quick专题
Find Kth题目类型总结 (quick Select 类型总结)
首先quick select算法的模板要倒背如流,这个是通过quick sort里面提炼得到的算法;两个while一个if,condition相同;后面再递归 Kth Largest Element in an Array (是找从大到小的第k大;注意左边是大的,右边是小的,quick select的模板要熟记) class Solution {public int findKthLarges
Sorting (Merge Sort, Rainball Sort, quick select) 总结
Merge k Sorted Lists (这题是用PQ,或者merge sort都可以做,关于第K大的问题,参考: Find Kth 题目类型总结) Sort an Array (重点掌握merge sort和quick sort,因为两者可以演变为,divide conquer, quick select, 参考: Find Kth 题目类型总结) Sort Colors 思路:三指针,i
mysql quick快速存储
Quick Save 参数:in in_sTableName varchar(50), in in_nUserId int(4), in in_block BLOB(2000) BEGIN #Routine body goes here... #CREATE TABLE IF NOT EXISTS in_sTableName( # UserId INT
算法 quick sort
// -------------------------------------------------------------------------------------------------------------------- // // // Respect the work. // // </copyright> // <summary> // //
MessageDialog 是 Qt Quick Controls 中的一个组件,用于显示消息对话框
MessageDialog 是 Qt Quick Controls 中的一个组件,用于显示消息对话框。它提供了一个简单的方法来提示用户并获取他们的响应。下面是 MessageDialog 的详解,包括用法和常见属性。 1. 基本用法 import QtQuick 2.15import QtQuick.Controls 2.15ApplicationWindow {visible: truew
QT Quick QML 网络助手——TCP客户端
GitHub 源码: QmlLearningPro ,选择子工程 Nettools.pro QML 其它文章请点击这里: QT QUICK QML 学习笔记 ● 运行效果: 左侧为常用的网络调试工具,右侧为本项目 UI 效果,前端使用 QML ,后端使用C++ (暂时只添加 tcp 客户端工程代码) ● 代码介绍: 1)填写 IP 和 端口,自动连接到服务器;
QT Quick QML 实例之定制 TableView
QT Quick QML 实例之定制 TableView 一、演示二、C++关键步骤1. beginInsertRows()(用户插入行)2. roleNames() (表格中列映射)3. data() (用户获取数据)4. headerData() (表头)5. flags (某个单元格的特性标志)6. setData (用户更新数据) 三、QML UI 显示 所有的热爱都要
Cocos2d-x教程(32)-quick-cocos2d-x 加密
欢迎加入Cocos2d-x 交流群:193411763 转载时请注明原文出处 :http://blog.csdn.net/u012945598/article/details/38870705 开发环境:Xcode 5.0 + quick-cocos2d-x-2.2.5 如果开发者不想让游戏中的资源或脚本文件轻易的暴露给其他人,一般会采用对文件进行加密的方式来保护文件或资源被盗用
QT quick开发学习第一天:第一个程序界面
第一个Qt Quick程序import QtQuick 2.8 import QtQuick.Window 2.2 Rectangle{ width:1920; height:4000; color: "gray"; Text{ anchors.centerIn: parent; text:"I love you!chi
quick-cocos2dx AppBase
