horizontal专题
【Qt 学习笔记】Qt常用控件 | 布局管理器 | 水平布局Horizontal Layout
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 布局管理器 | 水平布局Horizontal Layout 文章编号:Qt 学习笔记 / 42 文章目录 Qt常用控件 | 布局管理器 | 水平布局Horizontal Layout一、 QHBoxLayout
K8S哲学 - 资源调度 HPA (horizontal pod autoScaler-sync-period)
kubectl exec: kubectl exec -it pod-name -c container-name -- /bin/sh kubectl run 通过一个 deployment来 演示 apiVersion: apps/v1kind: Deploymentmetadata:name: deploylabels: app: deployspec: rep
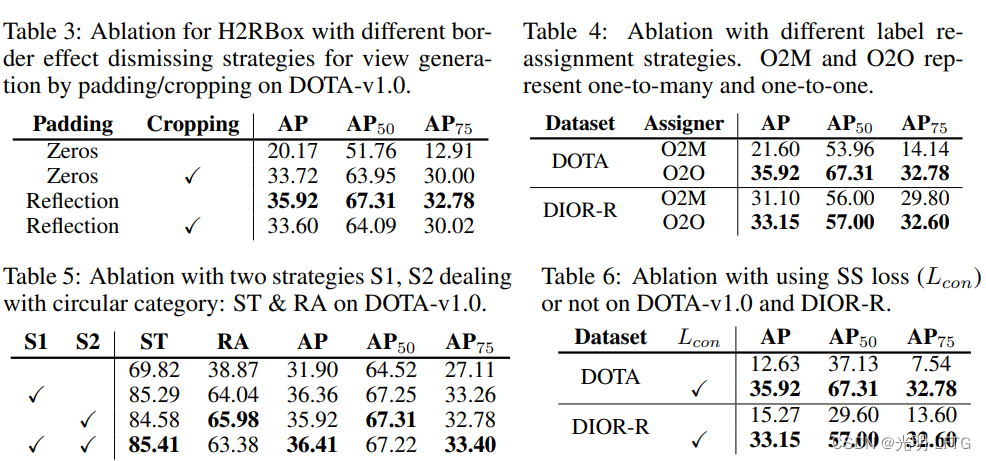
H2RBox:HORIZONTAL BOX ANNOTATION IS ALL YOU NEED FOR ORIENTED OBJECT DETECTION(读论文)
H2RBOX: HORIZONTAL BOX ANNOTATION IS ALL YOU NEED FOR ORIENTED OBJECT DETECTION 文章目录 H2RBOX: HORIZONTAL BOX ANNOTATION IS ALL YOU NEED FOR ORIENTED OBJECT DETECTIONabstractintrorelated workpropose
CCTransitionProgress(场景切换特效 以下子类:CCTransitionProgressRadialCW、Horizontal 、Vertical 、InOut、 OutIn)
(12)CCTransitionProgressRadialCCW 描述:新场景沿着径向逆时针显示。该效果还有一个变化是CCTransitionProgress RadialCW,让新的场景沿着径向顺时针显示。 (13)CCTransitionProgressHorizontal 描述:新场景沿着横向逐渐显示。该效果还有一个变化是CCTransitionProgressVerti
Unity 使用Input.GetAxis(“Horizontal/Vertical“)移动鼠标没反应的原因
在Unity中,当我们使用Input.GetAxis("Horizontal")和Input.GetAxis("Vertical")通过鼠标移动的返回数值以控制物体移动或其它操作时,却没有反应,令人费解。 首先我们获取返回数值并打印: float horizontal = Input.GetAxis("Horizontal");Debug.Log(horizontal); 发现无论我们怎么
PyQt6 水平布局Horizontal Layout (QHBoxLayout)
锋哥原创的PyQt6视频教程: 2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计41条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQ
Unity UGUI控件之Horizontal Layout Group
