本文主要是介绍MVC项目中如何用JS导出EasyUI DataGrid为Excel,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在做一中考评项目的时候,遇到了这么一个需求,就是把评教后得到的老师的成绩导出为Excel。其实需求很普通,实现起来有些复杂,因为老师考评不但有固定的考核项,还有额外加分项。于是我们就抽出来了一个表,专门存放评教后的成绩,导出的时候就直接读数据库然后导出Excel。后来需求变了,要求额外加分项动态添加,也就是说一个老师有几个额外加分项是管理员导入的,这样成绩表就不能用了,因为额外加分项是不固定的。所以才有了下面这种解决办法,那就是直接从界面读数据,导出到Excel。
实现原理
从界面DataGrid导出Excel的原理是,将DataGrid的数据导入到XML文件中,然后将XML文件传回Controller,在Controller中转化为Excel文件,然后下载下来。
实现效果
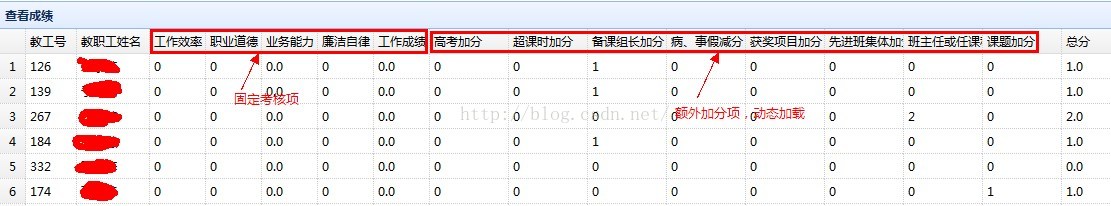
页面DataGrid
导出的Excel
代码实现
1、首先添加一个DataGrid的扩展方法,可以将代码放到单独的js文件中
$.extend($.fn.datagrid.methods, {getExcelXml: function (jq, param) {var worksheet = this.createWorksheet(jq, param);//alert($(jq).datagrid('getColumnFields'));var totalWidth = 0;var cfs = $(jq).datagrid('getColumnFields');for (var i = 1; i < cfs.length; i++) {totalWidth += $(jq).datagrid('getColumnOption', cfs[i]).width;}//var totalWidth = this.getColumnModel().getTotalWidth(includeHidden);return '<?xml version="1.0" encoding="utf-8"?>' +//xml申明有问题,以修正,注意是utf-8编码,如果是gb2312,需要修改动态页文件的写入编码'<ss:Workbook xmlns:ss="urn:schemas-microsoft-com:office:spreadsheet" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns:o="urn:schemas-microsoft-com:office:office">' +'<o:DocumentProperties><o:Title>' + param.title + '</o:Title></o:DocumentProperties>' +'<ss:ExcelWorkbook>' +'<ss:WindowHeight>' + worksheet.height + '</ss:WindowHeight>' +'<ss:WindowWidth>' + worksheet.width + '</ss:WindowWidth>' +'<ss:ProtectStructure>False</ss:ProtectStructure>' +'<ss:ProtectWindows>False</ss:ProtectWindows>' +'</ss:ExcelWorkbook>' +'<ss:Styles>' +'<ss:Style ss:ID="Default">' +'<ss:Alignment ss:Vertical="Top" />' +'<ss:Font ss:FontName="arial" ss:Size="10" />' +'<ss:Borders>&#这篇关于MVC项目中如何用JS导出EasyUI DataGrid为Excel的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!