本文主要是介绍BOS项目3:修复window控件BUG、添加/修改/作废取派员、datagrid使用、分页查询(DetachedCriteria离线)、formatter函数),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 修复window控件bug
- 基础设置部分需求分析
- 根据基础设置部分pdm生成sql文件
- 实现取派员添加功能
- Easyui中datagrid数据表格使用方法
- 取派员分页查询---基于datagrid实现
- Formatter函数使用
- 8 取派员作废功能
- 取派员修改信息功能
- 修复window控件bug
- 基础设置部分需求分析
- 根据基础设置部分pdm生成sql文件
- 实现取派员添加功能
- Easyui中datagrid数据表格使用方法
- 取派员分页查询---基于datagrid实现
- Formatter函数使用
- 8 取派员作废功能
- 取派员修改信息功能
1. 修复window控件bug
把弹出窗口拖动到浏览器窗口外之后无法再拖动
将提供的outOfBounds.js文件复制到项目中
在需要修复的jsp页面引入js文件,可以阻止控件拖出窗口
- <script
- src="${pageContext.request.contextPath }/js/easyui/outOfBounds.js"
- type="text/javascript"></script>
2. 基础设置部分需求分析
基础设置部分需求对应需求规格说明书的2.6章节
2.1 基础档案设置
*本模块通常有个通俗的说法“数据字典”。
*作用:为其他模块提供数据
2.2 收派标准
2.3 班车设置
2.4 取派员设置
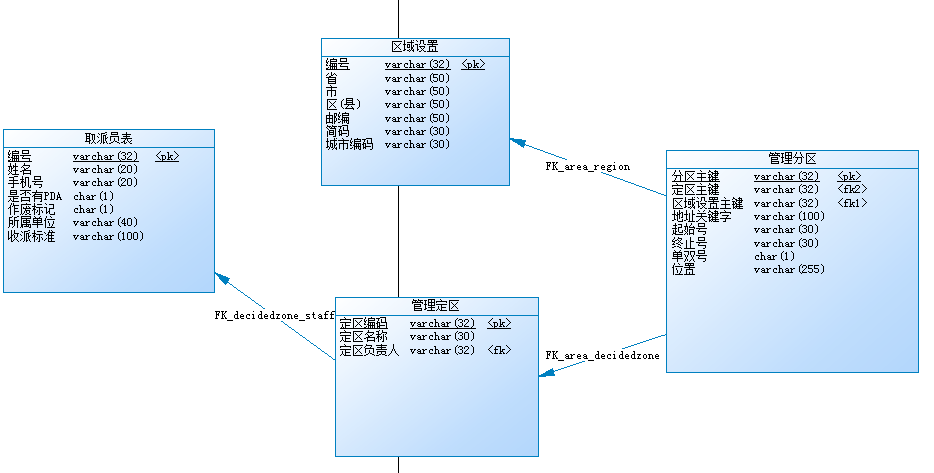
2.5 区域设置
区域是指由国家划分的行政区域。
2.6 分区管理
区域是由国家划分的,往往范围很大,大小不规则。不便于直接进行物流分配,需要对区域进行细分----分区。
2.7 定区管理
定区是进行物流分配的基本单位。定区将客户信息、分区信息、取派员信息进行关联,为自动分单提供基础数据的。
2.8 收派时间管理
3. 根据基础设置部分pdm生成sql文件
4. 实现取派员添加功能
第一步:在staff.jsp页面扩展validatebox的校验规则,对手机号进行校验
- <script type="text/javascript">
- $(function(){
- var regex = /^1[3|4|5|7|8|][0-9]{9}$/;
- //扩展对手机号进行校验规则
- $.extend($.fn.validatebox.defaults.rules, {
- phoneNumber: {
- validator: function(value,param){
- return regex.test(value);
- },
- message: '手机号输入有误!'
