本文主要是介绍整理前端新出的操作工具好用又好玩(Custom Formatter,Oxlint,Nuxt DevTools,component-party),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.使用Custom Formatter
使vue3中的reactive object 在Chrome在console中更易理解的方式展现
启用步骤:
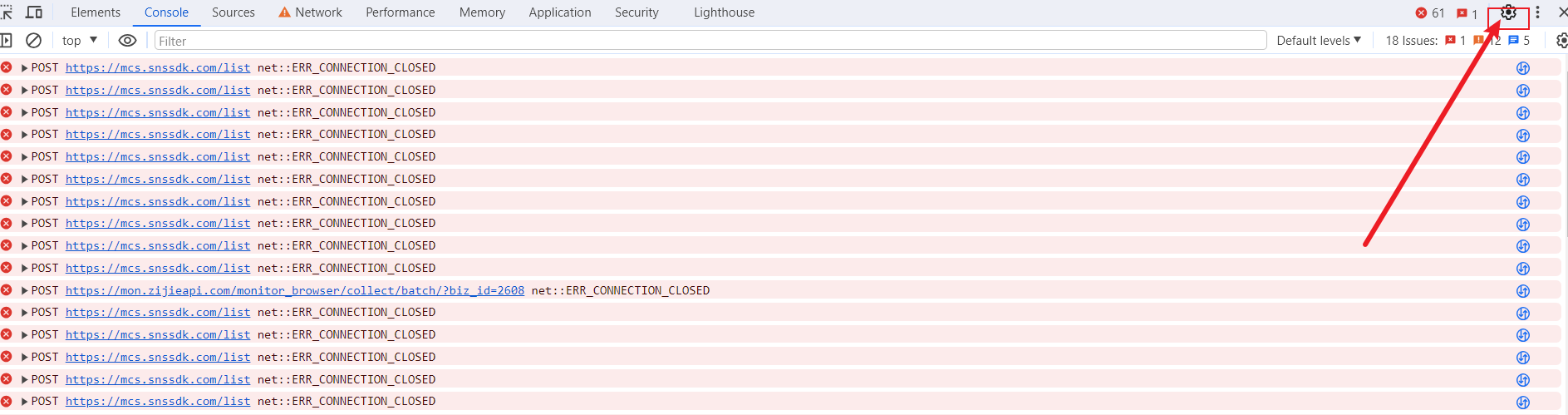
1.打开控制台,然后打开console设置
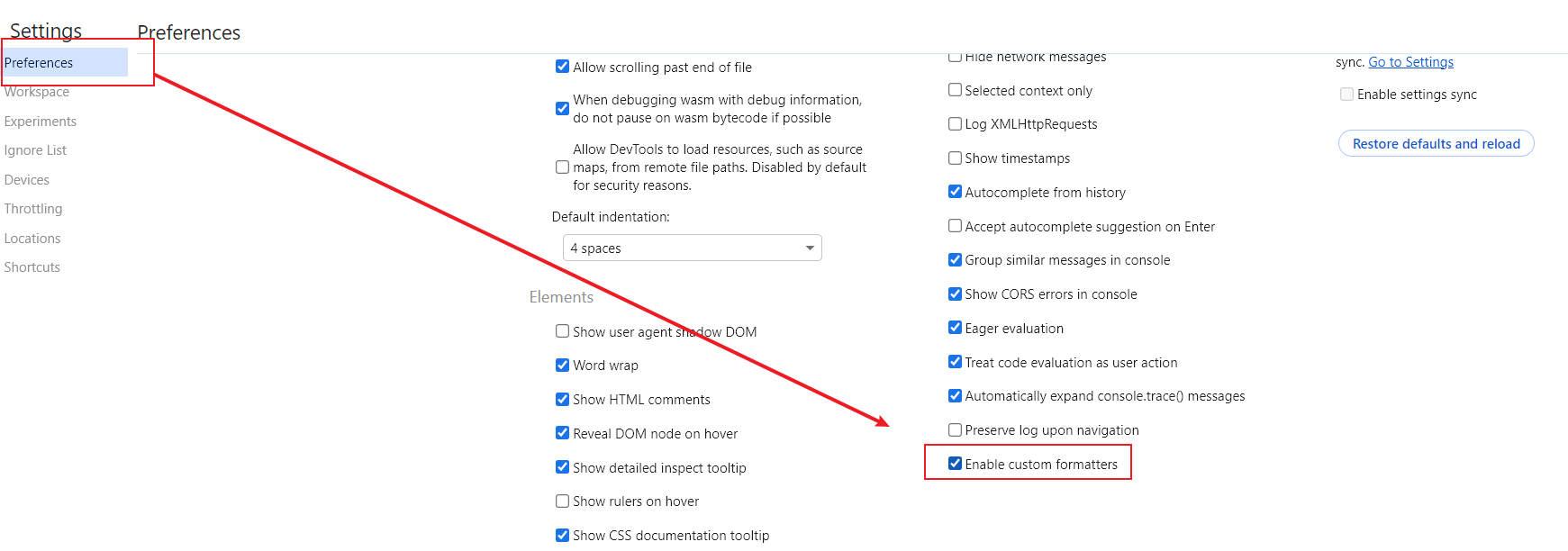
2.前往proferences中的Console,勾选'Enable custom formatters'选项
3.刷新页面


