本文主要是介绍【Unity3D日常开发】Unity3D中UGUI的Text、Dropdown输入特殊符号,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
推荐阅读
- CSDN主页
- GitHub开源地址
- Unity3D插件分享
- 简书地址
- 我的个人博客
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
在开发中会遇到需要显示特殊符号的情况,比如上标、下标、平方等。
这篇文章就来演示一下如何将特殊符号复制到Text、Dropdown里面,并且显示出来。
那么,有同学就会问,为啥不带InputField玩呢,因为输入的特殊符号是可以显示的,比如下面的例子:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class TestUnicode : MonoBehaviour
{public InputField input;void Start(){input.onValueChanged.AddListener(value => InputValueChanged(value));}void InputValueChanged(string value){Debug.Log(value);}
}
复制特殊符号,然后填入到InputField组件中是可以直接显示的:

二、正文
接下来,就来讲解一下如何将特殊符号填入到Text、Dropdown中。
有两种方案。
2-1、复制unicode特殊字符填入
2-1-1、特殊符号库
我们首先需要有一个特殊符号库:
特殊符号
♠♣♧♡♥❤❥❣♂♀✲☀☼☾☽◐◑☺☻☎☏✿❀№↑↓←→√×÷★℃℉
°◆◇⊙■□△▽¿½☯✡㍿卍卐♂♀✚〓㎡♪♫♩♬㊚㊛囍㊒㊖
Φ♀♂‖$@*&#※卍卐Ψ♫♬♭♩♪♯♮⌒¶∮‖€£¥$
编号序号
①②③④⑤⑥⑦⑧⑨⑩⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳⓪
⓿❶❷❸❹❺❻❼❽❾❿⓫⓬⓭⓮⓯⓰⓱⓲⓳⓴
⓵⓶⓷⓸⓹⓺⓻⓼⓽⓾
㊀㊁㊂㊃㊄㊅㊆㊇㊈㊉
㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩⑴⑵⑶⑷⑸⑹⑺⑻⑼⑽⑾⑿⒀⒁⒂⒃⒄⒅⒆⒇
⒈⒉⒊⒋⒌⒍⒎⒏⒐⒑⒒⒓⒔⒕⒖⒗⒘⒙⒚⒛
ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩⅪⅫ
ⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹ
ⒶⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏ
ⓐⓑⓒⓓⓔⓕⓖⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧⓨⓩ
⒜⒝⒞⒟⒠⒡⒢⒣⒤⒥⒦⒧⒨⒩⒪⒫⒬⒭⒮⒯⒰⒱⒲⒳⒴⒵
数学符号
﹢﹣×÷±+-*/^=≌∽≦≧≒﹤﹥≈≡≠≤≥≮≯∷∶∝∞∧∨∑∏∪∩∈∵∴⊥
∥∠⌒⊙√∛∜∟⊿㏒㏑%‰⅟½⅓⅕⅙⅐⅛⅑⅒⅔¾⅖⅗⅘⅚⅜⅝⅞
≂≃≄≅≆≇≉≊≋≍≎≏≐≑≓≔≕≖≗≘≙
≚≛≜≝≞≟≢≣≨≩⊰⊱⋛⋚∫∮∬∭∯
∰∱∲∳℅øπ∀∁∂∃∄∅∆∇∉∊∋∌∍∎∐−∓∔∕∖∗∘∙∡∢∣∤∦∸∹∺∻∼∾∿≀≁≪≫≬≭≰
≱≲≳≴≵≶≷≸≹≺≻≼≽≾≿⊀⊁⊂⊃⊄⊅⊆
⊇⊈⊉⊊⊋⊌⊍⊎⊏⊐⊑⊒⊓⊔⊕⊖⊗⊘⊚⊛⊜⊝⊞⊟⊠⊡⊢⊣⊤⊦⊧⊨⊩⊪⊫⊬⊭⊮⊯⊲⊳
⊴⊵⊶⊷⊸⊹⊺⊻⊼⊽⊾⋀⋁⋂⋃⋄⋅⋆⋇⋈⋉⋊⋋⋌⋍⋎⋏⋐⋑⋒⋓⋔⋕⋖⋗⋘⋙⋜⋝⋞⋟⋠⋡
⋢⋣⋤⋥⋦⋧⋨⋩⋪⋫⋬⋭⋮⋯⋰⋱⋲⋳⋴⋵⋶⋷⋸⋹⋺⋻⋼⋽⋾⋿ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩⅪⅫⅬⅭⅮⅯↁↂↃↅ
ↆↇↈ↉↊↋■□▢▣▤▥▦▧▨▩▪▫▬▭▮▯▰▱▲△▴▵▶▷▸▹►▻▼▽▾▿◀◁◂◃◄◅
◆◇◈◉◊○◌◍◎●◐◑◒◓◔◕◖◗◘◙◚◛◜◝◞◟◠◡◢◣◤◥◦◧◨◩◪◫◬◭◮
◯◰◱◲◳◴◵◶◷◸◹◺◿◻◼◽◾⏢⏥⌓⌔⌖
上标下标
⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹ ⁺ ⁻ ⁼ ⁽ ⁾ ⁿ₀ ₁ ₂ ₃ ₄ ₅ ₆ ₇ ₈ ₉ ₊ ₋ ₌ ₍ ₎ₐ ₑ ₒ ₓ ₔ ₕ ₖ ₗ ₘ ₙ ₚ ₛ ₜ
爱心符号
♥❣ღ♠♡♤❤❥
标点符号
。,、':∶;?‘’“”〝〞ˆˇ﹕︰﹔﹖﹑•¨….¸;!´?!~—ˉ|‖"〃`@
﹫¡¿﹏﹋﹌︴々﹟#﹩$﹠&﹪%*﹡﹢﹦﹤‐ ̄¯―﹨ˆ˜﹍﹎+=<__-\
ˇ~﹉﹊()〈〉‹›﹛﹜『』〖〗[]《》〔〕{}「」【】︵︷︿︹︽_﹁﹃
︻︶︸﹀︺︾ˉ﹂﹄︼❝❞‐‑‒–―‖‗‘’‚‛“”„‟†‡•‣․‥…‧ ‰‱′″‴‵‶‷‸※
‼‽‾‿⁀⁁⁂⁃⁄⁇⁈⁉⁊⁋⁌
⁍⁎⁏⁐⁑⁒⁓⁔⁕⁖⁗⁘⁙⁚⁛⁜⁝⁞
单位符号
°′″$¥〒¢£%@℃℉﹩﹪‰﹫㎡㎥m²m³㎜㎟㎣㎝㎠㎤㍷㍸㍹㎞㎢㎦㏎㎚
㎛㏕㎍㎎㎏㏄º○¤%$º¹²³㍺㎀㎁㎂㎃㎄㎅㎆㎇㎈㎉㎊㎋㎌㎐㎑㎒㎓㎔
㎕㎖㎗㎘㎙㎧㎨㎩㎪㎫㎬㎭㎮㎯㎰㎱㎲㎳㎴㎵㎶㎷㎸㎹㎺㎻㎼㎽㎾㎿㏀㏁
㏂㏃㏄㏅㏆㏇㏈㏉㏊㏋㏌㏍㏎㏏㏐㏑㏒㏓㏔㏕㏖㏗㏘㏙㏚㏛㏜㏝㏞㏟㍱㍲㍳㍴㍵㍶
货币符号
€£Ұ₴$₰¢₤¥₳₲₪₵元₣₱฿¤₡₮₭₩ރ円₢₥₫₦zł﷼₠₧₯₨Kčर₹ƒ₸¢
箭头符号
↑↓←→↖↗↘↙↔↕➻➼➽➸➳➺➻➴➵➶➷➹▶►▷◁◀◄«»
➩➪➫➬➭➮➯➱⏎➲➾➔➘➙➚➛➜➝➞➟➠➡➢➣➤➥➦➧➨
↚↛↜↝↞↟↠↠↡↢↣↤↤↥↦↧↨⇄⇅⇆⇇⇈⇉⇊⇋⇌⇍⇎⇏⇐⇑⇒⇓⇔⇖⇗⇘⇙
⇜↩↪↫↬↭↮↯↰↱↲↳↴↵↶↷↸↹☇☈↼↽↾↿⇀⇁⇂⇃⇞⇟⇠⇡⇢⇣⇤⇥⇦⇧⇨⇩⇪↺↻⇚⇛♐
符号图案
✐✎✏✑✒✍✉✁✂✃✄✆✉☎☏☑✓✔√☐☒✗✘ㄨ✕✖✖☢☠☣✈★☆✡囍㍿☯☰☲☱☴☵☶☳☷
☜☞☝✍☚☛☟✌♤♧♡♢♠♣♥♦☀☁☂❄☃♨웃유❖☽☾☪✿♂♀✪✯☭➳卍卐√×
