本文主要是介绍QT入门Layouts之Vertical Layout、Horizontal Layout、QGridLayout,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、界面布局效果
1、界面位置介绍
2、属性功能介绍
二、代码创建布局效果
三、QGridLayout介绍
此文为作者原创,转载请标明出处!
一、界面布局效果
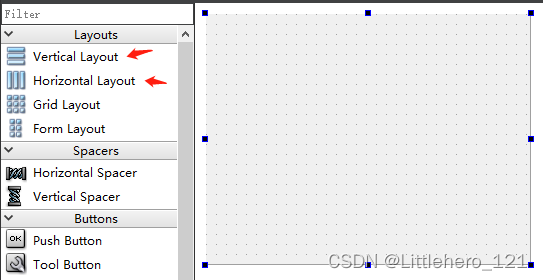
1、界面位置介绍

2、属性功能介绍
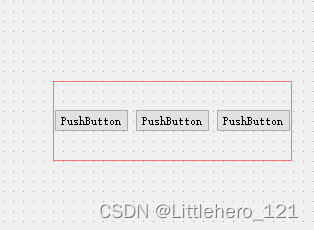
先以Horizontal Layout来举例说明下:先拖个Horizontal Layout在界面上,再拖三个pushButton放到Horizontal Layout里,然后就看到如下布局效果:

基本常见的布局属性:
ui->horizontalLayout->setSpacing(1);//设置控件之间的距离
ui->horizontalLayout->setContentsMargins(10,1,1,1);//设置上下左右的间距
ui->horizontalLayout->setStretch(0,2);//布局中序号为0,占2
ui->horizontalLayout->setStretch(1,2);//布局中序号为1,占2
ui->horizontalLayout->setStretch(2,6);//布局中序号为2,占6二、代码创建布局效果
还是拖个widget在界面上,然后开始写代码:
构造函数中添加:
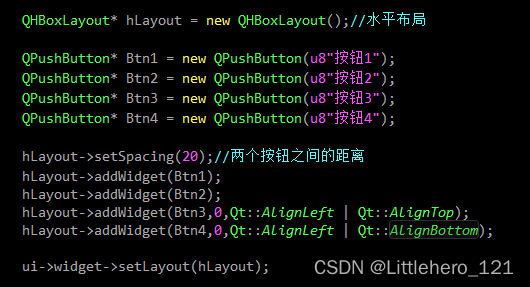
QHBoxLayout* hLayout = new QHBoxLayout();//水平布局QPushButton* Btn1 = new QPushButton(u8"按钮1");
QPushButton* Btn2 = new QPushButton(u8"按钮2");
QPushButton* Btn3 = new QPushButton(u8"按钮3");
QPushButton* Btn4 = new QPushButton(u8"按钮4");hLayout->addWidget(Btn1);
hLayout->addWidget(Btn2);
hLayout->addWidget(Btn3);
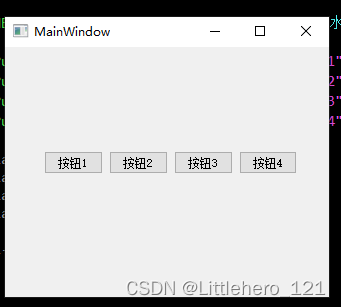
hLayout->addWidget(Btn4);ui->widget->setLayout(hLayout);效果如下:

增加按钮之间的距离:


位置变化:


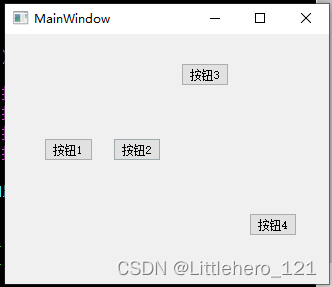
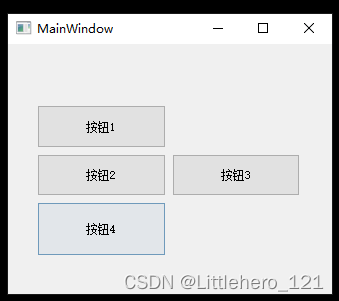
三、QGridLayout介绍
类似于表格结构效果填充:

代码测试:
QGridLayout* gLayout = new QGridLayout(this);//栅格布局QPushButton* Btn1 = new QPushButton(u8"按钮1");//该函数的作用是设置控件大小随布局变化而变化且会填满布局Btn1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);QPushButton* Btn2 = new QPushButton(u8"按钮2");Btn2->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);QPushButton* Btn3 = new QPushButton(u8"按钮3");Btn3->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);QPushButton* Btn4 = new QPushButton(u8"按钮4");Btn4->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);gLayout->setRowStretch(0,1); //第0行,比例为1gLayout->setRowStretch(1,1); //第1行,比例为1gLayout->setRowStretch(2,1); //第2行,比例为1gLayout->setRowStretch(3,1); //第3行,比例为1//布局排布效果gLayout->addWidget(Btn1,1,0,1,1);gLayout->addWidget(Btn2,2,0,1,1);gLayout->addWidget(Btn3,2,1,1,1);gLayout->addWidget(Btn4,3,0,3,1);ui->widget->setLayout(gLayout);
最后效果:

推荐博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666
这篇关于QT入门Layouts之Vertical Layout、Horizontal Layout、QGridLayout的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







