dropdown专题
LVGL 控件之复选框(lv_checkbox)和下拉列表(lv_dropdown)
目录 一、复选框1、组成2、设置复选框文本3、复选框部件的状态4、复选框事件5、API 函数 二、下拉列表1、组成2、选项2.1 添加选项2.2 获取当前选中的选项 3、设置3.1 设置列表展开方向3.2 设置下拉列表图标3.3 设置列表常显文本 4、事件5、API 函数 一、复选框 1、组成 复选框部件由两个部分组成:主体和勾选框,示意图如下: LV_PART_M
【LVGL-下拉列表部件 lv_dropdown】
LVGL-下拉列表部件 lv_dropdown ■ LVGL-下拉列表部件 lv_dropdown■ 下拉列表部件的组成■ 添加选项■ 获取当前选中的选项■ 设置列表展开方向■ 设置下拉列表图标■ 设置列表常显文本■ 打开、开闭下拉列表■ 下拉列表部件的 API 函数 ■ LVGL-下拉列表部件 lv_dropdown ■ 下拉列表部件的组成 按钮部分: ① LV_PAR
React+TS前台项目实战(十七)-- 全局常用组件Dropdown封装
文章目录 前言Dropdown组件1. 功能分析2. 代码+详细注释3. 使用方式4. 效果展示 总结 前言 今天这篇主要讲全局Dropdown组件封装,可根据UI设计师要求自定义修改。 Dropdown组件 1. 功能分析 (1)通过position属性,可以控制下拉选项的位置 (2)通过传入width属性, 可以自定义下拉选项的宽度 (3)通过传入classN
【名词解释】Unity中的Dropdown组件及其使用示例
Unity中的Dropdown组件是一个UI控件,用于在用户界面中创建下拉列表,允许用户从多个选项中选择一个。这个控件非常适用于需要用户选择一个选项的场景,比如选择语言、主题或者配置选项等。 名词解释: Dropdown: 一个UI控件,显示为一个按钮,点击后会展开一个列表,用户可以从中选择一个选项。Option: Dropdown列表中的单个选项。Value: 选项的值,用户选择某个选项后,