- }
- });
- });
- </script>
第二步:为手机号输入框应用规则
data-options="validType:'phoneNumber'"
- <tr>
- <td>手机</td>
- <td><input type="text"
- data-options="validType:'phoneNumber'"
- name="telephone" class="easyui-validatebox" required="true"/></td>
- </tr>
第三步:为添加窗口中“保存”按钮绑定事件,进行表单校验,如果校验通过提交表单
- <a id="edit" icon="icon-save" href="#" class="easyui-linkbutton" plain="true" >保存</a>
- <script type="text/javascript">
- //为保存按钮绑定事件
- $("#edit").click(function(){
- //表单校验
- var v = $("#editStaffForm").form("validate");
- if(v){
- //校验通过 ,提交表单
- $("#editStaffForm").submit();
- }
- });
- </script>
第四步:在服务器端创建Action、Service、Dao
Action:
- /**
- * 取派员操作Action
- */
- @Controller
- @Scope("prototype")
- public class StaffAction extends BaseAction<Staff>{
- @Resource
- private IStaffService staffService;
- /**
- * 添加取派员
- */
- public String add(){
- staffService.save(model);
- return "list";
- }
- public void setPage(int page) {
- this.page = page;
- }
- public void setRows(int rows) {
- this.rows = rows;
- }
save 方法base中已存在 传递model进行添加即可
5. Easyui中datagrid数据表格使用方法
5.1 对应html代码渲染为datagrid样式
- <h2>方式一:将静态html代码渲染为datagrid</h2>
- <table class="easyui-datagrid">
- <thead>
- <tr>
- <th data-options="field:'id'">编号</th>
- <th data-options="field:'name'">姓名</th>
- <th data-options="field:'age'">年龄</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>1</td>
- <td>xiaoming</td>
- <td>88</td>
- </tr>
- <tr>
- <td>2</td>
- <td>laowang</td>
- <td>3</td>
- </tr>
- </tbody>
- </table>
5.2 发送ajax请求获取datagrid中的数据
json文件
{
"total":200,
"rows":[
{"id":"1","name":"张三","age":"10"},
{"id":"2","name":"李四","age":"20"},
{"id":"3","name":"王五","age":"30"}
]
}
Datagrid中,如果指定了url,执行过程
1、 加载jsp页面
2、 发送ajax请求,获取json数据
3、 将json数据显示在表格中
- <h2>方式二:加载远程数据</h2>
- <table class="easyui-datagrid"
- data-options="url:'${pageContext.request.contextPath }/json/data.json'">
- <thead>
- <tr>
- <th data-options="field:'id'">编号</th>
- <th data-options="field:'name'">姓名</th>
- <th data-options="field:'age'">年龄</th>
- </tr>
- </thead>
- </table>
5.3 通过js代码动态创建datagrid
- <h2>方式三:使用js代码创建datagrid</h2>
- <script type="text/javascript">
- $(function(){
- //将页面上的table元素展示为datagrid
- $("#grid").datagrid({
