本文主要是介绍[iOS]Auto Layout 代码约束,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
[iOS]Auto Layout 代码约束
Demo:http://download.csdn.net/detail/u012881779/9517858
自动布局的优势就不用提了,不管是竖屏、横屏或是在不同分别率的机器上运行,都能完美适应。当然,在实际使用中有时可能是个笑话。
布局的核心是添加约束,用代码添加约束这里有两种方式,分使用VFL(Visual format language)视觉形式语言和不使用VFL。
可以作个区别比较:
使用VFL
- (void)viewDidLoad {[super viewDidLoad];[self.view setBackgroundColor:[UIColor blackColor]];/*首先,心里要有约束对象的样式比如这样:__ _________ __*/UIView *oneView = [[UIView alloc] init];UIView *twoView = [[UIView alloc] init];UIView *threeView = [[UIView alloc] init];UIView *fourView = [[UIView alloc] init];UIView *fiveView = [[UIView alloc] init];[oneView setBackgroundColor:[UIColor redColor]];[twoView setBackgroundColor:[UIColor yellowColor]];[threeView setBackgroundColor:[UIColor blueColor]];[fourView setBackgroundColor:[UIColor orangeColor]];[fiveView setBackgroundColor:[UIColor greenColor]];//添加约束之前,必须将view添加到superview[self.view addSubview:oneView];[self.view addSubview:twoView];[self.view addSubview:threeView];[self.view addSubview:fourView];[self.view addSubview:fiveView];//对于要使用Auto Layout的控件需要关闭Autoresizing[oneView setTranslatesAutoresizingMaskIntoConstraints:NO];[twoView setTranslatesAutoresizingMaskIntoConstraints:NO];[threeView setTranslatesAutoresizingMaskIntoConstraints:NO];[fourView setTranslatesAutoresizingMaskIntoConstraints:NO];[fiveView setTranslatesAutoresizingMaskIntoConstraints:NO];/*使用VFL方式约束*/NSMutableDictionary *conDict = [[NSMutableDictionary alloc] init];[conDict setObject:oneView forKey:@"oneObj"];[conDict setObject:twoView forKey:@"twoObj"];[conDict setObject:threeView forKey:@"threeObj"];[conDict setObject:fourView forKey:@"fourObj"];[conDict setObject:fiveView forKey:@"fiveObj"];NSMutableDictionary *metricsDict = [[NSMutableDictionary alloc] init];[metricsDict setObject:[NSNumber numberWithFloat:11.1] forKey:@"dev"];/*"H:" 水平约束"V:" 垂直约束"|" 相当于superview的边界"-" 是连接符,表示两者间的间距,可以省略表示无间距"(==x)" 在括号里约束控件本身的宽/高,x可以是实数(==10.0)约束格式:@"H:||";@"H:|--|";@"H:|-[]-|";@"H:|-[oneObj]-|";描述:水平方向上有一个控件,它距离父视图左边界的距离为默认距离,距离父视图右边界的距离也为默认距离@"H:|-10-[oneObj]-20-|";描述:水平方向上有一个控件,它距离父视图左边界的距离是10,距离父视图右边界的距离是20@"V:|-[]-[]-[]-|";@"V:|-[oneObj]-[twoObj]-[threeObj]-|";@"V:|-10-[oneObj(==threeObj)]-[twoObj(==threeObj)]-[threeObj]-20-|";描述:垂直方向上有三个控件(one,two,three)one距离父视图上边界的距离是10,并且高度与three的高度相等two距离one的下边界距离为默认距离,并且高度与three的高度相等three距离two的下边界距离为默认距离,同时距离父视图的下边界距离是20*///水平关系(H:)NSString *oneHVFL = @"H:|-dev-[oneObj(==twoObj)]-[twoObj]-dev-|";NSString *twoHVFL = @"H:|-dev-[threeObj]-dev-|";NSString *threeHVFL = @"H:|-dev-[fourObj(==fiveObj)]-[fiveObj]-dev-|";//垂直关系(V:)NSString *oneVVFL = @"V:|-dev-[oneObj(==fourObj)]-[threeObj(==fourObj)]-[fourObj]-dev-|";NSString *twoVVFL = @"V:|-dev-[twoObj(==fiveObj)]-[threeObj(==fiveObj)]-[fiveObj]-dev-|";/*添加约束[self.view addConstraint:<#(nonnull NSLayoutConstraint *)#>];[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:<#(nonnull NSString *)#> options:<#(NSLayoutFormatOptions)#> metrics:(nullable NSDictionary<NSString *,id> *) views:<#(nonnull NSDictionary<NSString *,id> *)#>]];注意:对于某个控件来说,横向约束和纵向约束都必须要有,不然视图无法呈现*///横向约束[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:oneHVFL options:0 metrics:metricsDict views:conDict]];[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:twoHVFL options:0 metrics:metricsDict views:conDict]];[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:threeHVFL options:0 metrics:metricsDict views:conDict]];//纵向约束[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:oneVVFL options:0 metrics:metricsDict views:conDict]];[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:twoVVFL options:0 metrics:metricsDict views:conDict]];//更新约束[self.view setNeedsUpdateConstraints];[self.view updateConstraintsIfNeeded];
