formatter专题
代码篇——Easyui的formatter实现超链接跳转页面
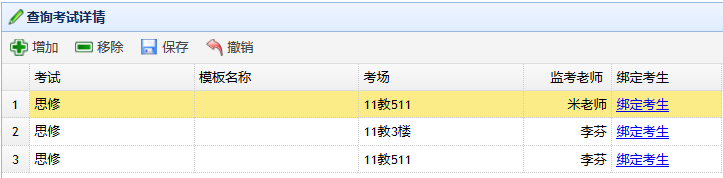
formatter,easyui的一个格式化函数,可以实例化数据表格列。 具体事例: 具体代码: datagrid表格中的一列的代码: <th data-options="field:'id',width:100,formatter: rowformater">绑定考生</th> 对应的JS的代码:
EasyUI中的Formatter
EasyUI现在项目中的使用频率很高,几乎每个页面都在使用,而其中的 datagrid又是使用频率最高的今天要总结的不是datagrid而是其下的Formatter。Formatter是datagrid中单元格的格式化函数,目的之让数据按照用户的习惯更好的显示出来。一般在使用时有三个参数(value,row,index),在最初接触到这个函数时是在人事系统中用它来格式化显示时间,当时使用的
v-html处理formatter数据换行问题
<el-table-column class="more-time-td" prop="memberValidityTime" label="充电起始时间" align="center" min-width="180"><template slot-scope="scope"><div class="style-overflow text-style" v-html="st
【vscode代码格式化】Prettier - Code formatter插件实现
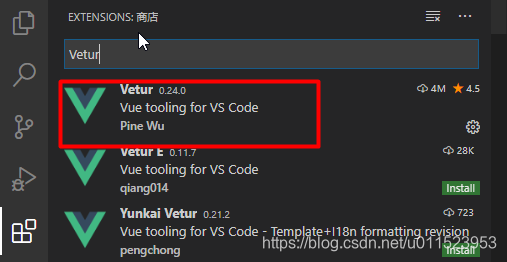
1、安装扩展 Prettier - Code formatter 2、希望实现vue的格式化可以额外添加插件 vetur 3、在配置文件中加入如下代码,可以实现用户保存代码时即格式化 具体规则可以根据代码风格自行更改, 官方配置文档地址:https://prettier.io/docs/en/configuration.html // tab 大小为2个空格"editor.tab
elment表格组件a-table属性formatter
table中列属性formatter,格式化表格数据->处理表格中显示的内容(像根据状态数值去显示当前状态对应的中文,或者处理一些是与否相间等) 实现代码 <template><el-table-column v-for="(item,index) in columns" :prop="item.prop" :label="item.label" :width="item.width |
整理前端新出的操作工具好用又好玩(Custom Formatter,Oxlint,Nuxt DevTools,component-party)
1.使用Custom Formatter 使vue3中的reactive object 在Chrome在console中更易理解的方式展现 启用步骤: 1.打开控制台,然后打开console设置 2.前往proferences中的Console,勾选'Enable custom formatters'选项 3.刷新页面 2.使用css Overview看页面css报
echarts的tooltip 使用formatter
记录问题: 1.echarts的toolip里formatter的使用 2.使用formatter后小圆点不显示 参考文章: https://segmentfault.com/q/1010000008101623 http://www.cnblogs.com/zzcyeah/p/10220978.html https://blog.csdn.net/weixin_39703282/articl
Prettier - Code formatter 格式化配置
项目根目录下创建 .prettierrc.js module.exports = {tabWidth: 4, // 缩进字节数useTabs: true,// 缩进使用tab,不使用空格printWidth: 140, // 超过最大值换行bracketSpacing: false,// 在对象,数组括号与文字之间加空格 "{ foo: bar }"singleQuote: true, //字符
