本文主要是介绍jQuery EasyUI基础组件(panel,window,dialog),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在这里我们首先要理解Jquery组件之间的关系,理解Jquery的两种写法。理解动态加载组件的方法,但是不推荐使用
动态加载 easyloader.js 解析标签里的class值使用jquery parser.js
首先我们讲解panel面板,例如网页上的最大化,最小化,关闭按钮,他们是怎么实现的呢。
用$.fn.panel.defaults重写defaults。

用法示例
创建Panel
1. 经由标记创建Panel
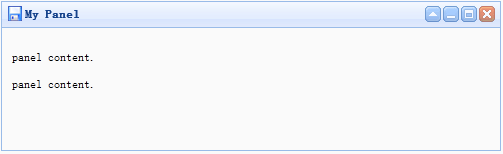
从标记创建Panel更容易。把 'easyui-panel' 类添加到<div/>标记。注意,在纯html中创建panel组件,一定要加class
把easyui-pannel类加入到div中。然后指定style属性指定面板的高度和宽度以及背景颜色等。
1. <div id="p" class="easyui-panel" title="My Panel" style="width:500px;height:150px;padding:10px;background:#fafafa;"
2. iconCls="icon-save" closable="true"
3. collapsible="true" minimizable="true" maximizable=true>
4. <p>panel content.</p>
5. <p>panel content.</p>
6. </div>
2. 编程创建Panel
让我们创建带右上角工具栏的Panel。.
1. <div id="p" style="padding:10px;">
2. <p>panel content.</p>
3. <p>panel content.</p>
4. </div>
5.
6. $('#p').panel({
7. width:500,
8. height:150,
9. title: 'My Panel',
10. tools: [{ //自定义工具组,每个工具包含两个特性:iconCls和handler
11. iconCls:'icon-add',
12. handler:function(){alert('new')}
13. },{
14. iconCls:'icon-save'
15. handler:function(){alert('save')}
16. }]
17. });
移动Panel
调用 'move' 方法把Panel移动到新位置。
1. $('#p').panel('move',{
2. left:100,
3. top:100
4. });
加载内容
让我们经由ajax加载panel内容并且当加载成功时显示一些信息。
1. $('#p').panel({
2. href:'content_url.php',
3. onLoad:function(){
4. alert('loaded successfully');
5. }
6. });
特性
| 名称 | 类型 | 说明 | 默认值 |
| title | string | 显示在Panel头部的标题文字。 | null |
| iconCls | string | 在Panel里显示一个16x16图标的CSS类。 | null |
| width | number | 设置Panel的宽度。 | auto |
| height | number | 设置Panel的高度。 | auto |
| left | number | 设置Panel的左边位置。 | null |
| top | number | 设置Panel的顶部位置。 | null |
| cls | string | 给Panel增加一个CSS类。 | null |
| headerCls | string | 给Panel头部增加一个CSS类。 | null |
| bodyCls | string | 给Panel身体增加一个CSS类。 | null |
| style | object | 给Panel增加自定义格式的样式。 | {} |
| fit | boolean | 当设为true时,Panel的 尺寸就适应它的父容器。 | false |
| border | boolean | 定义了是否显示Panel的边框。 | true |
| doSize | boolean | 设置为true,创建时Panel就调整尺寸并做成布局。 | true |
| noheader | boolean | 要是设置为true,Panel的头部将不会被创建。 | false |
| content | string | Panel身体的内容。 | null |
| collapsible | boolean | 定义了是否显示折叠按钮。 | false |
| minimizable | boolean | 定义了是否显示最小化按钮。 | false |
| maximizable | boolean | 定义了是否显示最大化按钮。 | false |
| closable | boolean | 定义了是否显示关闭按钮。 | false |
| tools | array | 自定义工具组,每个工具包含两个特性: iconCls和handler | [] |
| collapsed | boolean | 定义了初始化Panel是不是折叠的。 | false |
| minimized | boolean | 定义了初始化Panel是不是最小化的。 | false |
| maximized | boolean | 定义了初始化Panel是不是最大化的。 | false |
| closed | boolean | 定义了初始化Panel是不是关闭的。 | false |
| href | string | 一个URL,用它加载远程数据并且显示在Panel里。 | null |
| cache | boolean | 设置为true就缓存从href加载的Panel内容。 | true |
| loadingMessage | string | 当加载远程数据时在Panel里显示的一条信息。 | Loading… |
| extractor | function | 定义了如何从ajax响应抽出内容,返回抽出的数据。
extractor: function(data){ var pattern = /<body[^>]*>((.|[\n\r])*)<\/body>/im; var matches = pattern.exec(data); if (matches){ return matches[1]; // 只抽出 body 的内容 } else { return data; } } |
|
事件
| 名称 | 参数 | 说明 |
| onLoad | none | 当远程数据被加载时触发。 |
| onBeforeOpen | none | Panel打开前触发,返回false就停止打开。 |
| onOpen | none | Panel打开后触发。 |
| onBeforeClose | none | Panel关闭前触发,返回false就取消关闭。 |
| onClose | none | Panel关闭后触发。 |
| onBeforeDestroy | none | Panel销毁前触发,返回false就取消销毁。 |
| onDestroy | none | Panel销毁后触发。 |
| onBeforeCollapse | none | Panel折叠前触发,返回false就停止折叠。 |
| onCollapse | none | Panel折叠后触发。 |
| onBeforeExpand | none | Panel展开前触发,返回false就停止展开。 |
| onExpand | none | Panel展开后触发。 |
| onResize | width, height | Panel调整尺寸后触发。 |
| onMove | left,top | Panel移动后触发。 Top:新的顶部位置 |
| onMaximize | none | 窗口最大化后触发。 |
| onRestore | none | 窗口还原为它的原始尺寸后触发。 |
| onMinimize | none | 窗口最小化后触发。 |
方法
| 名称 | 参数 | 说明 |
| options | none | 返回选项特性。 |
| panel | none | 返回Panel对象。 |
| header | none | 返回Panel头部对象。 |
| body | none | 返回Panel身体对象。 |
| setTitle | title | 设置头部的标题文字。 |
| open | forceOpen | 当forceOpen参数设为true,就绕过onBeforeOpen回调函数打开Panel。 |
| close | forceClose | 当forceClose参数设为true,就绕过onBeforeClose回调函数关闭Panel。 |
| destroy | forceDestroy | 当forceDestroy参数设为true,就绕过onBeforeDestroy回调函数销毁Panel。 |
| refresh | href | 当设置了href特性时,刷新Panel加载远程数据。 |
| resize | options | 设置Panel尺寸并做布局。Options对象包含下列特性: |
| move | options | 移动Panel到新位置。Options对象包含下列特性: |
| maximize | none | Panel适应它的容器的尺寸。 |
| minimize | none | 最小化Panel。 |
| restore | none | 把最大化的Panel还原为它原来的尺寸和位置。 |
| collapse | animate | 折叠Panel身体。 |
| expand | animate | 展开Panel身体。 |
window 窗口
扩展自 $.fn.panel.defaults,用 $.fn.window.defaults 重写了 defaults。

