window专题
如何使用Python实现一个简单的window任务管理器
《如何使用Python实现一个简单的window任务管理器》这篇文章主要为大家详细介绍了如何使用Python实现一个简单的window任务管理器,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随小编一起... 任务管理器效果图完整代码import tkinter as tkfrom tkinter i
Window Server创建2台服务器的故障转移群集的图文教程
《WindowServer创建2台服务器的故障转移群集的图文教程》本文主要介绍了在WindowsServer系统上创建一个包含两台成员服务器的故障转移群集,文中通过图文示例介绍的非常详细,对大家的... 目录一、 准备条件二、在ServerB安装故障转移群集三、在ServerC安装故障转移群集,操作与Ser
Window Server2016加入AD域的方法步骤
《WindowServer2016加入AD域的方法步骤》:本文主要介绍WindowServer2016加入AD域的方法步骤,包括配置DNS、检测ping通、更改计算机域、输入账号密码、重启服务... 目录一、 准备条件二、配置ServerB加入ServerA的AD域(test.ly)三、查看加入AD域后的变
Window Server2016 AD域的创建的方法步骤
《WindowServer2016AD域的创建的方法步骤》本文主要介绍了WindowServer2016AD域的创建的方法步骤,文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价... 目录一、准备条件二、在ServerA服务器中常见AD域管理器:三、创建AD域,域地址为“test.ly”
js window.addEventListener 是什么?
window.addEventListener 是 JavaScript 中的一个方法,用于向指定对象(在这个情况下是 window 对象,代表浏览器窗口)添加事件监听器,以便在该对象上发生特定事件时执行相应的函数(称为事件处理函数或事件监听器)。 这个方法接受三个参数: 事件类型(type):一个字符串,表示要监听的事件类型。例如,"click" 表示鼠标点击事件,"load" 表示页面加
Qt中window frame的影响
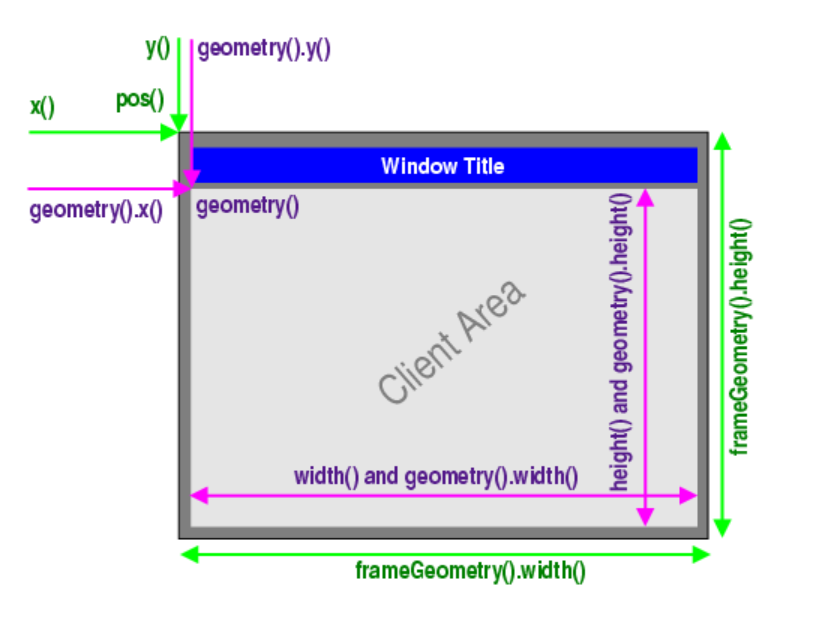
window frame 在创建图形化界面的时候,会创建窗口主体,上面会多出一条,周围多次一圈细边,这就叫window frame窗口框架,这是操作系统自带的。 这个对geometry的一些属性有一定影响,主要体现在Qt坐标系体系: 窗口当中包含一个按钮,这个按钮的坐标系是以父元素为参考,那么这个参考是widget本体作为参考,还是window frame作为参考,这两种参考体系都存在
Caused by: android.view.WindowManager$BadTokenException: Unable to add window -- token android.os.B
一个bug日志 FATAL EXCEPTION: main03-25 14:24:07.724: E/AndroidRuntime(4135): java.lang.RuntimeException: Unable to start activity ComponentInfo{com.syyx.jingubang.ky/com.anguotech.android.activity.Init
VC环境下window网络程序:UDP Socket程序
最近在学Windows网络编程,正好在做UDPsocket的程序,贴上来: 服务器框架函数: socket(); bind(); recfrom(); sendto(); closesocket(); 客户机框架函数: socket(); recfrom(); sendto(); closesocket();
Window下编译OpenJDK17