【续】收集的几个Eclipse使用的java code formatter。
我经常使用的java code formatter 在内建的Eclipse 2.1基础上修改,导出为jackie-eclipse-java-formatter-1.2.xml文件 只使用4个空格缩进(Indentation)尽可能宽的代码行(280字符)尽肯能宽的注释行(180字符) <?xml version="1.0" encoding="UTF-8" standalone="no
Eclipse - Formatter
Eclipse - Formatter References Window -> Preferences -> C/C++ -> Code Style -> Formatter BSD/Allman [built-in] or K& R [built-in] References [1] Yongqiang Cheng, https://yongqiang.blog.c
Easyui-datagrid的column的type是combobox时,对valueField,textField,及formatter函数return值的理解
详见下图: 1.该column默认显示的是value值,如果有return函数,则显示return值。 2.并且valueField必须是唯一,否则textField不能显示。 3.同理,datagrid每个column的field值必须是唯一,否则其他column显示不出来。 4.使用combobox时的注意点: 4.1 combobox的单击事件: 4.2
vscode代码代码格式化插件 - Prettier - Code formatter
官网地址 Prettier - Code formatter - Visual Studio Marketplace 适用于 Visual Studio Code 的更漂亮的格式化程序 Prettier 是一个固执己见的代码格式化程序。它通过解析代码并使用自己的规则重新打印代码来强制执行一致的样式,这些规则考虑了最大行长度,并在必要时包装代码。 在VSCode中,Prettier的快捷
VS Code Json格式化插件-JSON formatter
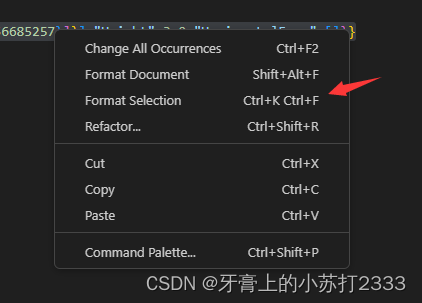
🦪整个文件格式化 按快捷键Shift + Alt + F 🥪仅格式化选择内容 需要选择完整的json段落即:{} 或 [] 括起来的部分,再按快捷键Ctrl + K + F
echarts bar内tooltip的formatter回调参数params.seriesId中的’\0’问题以及stack的获取
对菜鸟来说,这真的是一个深坑…… 先说结局: 1、params对象的成员在echarts的“配置项”说明(http://echarts.baidu.com/option.html#series-bar.tooltip.formatter)里进行了介绍,但并没有出现seriesId成员; 2、以3.5.0版本为例,seriesId最终是由3865行的keyInfo.id
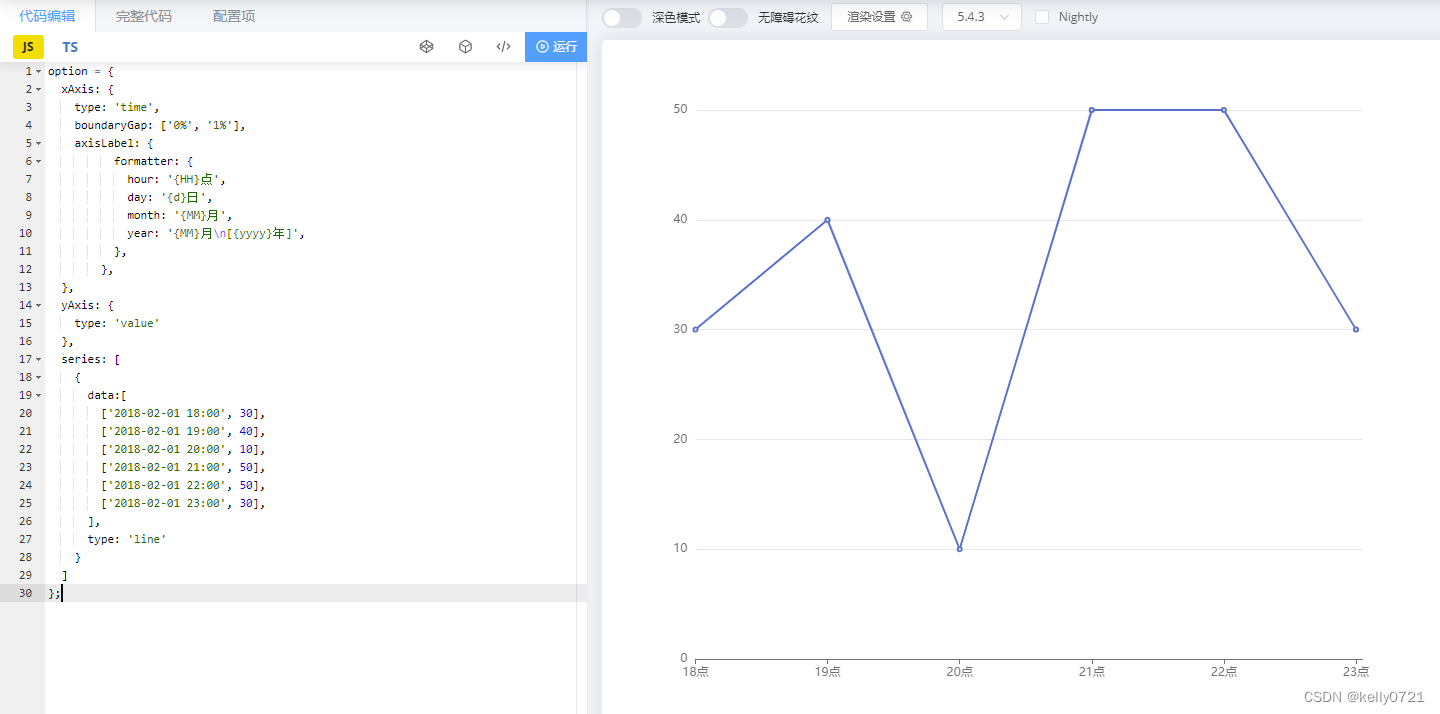
echarts - xAxis.type设置time时该如何使用formatter的分级模板
echarts 文档中描述了x轴的多种类型 一、type: ‘value’ ‘value’ 数值轴,适用于连续数据。 此时x轴数据是从零开始,有数据大小的区分。 【注意】 因为xAxis.data是为category服务的,所以xAxis.data里面设置的数据无效。 二、type: ‘category’ ‘category’ 类目轴,适用于离散的类目数据。为该类型时类目数
学习使用echarts图表中formatter的用法,格式化数字金额,控制x轴、y轴展示长度
学习使用echarts图表中formatter的用法,格式化数字金额,控制x轴、y轴展示长度 控制金额长度两位小数,并去除多余.00效果图 控制文字长度完整代码 控制金额长度 series: [{name: '',type: 'bar',sort: 'none',label: { //饼图图形上的文本标签normal: {show: true,posi