local AppBase = class("AppBase")AppBase.APP_ENTER_BACKGROUND_EVENT = "APP_ENTER_BACKGROUND_EVENT"AppBase.APP_ENTER_FOREGROUND_EVENT = "APP_ENTER_FOREGROUND_EVENT"function AppBase:ctor(appName, packag
quick-cocos2dx 如何派生一个新类
quick lua 提供了一个函数class来生产新的派生类。该函数定义域function.lua中。class有两个参数,第一个为类名,第二个为基类。 下面是class的源码: function class(classname, super)local superType = type(super)local clsif superType ~= "function" and superTy
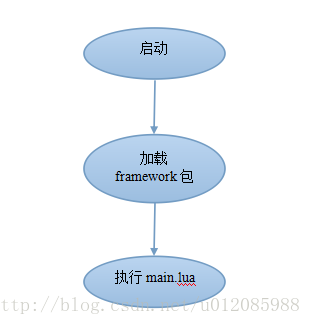
quick-cocos2dx 脚本加载流程
为了提高开发效率,公司决定用quick-lua进行开发。哎,又要学习新东西了,包括语言,引擎api……(程序员真苦逼啊) 不过从上一个项目来看,与c++相比,lua开发手游确实更有优势。首先,手游一般是由小团队开发的,人手不足,时间吃紧,这时lua的优势就体现出来了;其次,手游更新都有个审核阶段,一般3-7天,如果用lua的话,就可以绕过审核,实现动态更新,适逢节日活动时,这点相当重要。。。
Qt Quick实现一个炫酷的折叠动画效果
demo来自 https://github.com/cjmdaixi/FlipAnimation 代码上传到了 csdn 文章目录 效果图核心代码从中学习到了什么ShaderEffectSourceFlipable 感谢无私奉献的人 效果图 可以动态配置折叠次数 核心代码 FlipCards.qml import QtQuick 2.9import QtQuick.C
Qt Quick 教程(一)
文章目录 1.Qt Quick2.QML3.Day01 案例main.qml退出按钮,基于上面代码添加 4.使用Qt Design StudioQt Design Studio简介Qt Design Studio工具使用版本信息 1.Qt Quick Qt Quick 是一种现代的用户界面技术,将声明性用户界面设计和命令性编程逻辑分开。 它是 Qt 框架内的一个应用框架。 它提
quick cocos 截屏并保存
调用cc.RenderTexture 即可。 --需要截的屏幕大小local render_texture = cc.RenderTexture:create(640, 1136)--开始截屏render_texture:begin()--截self.node_container包含的内容self.node_container:visit()--关闭render_texture:endT
quick cocos使用shader给图片描边再挖空
Cocos2dx底层图形绘制使用OpenGL ES可编程着色器(Shader)。OpenGL ES(OpenGl for Embedded System)是OpenGL三维图形API的子集,针对手机,PDA和游戏主机等嵌入式设备而设计。 2d_effect_frag.material 文件: material Outline{technique{pass{shader{vertexShade
Tomcat性能监控工具Probe Quick Start
Tomcat版本:6.0.41 Probe版本:2.3.3 一,Tomcat没有默认用户账号,故首先需要添加Tomcat用户账号 修改$CATALINA_HOME/conf/tomcat-users.xml: [html] view plain copy <tomcat-users> <!-- 用户角色 --> <role rolename="manager"/>
Spark 从入门到放弃 之 quick start
使用spark shell进行交互式分析 上传一个文件到hdfs上的如下目录/user/hdfs/ -bash-4.1$ hadoop fs -put README.md /user/hdfs/-bash-4.1$ hadoop fs -ls /user/hdfsFound 3 itemsdrwxr-xr-x - hdfs supergroup 0 2016-08-
Leaflet官方教程(一)——Leaflet Quick Start Guide
