panel专题
Unity(2022.3.41LTS) - UI详细介绍- Panel(面板)和RectTransform组件
目录 零. 简介 一、功能与作用 二、属性与设置 三、使用方法 四、优化和注意事项 五.面板总结 六. RectTransform A、主要属性 B、布局控制 C、代码控制 D.实例 控制对象靠近底部 对象紧贴底部 零. 简介 在 Unity 中,Panel(面板)是一种常用的 UI 容器组件,用于组织和管理其他 UI 元素。 一、功能与作用 容器
Scala界面Panel、Layout初探
示例代码: package com.dt.scala.guiimport scala.swing.SimpleSwingApplicationimport scala.swing.MainFrameimport scala.swing.Buttonimport scala.swing.Labelimport scala.swing.Orientationimport scal
jQuery EasyUI基础组件(panel,window,dialog)
在这里我们首先要理解Jquery组件之间的关系,理解Jquery的两种写法。理解动态加载组件的方法,但是不推荐使用 动态加载 easyloader.js 解析标签里的class值使用jquery parser.js 首先我们讲解panel面板,例如网页上的最大化,最小化,关闭按钮,他们是怎么实现的呢。 用$.fn.panel.defaults重写defaults。
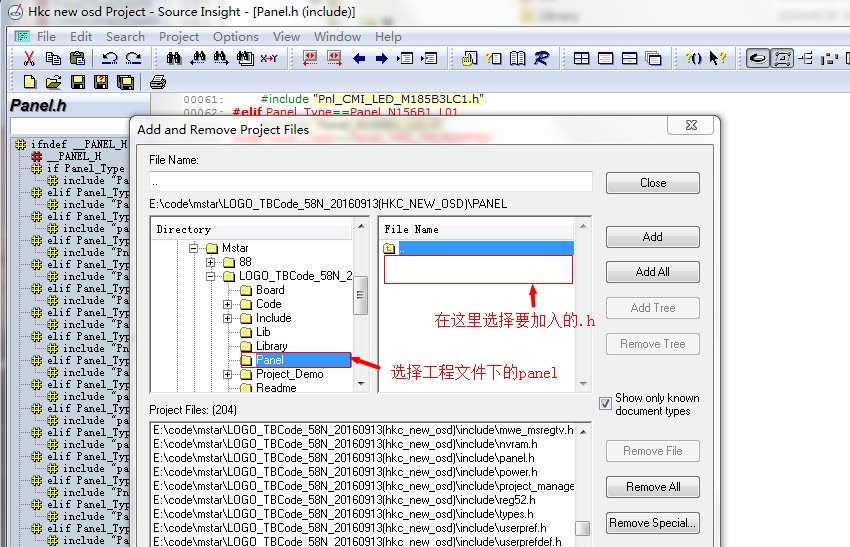
如何知道tp和panel是哪个厂商
首先进setting的about里的Hardware information里头有个Touch panel version 0x0A-0x61-0xb1 第一个参数是机种 第二个参数里包含了tp和panel 对应如下 到code里可以找到 static unsigned char CTPM_FW_ZE550KL_GIS_TM[] = { #include "ASUS_ZE5
GUI编程02:Panel面板讲解
本节内容视频链接:4、Panel面板讲解_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1DJ411B75F?p=4&vd_source=b5775c3a4ea16a5306db9c7c1c1486b5 在窗口(frame)中添加面板(panel), 并解决了窗口关闭事件。 package com.yundait.www;import java.