- //设置数据表格的属性
- columns:[[
- {field:'id',title:'编号',checkbox:true},//每个json代表一列
- {field:'name',title:'姓名'},
- {field:'age',title:'年龄'}
- ]],
- url:'${pageContext.request.contextPath }/json/data.json',
- rownumbers:true,
- singleSelect:true,
- pagination:true,//显示分页条
- toolbar:[
- {text:'添加',iconCls:'icon-add',handler:function(){
- alert("add");
- }}
- ]//工具栏
- });
- });
- </script>
- <table id="grid">
- </table>
6. 取派员分页查询---基于datagrid实现
第一步:修改staff.jsp页面中datagrid的url属性,访问Action,进行分页查询
url : "staffAction_pageQuery"
- // 取派员信息表格
- $('#grid').datagrid( {
- iconCls : 'icon-forward',
- fit : true,
- border : false,
- rownumbers : true,
- striped : true,
- pageList: [30,50,100],//每页显示pageSize
- pagination : true,//开启分页
- toolbar : toolbar,//上工具栏
- url : "staffAction_pageQuery",//ajax请求
- idField : 'id',
- columns : columns, //var columns变量
- onDblClickRow : doDblClickRow//双击事件函数
- });
页面一加载就会发送数据请求
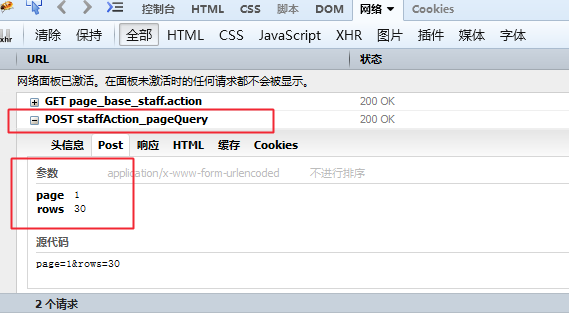
第二步:在StaffAction中提供pageQuery方法进行分页查询,在StaffAction中提供两个属性,page和rows,对应的setter方法接收参数
- private int rows;//当前页码
- private int page;//pageSize 每页记录数
- public void setRows(int rows) {
- this.rows = rows;
- }
- public void setPage(int page) {
- this.page = page;
- }
*Post参数的rows:当前页要展示多少条数据,是数字,对应limit 1,2 的2,pageSize每页显示数据数
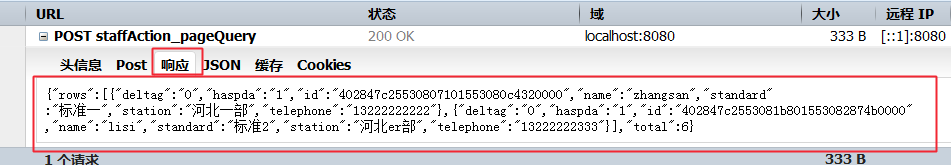
*Json数据中的属性rows:要展示的数据,”rows”:[{},{},{}]
第三步:action提供page rows 接收数据 并且抽取PageBean类,封装分页信息
PageBean
- /**
- * 封装分页信息
- */
- public class PageBean {
- private int currentPage;//当前页码
- private int pageSize;//每页显示的记录数
- private DetachedCriteria detachedCriteria;//查询条件
- private int total;//总记录数
- private List rows;//当前页展示的数据集合
第四步:在BaseDao中提供通用分页查询方法
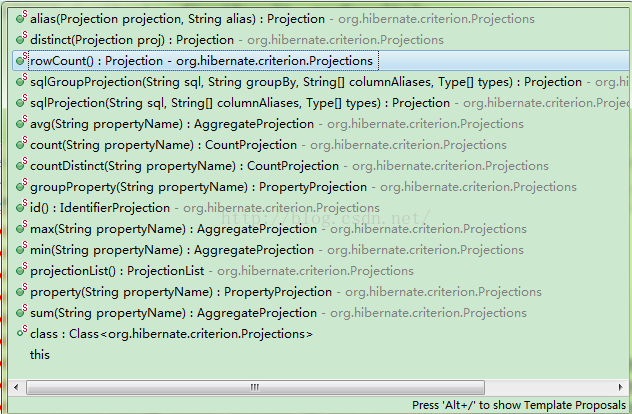
投影Projections统计函数
- /**
- * 通用分页查询方法
- */
- public void pageQuery(PageBean pageBean) {
- //查询条件
- DetachedCriteria detachedCriteria = pageBean.getDetachedCriteria();
- //指定由hibernate框架发出select count(id) from xxx....
- detachedCriteria.setProjection(Projections.rowCount());
- //查询总记录数
- List<Long> countList = this.getHibernateTemplate().findByCriteria(detachedCriteria);
- int total = countList.get(0).intValue();
- pageBean.setTotal(total);
- //指定由hibernate框架发出select * from xxx...
