easyui专题
easyui同时验证账户格式和ajax是否存在
accountName: {validator: function (value, param) {if (!/^[a-zA-Z][a-zA-Z0-9_]{3,15}$/i.test(value)) {$.fn.validatebox.defaults.rules.accountName.message = '账户名称不合法(字母开头,允许4-16字节,允许字母数字下划线)';return fal
easyui 验证下拉菜单select
validatebox.js中添加以下方法: selectRequired: {validator: function (value) {if (value == "" || value.indexOf('请选择') >= 0 || value.indexOf('全部') >= 0) {return false;}else {return true;}},message: '该下拉框为必选项'}
easyui 选中行在按一次取消选中
<table id="dg" style="height:100%" ></table><script>$(function () {var columns=[{field:'name',title:'菜单名称',width:200,align:'left'},{field:'app',title:'应用名称',width:100,align:'left'},{field:'controller
Jquery EasyUI 弹出div对话框引入其他页面(iframe)
//url:窗口调用地址,title:窗口标题,width:宽度,height:高度,shadow:是否显示背景阴影罩层function showMessageDialog(url, title, width, height, shadow) {var content = '<iframe src="' + url + '" width="100%" height="99%" framebord
easyui 重复提交url
就我所知,原因有二: 一:重复初始化 1、传统方式 查看文本 打印 1 $(function () { 2 var url = "../Source/Query/jhDataQry.ashx?action=query"; 3 $(dg).datagrid({ 4
jQuery EasyUI基础组件(panel,window,dialog)
在这里我们首先要理解Jquery组件之间的关系,理解Jquery的两种写法。理解动态加载组件的方法,但是不推荐使用 动态加载 easyloader.js 解析标签里的class值使用jquery parser.js 首先我们讲解panel面板,例如网页上的最大化,最小化,关闭按钮,他们是怎么实现的呢。 用$.fn.panel.defaults重写defaults。
jQuery EasyUI 表单
jQuery EasyUI 表单 - 创建树形下拉框 树形下拉框(ComboTree)是一个带有下列树形结构(Tree)的下拉框(ComboBox)。它可以作为一个表单字段进行使用,可以提交给远程服务器。 在本教程中,我们将要创建一个注册表单,带有 name、address、city 字段。city 字段是一个树形下拉框(ComboTree)字段,在里面用户可以下拉树面板(tree pan
JQuery EasyUI环境的搭建
JQueryEasyUI搭建环境 1、下载JqueryEasyUI包 http://www.jeasyui.com/download/index.php 2、打开MyEclipse创建WebProject。 3、将下载下来的JqueryEasyUI包解压后放到到WebRoot下。如下图所示 二、包含文件 新建一个header.jsp文件,将需要用到的Jq
JQuery EasyUI表单-表单验证
jQuery EasyUI 表单 - 表单验证 本次将向您展示如何验证一个表单。easyui框架提供一个 validatebox插件来验证一个表单。在本教程中,我们将创建一个联系表单,并应用 validatebox插件来验证表单。然后您可以根据自己的需求来调整这个表单。 创建表单(form) 让我们创建一个简单的联系表单,带有 name、email、subject 和 message
js-模拟easyui-datagrid表格各行选中事件-实现逻辑
鉴于easyui-datagrid一旦使用于大数据,则会非常卡顿,这里模仿easyui-datagrid实现行选中事件的逻辑 var tableObj = {domIdName:'actCarTable',data:[],//表格数据isSelectedTrIndex:[],//被选中行的索引isDblclick:null,//是否双击selectRowArr:[], //选中行数据数
EasyUI textbox 修改字体样式
EasyUI textbox 修改字体样式 现象 后端代码如下 <input id="statusName" name="statusName" disabled="disabled" class="easyui-textbox" style="width: 80%;color: red;"/> 发现直接在style中写css不起作用 问题原因 easyui 会将原有的inpu
easyui动态添加选项卡
添加方法 <script type="text/javascript"> function addTab(title, url){ if ($('#tt').tabs('exists', title)){ $('#tt').tabs('select', title); } else { var content = '<iframe
EasyUI DataGrid 复选框
来源:http://www.glphp.com/index.php?m=content&c=index&a=show&catid=36&id=331 如何放置checkbox列。使用checkbox,用户可以选定/取消数据行。 <table id="tt"></table>$('#tt').datagrid({title:'Checkbox Select',iconCls:'ic
代码篇——Easyui的formatter实现超链接跳转页面