element-plus 使el-dropdown只显示当前选择节点
在数据对象中设置一个唯一标识符currentDrop,用来存放当前打开的下拉菜单的下标,初始化为null: data() { return { currentDrop: null }; }, 在每个el-dropdown-item上使用visible-change方法,当下拉菜单的状态发生变化时,更新currentDrop的值。id是你的树节点id: <template #default=
实现Dropdown下拉菜单监听键盘上下键选中功能-React
用过ant design的小伙伴都知道,select组件是支持联想搜索跟上下键选中的效果的,但是在项目中我们可能会遇到用select组件无法实现我们的需求的情况,比如说一个div框,里面有input,又有tag标签,在input中输入内容触发联想,然后选中其中某一个,以tag标签的形式回填到div框中(类似这种需求)。这个时候,我们可以采用ant design的dropdown组件来帮助我们实现。
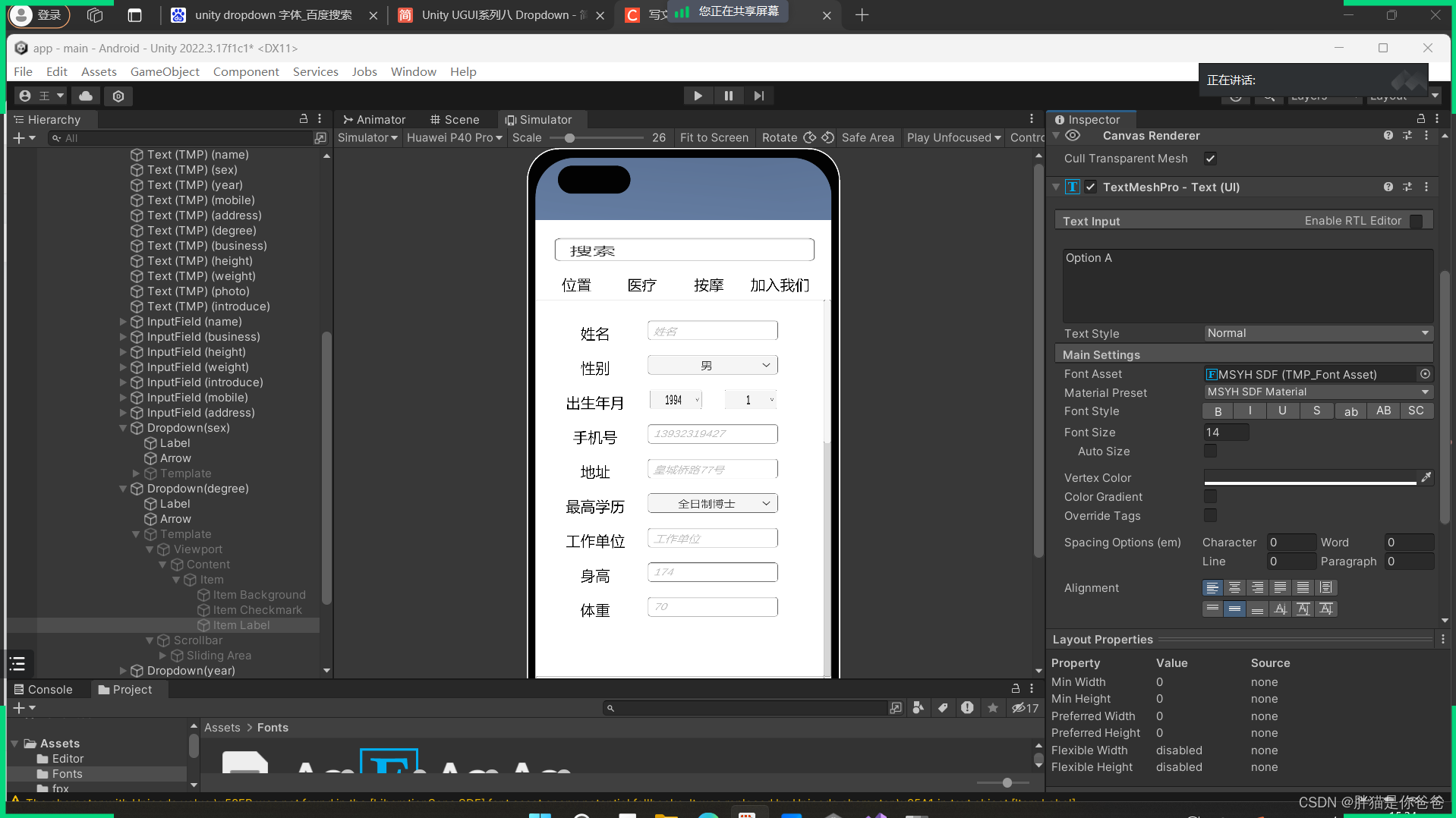
unity制作app(11)--dropdown统一字体
下拉栏统一字体只能在执行的时候,而且要深入到content的最下层 全改以后 这样是无法保存的,但此时已经具备了找content的思维,在非play状态下做如下修改 其他下拉栏照改就可以了。
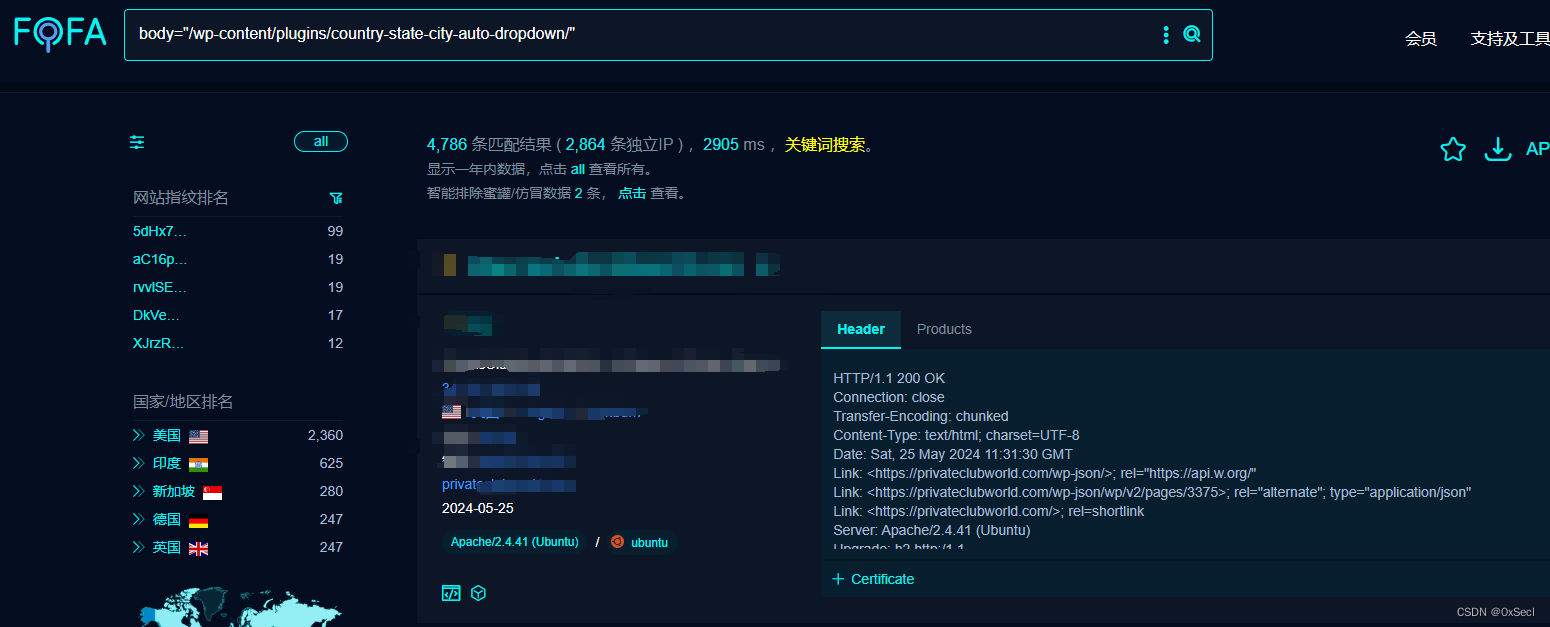
【漏洞复现】WordPress Country State City Dropdown CF7插件 SQL注入漏洞(CVE-2024-3495)