}不用VFL
- (void)viewDidLoad {[super viewDidLoad];UIView *oneView = [[UIView alloc] init];UIView *twoView = [[UIView alloc] init];UIView *threeView = [[UIView alloc] init];UIView *fourView = [[UIView alloc] init];UIView *fiveView = [[UIView alloc] init];[oneView setBackgroundColor:[UIColor redColor]];[twoView setBackgroundColor:[UIColor yellowColor]];[threeView setBackgroundColor:[UIColor blueColor]];[fourView setBackgroundColor:[UIColor orangeColor]];[fiveView setBackgroundColor:[UIColor greenColor]];//添加约束之前,必须将view添加到superview[self.view addSubview:oneView];[self.view addSubview:twoView];[self.view addSubview:threeView];[self.view addSubview:fourView];[self.view addSubview:fiveView];//对于要使用Auto Layout的控件需要关闭Autoresizing[oneView setTranslatesAutoresizingMaskIntoConstraints:NO];[twoView setTranslatesAutoresizingMaskIntoConstraints:NO];[threeView setTranslatesAutoresizingMaskIntoConstraints:NO];[fourView setTranslatesAutoresizingMaskIntoConstraints:NO];[fiveView setTranslatesAutoresizingMaskIntoConstraints:NO];/*对各控件分别添加约束公式的约束形式为: "view1.attr1 = view2.attr2 * multiplier + constant"[self.view addConstraint:[NSLayoutConstraint constraintWithItem:<#(nonnull id)#>attribute:<#(NSLayoutAttribute)#>relatedBy:<#(NSLayoutRelation)#>toItem:<#(nullable id)#>attribute:<#(NSLayoutAttribute)#>multiplier:<#(CGFloat)#>constant:<#(CGFloat)#>]];typedef NS_ENUM(NSInteger, NSLayoutAttribute) {NSLayoutAttributeLeft = 1, //左侧NSLayoutAttributeRight, //右侧NSLayoutAttributeTop, //上侧NSLayoutAttributeBottom, //下侧NSLayoutAttributeLeading, //领先 左侧NSLayoutAttributeTrailing, //落后 