- detachedCriteria.setProjection(null);
- //改变hibernate的映射行为,从表中查询的数据对应包装成pojo对象
- detachedCriteria.setResultTransformer(DetachedCriteria.ROOT_ENTITY);
- int currentPage = pageBean.getCurrentPage();
- int pageSize = pageBean.getPageSize();
- int firstResult = (currentPage - 1 ) * pageSize;
- int maxResults = pageSize;
- List rows = this.getHibernateTemplate().findByCriteria(detachedCriteria, firstResult, maxResults);
- pageBean.setRows(rows);
- }
第五步:在StaffAction中调用service分页查询,响应json数据
- /**
- * 分页查询方法
- * @throws IOException
- */
- public String pageQuery() throws IOException{
- PageBean pageBean = new PageBean();
- pageBean.setCurrentPage(page);//当前页码
- pageBean.setPageSize(rows);//每页显示记录数
- //离线条件查询对象,用于包装查询条件
- DetachedCriteria detachedCriteria = DetachedCriteria.forClass(Staff.class);
- //按照取派员的id进行降序
- detachedCriteria.addOrder(Order.desc("id"));
- //detachedCriteria.add(Restrictions.like("name", "xiaowang"));
- pageBean.setDetachedCriteria(detachedCriteria);
- staffService.pageQuery(pageBean);
- //使用jsonlib将PageBean对象序列化为json数据
- JsonConfig jsonConfig = new JsonConfig();
- jsonConfig.setExcludes(new String[]{"currentPage","pageSize","detachedCriteria","decidedzones"});
- String json = JSONObject.fromObject(pageBean,jsonConfig).toString();
- ServletActionContext.getResponse().setContentType("text/json;charset=UTF-8");
- ServletActionContext.getResponse().getWriter().print(json);
- return NONE;
- }
响应的对应json数据
7. Formatter函数使用
当数据库中存储的数据和页面中要展示的数据不一致时,可以使用formatter转换
如:数据库中存1,页面中展示“有”
- }, {
- field : 'haspda',
- title : '是否有PDA',
- width : 120,
- align : 'center',
- formatter : function(data,row, index){
- if(data=="1"){
- return "有";
- }else{
- return "无";
- }
- }
8. 取派员作废功能
逻辑删除,将取派员deltag改为1
第一步:调整作废按钮的事件
getSelections : 返回所有被选中的行,当没有记录被选中的时候将返回一个空数组。
- function doDelete(){
- //作废功能
- //获得当前数据表格选中的行
- var rows = $("#grid").datagrid("getSelections");
- if(rows.length == 0){
- //没有选中
- $.messager.alert("提示信息","请选择要作废的记录!","warning");
- }else{
- //选中
- //获得选中记录的id
- $.messager.confirm("提示信息","你确定删除当前取派员吗?",function(r){
- if(r){
- var array = new Array();
- for(var i=0;i<rows.length;i++){
- var id = rows[i].id;
- array.push(id);
- }
- var ids = array.join(",");
- window.location.href = "${pageContext.request.contextPath}/staffAction_delete.action?ids=" + ids;
- }
- });
- }
- }
第二步:在StaffAction中提供delete方法批量作废,提供属性ids接收提交的参数
- public void setIds(String ids) {
- this.ids = ids;
- }
- //属性驱动
- private String ids;
- /**
- * 批量作废功能
- */
- public String delete(){
- staffService.deleteBatch(ids);
- return "list";
- }
Service代码:
- public void deleteBatch(String ids) {
- String[] sIds = ids.split(",");
- for (String id : sIds) {
- staffDao.executeUpdate("staff.delete", id);
- }
- }
第三步:在Staff.hbm.xml中配置命名查询语句
- <!-- 作废取派员 -->
- <query name="staff.delete">
- update Staff set deltag = '1' where id = ?
