本文主要是介绍cesium-裁剪3dTiles模型(horizontal水平裁剪),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
cesium-裁剪模型
使用和裁剪地面差不多的方式进行模型裁剪
完整代码
<!DOCTYPE html>
<html lang="en"><head><!-- Use correct character set. --><meta charset="utf-8"><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"><title>Hello World!</title><script src="../Cesium-1.89/Build/Cesium/Cesium.js"></script><style>@import url(../Cesium-1.89/Build/Cesium/Widgets/widgets.css);html,body,#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}#eye {position: absolute;width: 20%;height: 20%;bottom: 0;right: 0;z-index: 999;background: red;border: solid blue 1px;}#show {width: 100%;height: 100%;}</style>
</head><body><div style="display: -webkit-flex;display: flex;width: 100%;height: 100%"><div style="width: 90%;height: 100%"><div id="cesiumContainer"></div></div><div style="width: 10%;height: 100%;background-color: #d3d3d3;padding: 30px"><button onclick="cameraLookAtTransform()">模型定位</button><button onclick="clipModel()">裁剪模型</button></div>
</div>
<div id="slider"></div>
<video id="daolu" muted autoplay loop crossorigin controls><source src="../../static/data/daolu.mp4" type="video/mp4"/>
</video>
<script>//Cesium tokenlet cesium_tk = "token";Cesium.Ion.defaultAccessToken = cesium_tk;// 添加mapbox自定义地图实例let layer = new Cesium.MapboxStyleImageryProvider({url: 'https://api.mapbox.com/styles/v1',username: 'sungang',styleId: 'styleId',accessToken: 'accessToken',scaleFactor: true});let viewer = new Cesium.Viewer('cesiumContainer', {imageryProvider: layer,geocoder: false,homeButton: false,sceneModePicker: false,baseLayerPicker: false,navigationHelpButton: false,animation: false,timeline: false,fullscreenButton: false,vrButton: false});viewer._cesiumWidget._creditContainer.style.display = "none";let model = new Cesium.Cesium3DTileset({url: '../res/data/3dtiles/tianjie/tileset.json',modelMatrix: Cesium.Matrix4.fromArray([0.9972458032561666, 0.04372029028528979, 0.05991113506964879, 0,-0.03623787897545647, 0.9920229449104262, -0.12073646051879428, 0,-0.06471185374661931, 0.11823287609043515, 0.9908750491338749, 0,-663.0794944260269, 1211.490494620055, 2974.1003134818748, 1]),});let tileset = viewer.scene.primitives.add(model);//模型定位function cameraLookAtTransform() {var boundingSphere = model.boundingSphereviewer.camera.viewBoundingSphere(boundingSphere, new Cesium.HeadingPitchRange(Cesium.Math.toRadians(120.0), Cesium.Math.toRadians(-10), boundingSphere.radius * 2.5))viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY)}function clipModel() {let m_b3dm = model;this.clippingPlanes = m_b3dm.clippingPlanes = loadClip();let clippingPlanes = this.clippingPlanes;let boundingSphere = m_b3dm.boundingSphere;for (let i = 0; i < clippingPlanes.length; ++i) {let plane = clippingPlanes.get(i);let planeEntity = viewer.entities.add({ //添加平面实体 直观裁切面id: '裁切面' + i,position: boundingSphere.center,// offset, 根据3dtiles同步调整裁切面高度plane: {dimensions: new Cesium.Cartesian2(150, 