右侧NSLayoutAttributeWidth,NSLayoutAttributeHeight,NSLayoutAttributeCenterX,NSLayoutAttributeCenterY,NSLayoutAttributeBaseline,NSLayoutAttributeLastBaseline = NSLayoutAttributeBaseline,NSLayoutAttributeFirstBaseline NS_ENUM_AVAILABLE_IOS(8_0),NSLayoutAttributeLeftMargin NS_ENUM_AVAILABLE_IOS(8_0),NSLayoutAttributeRightMargin NS_ENUM_AVAILABLE_IOS(8_0),NSLayoutAttributeTopMargin NS_ENUM_AVAILABLE_IOS(8_0),NSLayoutAttributeBottomMargin NS_ENUM_AVAILABLE_IOS(8_0),NSLayoutAttributeLeadingMargin NS_ENUM_AVAILABLE_IOS(8_0),NSLayoutAttributeTrailingMargin NS_ENUM_AVAILABLE_IOS(8_0),NSLayoutAttributeCenterXWithinMargins NS_ENUM_AVAILABLE_IOS(8_0),NSLayoutAttributeCenterYWithinMargins NS_ENUM_AVAILABLE_IOS(8_0),NSLayoutAttributeNotAnAttribute = 0};typedef NS_ENUM(NSInteger, NSLayoutRelation) {NSLayoutRelationLessThanOrEqual = -1,NSLayoutRelationEqual = 0,NSLayoutRelationGreaterThanOrEqual = 1,};*///one[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeLeftrelatedBy:NSLayoutRelationEqualtoItem:oneViewattribute:NSLayoutAttributeLeftmultiplier:1constant:-10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeToprelatedBy:NSLayoutRelationEqualtoItem:oneViewattribute:NSLayoutAttributeTopmultiplier:1constant:-10]];//two[self.view addConstraint:[NSLayoutConstraint constraintWithItem:oneViewattribute:NSLayoutAttributeRightrelatedBy:NSLayoutRelationEqualtoItem:twoViewattribute:NSLayoutAttributeLeftmultiplier:1constant:-10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeToprelatedBy:NSLayoutRelationEqualtoItem:twoViewattribute:NSLayoutAttributeTopmultiplier:1constant:-10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeRightrelatedBy:NSLayoutRelationEqualtoItem:twoViewattribute:NSLayoutAttributeRightmultiplier:1constant:10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