- </query>
9. 取派员修改信息功能
第一步:提供一个修改取派员信息窗口(复制添加取派员窗口)
第二步:为datagrid绑定双击事件,在事件中打开修改窗口,回显数据
- // 取派员信息表格
- $('#grid').datagrid( {
- iconCls : 'icon-forward',
- fit : true,
- border : false,
- rownumbers : true,
- striped : true,
- pageList: [10,30,50,100],
- pagination : true,
- toolbar : toolbar,//工具栏
- url : "${pageContext.request.contextPath}/staffAction_pageQuery.action",
- idField : 'id',
- columns : columns,
- onDblClickRow : doDblClickRow//绑定双击事件
- });
双击绑定事件
onDblClickRow : 参数-rowIndex, rowData :
在用户双击一行的时候触发,参数包括:
rowIndex:点击的行的索引值,该索引值从0开始。
rowData:对应于点击行的记录(json对象)。
load装载数据回显
load :参数-data :读取记录填充到表单中。数据参数可以是一个字符串或一个对象类型,如果是字符串则作为远程URL,否则作为本地记录。
- function doDblClickRow(rowIndex, rowData){
- //打开修改取派员窗口
- $('#editStaffWindow').window("open");
- //将双击行数据显示到修改窗口的表单中
- //$("input[name=name]").val(rowData.name);
- $("#editStaffForm").form("load",rowData);
- }
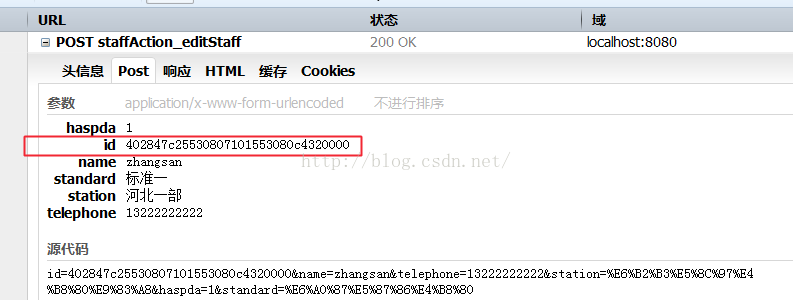
需要增加一个隐藏input 来提供id,以供查询修改
<input type="hidden" name="id">
第三步:在StaffAction中提供edit方法,Service中修改取派员信息
利用hibernate快照机制
- @Override
- public void editStaff(Staff model) {
- //查询原始数据
- String id=model.getId();
- Staff findById = staffDao.findById(id);
- //利用hibernate快照机制编辑修改相应数据
- findById.setName(model.getName());
- findById.setTelephone(model.getTelephone());
- findById.setStandard(model.getStandard());
- findById.setStation(model.getStation());
- findById.setHaspda(model.getHaspda());
- }
1. 修复window控件bug
把弹出窗口拖动到浏览器窗口外之后无法再拖动
将提供的outOfBounds.js文件复制到项目中
在需要修复的jsp页面引入js文件,可以阻止控件拖出窗口
- <script
- src="${pageContext.request.contextPath }/js/easyui/outOfBounds.js"
- type="text/javascript"></script>
2. 基础设置部分需求分析
基础设置部分需求对应需求规格说明书的2.6章节
2.1 基础档案设置
*本模块通常有个通俗的说法“数据字典”。
*作用:为其他模块提供数据
2.2 收派标准
2.3 班车设置
2.4 取派员设置
2.5 区域设置
区域是指由国家划分的行政区域。
2.6 分区管理
区域是由国家划分的,往往范围很大,大小不规则。不便于直接进行物流分配,需要对区域进行细分----分区。
2.7 定区管理
定区是进行物流分配的基本单位。定区将客户信息、分区信息、取派员信息进行关联,为自动分单提供基础数据的。
2.8 收派时间管理
3. 根据基础设置部分pdm生成sql文件
4. 实现取派员添加功能
第一步:在staff.jsp页面扩展validatebox的校验规则,对手机号进行校验
- <script type="text/javascript">
- $(function(){
- var regex = /^1[3|4|5|7|8|][0-9]{9}$/;
- //扩展对手机号进行校验规则
- $.extend($.fn.validatebox.defaults.rules, {
- phoneNumber: {
- validator: function(value,param){
- return regex.test(value);
- },
- message: '手机号输入有误!'