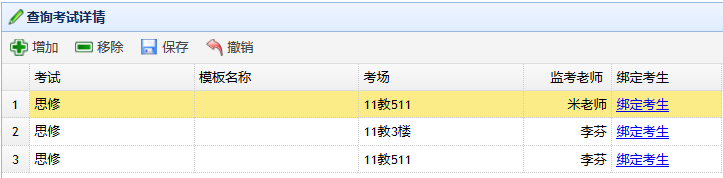
formatter,easyui的一个格式化函数,可以实例化数据表格列。 具体事例: 具体代码: datagrid表格中的一列的代码: <th data-options="field:'id',width:100,formatter: rowformater">绑定考生</th> 对应的JS的代码:
代码篇——EasyUI中DataGrid选中多行提交和删除
基础代码进行整理,让我们的效率更快的提高。 需求: 俩个表格,第一个表格为班级,里面有具体的一班二班,另一个表是该班级的学生。实现的功能是:选中第一个表的班级,从数据库中查询该班级的学生,显示在另外的一个表格中。点击移除,就可以将选中学生从考生信息列表中移除。也就是多行数据在俩个datagrid中进行传递。 对一个表格进行单行选中的代码:
EasyUI Combobox 级联查询
在维护市委组织部项目的时候,使用了级联组合框,维护的时候是Asp.net,纯三层架构+Aspx页面+ashx(一般处理程序),在重构市委组织部项目的时候,用到了ITOO的框架,在ITOO4.1项目中熟悉了基本的框架,组织部项目中搭了三次框架,对框架的理解更深刻了一些; ITOO框架,前台使用MVC,在页面cshtml和Controller之间传值,实现级联组合框,
EasyUI DataGrid 单元格编辑 注释版
最近做组织部项目的时候,需要点击Datagrid,然后能够写入数值;研究了半天没明白是什么意思,后来查资料的时候,直接在easyUI 中文网的Demo中找到了相同的代码,但是代码没有注释,依然不是很理解,后来找同伴一块推敲,基本掌握了整个思路,写出注释来给大家分享; EeayUI中文网Demo及展示效果:http://www.jeasyui.net/demo/332.html 效
easyUI-datagrid + 假数据
前言 在组长齐伟的带领下,我们的审批系统开发进入了HTML页面编写阶段,在这个阶段中最让我头疼的就是怎么在页面上的datagrid表格上显示一堆数据里,请了大牛亮亮过来帮忙,可是他也没解决,于是只有先放着,随着页面开发阶段,假数据也不得不提上日程啊。躲不掉,只能迎难而上了,最后解决了,忽然发现也没什么难的。回来总结一下。 过程 首先我们是需要制造一些数据出来,以便调
MVC项目中如何用JS导出EasyUI DataGrid为Excel
在做一中考评项目的时候,遇到了这么一个需求,就是把评教后得到的老师的成绩导出为Excel。其实需求很普通,实现起来有些复杂,因为老师考评不但有固定的考核项,还有额外加分项。于是我们就抽出来了一个表,专门存放评教后的成绩,导出的时候就直接读数据库然后导出Excel。后来需求变了,要求额外加分项动态添加,也就是说一个老师有几个额外加分项是管理员导入的,这样成绩表就不能用了,因为额外加分项是不
easyui 单元格合并
需求: 比较指定列的内容,若一致则合并。 代码: //指定要合并的列function mergeCell(){mergeCellsByField("dg", "brand,carType,monthPlan,monthAmount,weekDecomposition,weekAmount", 0);}//合并车型和品牌function mergeCellsByField(t
easyUI——控制datagrid的显示与隐藏
在做java-ITOO的选课系统时,学生选课界面要显示:可选课程,已选课程和历史选课。 在这一个界面上,信息量是非常大的,怎么样让用户快速,简洁的了解自己要的信息呢? 故,我们决定把已选课程和历史选课先隐藏起来,做了两个按钮,让用户点击的时候再出现,再点击一下隐藏。 实现起来是非常简单的,首先,我们在界面加载时隐藏“历史选课”“已选课程”这两个datagr
EasyUI——numberspinner的onChange事件
之前写了篇博客叫:EasyUI——Combobox的onChange事件,今天这篇博客,我们就来谈一谈选课页面的另一个EasyUI控件——numberspinner,说英文可能陌生了,也叫数值微调器。 样子是张酱紫的: html的样式代码: <input id="ss" class="easyui-numberspinner" valu
EasyUI——Combobox的onChange事件
首先说一下我的业务需求:选课的时候,我们涉及到了设置容量,在这里,我们设置了三种方式:百分比,数值和等于剩余容量。界面如图: 现在有一个问题,就是选择了课程之后,无论如何修改数值的combobox,下面的datagrid的值都不会变。当然,理所当然,我就想到了combobox的onchange()事件,于是有了代码 <select id="txtPercent" class="ea
EasyUI中的Formatter
EasyUI现在项目中的使用频率很高,几乎每个页面都在使用,而其中的 datagrid又是使用频率最高的今天要总结的不是datagrid而是其下的Formatter。Formatter是datagrid中单元格的格式化函数,目的之让数据按照用户的习惯更好的显示出来。一般在使用时有三个参数(value,row,index),在最初接触到这个函数时是在人事系统中用它来格式化显示时间,当时使用的
easyui 指定前端排序,不访问后端接口,自定义排序方法,解决百分数和小数排序错误的问题
首先需要在table标签加上 remoteSort: false, <table class="easyui-datagrid" id="dg" title="Android订阅报表" style="width: 100%;height:100%" data-options="remoteSort: false,autoRowHeight:false,singleSelect: false,e
easyui datagrid 清除排序
easyui datagrid 在第一次点击排序之后,如果再查询,会把上次查询的排序带过去,如果列名是动态的,第二次查询的时候没有第一次排序的这一列,就会报错,sort is not found. 可以在查询的时候把排序给清除掉,代码如下 $('#dg').datagrid('options').sortName = "";$('#dg').datagrid('options').sor