localstorage专题
html记账本改写:数据重新布局,更好用了,没有localStorage保存版本
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>htm记账本</title><style>table {user-select: none;/* width: 100%; */border-collapse: collapse;}table,th,td {border: 1px solid bla
html 本地存储(localStorage and sessionStorage)
刚刚学习anjularJS和html的项目开发,其中在ui库中使用一种步骤类型的样式,其实就是form表单的ng-if判断显示,样式好用但也伴随着很多的问题,其中一个bug就是刷新会回到第一步,回到第一步的原因是刷新时会从新加载js代码,因为状态没变,所以就会出现无论刷新的哪一步,都会回到第一步,解决该问题的方法就是本地存储。 百度发现有两种存储方式,一个是sessionStorage,还有个
uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
插件默认使用 localStorage 实现持久化,小程序端不兼容,需要替换持久化 API import { defineStore } from 'pinia' export const useCommonStore = defineStore('pack-store', {state: (): State => ({wwInfo: {},globalData: {},timerLoc
JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
目录 1.classList属性 添加类 删除类 切换类 检查类是否存在 替换类 移动端touch事件 2.消除点击延迟 Fastclick插件的引入 引入FastClick 初始化 3.Swiper插件的引入和使用 通过CDN引入 通过npm安装(vue中建议) 使用SwiperHTML结构 初始化Swiper 4.zyMedia插件简介 4.1下载与引
ios 中 localStorage 与 微信支付 的坑(工作记实)
系统:IOS 浏览器:Safari 上星期遇到一个IOS支付的问题。需求如下: 在 页面A 拉起 微信支付;支付成功后返回 页面A 弹出支付确认弹窗;点击弹窗校验订单支付情况; 根据需求代码实现如下: 在 页面A 请求后端接口 创建 微信支付链接 和 订单编号 并 通过 localStorage 保存本次的 订单编号(设id:1);在 页面A 打开 微信支付链接 成功拉起微信支付功能
localStorage存值取值以及存取JSON,以及基于html5 localStorage的购物车
localStorage.setItem("key","value");//存储变量名为key,值为value的变量 localStorage.key = "value"//存储变量名为key,值为value的变量 localStorage.getItem("key");//获取存储的变量key的值www.it165.net localStorage.key
html5本地存储localStorage 存储json对象存储格式问题
html5本地存储localStorage 存储json对象存储格式问题 localStorage.setItem(att)会自动将att存储成字符串形式,如: var arr=[1,2,3];localStorage.setItem("temp",arr);typeof localStorage.getItem("temp");会返回StringlocalStorage.getI
vue+localStorage+收藏+解析url参数 实例解析
以商家收藏这一功能为例: 1. 首先App.vue中根据url 设置好 商家的id <script>import {urlParse} from './common/js/util.js'import Header from './components/header/Header.vue'const err_OK = 0;export default{data(){return { /*
Vue(八) localStorage、组件的自定义事件、Todo案例修改
文章目录 一、浏览器本地存储1. 相关API2. Todo案例中的应用 二、组件的自定义事件1. 回顾props传值方式2. 绑定自定义事件(1)方式一:v-on或@(2)方式二: ref 3. 解绑自定义事件4. 注意点总结 三、Todo案例采用自定义事件 一、浏览器本地存储 1. 相关API 存储内容大小一般支持5MB左右(不同浏览器可能还不一样) 浏览器端通过 Win
cookie localStorage sessionStorage 三者区别 整理
存储大小:cookie 4K storage 5M 有效期:cookie 拥有有效期 storage 永久存储 cookie 会发送到服务器端 存储在内存中 storage 只存储在浏览器端 路径:cookie 有路径限制 storage 只存储在域名下 API: cookie 没有特定的API storage有对应的API localStorage: 本地永久存储 sessio
localStorage和sessionStory
localStorage使用总结 一、什么是localStorage、sessionStorage 在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
cookie和localStorage的区别特点
Cookie和localStorage是用于在Web浏览器中存储数据的两种常见机制。它们有一些重要区别,下面是它们之间的比较: 存储容量 Cookie:每个Cookie最大可以存储4KB的数据。 localStorage:一般来说,localStorage的存储容量约为5MB至10MB。 数据传输 Cookie:Cookie每次HTTP请求都会带上,随着请求的发送,Cookie会自动被服务器
HTML5 和 Cocos2d-js 的cc.sys.localStorage本地存储到哪里了?