最近开始翻译的东西有点多啊,但是越看官方文档越是兴奋,觉得很有意思,白天工作忙,没时间翻译,有时候会看看实践实践,晚上加班翻译一下!老规矩,择要翻译! Leaflet Quick Start Guide 一步一步开始使用leaflet基础,包括设置leaflet地图、添加markers、polylines和popups、处理事件。 Preparing your page 在开始写地
QML官方系列教程——Qt Quick Controls Styles
附网址:http://qt-project.org/doc/qt-5/qtquickcontrolsstyles-index.html Qt Quick Controls Styles —— Qt Quick控件样式 Qt Quick Controls Styles子模块允许为Qt Quick Controls设置自定义的样式。 它在Qt 5.1中被引入因此需要Qt Quick 2.1
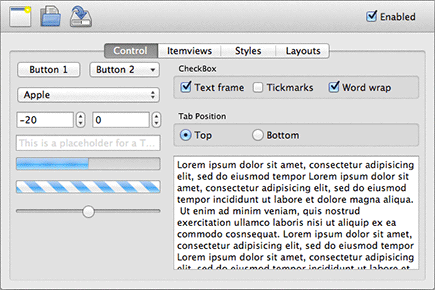
QML官方系列教程——Qt Quick Controls Overview
附网址:http://qt-project.org/doc/qt-5/qtquickcontrols-overview.html Qt Quick Controls Overview —— Qt Quick Controls概述 Qt Quick Controls提供了一套用来在Qt Quick中创建用户界面的UI控件。 Getting Started —— 开始 在你的.q
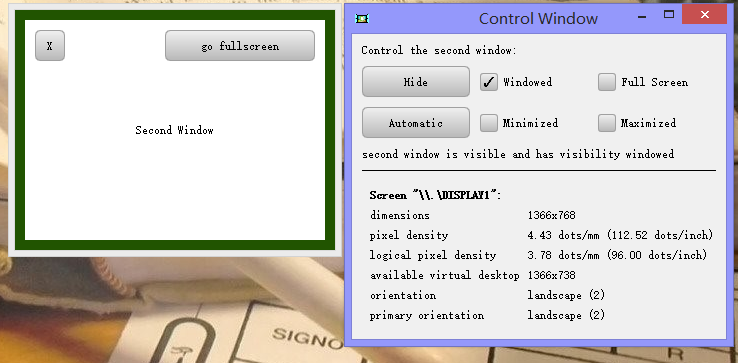
Qt5官方demo解析集33——Qt Quick Examples - Window and Screen
本系列所有文章可以在这里查看http://blog.csdn.net/cloud_castle/article/category/2123873 接上文Qt5官方demo解析集32——Qt Quick Examples - Threading 来到我们Qt Quick Examples的第二个例子了,之所以挑这个demo,主要是我们使用Qt开发界面(尤其是跨平台界面)时,本地屏幕信息与窗
Qt5官方demo解析集32——Qt Quick Examples - Threading
本系列所有文章可以在这里查看http://blog.csdn.net/cloud_castle/article/category/2123873 接上文Qt5官方demo解析集31——StocQt 因为涉及到QML线程看到这个例子,发现它是属于Qt Quick Example这个系列的。这个系列共有19个demo,涵盖了Qt Quick中多种元素,有空我们把这个系列一篇篇做下来,相信是一
QML 7【Qt Quick】
Quick版本QtQuick 2.14 子模块: Xml List ModelLocal StorageParticlesWindowDialogsControlsLayoutsTests Item 属性 属性类型描述xrealx坐标yrealy坐标zrealz坐标widthreal宽度heightreal高度implicitWidthreal默认宽度implicitHeightreal默
Flutter开发效率提升1000%,Flutter Quick教程之定义Api(一)
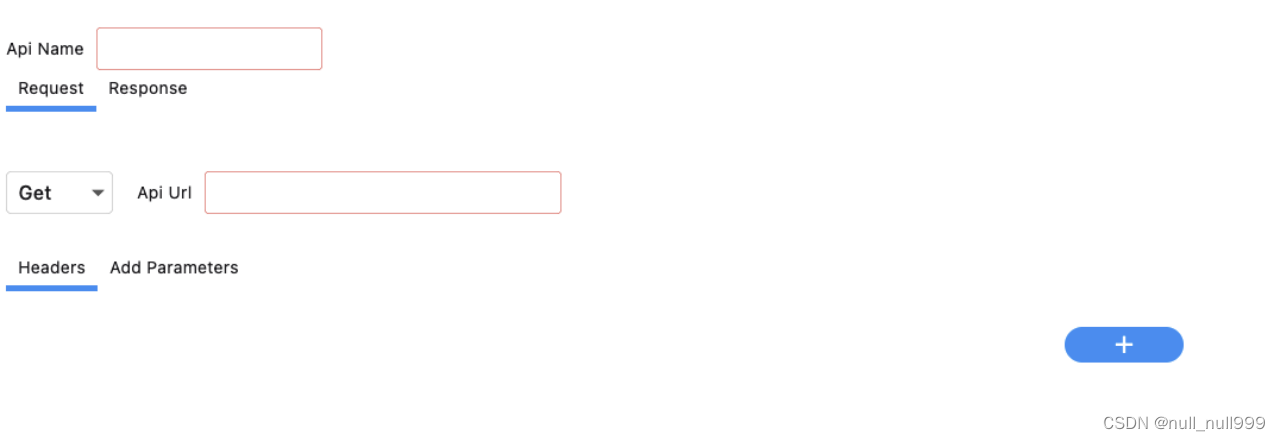
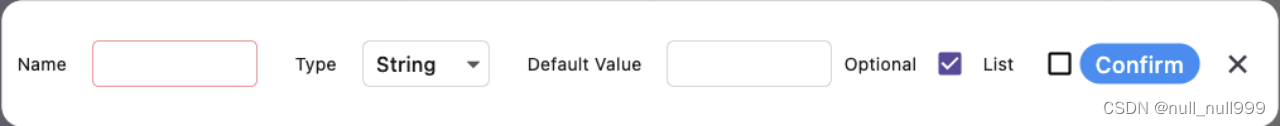
1,打开定义Api的界面。有两个方式。 打开最左边的侧面栏,点击 Add Api 按钮,这个是属于快捷方式。左边侧边栏,下面深色部分的按钮,都是添加资源的快捷方式。 还有一种方式是点击上面的Api按钮,在列表页右键弹出菜单。 2,之后会弹出这么一个页面,我们对页面进行基本的描述。 Api Name:Api名称,之后调用Api的时候都是根据这个名称进行引用。 Request:与
Flutter开发效率提升1000%,Flutter Quick教程之定义构造参数和State成员变量
一个Flutter页面,可以定义页面构造参数和State成员变量。所谓页面构造参数,就是当前页面构造函数里面的参数。 比如下面代码,a就是构造参数,a1就是State成员变量。 class Testpage extends StatefulWidget {String a;const Testpage(this.a,{super.key});@overrideState<Testpage> c