nuxt专题
老弟,来了?VUE+Nuxt.js+Koa+Vuex入门教程(一)仿写一个cnode网站
if(有工作){if(工作地址 == "深圳" || 工作地址 == "广州" ){do(请联系作者,qq:1172081598)}} 何为Nuxt.js Nuxt.js是一个vue的服务端渲染的框架,集成了express框架,sass/less框架等等,ui框架如Bootstrap,Vuetify,Bulma,Tailwind,Element UI,Ant Design Vue,Bu
使用 nuxi clean 命令清理 Nuxt 项目
title: 使用 nuxi clean 命令清理 Nuxt 项目 date: 2024/9/1 updated: 2024/9/1 author: cmdragon excerpt: nuxi clean 命令是管理和维护 Nuxt 项目的重要工具,它帮助你快速清理生成的文件和缓存,确保开发环境的干净。通过定期使用这个命令,你可以避免由于缓存或生成文件导致的构建问题,从而提升开发效率和
Nuxt 项目实战 - 16:利用CDN+OSS给网站全面提速
背景 我面试过一些前端同学,同时也看到网上很多前端同学说可以利用CDN加速,提高网站的访问速度,具体如何搞?具体如何配置?估计很多前端都是不知道的,一方面权限所限,另一方面可能只是知道可以利用CDN加速网站,具体如何搞完全不知道,其实我也不太清楚😅。现在我有权限操作打算好好实践一番,让CDN好好给我开发的Nuxt网站提提速。🥰 创建和配置OSS Bucket 注意:读写权限写成
Nuxt 项目实战 - 15:自定义unocss规则,让编写样式更高效