C# WinForm —— 36 布局控件 GroupBox 和 Panel
1. 简介 两个可以盛放其他控件的容器,可以用于把不同的控件分组,一般不会注册事件 GroupBox:为其他控件提供可识别的分组。可通过Text属性设置标题;有边框;没有滚动条,一般用于按功能分组 Panel:将其他控件集中显示到一个面板中,集中管理。没有标题;默认情况下,在编辑状态下可以看到虚线边框,在运行状态下看不到边框,但是可以设置边框;当AutoScroll属性为true时,有滚动条,
The necessary bits to build these optional modules were not found: _uuid _bz2 _curse _curses_panel
在安装Python3.7可能遇到如题的错误,只需安装uuid库就可以 ubuntu下安装uuid链接库 sudo apt-get install uuid-dev CentOS yum install libuuid-devel 对于以下的问题 The necessary bits to build these optional modules were not found: _bz2
C#中容器控件GroupBox、Panel、TabControl
实现如图所示登录界面,当输入正确用户名及密码时,转到主界面,否则给出错误提示。要求不同身份的登陆者拥有不同的操作权限。 源代码: 1.初始化三个string类型的变量分别用来存储用户名、密码和身份。 [csharp] view plain copy print? string yhm, mm, sf; string
玩转 NAS | 快速安装 Sun-Panel 并创建 Homepage 导航面板
[ 知识是人生的灯塔,只有不断学习,才能照亮前行的道路 ] 大家好,我是一个正在向全栈工程师(SecDevOps)前进的计算机技术爱好者 作者微信:WeiyiGeeker 公众号/星球:全栈工程师修炼指南 主页博客: https://weiyigeek.top - 为者常成,行者常至 温馨提示:如果小伙伴们在其他平台看到此文章,一定要关注作者首发公众号《全栈工程师修炼指南》,给作者持续创作
【问题处理】Vue.js is detected on this page. Open DevTools and look for the Vue panel.
问题 安装完Vue devtools后,重启了Chrome,但打开检查工具没发现对应的vue插件,提示 Vue.js is detected on this page. Open DevTools and look for the Vue panel. 处理 刷新下页面,再看 如果还不行,就按网上的改配置去吧。。。
