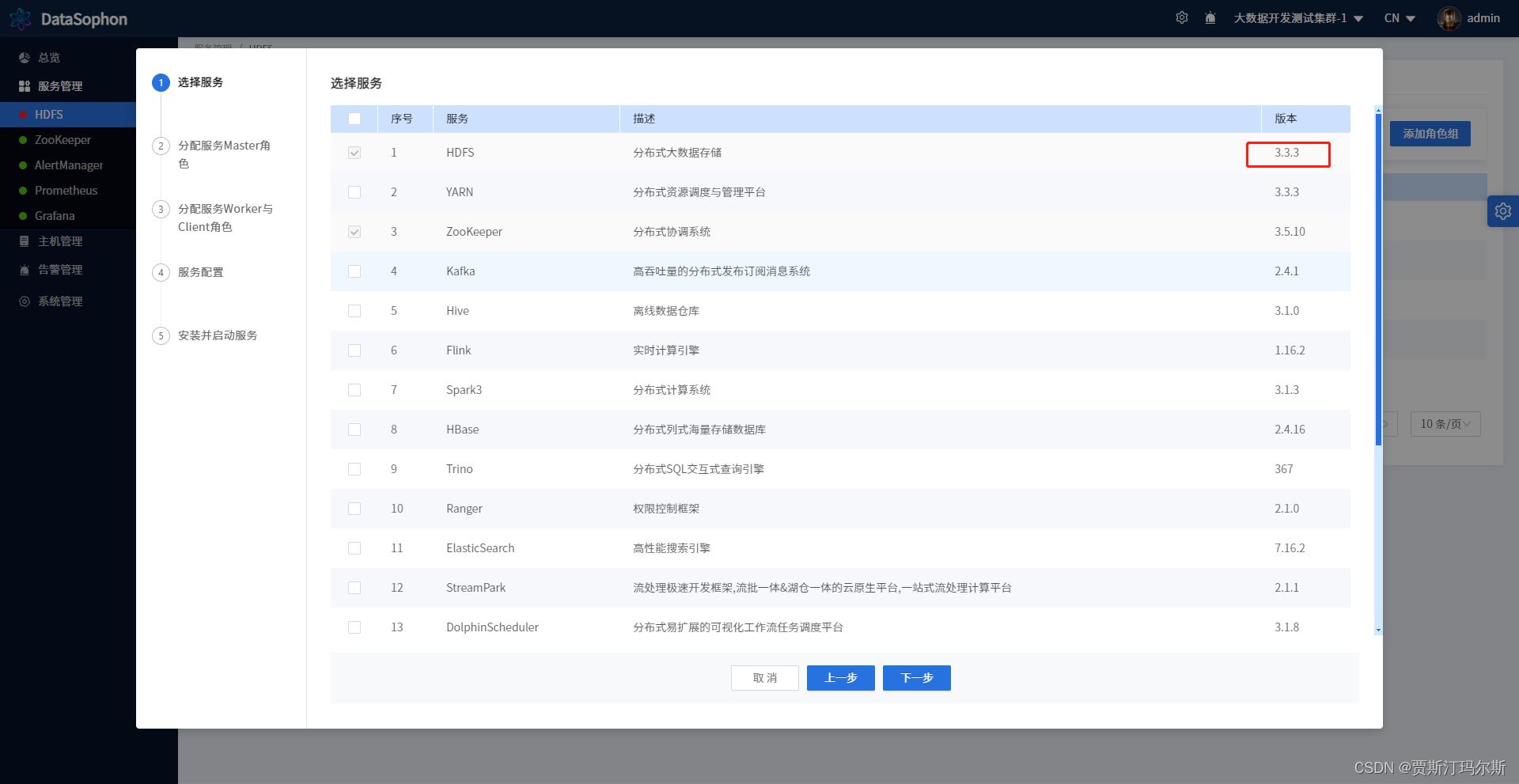
原始版本 Hadoop 3.1.3 升级版本 Hadoop 3.3.3 报错内容如下 datasophon 部署Hadoop版本 查看Hadoop格式化版本 which hadoop-daemon.sh/bigdata/app/hadoop-3.1.3/sbin/hadoop-daemon.sh 删除原来的旧版本 rm -rf /bigdata/app/hadoop-3.1.3 查看环
Android layout xml总结
此内容为网上的合集: Android包下面android.R.styleable类包含下面所有组件相关的XML属性。 如: public static final int[] LinearLayout_Layout http://www.blogjava.net/zhip/archive/2011/01/25/343511.html 共有属性: java代码中通过btn1关联次控件
Log4j源码解析--Layout类解析
本文转载上善若水的博客,原文出处:http://www.blogjava.net/DLevin/archive/2012/07/04/382131.html。感谢作者的分享。 Layout负责将LoggingEvent中的信息格式化成一行日志信息。对不同格式的日志可能还需要提供头和尾等信息。另外有些Layout不会处理异常信息,此时ignoresThrowable()方法返回fals
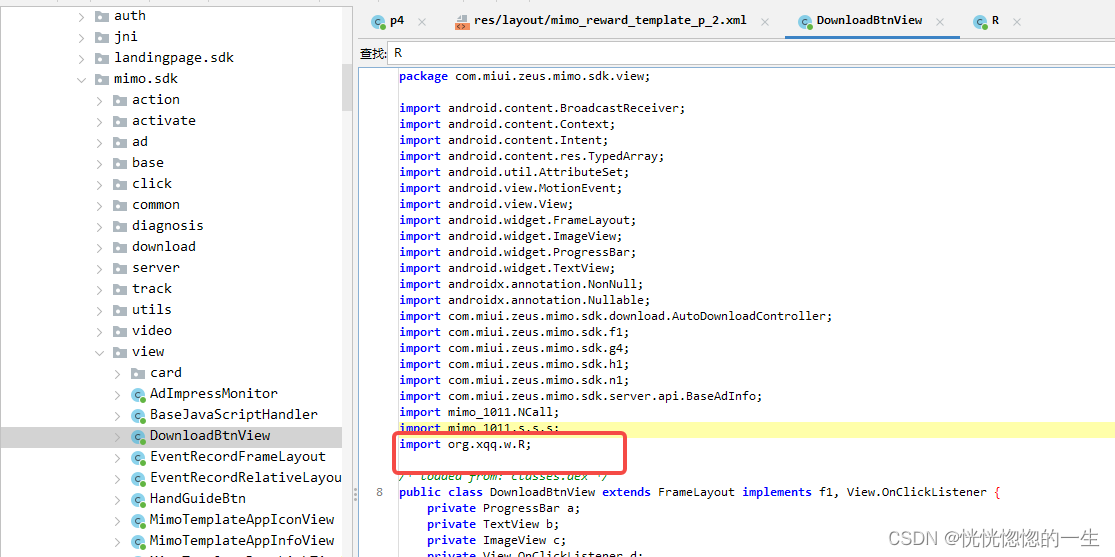
R 文件优化插件:Binary XML file in layout Error inflating class
场景一:构造函数缺失 问题 自定义布局(FlagmentLayout)加载自定义属性失败,导致广告显示异常,甚至是闪退~ InflateException 在 Android 中我们遇到的通常发生在自定义 View 创建中,动态加载布局一般使用 View view = View.inflate(context, int resource, ViewGroup root);,View.in
magento 通过layout文件 实现 block之间通信
可以参考 搜索模块 <catalogsearch_result_index translate="label"><label>Quick Search Form</label><reference name="root"><action method="setTemplate"><template>page/2columns-left.phtml</template></action></r












![[iOS]Auto Layout 代码约束](https://img-blog.csdn.net/20160512114241927)