本文主要是介绍Qt Quick - Qt Quick Layouts 布局综述,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Qt Quick Layouts 布局综述
- 一、概述
- 二、关键特色
- 三、简单的布局
- 1. 大小限制
- 2. 指定首选大小
- 四、连接窗口和布局
一、概述
这里记录一下Quick里面的布局控件,Qt Quick Layouts 是一组QML类型,用于在用户界面中布局 item 。与定位器相比,Qt Quick Layouts 还可以调整项目的大小。这使得它们非常适合可缩放的用户界面。由于布局是 Item,因此可以嵌套布局的。Qt Quick Layouts 是用来在用户界面中排列元素的。因为Qt Quick布局也会调整元素的大小,所以非常适合可缩放的用户界面。其实就是和 Qt C++里面的布局类和功能基本是一致的。
这个使用这个模块也是需要引入的,引入下面这个模块就可以了
import QtQuick.Layouts 1.11
二、关键特色
一些关键特性是:
- 元素的对齐方式可以在布局中指定,通过 Layout.alignment 指定
- 可以使用布局来指定可缩放项。 Layout.fillWidth 和 Layout.fillHeight 属性来指定
- 尺寸约束可以通过布局来指定。Layout.minimumWidth, Layout.preferredWidth 和 Layout.maximumWidth 属性(“Width"可以替换- 为"Height”,用于指定与高度类似的约束)
- 间距可以通过间距、行间距或列间距指定 spacing, rowSpacing or columnSpacing
除了上述特性,GridLayout还添加了以下特性:
- 网格坐标可以在布局中指定 Layout.row 和 Layout.column 的属性。
- 与flow、rows和columns属性一起使用的自动网格坐标 也是支持的。
- 跨行或跨列的跨度可以使用布局指定。Layout.rowSpan 和 Layout.columnSpan属性。
三、简单的布局
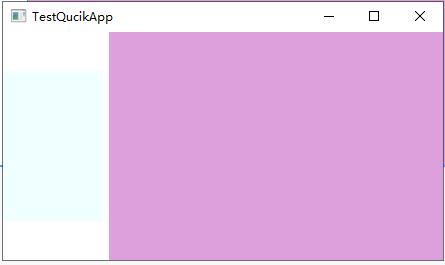
示意图

import QtQuick 2.14
import QtQuick.Window 2.3
import QtQuick.Layouts 1.3Window {RowLayout {anchors.fill: parentspacing: 6Rectangle {color: 'azure'Layout.preferredWidth: 100Layout.preferredHeight: 150}Rectangle {color: "plum"Layout.fillWidth: trueLayout.fillHeight: true}}}
因为使用布局的目的是在布局改变大小时重新排列其子元素,所以应用程序应该确保布局也调整了大小。在上面的代码片段中,RowLayout 通过指定锚点来确保这一点 anchors.fill: parent。不过,也可以通过其他方式实现,比如直接指定 width 和 height 属性。在同一代码片段中,azure矩形的大小是固定的(100,150)像素,plum矩形将扩展以占据它分配的所有空间。
注意:布局负责它的子元素的几何形状。因此,不应该在这些项上指定width、height、x、y或任何其他可能影响这些属性(如锚点)的属性。否则就会产生布局大小冲突,结果也无法确定。
如果子项是一个布局,情况也是如此。因此,只有没有父布局的布局才能有锚点。anchors.fill: parent。
布局中的所有项目之间将有6像素的间距:
spacing: 6
1. 大小限制
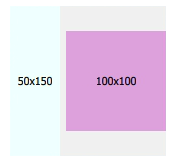
由于元素可以通过其布局调整大小,布局需要知道所有元素的最小、首选和最大尺寸。Layout.fillWidth 或者 Layout.fillHeight设置为true。例如,下面的代码会生成一个布局,其中有两个并排的矩形,它们水平伸展。

azure矩形的大小可以从50x150调整到300x150, plum矩形的大小可以从100x100调整到∞x100。
import QtQuick 2.14
import QtQuick.Window 2.3
import QtQuick.Layouts 1.3RowLayout {id: layoutanchors.fill: parentspacing: 6Rectangle {color: 'azure'Layout.fillWidth: trueLayout.minimumWidth: 50Layout.preferredWidth: 100Layout.maximumWidth: 300Layout.minimumHeight: 150Text {anchors.centerIn: parenttext: parent.width + 'x' + parent.height}}Rectangle {color: 'plum'Layout.fillWidth: trueLayout.minimumWidth: 100Layout.preferredWidth: 200Layout.preferredHeight: 100Text {anchors.centerIn: parenttext: parent.width + 'x' + parent.height}}}
组合每个item的约束将为布局元素提供以下隐式约束:
| minimum | preferred | maximum | |
|---|---|---|---|
| 隐式约束(宽度) | 156 | 306 | ∞(Number.POSITIVE_INFINITY) |
| 隐式约束(高度) | 150 | 150 | 150 |
因此,在不破坏子项约束的情况下,布局的宽度不能小于156,高度不能小于150。
2. 指定首选大小
对于每个参与布局的Item,有效的首选大小可能来自多个候选属性中的一个。为了确定有效的首选尺寸,它将按照以下顺序查询这些候选属性,并使用第一个具有有效宽度或高度的候选属性。
| 候选属性 | 描述 |
|---|---|
| Layout.preferredWidth 或 Layout.preferredHeight | 如果默认的隐式大小没有给出最佳的排列,这些属性应该由应用程序修改。 |
| implicitWidth 或 implicittheight | 这些属性应该由每个元素提供,以提供有意义的理想尺寸,例如显示文本类型的所有内容所需的尺寸。隐式宽度或高度为0将被解释为无效。 |
| width 和 height | 如果上述属性都无效,布局将使用width和height属性。 |
item可以指定 Layout.preferredWidth。而不需要指定 Layout.preferredHeight 在这种情况下,有效的首选高度将从隐式高度(或最终高度)确定。
注意:借助于宽度或高度属性只是作为最后的备用方案。如果要覆盖首选大小,建议使用Layout.preferredWidth 和 Layout.preferredHeight,依赖width或height属性来指定首选尺寸可能会带来一些意想不到的行为。例如,改变宽度或高度属性不会触发布局重排。此外,当布局被迫进行完全重建时,它可能会使用实际的宽度和高度,而不是QML文件中指定的宽度和高度。
四、连接窗口和布局
您可以使用普通的 锚 概念来确保布局将跟随窗口大小调整。 就是用 anchors.fill: parent 来保证布局和窗口粘附一起
RowLayout {id: layoutanchors.fill: parent
布局的大小约束可以用来确保窗口的大小调整不能超过布局约束。你可以从布局中获取尺寸约束,并在窗口元素的minimumWidth、minimumHeight、maximumWidth和maximumHeight上设置这些约束。下面的代码确保窗口的大小调整不会超出布局的限制:
minimumWidth: layout.Layout.minimumWidthminimumHeight: layout.Layout.minimumHeightmaximumWidth: 1000maximumHeight: layout.Layout.maximumHeight
注意:由于layout.Layout.maximumWidth在本例中是无限的,我们不能将其绑定到Window的maximumWidth属性,因为它是一个整数。因此,我们将最大宽度设置为1000。
最后,你通常希望窗口的初始大小是布局的隐式大小:
width: layout.implicitWidthheight: layout.implicitHeight
这篇关于Qt Quick - Qt Quick Layouts 布局综述的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