依赖。依赖是说他把他说依赖的对象的属性,方法,事件都继承了
- draggable
- resizable
- panel
用法
1. <div id="win" iconCls="icon-save" title="My Window">
2. Window Content
3. </div>
1. $('#win').window({
2. width:600,
3. height:400,
4. modal:true
5. });
6. $('#win').window('close'); // close window
特性
其特性扩展自 panel,下列是为 window 重写或增加的特性。
| 名称 | 类型 | 说明 | 默认值 |
| title | string | 窗口的标题文字。 | New Window |
| collapsible | boolean | 定义是否显示折叠按钮。 | true |
| minimizable | boolean | 定义是否显示最小化按钮。 | true |
| maximizable | boolean | 定义是否显示最大化按钮。 | true |
| closable | boolean | 定义是否显示关闭按钮。 | true |
| closed | boolean | 定义是否关闭了窗口。 | false |
| zIndex | number | 从其开始增加的窗口的 z-index 。 | 9000 |
| draggable | boolean | 定义是否窗口能被拖拽。 | true |
| resizable | boolean | 定义是否窗口可以调整尺寸。 | true |
| shadow | boolean | 如果设为 true, 当窗口能够显示阴影的时候将会显示阴影。 | true |
| inline | boolean | 定义如何放置窗口, true 就放在它的父容器里, false 就浮在所有元素的顶部。 | false |
| modal | boolean | 定义窗口是不是模态窗口。如果弹出子窗口还可以操作父窗口,则不是模特窗口 ,否则是模特窗口 | true |
事件
其事件扩展自 panel。
方法
其方法扩展自 panel,下列是为 window 增加的方法。
| 名称 | 参数 | 说明 |
| window | none | 返回 window 对象。 |
dialog对话框
扩展自 $.fn.window.defaults,用 $.fn.dialog.defaults 重写了 defaults。

依赖
- window
- linkbutton 按钮,可以调用click事件。
用法
1. <div id="dd" title="My Dialog" style="width:400px;height:200px;">
2. Dialog Content.
3. </div>
1. $('#dd').dialog({
2. modal:true
3. });
特性
其特性扩展自 window,下列是为 dialog 重写的特性。
| 名称 | 类型 | 说明 | 默认值 |
| title | string | 对话框的标题文字。 | New Dialog |
| collapsible | boolean | 定义是否显示折叠按钮。 | false |
| minimizable | boolean | 定义是否显示最小化按钮。 | false |
| maximizable | boolean | 定义是否显示最大化按钮。 | false |
| resizable | boolean | 定义对话框能否调整尺寸。 | false |
| toolbar | array | 对话框的顶部工具栏,每个工具的选项都与 linkbutton 一样。 $('#dialog').dialog({ title:'我是对话框', iconCls:'icom-remove', toolbar:[ { text:'新增', iconCls:'icon-add', handler:function(){ alert("新增了"); } },{ text:'取消', iconCls:'icon-edit'
} ] , buttons:[
{ text:'确定', iconCls:'icon-add', handler:function(){ alert("确定了"); } },{ text:'保持', iconCls:'icon-edit'
} ] }) | null |
| buttons | array | 对话框的底部按钮,每个按钮的选项都与 linkbutton 一样。 | null |
事件
其事件扩展自 window。
方法
其方法扩展自 window,下列是为 dialog 增加的方法。
| 名称 | 参数 | 说明 |
| dialog | none | 返回 dialog 对象。 |
这篇关于jQuery EasyUI基础组件(panel,window,dialog)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