本文详细介绍Window下如何编译OpenJDK17,包含源码路径,各工具下载地址,严格按照文章中的步骤来操作,你将获得一个由自己亲手编译出的jdk。 一、下载OpenJDK17源码 下载地址:GitHub - openjdk/jdk at jdk-17+35 说明: 1、kkgithub为github的国内镜像,能够提高下载速度 2、下载下来的源码存放路径:无中文、无空格
POJ 2823 Sliding Window(线段树入门)
题意: 8 31 3 -1 -3 5 3 6 7 一串数列,有一个窗口大小为3,从数列开始往后移动,输出最大和最小值。 -1 -3 -3 -3 3 33 3 5 5 6 7 窗口大小为3 思路: 维护一个线段树,代码很详细 解题心得: 因为关键值的输入量有1000000,也就是叶节点有1000000个,总节点按理说是2000000-1,但这题得开3000000才能过
Flink原理与实现:Window的实现原理
硬刚大数据系列文章链接: 2021年从零到大数据专家的学习指南(全面升级版) 2021年从零到大数据专家面试篇之Hadoop/HDFS/Yarn篇 2021年从零到大数据专家面试篇之SparkSQL篇 2021年从零到大数据专家面试篇之消息队列篇 2021年从零到大数据专家面试篇之Spark篇 2021年从零到大数据专家面试篇之Hbase篇
Apache Flink:Keyed Window与Non-Keyed Window
Apache Flink中,Window操作在流式数据处理中是非常核心的一种抽象,它把一个无限流数据集分割成一个个有界的Window(或称为Bucket),然后就可以非常方便地定义作用于Window之上的各种计算操作。本文我们主要基于Apache Flink 1.4.0版本,说明Keyed Window与Non-Keyed Window的基本概念,然后分别对与其相关的WindowFunction
Flink实战案例(二十三):自定义时间和窗口的操作符(四)window functions之增量聚合函数(一)ReduceFunction
实例一 例子: 计算每个传感器15s窗口中的温度最小值 val minTempPerWindow = sensorData.map(r => (r.id, r.temperature)).keyBy(_._1).timeWindow(Time.seconds(15)).reduce((r1, r2) => (r1._1, r1._2.min(r2._2))) 实例二 ReduceFun
前段百科---JS中形如(function(window, undefined) {})(window)写法的理解
在Web开发过程中,往往会看到有人这样编写JS脚本: (function(window, undefined) {//do something})(window);可能有人会问: 卧槽,这是什么鬼? OK,且听我慢慢道来: 首先,(function(window, undefined) {})(window)可以简化看成这样()();而()()就是一个匿名函数自执行的写法.
[LeetCode] 239. Sliding Window Maximum
题:https://leetcode.com/problems/sliding-window-maximum/description/ 题目 Given an array nums, there is a sliding window of size k which is moving from the very left of the array to the very right. You
$(document).ready()与$(window).load()的区别
1.执行时间不同: 从字面的意思上理解,$(document).ready()就是文档准备好了。也就是浏览器已经解析完整个html文档,dom树已经建立起来了,这时就可以通过class属性或者id属性等等对dom进行操作等。而$(window).load()就是整个页面已经加载完毕。与前者的区别是dom树虽然已经建立起来了,但页面不一定加载完毕,如一些大的图片等,加载完成就需要一定的时间;但是页
window系统怎么设置闹钟提醒?分享一个桌面提醒设置办法
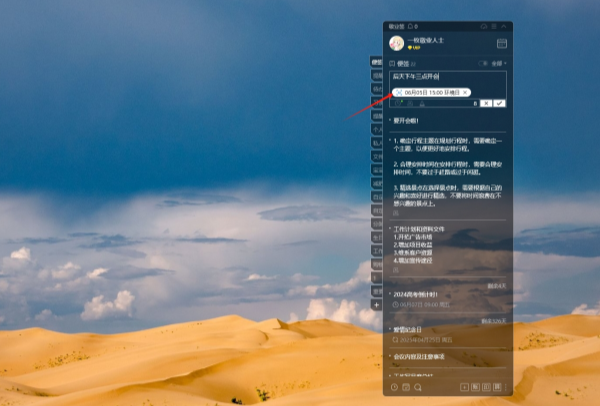