Echarts图表,利用formatter自定义tooltip的内容和样式
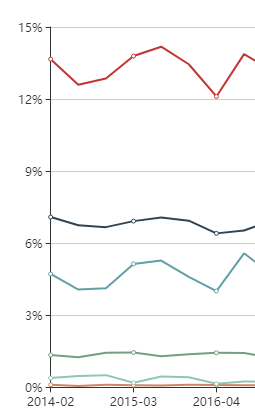
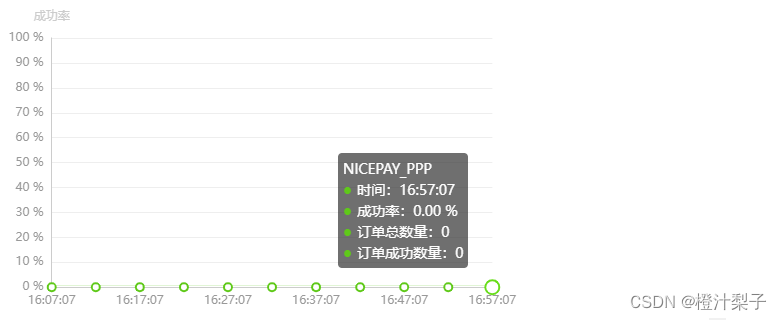
项目场景: 在展示多数据图表的时候 有的时候需要图例也展示出一些内容来,例如官方这样子:鼠标悬停的时候展示该点数据 问题描述 但是,官方提供的样式有时不适用所有的开发场景 我的项目需要实现鼠标悬停在某一点的时候,只展示该条线的数据,以及一些图表中未表现的数据。参照原型图,除了横轴和纵轴表示的时间和成功率之外,希望额外展示另两种数据,并且小圆点要和线的颜色相同(原型图中有歧义)
BOS项目3:修复window控件BUG、添加/修改/作废取派员、datagrid使用、分页查询(DetachedCriteria离线)、formatter函数)
目录 修复window控件bug基础设置部分需求分析根据基础设置部分pdm生成sql文件实现取派员添加功能Easyui中datagrid数据表格使用方法取派员分页查询---基于datagrid实现Formatter函数使用8 取派员作废功能取派员修改信息功能修复window控件bug基础设置部分需求分析根据基础设置部分pdm生成sql文件实现取派员添加功能Easyui中d
BOS项目练习3(修复window控件BUG,添加/修改/作废取派员,datagrid使用,分页查询(DetachedCriteria离线),formatter函数)
1. 修复window控件bug 把弹出窗口拖动到浏览器窗口外之后无法再拖动 将提供的outOfBounds.js文件复制到项目中 在需要修复的jsp页面引入js文件,可以阻止控件拖出窗口 [html] view plain copy <script src="${pageContext.request.contextPath
sql-formatter库打包js说明,SQL语句格式化显示。
打包源码开源地址:sql-formatter GitHub 1、总体流程:在普通项目中引入 sql-formatter 完成对SQL语句的格式化显示。 2、首先是这样的,我们的项目是普通的非模块开发项目,sql-formatter 源码为npm模块化的。 3、在这里我将Github的 npm 源码工程已经打包为 sql-formatter.min.js 供各位直接下载,下载地址在结尾处。
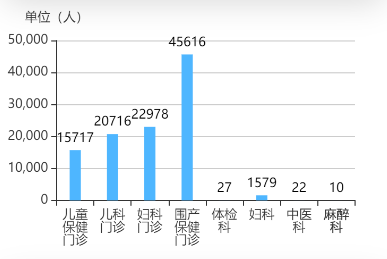
Echarts标签文字过长以及在app端formatter函数失效问题
Echarts标签文字过长以及在app端formatter函数失效问题 在使用uniapp写微信小程序时,使用到了echarts,在使用柱状图的时候发现横坐标数据太多的时候标签文字会重叠。 当然,可以选择旋转文字的方式解决。 axisLabel: {rotate: -30,show: true,interval: 0,}, 但是我想让文字换行,文字过长自动换行显示。开搞
uniapp中APP端使用echarts用formatter设置y轴保留2位小数点不生效
uniapp使用echarts,在内置浏览器中,设置保留2位小数能正常显示(代码如下),但是在APP端这个设置不起作用。 yAxis: {type: 'value',axisLabel: {formatter: function (val) {return val.toFixed(2); //y轴始终保留小数点一位}}}, app端不生效是因为: 在app端,回调函数无法从renderjs
jQuery EasyUI, datagrid, treegrid formatter 参数比较 row index
http://blog.csdn.net/kimsoft/article/details/7769860 datagrid中,见官方文档: formatter function The cell formatter function, take three parameter: value: the field value. rowData: the row record da