与UI设计师约定颜色命名规则 配置color变量 color.scss $colors: ((#ffffff,#f8f8f8,#ebebeb,#dbdbdb,#cccccc,#999999,#666666,#333333,#000000),(#daf6ef, #b4ecde, #08c193, #228f73, #43d7b2),(#f62f3b, #edc9c9, #f0e2e2, #
如何在 Nuxt 中动态设置页面布局
title: 如何在 Nuxt 中动态设置页面布局 date: 2024/8/24 updated: 2024/8/24 author: cmdragon excerpt: 摘要:本文介绍如何在Nuxt框架中通过设置setPageLayout函数动态调整页面布局,包括安装Nuxt、创建不同布局文件及中间件,并通过示例演示如何根据不同路径设置相应布局。 categories: 前端开发
Nuxt3【项目配置】nuxt.config.ts
按环境添加配置 export default defineNuxtConfig({// 生产环境的配置$production: {routeRules: {'/**': { isr: true }}},// 开发环境的配置$development: {//}}) 运行时的配置 runtimeConfig export default defineNuxtConfig({runt
比较Freemaker和Nuxt.js作为CMS模板语言的特点
在开发内容管理系统(CMS)时,选择合适的模板语言至关重要。本文将讨论Freemarker和Nuxt.js这两种常用模板语言的特点,以帮助开发者选择最适合其项目需求的工具。 Freemarker的特点 Freemarker是一个基于Java的模板引擎,常用于Java Web应用开发中。以下是Freemarker的主要特点: 1. 易于集成 Freemarker作为Java生态系统的一部分,
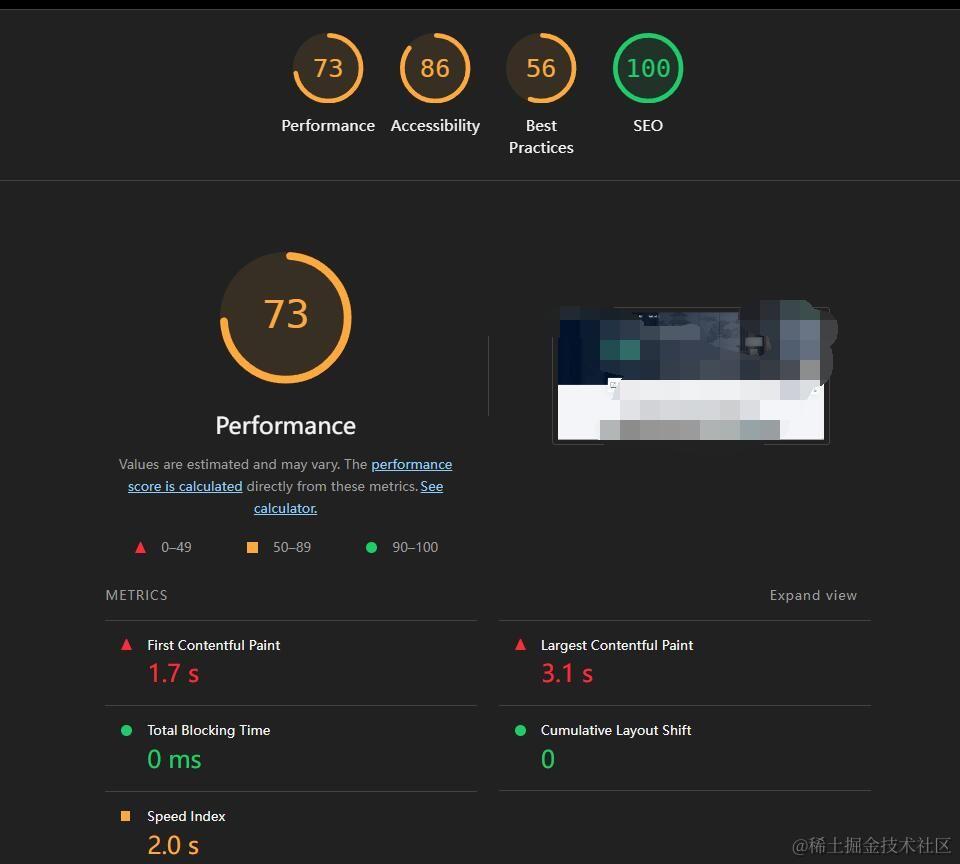