[RK3588-Android12] 关于EDP屏外设为Panel,不支持HPD的配置
问题描述 直接附上dts配置,也可自行查看先关文档RKDocs\common\display\Rockchip_RK3588_User_Guide_eDP_CN.pdf 解决方案: // EDP屏参数panel-edp {compatible = "simple-panel";// 屏en脚 自行根据原理图配置enable-gpios = <&gpioX RK_PXX GPIO_ACT
Winform 使用panel 自定义拖动窗体
private void panel1_MouseDown(object sender, MouseEventArgs e) { Common.FromCustomStyle.MoveForm(this, this.panel1); } ///<summary> ///拖动Panel 窗体移动 ///
WinForm中如何实现panel和SplitContainer相结合进行布局呢
相信大家都会在winform应用程序中进行布局,通常我们也会使用一下这种布局,【如图】 以上布局分别采用了Panel【黑色区域】和SplitContainer控件【白色区域】,这布局相信大家耳熟能详了,比如VS2010不就是典型这样布局吗? 但是需要注意的是,SplitContainer控件的使用,控件中【在父容器中停靠】,就是让控件自动与容器对齐。而如果点击该选项后,发现整个控件都覆盖
Extjs中ViewPort动态更换Panel
我们在使用extjs进行开发单页面应用时,我们构建了一个viewport有时候可能希望对viewport中的items进行动态替换,网上也有很多的资料但是都只说了个大概并没有详细说明,这里我将对遇到这种需求时如何处理进行详细介绍。 环境 extjs 4.2 首先我们来看viewport /*** 菜单model*/Ext.define('Menu', {extend: 'Ext.d
extjs之Panel
1、最简单的Panel Ext.onReady(function(){Ext.BLANK_IMAGE_URL = "../ext-2.3.0/resources/images/default/s.gif";new Ext.Panel({title:'面板题目',tbar:['顶部工具栏1','顶部工具栏1'],bbar:['底部工具栏2','底部工具栏2'],height:200,width
wdcp(WDlinux Control Panel) 快速安装RPM包,lanmp一件安装