0x01 产品简介 Country State City Dropdown CF7插件是一个功能强大、易于使用的 WordPress 插件,它为用户在联系表单中提供国家.州/省和城市的三级下拉菜单功能,帮助用户更准确地填写地区信息。同时,插件的团队和支持也非常出色,为用户提供高质量的服务, 0x02 漏洞概述 由于WordPress的County State City Dropdown CF
WordPress Country State City Dropdown CF7插件 SQL注入漏洞复现(CVE-2024-3495)
0x01 产品简介 Country State City Dropdown CF7插件是一个功能强大、易于使用的WordPress插件,它为用户在联系表单中提供国家、州/省和城市的三级下拉菜单功能,帮助用户更准确地填写地区信息。同时,插件的团队和支持也非常出色,为用户提供高质量的服务。 0x02 漏洞概述 由于WordPress的Country State City Dropdown CF7
[VC]得到/设置DropDown ComboBox的文字
在使用DropDown类型的ComboBox时,如果使用者输入非ComboBox中列出的值,那么ComboBox的GetCurSel()的值是CB_ERR,相关的GetLBText()和GetLBTextLen()因为没有index也就无法工作。在DDX时,可以把ComboBox和CString对应起来,采用它的原理,就可以自己来得到或设置DropDown ComboBox的文字了。//得到Com
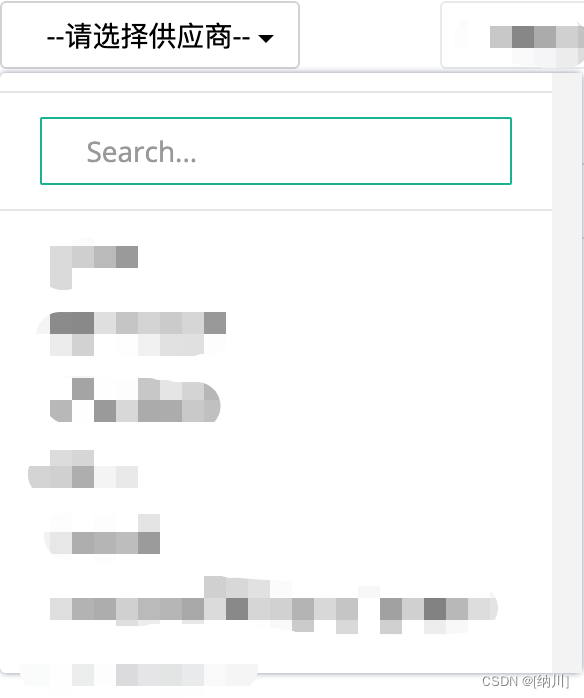
下拉选中搜索angularjs-dropdown-multiselect.js