整理前端新出的操作工具好用又好玩(Custom Formatter,Oxlint,Nuxt DevTools,component-party)
1.使用Custom Formatter 使vue3中的reactive object 在Chrome在console中更易理解的方式展现 启用步骤: 1.打开控制台,然后打开console设置 2.前往proferences中的Console,勾选'Enable custom formatters'选项 3.刷新页面 2.使用css Overview看页面css报
FastAPI+Nuxt单域名部署实践:无需子域名的前后端分离解决方案
FastAPI+Nuxt单域名部署实践:无需子域名的前后端分离解决方案 注:此博客写于2024年5月23日。FastAPI已经到0.111.0 版本了。 背景历史 上一个接手网站的人不管了:Wordpress —重写–> Vue 发现Vue做SEO优化很麻烦:Vue —重构–> Nuxt 发现每次改商品数据还要重新上传服务器:Nuxt —增强–> Nuxt + githubActions
构建nuxt.js时报错node.js版本过低处理
在安装项目的过程中遇到err级错误。这是因为 node.js 版本过低造成的。 当时的node 版本 :v6.17.1 使用命令升级node: 安装n模块: npm install -g n 升级node.js到最新稳定版 n stable 根据提示更改node到最新版本。 PATH="$PATH" END 如有问题请在下方留言。 或关注我的公众号“孙三苗
Nuxt.js实战:Vue.js的服务器端渲染框架
创建Nuxt.js项目 首先,确保你已经安装了Node.js和yarn或npm。然后,通过命令行创建一个新的Nuxt.js项目: yarn create nuxt-app my-nuxt-projectcd my-nuxt-project 在创建过程中,你可以选择是否需要UI框架、预处理器等选项,根据需要配置。 目录结构 Nuxt.js遵循特定的目录结构,其中一些关键目录如下: ├