lanmp一键安装包是wdlinux官网2010年开始推出的lamp,lnmp,lnamp(apache,nginx,php,mysql,zend,eAccelerator,pureftpd)应用环境的快速简易安装包,执行一个脚本,整个环境就安装完成就可使用,快速,方便易用,安全稳定. 但由于源码编译需要比较长的时间(30分钟至几小时不等),具体根据机器配置的不同,所用的时间也不同 而且在mys
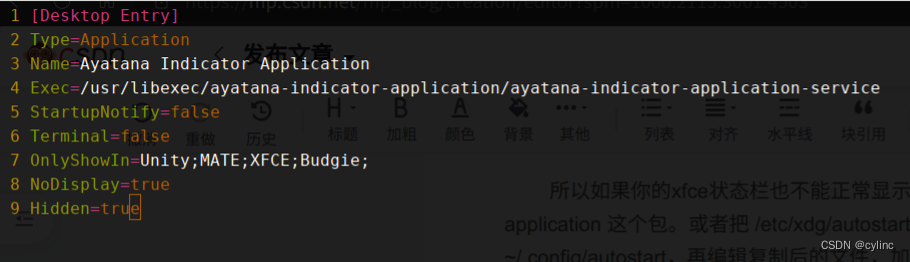
xfce4 panel 不能显示QQ,钉钉的状态图标
有一段时间不能显示了,之前刚装完系统的时候很长时间内都是好的,所以刚开始肯定是支持显示这些状态图标的。就是因为不能显示的原因,所以还装了lxQt桌面,这个桌面确实不错。不过还是有时会怀念xfce4,想看看能不能解决这个问题,毕竟原先是好的,可能是升级后出现的问题。 大致了解应用程序是通过dbus与xfce4-panel的systray(状态栏插件)插件进行通讯的,
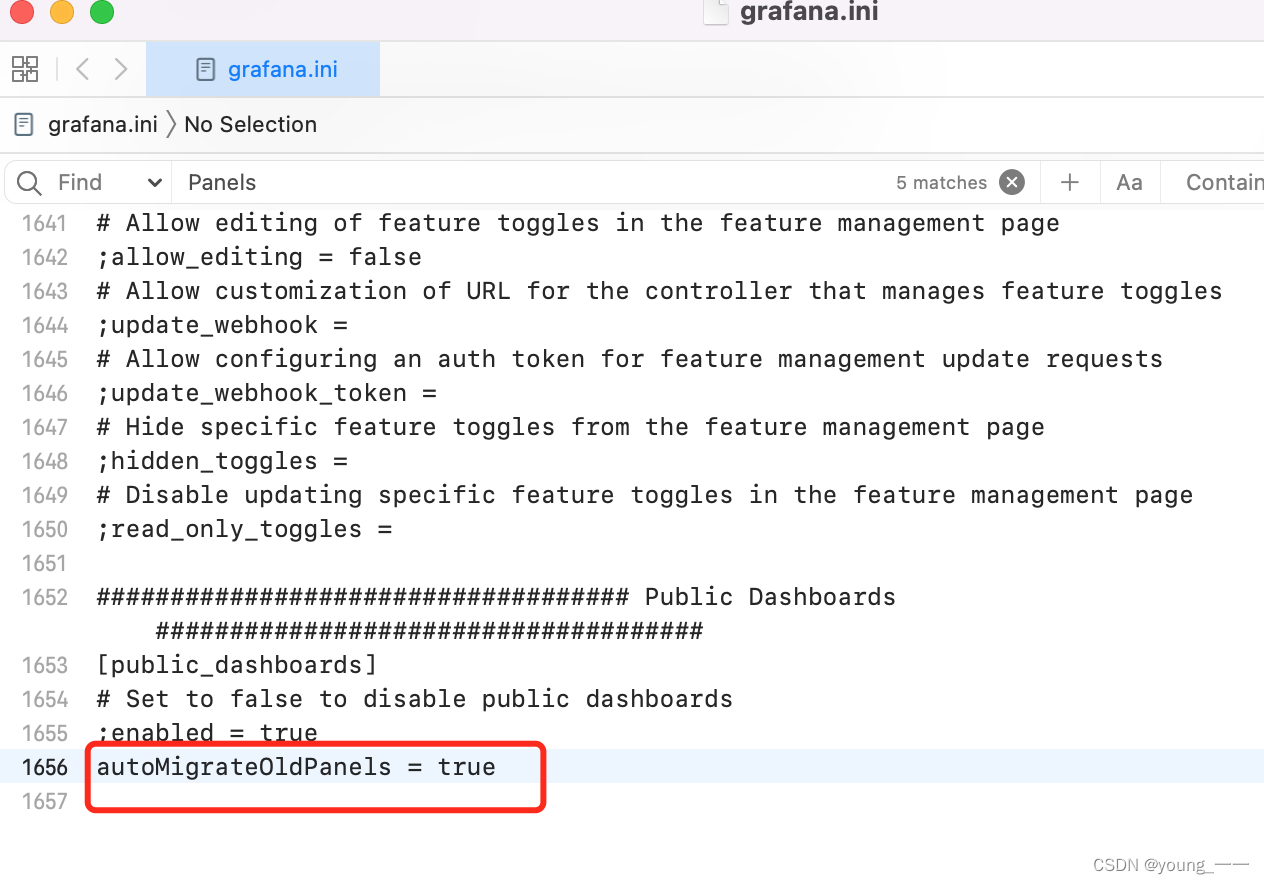
grafana报错This panel requires Angular (deprecated)
1.原因 报错解释: Grafana在更新到7.0版本后,弃用了AngularJS(一种用于构建大型Web应用的JavaScript框架)。在早期的Grafana版本中,某些面板可能依赖于AngularJS,但这种依赖已经逐步被新的React或Vue面板所取代。当你看到这个错误时,意味着当前的Grafana面板需要一个已经不再支持的AngularJS环境。 解决方法: 更新面板:检查面板是
EXTJS4 panel 动态显示内容
我们有时候需要panel动态显示一些内容。在创建完一个panel以后: var content =Ext.getCmp("你所创建的panel的id");//获取到你所创建的panel 然后:content .body.update(**你要显示的内容** ); 这样就可以了。
关于Extjs的panel(画布)的居中问…
最近在学extjs,遇到了想把new出来的panel渲染后,想让其居中的问题。 看了一下网上的解法,自己也测试了一下,解决如下: new 一个 panel:举例form: var panel = new Ext.form.FormPanel( { applyTo:Ext.get("div1"),//渲染到哪个对象上,这里是id为"div1"的对象上
Swing怎么把Panel设置为透明
JPanel buttonPanel = new JPanel();buttonPanel.setBackground(null); // 把背景设置为会buttonPanel.setOpaque(false); // 设置为透明 使用这两行代码就行了。