HTML5 和 Cocos2d-js 的cc.sys.localStorage本地存储到哪里了? cc.sys.localStorage存储的数据肯定要生成文件的吧,这个文件在windows和android分别在什么目录啊? 当我想看看文件的内容给的时候发现找不到,找遍本地工程目录都没找到 。 后来发现它保存到windows本地的C:\Users\Administrator\AppD
JS端的localStorage:HTML5提供的本地存储(可以称为“键值对”数据库)
JS端的localStorage:HTML5提供的本地存储方式(可以称为“键值对”数据库); 设置数据:localStorage.setItem("key","value"); 读取数据:localStorage.getItem("key");读取的结果是一个字符串; 删除数据:localStorage.removeItem("key"); 在我的PHPSession http:/
cookie 与html5 中的localstorage 与sessionstorage的异同
Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用 域,不可以跨域调用。 Web Storage拥有setItem,getItem,removeItem,clear等方法,操作简单 不像cookie需要前端开发者自己封装setCookie,getCookie。 Cookie
【前端技术】标签页通讯localStorage、BroadcastChannel、SharedWorker的技术详解
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Micro麦可乐的博客 🐥《Docker实操教程》专栏以最新的Centos版本为基础进行Docker实操教程,入门到实战 🌺《RabbitMQ》专栏主要介绍使用JAVA开发RabbitMQ的系列教程,从基础知识
后台管理台字典localStorage缓存删除
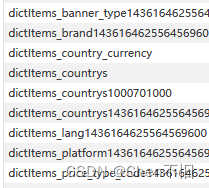
localStorage里存放了如以下dictItems_开头的字典数据,localStorage缓存是没有过期时间的,需要手动删除。同时localStorage里还存有其他不需要删除的数据。 这里的方案是遍历localStorage,利用正则和所有key进行匹配,匹配到dictItems_开头的数据都删除了。 const dictPattern = /^dictItems/;// 获取lo
localStorage和sessionStorage区别(包括同源的定义)
localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。 他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。 localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。 sessionStorage生命周期为当前窗口或标
本地存储之cookie、localStorage、sessionStorage
1、cookie存储在本地,容量最大4k,在同源的http请求时携带传递,损耗带宽,可设置访问路径,只有此路径及此路径的子路径才能访问此cookie,在设置的过期时间之前有效。但是cookie不适合大量数据的存储,因为他们由每个对服务器的请求来传递,这使得cookie速度很慢而且效率不高。 a、jquery设置cookie。expires过期时间 $.cookie("mycookie","ok
浏览器Cookies、SessionStorage 和 LocalStorage的区别
Cookies: Cookies 是最古老的一种存储方式,它们是由服务器发送到浏览器,并在浏览器和服务器之间来回传递的小型文本文件。Cookies 通常用于存储用户的身份验证信息、网站偏好设置和跟踪用户行为等。每个 Cookie 的大小通常受到限制,且每次请求都会将所有的 Cookies 发送到服务器,这可能会影响性能。 SessionStorage: SessionStorage 是 H
一文了解localStorage 和 sessionStorage
文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 JavaScript 的部分,瑶琴会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。 这篇文章瑶琴带大家学习 JavaScript 中的localStorage 和 sessionStorage的用法。 localStorage 和 sessionStorage 都是 window 对象
HTML LocalStorage
一篇关于HTML本地存储的文章 Window.localStorage 只读的localStorage 属性允许你访问一个Document 源(origin)的对象 Storage;存储的数据将保存在浏览器会话中。 localStorage 类似 sessionStorage,但其区别在于:存储在 localStorage 的数据可以长期保留;而当页面会话结束——也就是说,当页面被关闭时,存储在
localStorage 利用页面数据存储,实现页面间数据共享
需求:页面之间数据传输 方法:将页面需要传输的数据,暂时存到浏览器的 localStorage 中,将A页面中的字段传输到B页面 代码: //存储 - A页面localStorage.setItem('protocolName', protocolName);//读取 - B页面var protocolName = localStorage.getItem('protocolName')
sessionStorage,localStorage,cookie
共同点:都是保存在浏览器端,且同源的。区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求
【前端】p5.js创建的Canvas存储到localStorage
// it should be stored in localStoragefunction saveMyCanvas(e) {console.log('Saving...')// saveCanvas(canvas, dishName, 'png')// this way worked!var imgCanvas = document.getElementById('canvas'