服务器渲染和客户端渲染:解析服务器渲染(SSR)和客户端渲染(CSR)的概念,各自的优点和缺点,并比较如Next.js, Nuxt.js等解决方案
首先从概念上区分,服务器渲染(Server-side Rendering,简称 SSR)和客户端渲染(Client-side Rendering,简称 CSR)主要的区别在于页面的渲染地点不同: 服务器渲染,即 SSR,是在服务器端将数据和模板进行组装,渲染成最终的HTML页面,然后返回给客户端的浏览器,实际上用户第一次打开页面时看到的就是最终渲染的结果。 客户端渲染,即 CSR,初始时
在Nuxt.js中添加PostCSS自动前缀器
在其他浏览器中,有些 CSS 属性需要带有前缀。如-webkit- | -o- | -ms- 等等 Autoprefixer 是一个 PostCSS 插件,可以将你的CSS代码渲染到浏览器中自动补充厂商前缀,因此你不用担心自己编写的CSS代码有浏览器兼容性问题。 如: .flex-row {display: flex;flex-direction: row;} 到: .fle
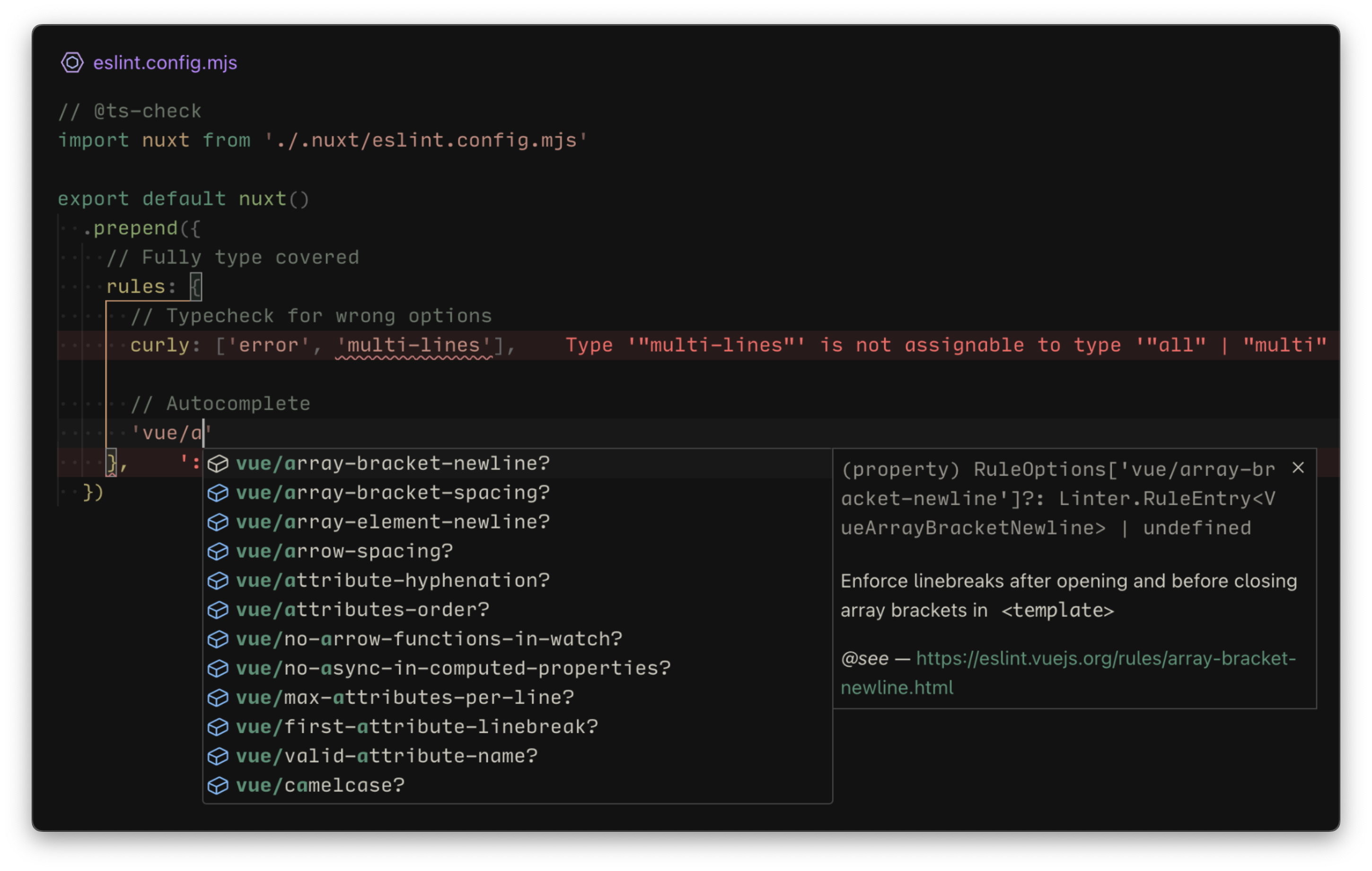
Nuxt ESLint 集成模块更新,支持扁平化配置
ESLint 现如今已经成为 Web 开发的必备工具,它可以帮助你捕获错误并在项目中强制执行一致的编码风格。在 Nuxt 框架中,开发团队始终努力为 ESLint 提供开箱即用的体验,使其易于使用、配置并遵循最佳实践。 随着时间的推移,Nuxt 和 ESLint 都发生了很大的变化。从历史上看,最终在 Nuxt 中为 ESLint 提供了一些不同的软件包和集成,并且使用哪一个用于什么目的并不总是
nuxt build在服务端部署