在日常工作和生活中,我们常常会因忙碌而遗忘一些重要事项。对于很多使用电脑办公的用户来说,如果能在桌面上设置闹钟提醒,无疑会大大提高工作效率,减少遗漏。那么,如何设置这样的闹钟提醒呢? 这时,选择一款好用的提醒软件就显得尤为重要。敬业签就是这样一款备受欢迎的提醒工具。它不仅功能强大,而且支持多端使用,无论是安卓系统、苹果手机(ios系统)、鸿蒙(HarmonyOS)、iPad、iWatch,还是W
Chrome 浏览器插件获取网页 window 对象(方案三)
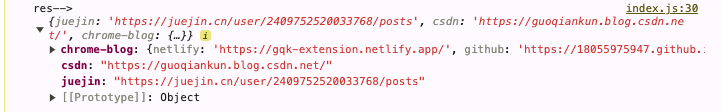
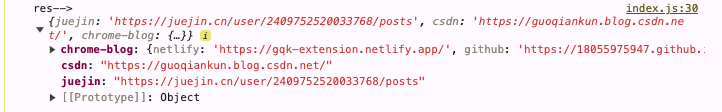
前言 最近有个需求,是在浏览器插件中获取 window 对象下的某个数据,当时觉得很简单,和 document 一样,直接通过嵌入 content_scripts 直接获取,然后使用 sendMessage 发送数据到插件就行了,结果发现不是这样滴… 在这里不推荐使用 runtime.executeScript 进行注入,很可能会报错: Refused to execute inli
Chrome 浏览器插件获取网页 window 对象(方案一)
前言 最近有个需求,是在浏览器插件中获取 window 对象下的某个数据,当时觉得很简单,和 document 一样,直接通过嵌入 content_scripts 直接获取,然后使用 sendMessage 发送数据到插件就行了,结果发现不是这样滴… 这玩意还是个挺麻烦的点,下面给出三种解决方案 在这里不推荐使用 runtime.executeScript 进行注入,很可能会报错:
C1-1 ABB二次SDK开发——C#Window窗体-环境配置(带ABB二次开发SDK资源包)
一.使用Visual Stdio创建一个项目 1.新建VSC#的windowfrom项目 2.安装资源文件PCABB二次开发的SDK,并打开安装路径 3.记住路径,右键C#引用,然后导入ABB.Robotics.Controllers.PC.dll 4.在框架代码主界面代码中添加 using ABB.Robotics.Controllers;using ABB.Roboti
IE中的事件对象window.event
和dom中的事件对象做对比: 几个重要的方法和属性分别是: (1)事件类型:同为type属性; (2)事件作用目标:ie为srcElement属性; (3)阻止事件冒泡:ie为canceBubble属性;(设置为ture为阻止冒泡,false为允许); (4)阻止事件默认行为:ie为retureValue属性;(设置为ture为阻止,false是允许); 同样通过判断浏览器的能力来选择
Chrome 浏览器插件获取网页 window 对象(方案二)
前言 最近有个需求,是在浏览器插件中获取 window 对象下的某个数据,当时觉得很简单,和 document 一样,直接通过嵌入 content_scripts 直接获取,然后使用 sendMessage 发送数据到插件就行了,结果发现不是这样滴… 在这里不推荐使用 runtime.executeScript 进行注入,很可能会报错: Refused to execute inli
vue-----window.open打开新窗口文件并且修改窗口标题下载文件
vue-----window.open打开新窗口文件并且修改窗口标题&&下载文件 // 下载word文件downloadFile(url, fileName) {const xhr = new XMLHttpRequest();xhr.open("GET", url, true);xhr.responseType = "blob";xhr.onload = function () {if (
jQuery EasyUI基础组件(panel,window,dialog)
在这里我们首先要理解Jquery组件之间的关系,理解Jquery的两种写法。理解动态加载组件的方法,但是不推荐使用 动态加载 easyloader.js 解析标签里的class值使用jquery parser.js 首先我们讲解panel面板,例如网页上的最大化,最小化,关闭按钮,他们是怎么实现的呢。 用$.fn.panel.defaults重写defaults。