需要引入angularjs-dropdown-multiselect.js 页面 <div ng-dropdown-multiselect="" options="supplierList_data" selected-model="supplierList_select" events="changSelValue_supplierList" extra-settings="
vue el-dropdown下拉框单选有对钩高亮
需求: 其实是el-table中头部标题有下拉框,且下拉框是单选,选中的item高亮且对号表示; 代码: <template><div><div class="selected"></div><el-dropdownstyle="cursor: pointer;font-weight: 500;font-size: 16px;line-height: 1;letter-spacing: 0
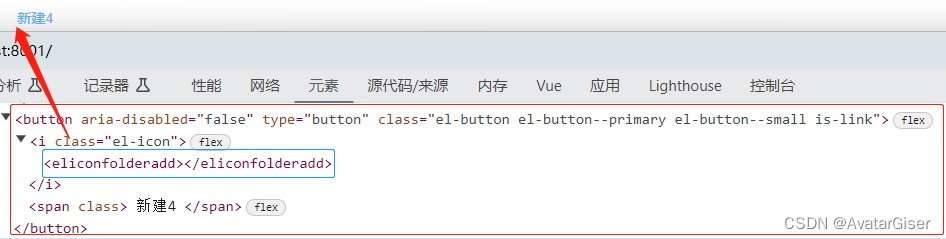
《ElementPlus 与 ElementUI 差异集合》icon 图标使用(包含:el-button,el-input和el-dropdown 差异对比)
安装 注意 ElementPlus 的 Icon 图标 要额外安装插件 @element-plus/icons-vue. npm install @element-plus/icons-vue 注册 全局注册 定义一个文件 element-icon.js ,注意代码第 6 行。加上了前缀 ElIcon ,避免组件命名重复,且易于理解为 element-plus 的 icon。 imp
R.layout.simple_dropdown_item_1line???
在做Spinner的效果时,发现很给出的ArrayAdapter的构造方法中有一个: public ArrayAdapter (Context context, int textViewResourceId, T[] objects) Since: API Level 1 Constructor Parameters contextThe current co