1. 本地build再上传,在.gitignore里把.nuxt去掉、并把dist改为/dist, .nuxt 加入 .npmignore (新建)2. 然后本地执行yarn build,成功之后再上传到github上,检查一下.nuxt是否有上传上去。3.通过nuxt build 打包之后生成.nuxt 文件夹 然后上传到服务器。 再将 .nuxt package.json sta
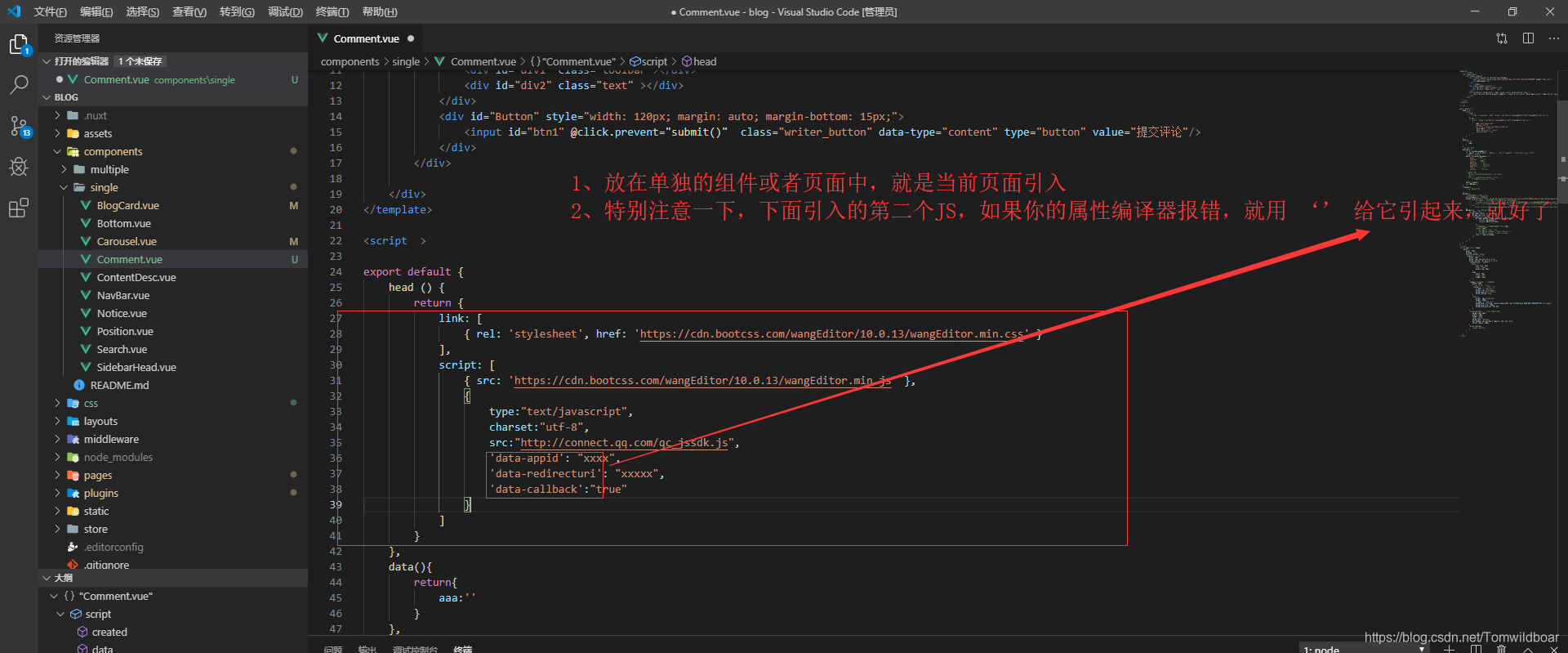
Nuxt全局引入JS、CSS,单个页面引入JS、CSS,nuxt引入外部JS、CSS
下面以wangEditor编辑器为外部JS/CSS,作为演示的例子 方法一、全局引入CSS 方法二、使用nuxt提供的head属性,全局/单独引入JS、CSS
nuxt刷新页面Vuex失效,在axios中使用vuex【vuex-persist,localStorage,Cookie。三种办法解决】
弄了几个小时,才算是解决nuxt刷新vuex失效的问题。 vuex-persist 方法在线上使用的时候会报错。所以建议直接使用localStorage,或Cookile方法 下面具体演示,都以state中的token为例 使用vuex-persist线上报错的原因 线上发布使用的是node,但是在node里面没有window这个对象。初始化vuex-persist的时候使用到了window 如
nuxt,axios中使用Vuex【获取Vuex中的值】
登录的时候,需要设置一个token请求头,想在axios里面全局配置一下 找了半天,终于被我找到了。? 1、配置vuex https://blog.csdn.net/Tomwildboar/article/details/94992577 2、配置axios https://blog.csdn.net/Tomwildboar/article/details/95928616 3