2.使用css Overview看页面css报告
使用步骤:
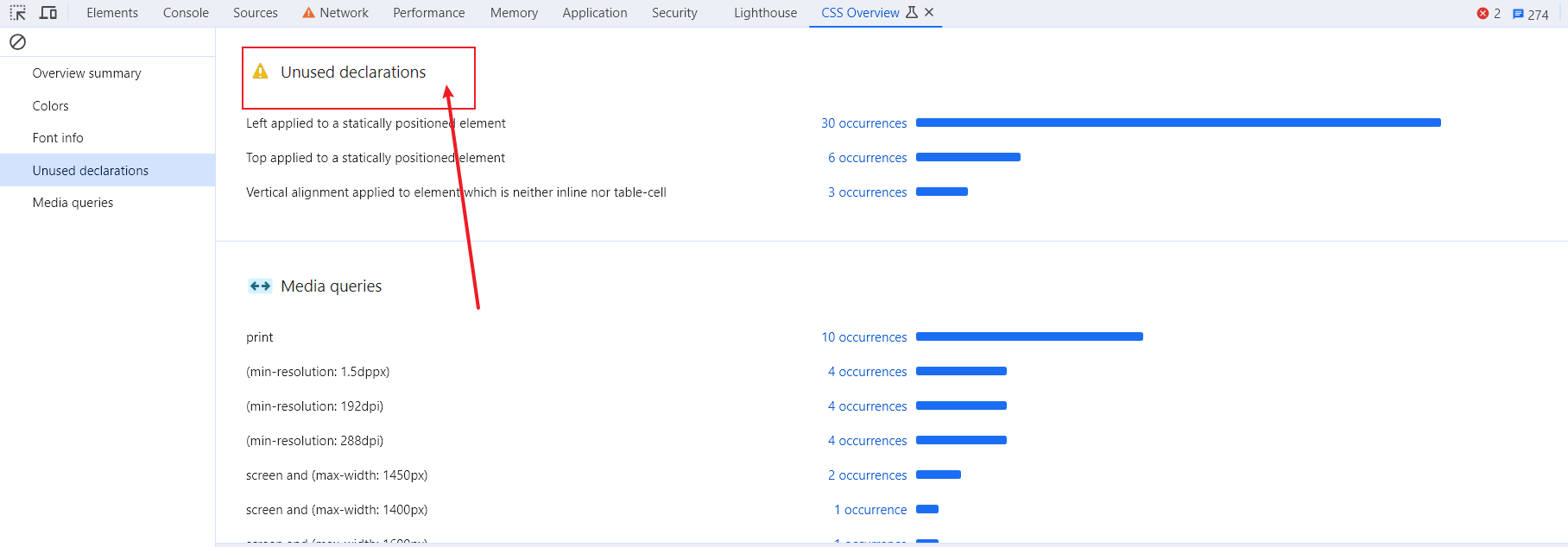
Customize and control DevTools > More tools > CSS Overview
然后点击Capture overview生成报告,观察无用属性

3.Oxlint
Oxlint 是一个 JavaScript linter,旨在捕获错误或无用的代码,默认情况下不需要任何配置。
目前阶段,oxlint 并不打算取代 ESLint;当 ESLint 的完全缓慢成为工作流程中的瓶颈时,它可以作为增强功能。
要在 JavaScript / TypeScript 代码库中测试 oxlint,只需在存储库的根目录中执行以下命令:
pnpm dlx oxlint@latest保存到您的 package.json 中
pnpm add -D oxlint官方文档:Linter | The JavaScript Oxidation Compiler
4.component-party
通过各种任务的简单代码片段比较 React、Vue、Svelte、Angular、Ember 等框架语法区别。
连接:
Component Party
5.Nuxt DevTools
在配置中显式启用它
export default defineNuxtConfig({devtools: {enabled: true}
})官方文档:Nuxt DevTools v1.0 · Nuxt Blog

这篇关于整理前端新出的操作工具好用又好玩(Custom Formatter,Oxlint,Nuxt DevTools,component-party)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