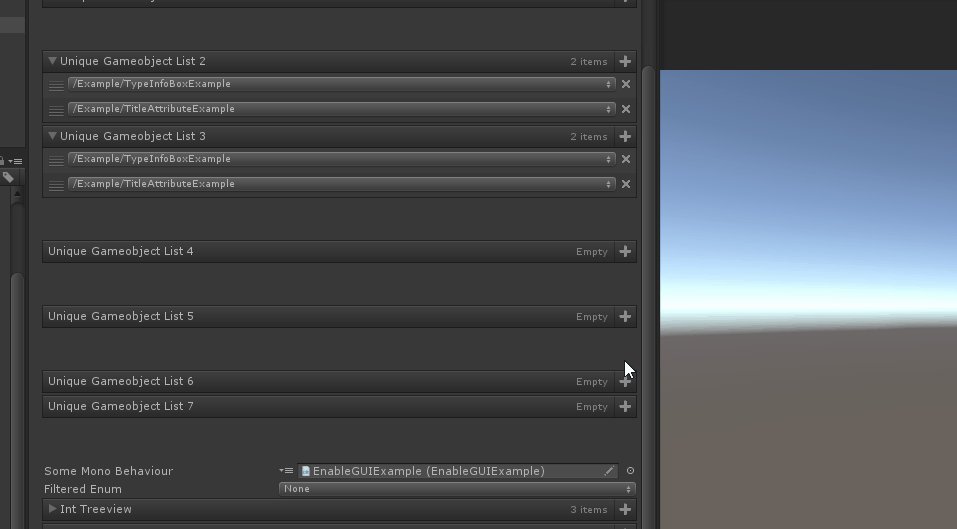
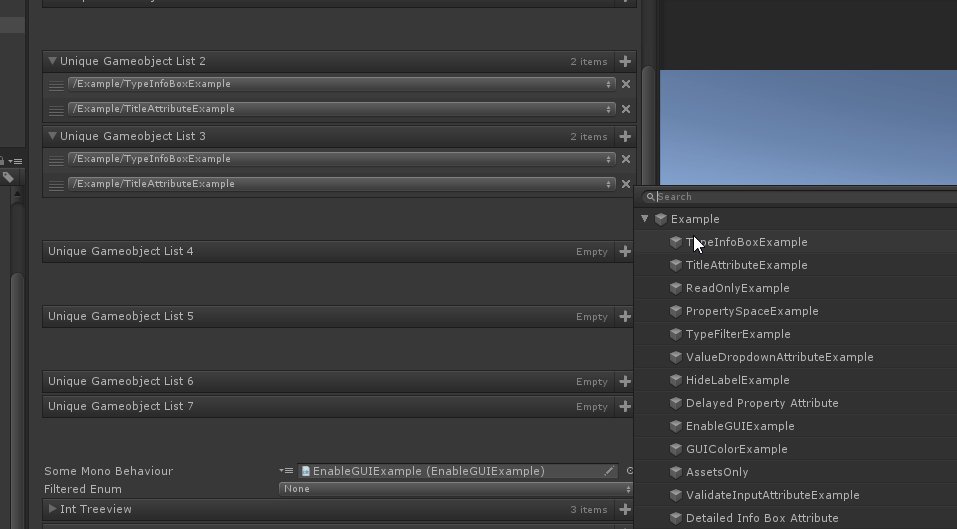
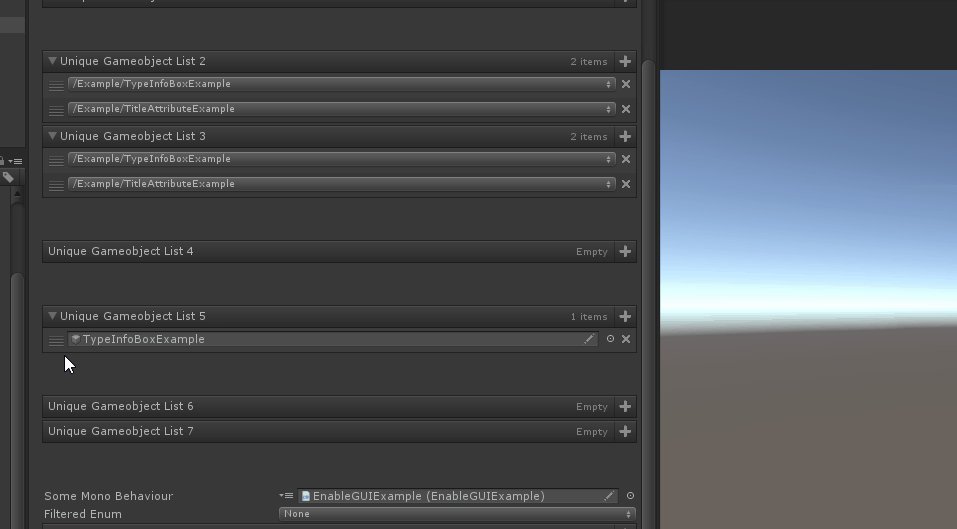
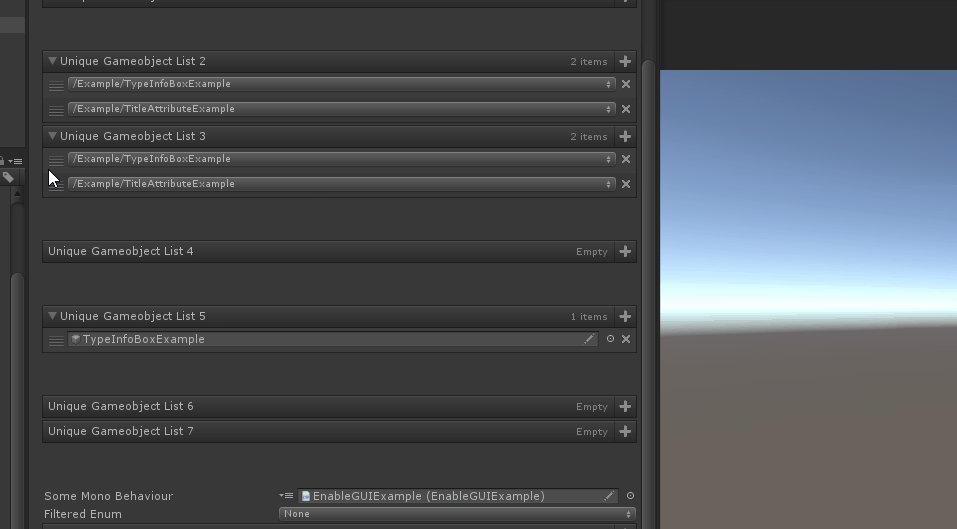
Odin Inspector 系列教程 --- Value Dropdown Attribute
Value Dropdown Attribute特性用于任何属性,并使用可配置选项创建下拉列表。使用此选项可为用户提供一组特定的选项供您选择。 也就是创建一些特殊的下拉条 这个里面的属性就有点多了,达到了16个!!! 下面笔者逐个讲解 MemberName,也是唯一一个有参构造函数需要的属性,有两种形式的Drop下拉条,一种是直接数值的,另一种是Key-Value形式的
【Unity3D日常开发】Unity3D中UGUI的Text、Dropdown输入特殊符号
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 在开发中会遇到需要显示特殊符号的情况,比如上标、下标、平方等。 这篇文章就来演示一下如何将特殊符号复制到Text、Dropdown里面,并且显示出来。 那么,有同学就会问,为啥不带InputF
Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式
Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式 今天在项目中碰到一个 UI 改造的需求,需要根据设计图把页面升级成 UI 设计师提供的设计图样式。 到最后页面改造完了,但是 UI 提供的下拉菜单样式全部是黑色半透明的,只能硬着头皮改了。 然后,就有了一下午的头脑风暴。 一开始,我是想着使用 /deep/ 来深度修改样式的,于是就有了下面的代码: <styl
