本文主要是介绍EasyUI中的Formatter,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
EasyUI现在项目中的使用频率很高,几乎每个页面都在使用,而其中的 datagrid又是使用频率最高的今天要总结的不是datagrid而是其下的Formatter。Formatter是datagrid中单元格的格式化函数,目的之让数据按照用户的习惯更好的显示出来。一般在使用时有三个参数(value,row,index),在最初接触到这个函数时是在人事系统中用它来格式化显示时间,当时使用的很模糊,对它的三个参数到底是用来表示什么的不是很清楚,现在有在项目中用到这个函数来格式化的显示单元格中内容,用法大同小异,自己做一下总结。 首先先要了解的是它的三个参数到底代表了什么,最直观的就是在页面上的显示。如下的代码,在“审核状态”这一列使用了Formatter函数,这一列要显示的内容是通过URL调用findAllCourse()的方法返回的的courAuditState的值。
function initTable(queryData) {$('#dg').datagrid({ url: 'course/findAllCourse',idField: 'id',columns: [[{title:'讲师ID',field:'studentId',sortable:true,hidden:true},{title:'课程名称',field:'courseName',sortable:true,width:30,},{title:'创建时间',field:'versionStartTime',sortable:true,width:30,},{title:'审核状态',field:'courseAuditState',formatter: function (value, row, index) { return State(value, row, index)}},]]});
}
//formatter调用的方法
function State(value, row, index){
} Value
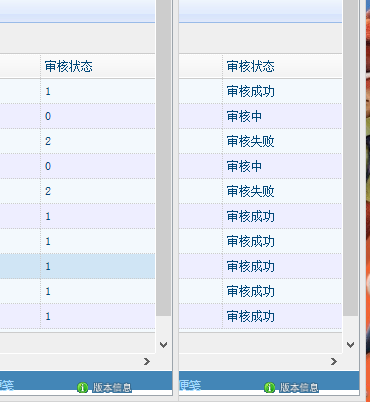
不在state中写任何的方法,在该列默认显示的是value值,也就是从数据库中查询到的保存在库中的原始值,但是存在库中的值往往是我们在编程时使用的具有一定意义的代号,例如在本次使用的项目中“审核状态”在库保存的是0,1,2这些有一定意义的数字,但是在前台显示时用户是无法理解这些数字的意义的,所有我们就需要借用Formatter这样的格式化函数让数据显示为用户期望的容易理解的内容。
在State这个function中添加如下的代码,通过对原始value值得判断转换为容易理解的汉字。
function State(value, row, index){if (value == "0") {return '<font>审核中</font>';}else if(value == "1"){return '<font>审核成功</font>';}else if(value == "2"){return '<font>审核失败</font>';}
}
Index
Index和我们平时理解的index是一样的,就是从0开始的一个标识,在State这个函数中添加如下的代码
function State(value, row, index){return '<span style="color;red" >' + index + '</span>';
}这样在页面上显示的就是index的值, 在datagrid中每一页中的index都会从0开始,主要是用来标注每一页每一行记录的。 看一下效果图

row
row表示的是datagrid中当前行的,它包含了当前行所有字段的信息,如果要获得可以直接的使用title中的field的关键字,例如在state的函数中添加如下的代码,其中rows.versionStartTime中的versionStartTime是在datagrid中columns的title的值,row之后也可以是其他任意的title的值:
<span style="font-size:18px;">function State(value, row, index){return '<span style="color;red" >' + row.versionStartTime+ '</span>';
}</span>
小结
Formatter的应用很简单效果也很好,在最初接触的时候只是简单的应用也并没有用到里面的参数,不懂得它们的还以和用法再次碰到对它有了进一步的了解,不是什么技术难点只是想告诉自己很多东西不是你听多了看的眼熟就是会了,很多东西值得深入研究和学习。
这篇关于EasyUI中的Formatter的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