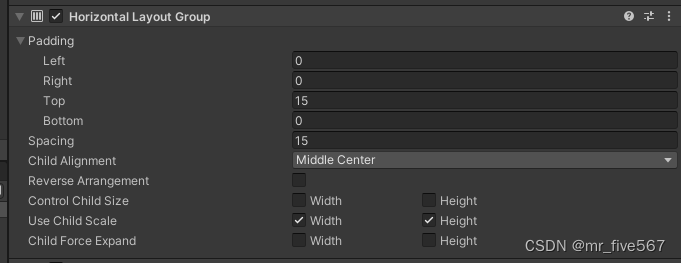
Horizontal Layout Group是Unity中的UGUI控件,用于在水平方向上对子对象进行布局。 主要有一下作用: 水平布局:Horizontal Layout Group将子对象按照水平方向进行布局,可以控制子对象的排列顺序和间距。自动调整尺寸:Horizontal Layout Group会根据子对象的大小自动调整自身的大小,确保子对象都能完整显示。对齐方式:可以设置子对象在
Unity UGUI控件之Horizontal Layout Group
Horizontal Layout Group是Unity中的UGUI控件,用于在水平方向上对子对象进行布局。 主要有一下作用: 水平布局:Horizontal Layout Group将子对象按照水平方向进行布局,可以控制子对象的排列顺序和间距。自动调整尺寸:Horizontal Layout Group会根据子对象的大小自动调整自身的大小,确保子对象都能完整显示。对齐方式:可以设置子对象在
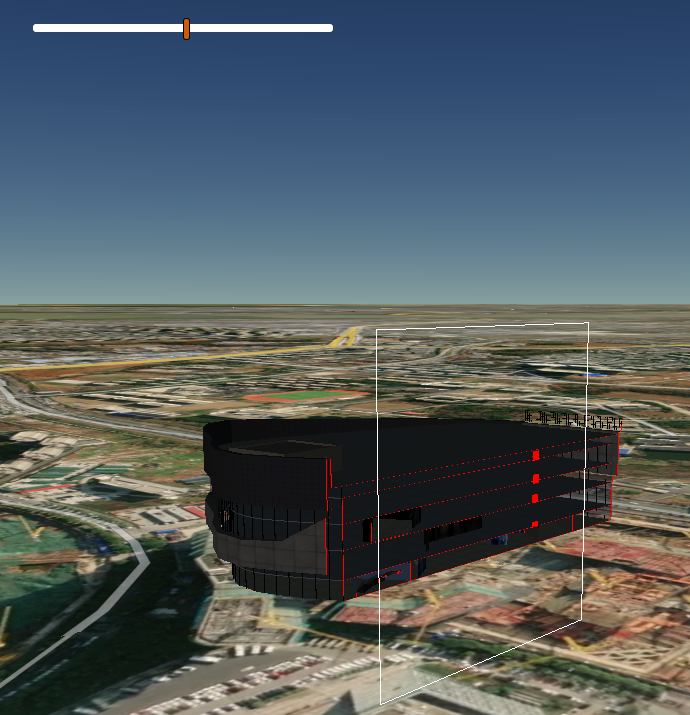
cesium-裁剪3dTiles模型(horizontal水平裁剪)
cesium-裁剪模型 使用和裁剪地面差不多的方式进行模型裁剪 完整代码 <!DOCTYPE html><html lang="en"><head><!-- Use correct character set. --><meta charset="utf-8"><!-- Tell IE to use the latest, best version. --><meta http-equiv
Qt设置horizontal line 和vertical line的颜色
在Qt中,要设置水平线(QFrame)和垂直线(QSplitter)的颜色,可以使用样式表(stylesheet)或者直接设置QPalette。 下面是两种设置的示例: 使用样式表(stylesheet)设置颜色: QFrame* horizontalLine = new QFrame(this);horizontalLine->move(20, 20);horizontalLine-
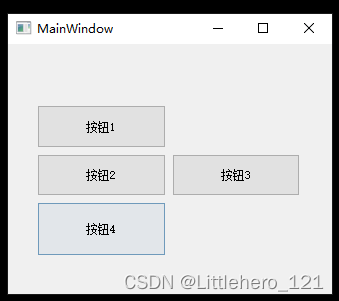
QT入门Layouts之Vertical Layout、Horizontal Layout、QGridLayout
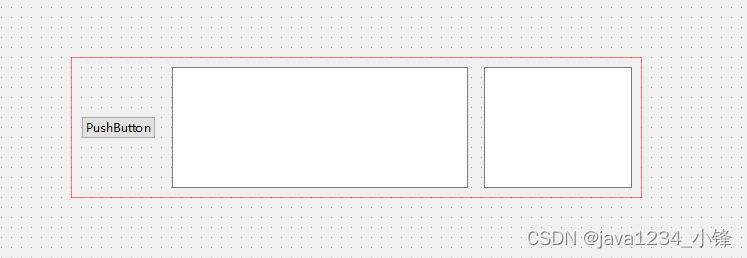
目录 一、界面布局效果 1、界面位置介绍 2、属性功能介绍 二、代码创建布局效果 三、QGridLayout介绍 此文为作者原创,转载请标明出处! 一、界面布局效果 1、界面位置介绍 2、属性功能介绍 先以Horizontal Layout来举例说明下:先拖个Horizontal Layout在界面上,再拖三个pushButton放到Horizontal Lay
horizontal image flip(Neon优化)
1、原始代码 这个代码非常简单,就是将同一行的像素进行反转,我们需要注意,这里的像素是RGBA,因此一个像素共32位 uint32_t line;// 1. For an image of width w and height h, for all lines in the image, do the following.for (line = 0; line < h; line++) {