Element-Ui定制Dropdown组件
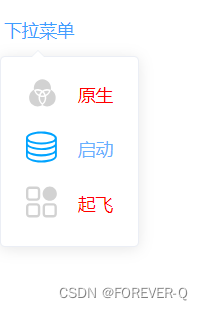
1.效果 说明:移入后新增图标,然后移入后图标变色。当然大家可以想到用@mouseover移入事件来实现移入颜色的变化,但是在使用Dropdown组件的时候,不支持这种写法。因此采用了原生的遍历对象的形式,为每一个item对象绑定鼠标移入和移除事件。 2.实现步骤 2.1静态组件 <template><div class="outer-dropdown-link"><el-dropdo
Element-Ui定制Dropdown组件
1.效果 说明:移入后新增图标,然后移入后图标变色。当然大家可以想到用@mouseover移入事件来实现移入颜色的变化,但是在使用Dropdown组件的时候,不支持这种写法。因此采用了原生的遍历对象的形式,为每一个item对象绑定鼠标移入和移除事件。 2.实现步骤 2.1静态组件 <template><div class="outer-dropdown-link"><el-dropdo
Unity--互动组件(Scrollbar)||Unity--互动组件(DropDown )
此组件中的,交互,过渡,导航与文章(Unity--互动组件(Button))中的介绍如同; handle rect:(父节点矩形) 用于控件的滑动“句柄”部分的图形; Direction:(方向) 拖动手柄时,滚动条的值将增加的方向。选项是 从左到右, 从右到左,从下 到上和 从上到下; Value:(值) 滚动条的初始位置值,范围为0.0到1.0。
bootstrap-dropdown源码解读