:oneViewattribute:NSLayoutAttributeBottomrelatedBy:NSLayoutRelationEqualtoItem:twoViewattribute:NSLayoutAttributeBottommultiplier:1constant:0]];//three[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeLeftrelatedBy:NSLayoutRelationEqualtoItem:threeViewattribute:NSLayoutAttributeLeftmultiplier:1constant:-10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeRightrelatedBy:NSLayoutRelationEqualtoItem:threeViewattribute:NSLayoutAttributeRightmultiplier:1constant:10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:oneViewattribute:NSLayoutAttributeBottomrelatedBy:NSLayoutRelationEqualtoItem:threeViewattribute:NSLayoutAttributeTopmultiplier:1constant:-10]];//four[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeLeftrelatedBy:NSLayoutRelationEqualtoItem:fourViewattribute:NSLayoutAttributeLeftmultiplier:1constant:-10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:threeViewattribute:NSLayoutAttributeBottomrelatedBy:NSLayoutRelationEqualtoItem:fourViewattribute:NSLayoutAttributeTopmultiplier:1constant:-10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeBottomrelatedBy:NSLayoutRelationEqualtoItem:fourViewattribute:NSLayoutAttributeBottommultiplier:1constant:10]];//five[self.view addConstraint:[NSLayoutConstraint constraintWithItem:fourViewattribute:NSLayoutAttributeRightrelatedBy:NSLayoutRelationEqualtoItem:fiveViewattribute:NSLayoutAttributeLeftmultiplier:1constant:-10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:threeViewattribute:NSLayoutAttributeBottomrelatedBy:NSLayoutRelationEqualtoItem:fiveViewattribute:NSLayoutAttributeTopmultiplier:1constant:-10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeRightrelatedBy:NSLayoutRelationEqualtoItem:fiveViewattribute:NSLayoutAttributeRightmultiplier:1constant:10]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.viewattribute:NSLayoutAttributeBottomrelatedBy:NSLayoutRelationEqualtoItem:fiveViewattribute:NSLayoutAttributeBottommultiplier:1constant:10]];//width&height[self.view