- }
- });
- });
- </script>
第二步:为手机号输入框应用规则
data-options="validType:'phoneNumber'"
- <tr>
- <td>手机</td>
- <td><input type="text"
- data-options="validType:'phoneNumber'"
- name="telephone" class="easyui-validatebox" required="true"/></td>
- </tr>
第三步:为添加窗口中“保存”按钮绑定事件,进行表单校验,如果校验通过提交表单
- <a id="edit" icon="icon-save" href="#" class="easyui-linkbutton" plain="true" >保存</a>
- <script type="text/javascript">
- //为保存按钮绑定事件
- $("#edit").click(function(){
- //表单校验
- var v = $("#editStaffForm").form("validate");
- if(v){
- //校验通过 ,提交表单
- $("#editStaffForm").submit();
- }
- });
- </script>
第四步:在服务器端创建Action、Service、Dao
Action:
- /**
- * 取派员操作Action
- */
- @Controller
- @Scope("prototype")
- public class StaffAction extends BaseAction<Staff>{
- @Resource
- private IStaffService staffService;
- /**
- * 添加取派员
- */
- public String add(){
- staffService.save(model);
- return "list";
- }
- public void setPage(int page) {
- this.page = page;
- }
- public void setRows(int rows) {
- this.rows = rows;
- }
save 方法base中已存在 传递model进行添加即可
5. Easyui中datagrid数据表格使用方法
5.1 对应html代码渲染为datagrid样式
- <h2>方式一:将静态html代码渲染为datagrid</h2>
- <table class="easyui-datagrid">
- <thead>
- <tr>
- <th data-options="field:'id'">编号</th>
- <th data-options="field:'name'">姓名</th>
- <th data-options="field:'age'">年龄</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>1</td>
- <td>xiaoming</td>
- <td>88</td>
- </tr>
- <tr>
- <td>2</td>
- <td>laowang</td>
- <td>3</td>
- </tr>
- </tbody>
- </table>
5.2 发送ajax请求获取datagrid中的数据
json文件
{
"total":200,
"rows":[
{"id":"1","name":"张三","age":"10"},
{"id":"2","name":"李四","age":"20"},
{"id":"3","name":"王五","age":"30"}
]
}
Datagrid中,如果指定了url,执行过程
1、 加载jsp页面
2、 发送ajax请求,获取json数据
3、 将json数据显示在表格中
- <h2>方式二:加载远程数据</h2>
- <table class="easyui-datagrid"
- data-options="url:'${pageContext.request.contextPath }/json/data.json'">
- <thead>
- <tr>
- <th data-options="field:'id'">编号</th>
- <th data-options="field:'name'">姓名</th>
- <th data-options="field:'age'">年龄</th>
- </tr>
- </thead>
- </table>
5.3 通过js代码动态创建datagrid
- <h2>方式三:使用js代码创建datagrid</h2>
- <script type="text/javascript">
- $(function(){
- //将页面上的table元素展示为datagrid
- $("#grid").datagrid({
- //设置数据表格的属性
- columns:[[
- {field:'id',title:'编号',checkbox:true},//每个json代表一列
- {field:'name',title:'姓名'},
- {field:'age',title:'年龄'}
- ]],
- url:'${pageContext.request.contextPath }/json/data.json',
- rownumbers:true,
- singleSelect:true,
- pagination:true,//显示分页条
- toolbar:[
- {text:'添加',iconCls:'icon-add',handler:function(){
- alert("add");
- }}
- ]//工具栏
- });
- });
- </script>
- <table id="grid">
- </table>
6. 取派员分页查询---基于datagrid实现
第一步:修改staff.jsp页面中datagrid的url属性,访问Action,进行分页查询
url : "staffAction_pageQuery"
- // 取派员信息表格
- $('#grid').datagrid( {
- iconCls : 'icon-forward',
- fit : true,
- border : false,
- rownumbers : true,
- striped : true,
- pageList: [30,50,100],//每页显示pageSize