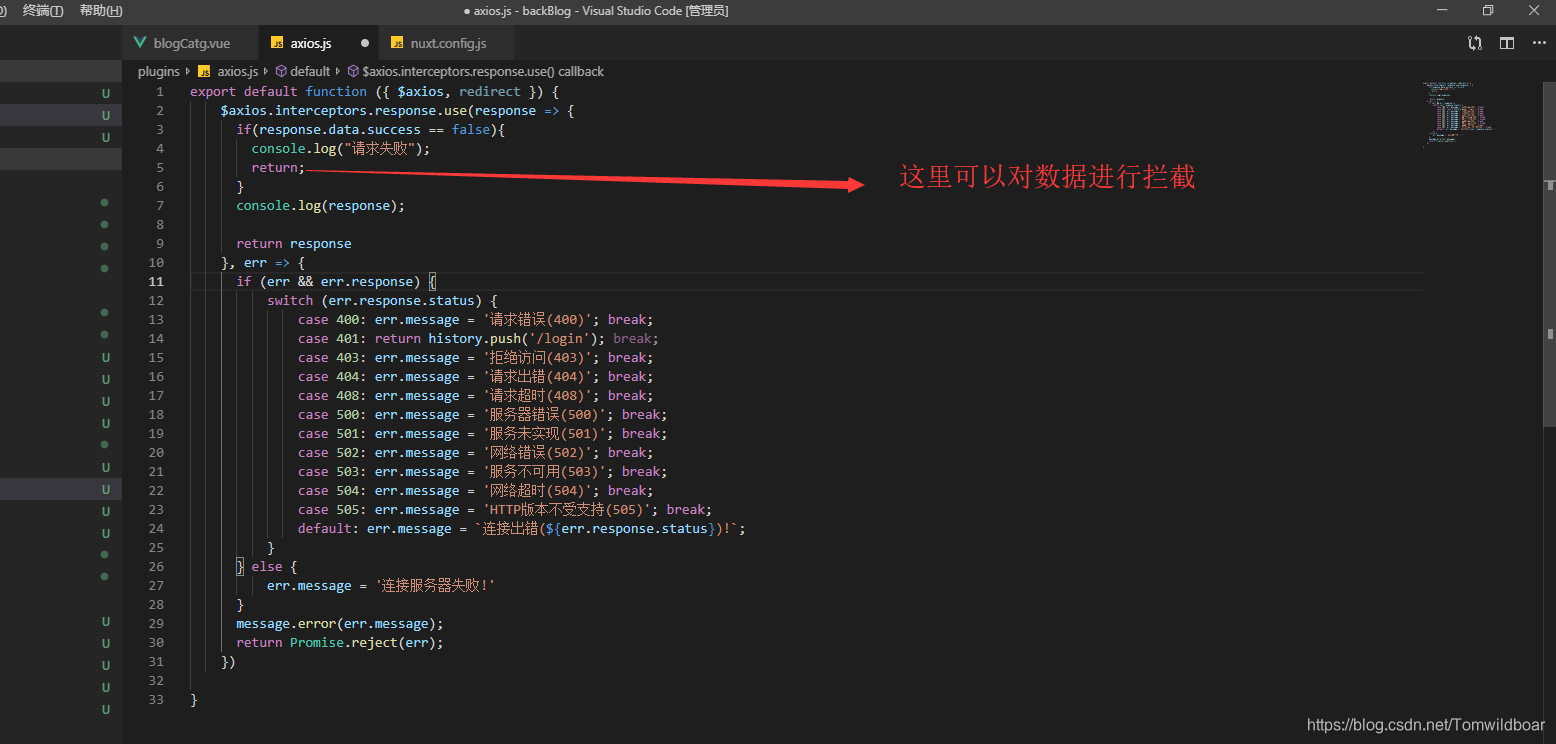
nuxt使用axios配置拦截器
第一步:安装axios npm npm i @nuxtjs/axios 第二步:配置 nuxt.config.js modules: [ '@nuxtjs/axios', ], axios: { prefix: 'http://127.0.0.1:8185/api/', proxy: true }, 第三步:创建
Vue、Nuxt页面展示MarkDown
文章优先发表在个人博客,后期更新可能忘记同步到CSDN上面,给你带来不便抱歉 个人博客本篇文章地址: https://www.xdx97.com/article?bamId=672192777479520256 今天在做留言功能的时候,需要在页面展示markdown语法 这里给大家推荐: showdown ,感觉它还不是特别好用,但着实简单。 1、安装引入 1、可以使用 npm
在Nuxt框架中使用i18n实现语言国际化
1、安装依赖(切记不是vue-i18n) npm install --save nuxt-i18n 2、在nuxt.config.js中加入配置 modules: ['nuxt-i18n',], 语言根据自己需要配置 i18n: {locales: [{code: 'en',iso: 'en-US',name: 'English',},{code: 'zh',iso: 'zh-CN
技术周刊 118:Signals 提案进入 Stage 1 阶段、3 月 Web 平台更新、Nuxt 展望未来、Q1 全球 AGI 融资盘点
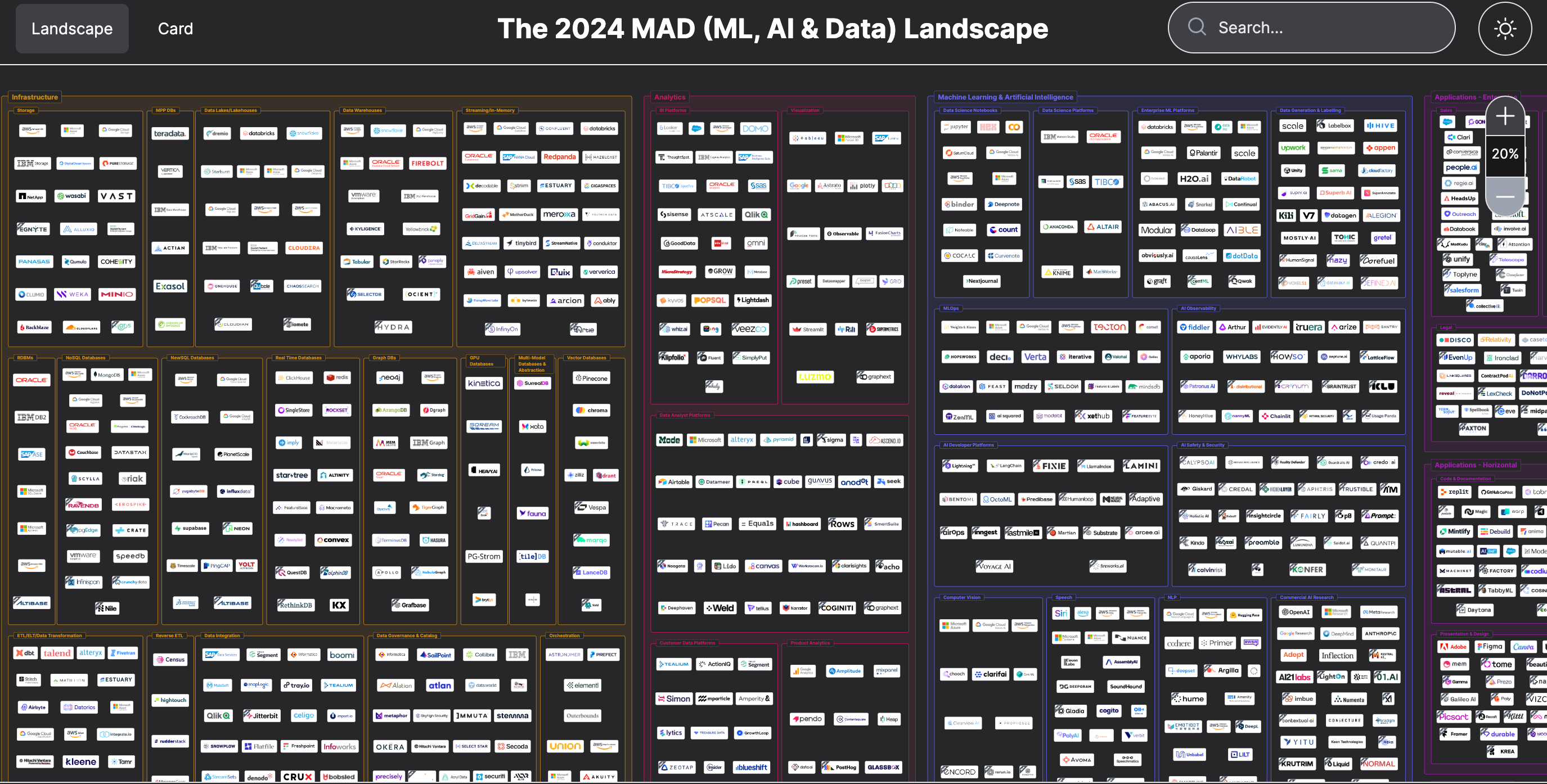