150),//(radius * 2.5, radius * 2.5),material: Cesium.Color.WHITE.withAlpha(0.0),plane: new Cesium.CallbackProperty(createPlaneUpdateFunction(plane), false),//回调方法outline: true,outlineColor: Cesium.Color.WHITE}});}CreateSlider('slider', 200, 20, 300, 'slider');}function loadClip() {this.clippingPlanes = new Cesium.ClippingPlaneCollection({planes: [new Cesium.ClippingPlane(new Cesium.Cartesian3(1.0, 0.0, 0), 0),],edgeColor: Cesium.Color.RED,edgeWidth: 1.0,unionClippingRegions: true, //true 才能多个切割})return this.clippingPlanes}function createPlaneUpdateFunction(plane) {return function () {if (window.localStorage.getItem('slider')) {plane.distance = window.localStorage.getItem('slider');return plane;}plane.distance = 0;return plane;};}function CreateSlider(f_id, left, top, max, localStoragename) {let fEve = document.getElementById(f_id);window.localStorage.setItem(localStoragename, 0);let sliderDiv = document.createElement('div');sliderDiv.style.position = 'absolute';sliderDiv.style.left = left + 'px';sliderDiv.style.top = top + 'px';sliderDiv.style.zIndex = 99;//滑动长条let outerDiv = document.createElement('div');outerDiv.style.position = 'absolute';outerDiv.style.width = max + 'px';outerDiv.style.height = '8px';outerDiv.style.margin = '6px 0 0 0';outerDiv.style.background = '#fff';outerDiv.style.border = 'none';outerDiv.style.borderRadius = '3px';sliderDiv.appendChild(outerDiv);//滑动条指针let innerDiv = document.createElement('div');innerDiv.style.position = 'absolute';innerDiv.style.height = '20px';innerDiv.style.width = '5px';innerDiv.style.left = max / 2 + 'px';innerDiv.style.background = 'chocolate';innerDiv.style.border = '1px solid';innerDiv.style.borderRadius = '3px';sliderDiv.appendChild(innerDiv);fEve.appendChild(sliderDiv);function getPos(ev) {let scrollTop = document.documentElement.scrollTop || document.body.scrollTop;let scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft;return {x: ev.clientX + scrollLeft, y: ev.clientY + scrollTop};}function getStyle(obj, name) {if (obj.currentStyle) {return obj.currentStyle[name];} else {return getComputedStyle(obj, false)[name];}}innerDiv.onmousedown = function (ev) {let oEvent = ev || event;let pos = getPos(oEvent);let disx = pos.x - parseInt(getStyle(innerDiv, 'left'));document.onmousemove = function (ev) {let oEvent = ev || event;let pos = getPos(oEvent);let l = pos.x - disx;if (l < 0) {l = 0;}if (l > parseInt(getStyle(outerDiv, 'width')) - parseInt(getStyle(innerDiv, 'width'))) {l = parseInt(getStyle(outerDiv, 'width')) - parseInt(getStyle(innerDiv, 'width'))}innerDiv.style.left = l + 'px';window.localStorage.setItem(localStoragename, l - max / 2);}document.onmouseup = function () {document.onmousemove = null;document.onmouseup = null;}return false;}}
</script>
</body></html>
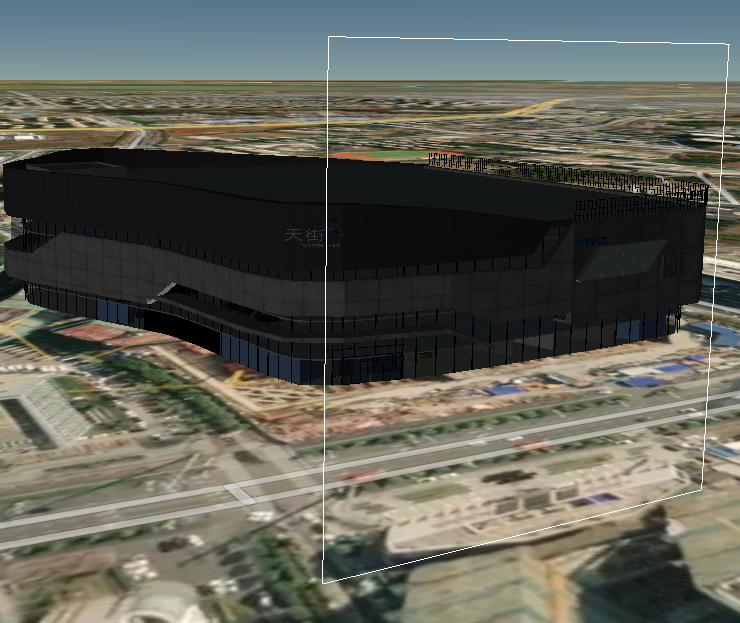
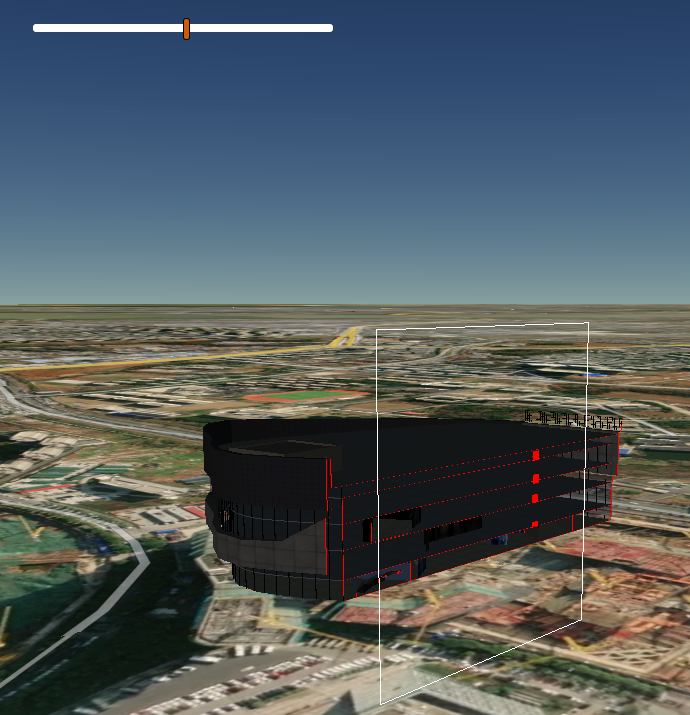
实现效果


这篇关于cesium-裁剪3dTiles模型(horizontal水平裁剪)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








