本文主要是介绍nuxt刷新页面Vuex失效,在axios中使用vuex【vuex-persist,localStorage,Cookie。三种办法解决】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
弄了几个小时,才算是解决nuxt刷新vuex失效的问题。
vuex-persist 方法在线上使用的时候会报错。所以建议直接使用localStorage,或Cookile方法
下面具体演示,都以state中的token为例使用vuex-persist线上报错的原因
线上发布使用的是node,但是在node里面没有window这个对象。初始化vuex-persist的时候使用到了window
如果你非要使用window对象,必须在mounted(){}方法里面使用,至于为啥我也不知道,反正事实就是这样的。
vuex-persist
第一步:安装
npm i vuex-persist
第二步:配置
2-1:创建vuex-persist.js (在plugins下面)

import VuexPersistence from 'vuex-persist'
export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ /* your options */ }).plugin(store); });
}
2-2:配置nuxt.config.js
{ src: '~/plugins/vuex-persist', ssr: false },

2-3:修改store/vuex

import VuexPersistence from 'vuex-persist'
plugins: [new VuexPersistence().plugin]
最后说一下设置token的问题(这也是个坑)
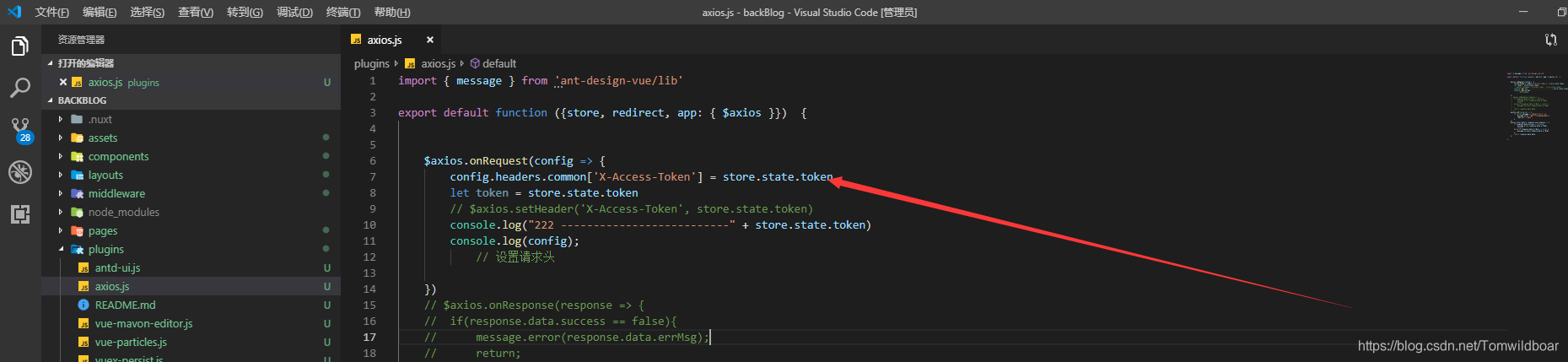
官方推荐这样设置 $axios.setHeader(‘X-Access-Token’, store.state.token)
这样设置,会存在失效问题
这样设置就好了 ‘config.headers.common[‘X-Access-Token’] = store.state.token

localStorage
1、获取到了token,存入localStorage (其它state,中的数据也同样如此)

window.localStorage.setItem("storeState",JSON.stringify(this.$store.state))2、刷新页面的时候,从localStorage 中,把数据转存到store中去

mounted(){ //在页面加载时读取localStorage里的状态信息this.$store.replaceState(Object.assign(this.$store.state,JSON.parse(localStorage.getItem("storeState"))));//在页面刷新时将vuex里的信息保存到localStorage里 window.addEventListener("beforeunload",()=>{localStorage.setItem("storeState",JSON.stringify(this.$store.state)) }) }Cookie,nuxtServerInit
nuxtServerInit 这个是Nuxt提供的方法,简单说,就是在页面刷新的时候,在到达页面之前。给你去处理state数据方法。
我们把登录的token存放在Cookie里面,然后在nuxtServerInit 方法里面去获取Cookie里面的数据赋值到state
nuxtServerInit 文档地址 https://zh.nuxtjs.org/guide/vuex-store/
唯一感觉这个方法不好的是:获取cookie中的token的时候要对字符串进行处理,当然如果写个utils也就解决了
1、安装js-cookie,可以选择npm,我这里选择CND
{ src: 'https://cdn.bootcss.com/js-cookie/2.2.1/js.cookie.min.js' },
2、把token,存入Cookie (后面那个7,是设置七天过期)

3、获取并设置cookie

这篇关于nuxt刷新页面Vuex失效,在axios中使用vuex【vuex-persist,localStorage,Cookie。三种办法解决】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