大家好,我是童欧巴,欢迎来到第 118 期技术周刊。 前端资讯 Signals 提案进入 Stage 1 阶段 框架作者们已经与 TC39 合作,争取打合出一份 Signals 提案,目标是将其变成 JavaScript 语言的一部分。如果能落地,前端框架的响应式实现将变得非常简单。 3 月 Web 平台更新 2024 年 3 月,Firefox 124、Safari 17.4 和 Ch
Nuxt 项目的创建
中文文档:https://nuxt.com.cn/docs/getting-started/installation#%E6%96%B0%E9%A1%B9%E7%9B%AE Nuxt 项目创建的先决条件: Node.js 版本 18.0.0 及以上文本编辑器:VS Code + Volar 插件 或 Webstorm 执行如下命令,创建 Nuxt 项目 <project-name> 为
如何在nuxt中优雅使用swiper,实现过渡反向+贴合无缝+循环播放【核心代码分析】
视频效果 20240402-1723 图片效果 技术栈 Nuxt3 + Swiper11 Nuxt3 Nuxt: The Intuitive Vue Framework · Nuxt Swiper11 Swiper - The Most Modern Mobile Touch Slider (swiperjs.com) 当然你也可以是使用nuxt-
blog-engine-09-nuxt 构建快速、SEO友好和可扩展的Web应用程序变得轻松
拓展阅读 blog-engine-01-常见博客引擎 jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman 对比 blog-engine-02-通过博客引擎 jekyll 构建 github pages 博客实战笔记 blog-engine-02-博客引擎jekyll-jekyll 博客引擎介绍 blog-engine-02-