- pagination : true,//开启分页
- toolbar : toolbar,//上工具栏
- url : "staffAction_pageQuery",//ajax请求
- idField : 'id',
- columns : columns, //var columns变量
- onDblClickRow : doDblClickRow//双击事件函数
- });
页面一加载就会发送数据请求
第二步:在StaffAction中提供pageQuery方法进行分页查询,在StaffAction中提供两个属性,page和rows,对应的setter方法接收参数
- private int rows;//当前页码
- private int page;//pageSize 每页记录数
- public void setRows(int rows) {
- this.rows = rows;
- }
- public void setPage(int page) {
- this.page = page;
- }
*Post参数的rows:当前页要展示多少条数据,是数字,对应limit 1,2 的2,pageSize每页显示数据数
*Json数据中的属性rows:要展示的数据,”rows”:[{},{},{}]
第三步:action提供page rows 接收数据 并且抽取PageBean类,封装分页信息
PageBean
- /**
- * 封装分页信息
- */
- public class PageBean {
- private int currentPage;//当前页码
- private int pageSize;//每页显示的记录数
- private DetachedCriteria detachedCriteria;//查询条件
- private int total;//总记录数
- private List rows;//当前页展示的数据集合
第四步:在BaseDao中提供通用分页查询方法
投影Projections统计函数
- /**
- * 通用分页查询方法
- */
- public void pageQuery(PageBean pageBean) {
- //查询条件
- DetachedCriteria detachedCriteria = pageBean.getDetachedCriteria();
- //指定由hibernate框架发出select count(id) from xxx....
- detachedCriteria.setProjection(Projections.rowCount());
- //查询总记录数
- List<Long> countList = this.getHibernateTemplate().findByCriteria(detachedCriteria);
- int total = countList.get(0).intValue();
- pageBean.setTotal(total);
- //指定由hibernate框架发出select * from xxx...
- detachedCriteria.setProjection(null);
- //改变hibernate的映射行为,从表中查询的数据对应包装成pojo对象
- detachedCriteria.setResultTransformer(DetachedCriteria.ROOT_ENTITY);
- int currentPage = pageBean.getCurrentPage();
- int pageSize = pageBean.getPageSize();
- int firstResult = (currentPage - 1 ) * pageSize;
- int maxResults = pageSize;
- List rows = this.getHibernateTemplate().findByCriteria(detachedCriteria, firstResult, maxResults);
- pageBean.setRows(rows);
- }
第五步:在StaffAction中调用service分页查询,响应json数据
- /**
- * 分页查询方法
- * @throws IOException
- */
- public String pageQuery() throws IOException{
- PageBean pageBean = new PageBean();
- pageBean.setCurrentPage(page);//当前页码
- pageBean.setPageSize(rows);//每页显示记录数
- //离线条件查询对象,用于包装查询条件
- DetachedCriteria detachedCriteria = DetachedCriteria.forClass(Staff.class);
- //按照取派员的id进行降序
- detachedCriteria.addOrder(Order.desc("id"));
- //detachedCriteria.add(Restrictions.like("name", "xiaowang"));
- pageBean.setDetachedCriteria(detachedCriteria);
- staffService.pageQuery(pageBean);
- //使用jsonlib将PageBean对象序列化为json数据
- JsonConfig jsonConfig = new JsonConfig();
- jsonConfig.setExcludes(new String[]{"currentPage","pageSize","detachedCriteria","decidedzones"});
- String json = JSONObject.fromObject(pageBean,jsonConfig).toString();
- ServletActionContext.getResponse().setContentType("text/json;charset=UTF-8");
- ServletActionContext.getResponse().getWriter().print(json);
- return NONE;
- }
响应的对应json数据
7. Formatter函数使用
当数据库中存储的数据和页面中要展示的数据不一致时,可以使用formatter转换