addConstraint:[NSLayoutConstraint constraintWithItem:oneViewattribute:NSLayoutAttributeWidthrelatedBy:NSLayoutRelationEqualtoItem:twoViewattribute:NSLayoutAttributeWidthmultiplier:1constant:0]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:oneViewattribute:NSLayoutAttributeHeightrelatedBy:NSLayoutRelationEqualtoItem:threeViewattribute:NSLayoutAttributeHeightmultiplier:1constant:0]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:fourViewattribute:NSLayoutAttributeWidthrelatedBy:NSLayoutRelationEqualtoItem:fiveViewattribute:NSLayoutAttributeWidthmultiplier:1constant:0]];[self.view addConstraint:[NSLayoutConstraint constraintWithItem:threeViewattribute:NSLayoutAttributeHeightrelatedBy:NSLayoutRelationEqualtoItem:fourViewattribute:NSLayoutAttributeHeightmultiplier:1constant:0]];//更新约束[self.view setNeedsUpdateConstraints];[self.view updateConstraintsIfNeeded];}需要注意的地方:
约束是添加在父视图上;
由于约束使用的相对位置,所以父视图与被约束这些视图之间必须有一个视图的size是确定的;
对于某个被约束的视图,必须要能定到位(left、top、right、bottom、width、height),不然视图无法呈现(参照文末“未完整约束时”效果图);
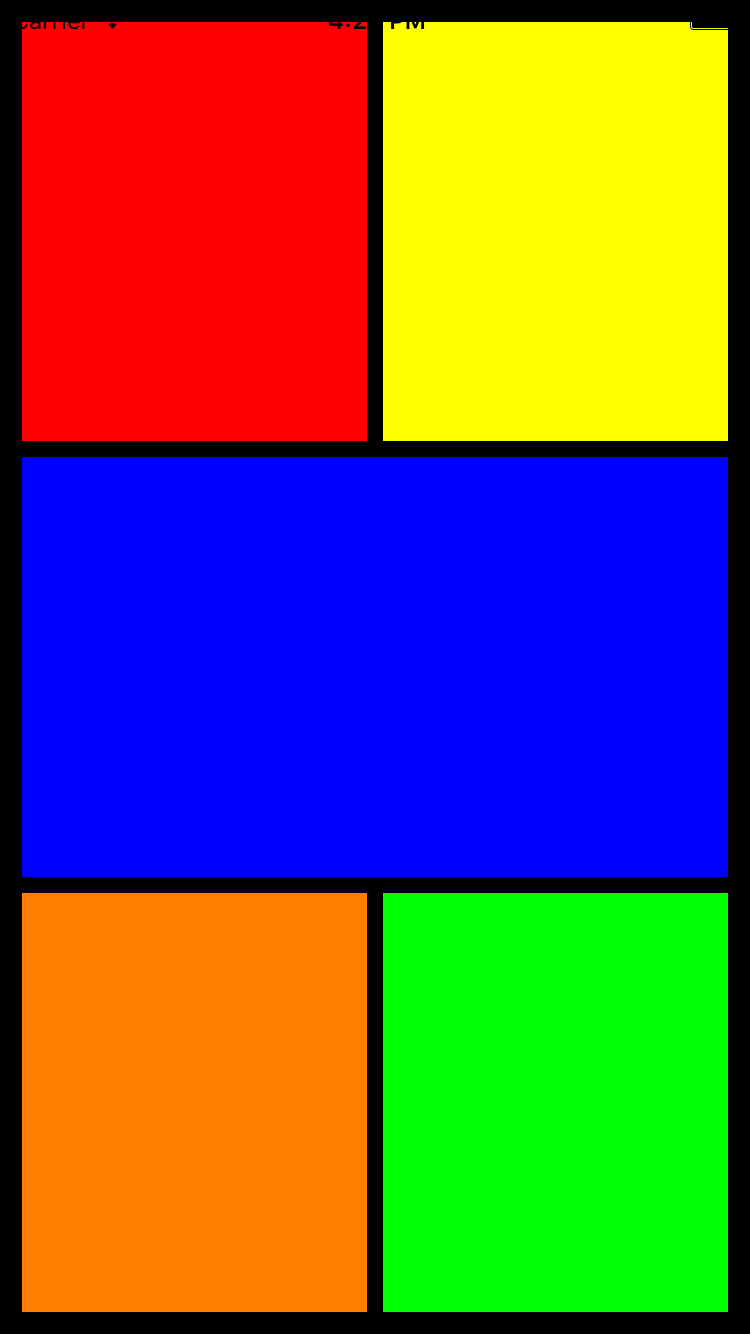
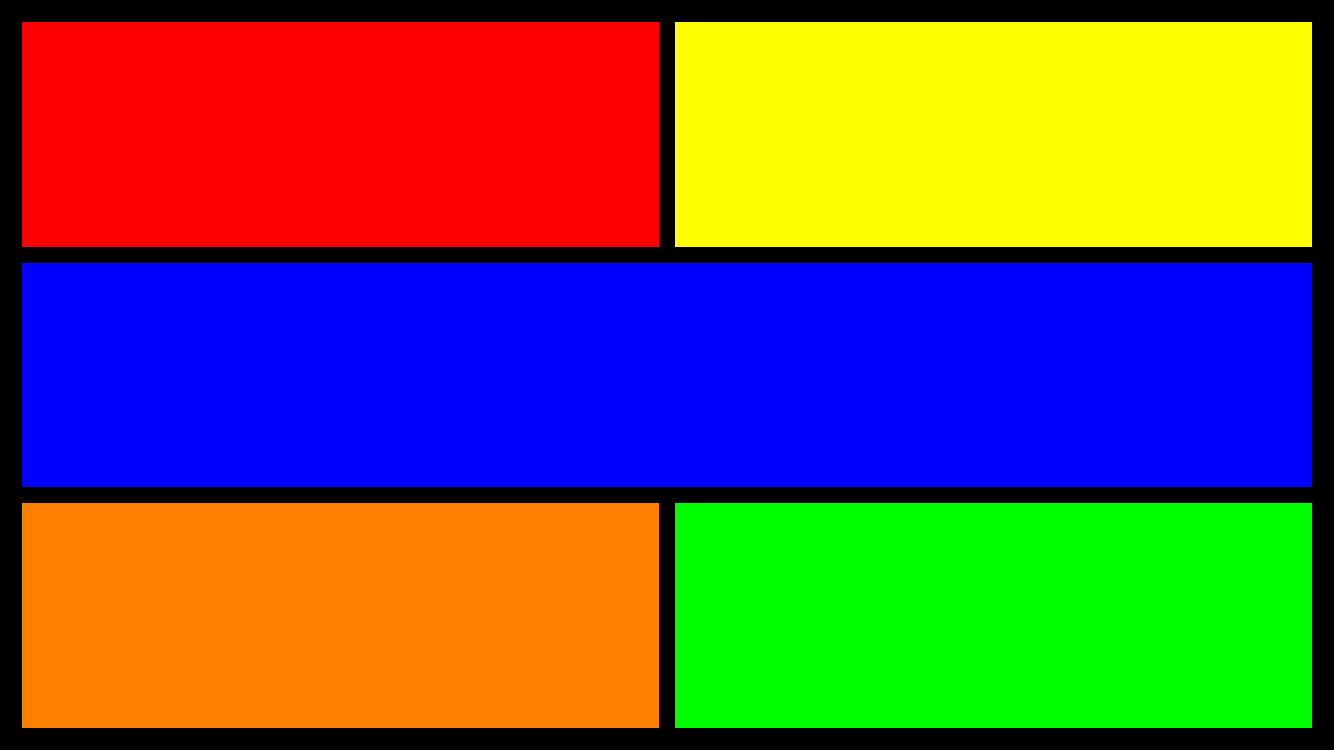
使用VFL效果图:
竖屏
横屏
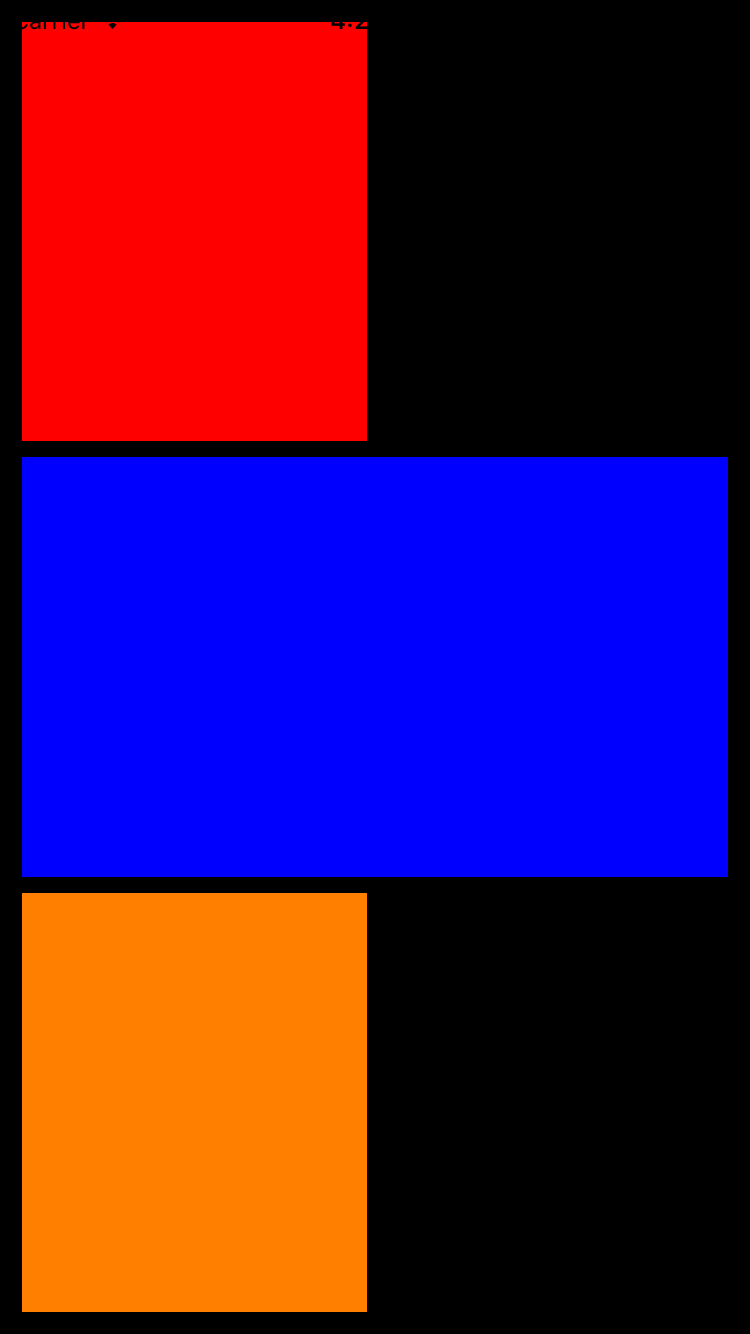
未完整约束时:
//[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:threeHVFL options:0 metrics:metricsDict views:conDict]];
//[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:twoVVFL options:0 metrics:metricsDict views:conDict]];
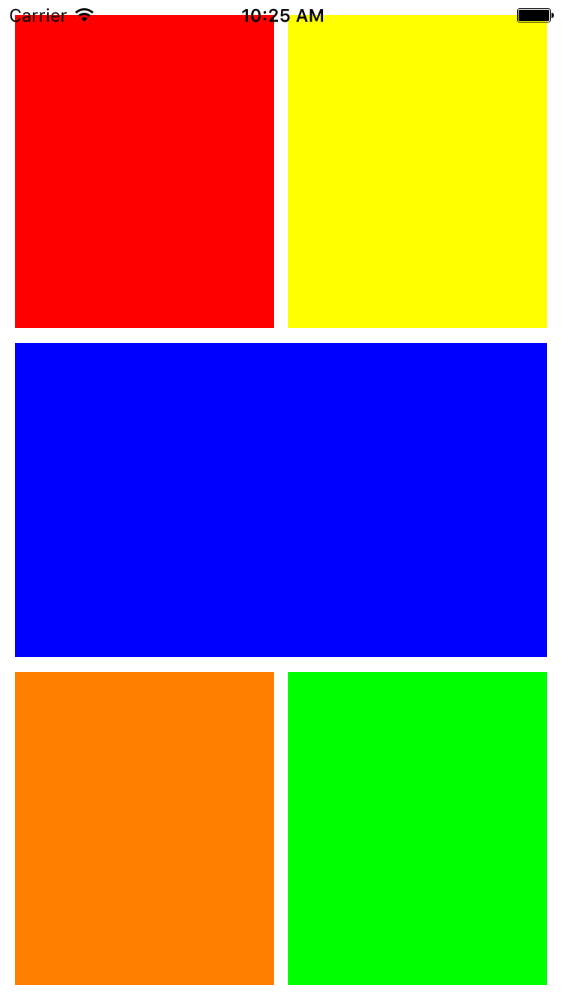
不使用VFL效果图:
这篇关于[iOS]Auto Layout 代码约束的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!