本文主要是介绍PyQt6 水平布局Horizontal Layout (QHBoxLayout),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计41条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQt6第一个程序HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/
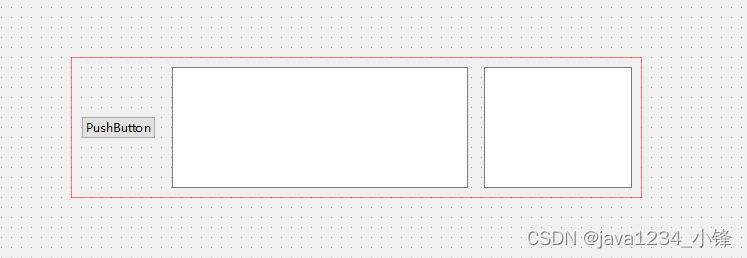
HorizontalLayout控件表示水平布局,其基类是QHBoxLayout,它的特点是:放入该布局管理器中的控件默认水平排列。
水平布局的属性方法和前面讲的垂直布局基本一致。

UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(844, 303)self.horizontalLayoutWidget = QtWidgets.QWidget(parent=Form)self.horizontalLayoutWidget.setGeometry(QtCore.QRect(100, 70, 571, 141))self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)self.horizontalLayout.setContentsMargins(10, 10, 10, 10)self.horizontalLayout.setSpacing(16)self.horizontalLayout.setObjectName("horizontalLayout")self.pushButton = QtWidgets.QPushButton(parent=self.horizontalLayoutWidget)self.pushButton.setObjectName("pushButton")self.horizontalLayout.addWidget(self.pushButton)self.textEdit = QtWidgets.QTextEdit(parent=self.horizontalLayoutWidget)self.textEdit.setObjectName("textEdit")self.horizontalLayout.addWidget(self.textEdit)self.textEdit_2 = QtWidgets.QTextEdit(parent=self.horizontalLayoutWidget)self.textEdit_2.setObjectName("textEdit_2")self.horizontalLayout.addWidget(self.textEdit_2)self.horizontalLayout.setStretch(1, 2)self.horizontalLayout.setStretch(2, 1)self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "Form"))self.pushButton.setText(_translate("Form", "PushButton"))这篇关于PyQt6 水平布局Horizontal Layout (QHBoxLayout)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