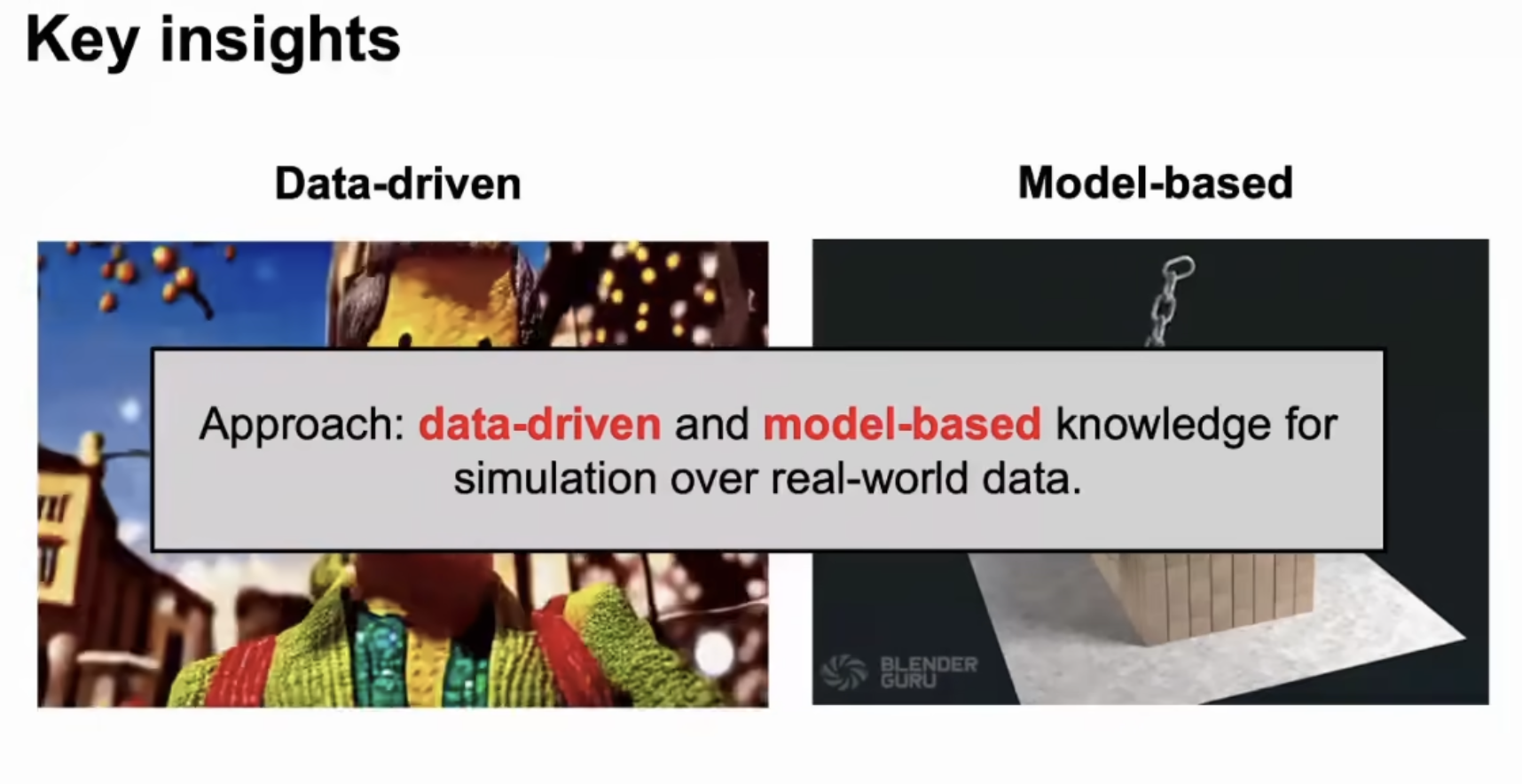
GAMES Webinar 317-渲染专题-图形学 vs. 视觉大模型|Talk+Panel形式
两条路线:传统渲染路线,生成路线 两种路线的目的都是最终生成图片或者视频等在现在生成大火的情况下,传统路线未来该如何发展呢,两种路线是否能够兼容呢 严令琪 这篇工作是吸取这两条路各自优势的一篇工作 RGB是一张图,X是生成模型根据图片生成的东西,可以认为是一个buffer(特征性,控制性的东西),它可以被修改,并且可以再生成一张图 想生成真实的图and又想精准的控制,就是这篇文章的思想
维修贝加莱4PP420.1043-B5触摸屏Power Panel 400工业电脑液晶
深圳捷达工控维修为贝加莱、HMI 显示电源面板 400 4PP420.1043-B5 提供专业电子维修。在 深圳捷达工控维修,我们拥有及时且经济高效地维修 B&R 、HMI Display Power Panel 400 4PP420.1043-B5 的经验。我们为发送给我们工厂维修的贝加莱 HMI 显示面板 400 4PP420.1043-B5 提供免费报价。 我们以具有竞争力的非 OEM 价格
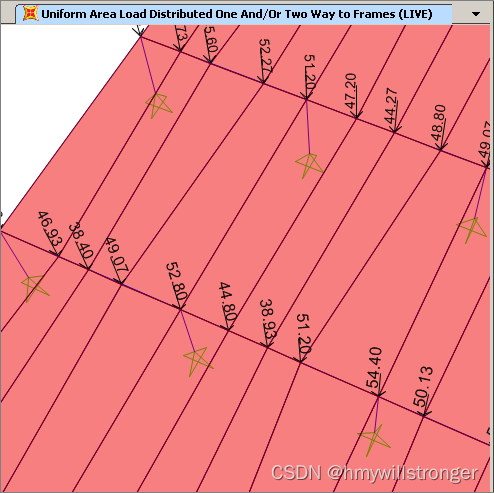
【SAP2000】在框架结构中应用分布式面板荷载Applying Distributed Panel Loads to Frame Structures
在框架结构中应用分布式面板荷载 Applying Distributed Panel Loads to Frame Structures 使用"Uniform to Frame"选项,可以简单地将荷载用于更多样化的情况。 With the “Uniform to Frame” option, loads can be easily used for a greater diversity of
Arbor Biosciences-myBaits Expert UCE超保守元件探针,应用于系统发育和分类学鉴定,即用型panel涉及部分脊椎动物,无脊椎动物和菊科。
产品概述 超保守元件(UCEs)是高度保守的基因组区域,在其侧翼有很多可变序列。因为许多基因组区域在大的分类范围内共享,在新物种和非模式物种的研究方面,这些关键区域作为系统发育的理想目标捕获候选区域已被定义和开发。Arbor Biosciences 为各种分类学类群提供一系列即用型UCE探针,包括脊椎动物、昆虫和植物中鉴定出的类似的保守直系同源基因(COS)位点。 产品特点 预设计 ——由专