1.插件的使用 <!--[if !supportLists]-->1. 通过data-toggle绑定触发事件的父集元素,点击添加或删除open样式类,由此展开或折叠下拉菜单; $(“. dropdown-toggle”).dropdown(‘toggle’)触发下拉菜单的展开或折叠; 包裹元素的样式类是dropdown,触发元素的样式类是dropdown-
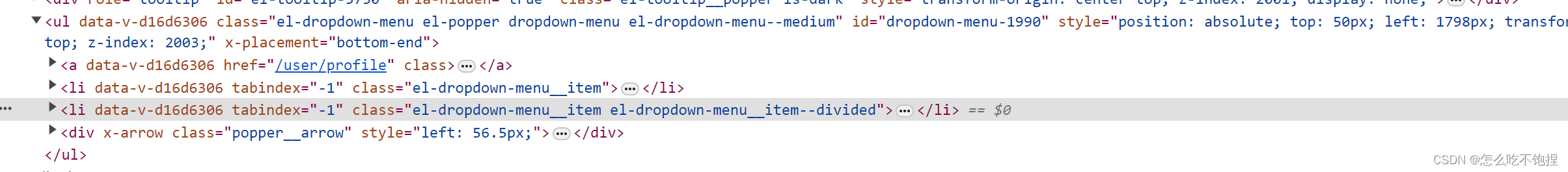
el-dropdown自定义样式,不影响其他组件
原来的样式: 修改后的样式: 给el-dropdown-menu添加类名dropdown-menu <el-dropdown-menu slot="dropdown" class="dropdown-menu"><router-link to="/user/
Element Plus阻止 el-dropdown、el-switch等冒泡事件
最近做vue3项目,使用Element Plus,又遇到坑了! 问题点:组件中遇到事件冒泡问题了,el-checkbox 中 @change事件要求阻止冒泡,如下代码中要求点击checkbox时不调用li标签的show方法 <li @click="show()"><div>li内容</div><div><el-checkbox@change="(val)=>handleCheckTowe
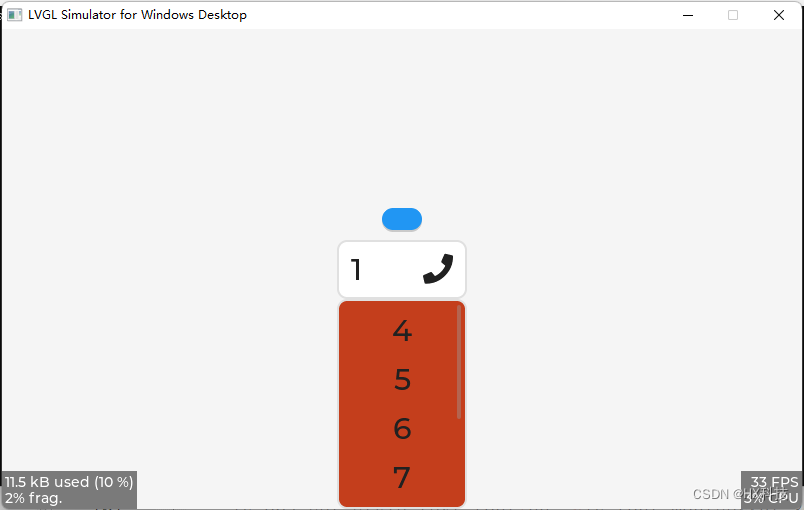
LVGL_基础控件dropdown
LVGL_基础控件dropdown 1、创建一个控件dropdown /* 创建一个 lv_dropdown 部件(对象) */lv_obj_t * dd = lv_dropdown_create(lv_scr_act()); // 创建一个 lv_dropdown 部件(对象),他的父对象是活动屏幕对象// 将部件(对象)添加到组,如果设置了默认组,这里可以省略,因为 lv_drop