如:数据库中存1,页面中展示“有”
- }, {
- field : 'haspda',
- title : '是否有PDA',
- width : 120,
- align : 'center',
- formatter : function(data,row, index){
- if(data=="1"){
- return "有";
- }else{
- return "无";
- }
- }
8. 取派员作废功能
逻辑删除,将取派员deltag改为1
第一步:调整作废按钮的事件
getSelections : 返回所有被选中的行,当没有记录被选中的时候将返回一个空数组。
- function doDelete(){
- //作废功能
- //获得当前数据表格选中的行
- var rows = $("#grid").datagrid("getSelections");
- if(rows.length == 0){
- //没有选中
- $.messager.alert("提示信息","请选择要作废的记录!","warning");
- }else{
- //选中
- //获得选中记录的id
- $.messager.confirm("提示信息","你确定删除当前取派员吗?",function(r){
- if(r){
- var array = new Array();
- for(var i=0;i<rows.length;i++){
- var id = rows[i].id;
- array.push(id);
- }
- var ids = array.join(",");
- window.location.href = "${pageContext.request.contextPath}/staffAction_delete.action?ids=" + ids;
- }
- });
- }
- }
第二步:在StaffAction中提供delete方法批量作废,提供属性ids接收提交的参数
- public void setIds(String ids) {
- this.ids = ids;
- }
- //属性驱动
- private String ids;
- /**
- * 批量作废功能
- */
- public String delete(){
- staffService.deleteBatch(ids);
- return "list";
- }
Service代码:
- public void deleteBatch(String ids) {
- String[] sIds = ids.split(",");
- for (String id : sIds) {
- staffDao.executeUpdate("staff.delete", id);
- }
- }
第三步:在Staff.hbm.xml中配置命名查询语句
- <!-- 作废取派员 -->
- <query name="staff.delete">
- update Staff set deltag = '1' where id = ?
- </query>
9. 取派员修改信息功能
第一步:提供一个修改取派员信息窗口(复制添加取派员窗口)
第二步:为datagrid绑定双击事件,在事件中打开修改窗口,回显数据
- // 取派员信息表格
- $('#grid').datagrid( {
- iconCls : 'icon-forward',
- fit : true,
- border : false,
- rownumbers : true,
- striped : true,
- pageList: [10,30,50,100],
- pagination : true,
- toolbar : toolbar,//工具栏
- url : "${pageContext.request.contextPath}/staffAction_pageQuery.action",
- idField : 'id',
- columns : columns,
- onDblClickRow : doDblClickRow//绑定双击事件
- });
双击绑定事件
onDblClickRow : 参数-rowIndex, rowData :
在用户双击一行的时候触发,参数包括:
rowIndex:点击的行的索引值,该索引值从0开始。
rowData:对应于点击行的记录(json对象)。
load装载数据回显
load :参数-data :读取记录填充到表单中。数据参数可以是一个字符串或一个对象类型,如果是字符串则作为远程URL,否则作为本地记录。
- function doDblClickRow(rowIndex, rowData){
- //打开修改取派员窗口
- $('#editStaffWindow').window("open");
- //将双击行数据显示到修改窗口的表单中
- //$("input[name=name]").val(rowData.name);
- $("#editStaffForm").form("load",rowData);
- }
需要增加一个隐藏input 来提供id,以供查询修改
<input type="hidden" name="id">
第三步:在StaffAction中提供edit方法,Service中修改取派员信息
利用hibernate快照机制
- @Override
- public void editStaff(Staff model) {
- //查询原始数据
- String id=model.getId();
- Staff findById = staffDao.findById(id);
- //利用hibernate快照机制编辑修改相应数据
- findById.setName(model.getName());
- findById.setTelephone(model.getTelephone());
- findById.setStandard(model.getStandard());
- findById.setStation(model.getStation());
- findById.setHaspda(model.getHaspda());
- }
这篇关于BOS项目3:修复window控件BUG、添加/修改/作废取派员、datagrid使用、分页查询(DetachedCriteria离线)、formatter函数)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!