■◆●○◐◑✙☺☻❀⚘♔♕♖♗♘♙♚♛♜♝♞♟♧♡♂♀♠♣♥❤☜☞☎☏⊙◎☺☻☼
▧▨♨◐◑↔↕▪▒◊◦▣▤▥▦▩◘◈◇♬♪♩♭♪の★☆→あぃ£Ю〓§♤♥▶¤✲❈✿✲
❈➹☀☂☁【】┱┲❣✚✪✣✤✥✦❉❥❦❧❃❂❁❀✄☪☣☢☠☭ღ▶▷◀◁☀☁
☂☃☄★☆☇☈⊙☊☋☌☍ⓛⓞⓥⓔ╬『』∴☀♫♬♩♭♪☆∷﹌の★◎▶☺☻►◄▧▨
♨◐◑↔↕↘▀▄█▌◦☼♪の☆→♧ぃ£❤▒▬♦◊◦♠♣▣۰•❤•۰►◄▧▨♨◐◑↔↕▪▫
☼♦⊙●○①⊕◎Θ⊙¤㊣★☆♀◆◇◣◢◥▲▼△▽⊿◤◥✐✌✍✡✓✔✕
✖♂♀♥♡☜☞☎☏⊙◎☺☻►◄▧▨♨◐◑↔↕♥♡▪▫☼♦▀▄█▌▐░▒▬♦◊◘◙◦☼♠♣
▣▤▥▦▩◘◙◈♫♬♪♩♭♪✄☪☣☢☠♯♩♪♫♬♭♮☎☏☪♈ºº₪¤큐«»™♂✿♥ ◕‿-。 。◕‿◕。
希腊字母
ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩαβγδεζνξοπρσηθικλμτυφχψω
俄语字母
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдеёжзийклмнопрстуфхцчшщъыьэюя
汉语拼音
āáǎàōóǒòēéěèīíǐìūúǔùǖǘǚǜüêɑńňɡ
ㄅㄆㄇㄈㄉㄊㄋㄌㄍㄎㄏㄐㄑㄒㄓㄔㄕㄖㄗㄘㄙㄚㄛㄜㄝㄞㄟㄠㄡㄢㄣㄤㄥㄦㄧㄨㄩ
中文字符
零壹贰叁肆伍陆柒捌玖拾佰仟万亿吉太拍艾分厘毫微卍卐卄
巜弍弎弐朤氺曱甴囍兀々〆のぁ〡〢〣〤〥〦〧〨〩
㊎㊍㊌㊋㊏㊚㊛㊐㊊㊣㊤㊥㊦㊧㊨㊒㊫㊑㊓㊔㊕㊖㊗㊘㊜㊝㊞㊟㊠㊡㊢㊩㊪㊬㊭㊮㊯㊰
㊀㊁㊂㊃㊄㊅㊆㊇㊈㊉
日文平假名片假名
ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつ
づてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょ
よらりるれろゎわゐゑをんゔゕゖァアィイゥウェエォオカガキギクグケゲコ
ゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピ
フブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴ
ヵヶヷヸヹヺ・ーヽヾヿ゠ㇰㇱㇲㇳㇴㇵㇶㇷㇸㇹㇺㇻㇼㇽㇾㇿ
制表符
─ ━│┃╌╍╎╏┄ ┅┆┇┈ ┉┊┋┌┍┎┏┐┑┒┓└ ┕┖┗ ┘┙┚┛├┝┞┟┠┡┢┣ ┤┥┦┧┨┩┪┫
┬ ┭ ┮ ┯ ┰ ┱ ┲ ┳ ┴ ┵ ┶ ┷ ┸ ┹ ┺ ┻┼ ┽ ┾ ┿ ╀ ╁ ╂ ╃ ╄ ╅ ╆
╇ ╈ ╉ ╊ ╋ ╪ ╫ ╬═║╒╓╔ ╕╖╗╘╙╚ ╛╜╝╞╟╠ ╡╢╣╤ ╥ ╦ ╧ ╨ ╩
╳╔ ╗╝╚ ╬ ═ ╓ ╩ ┠ ┨┯ ┷┏ ┓┗ ┛┳ ⊥ ﹃ ﹄┌ ╮ ╭ ╯╰
emoji大全
✌✋👌👍👊👋👏✍👣👀👂👃👅👄💋👑💍🌂⚽⚾
🎮🎲🎷🎸🎺🎻🚲⌚⏰📻☎💰💳♠♥♦♣💯💘❤💓💔💕
💖💗💙💚💛💜💝💞💟❣📱📶📳😂😃😄😅😆😋😎😍
2-1-2、使用特殊符号
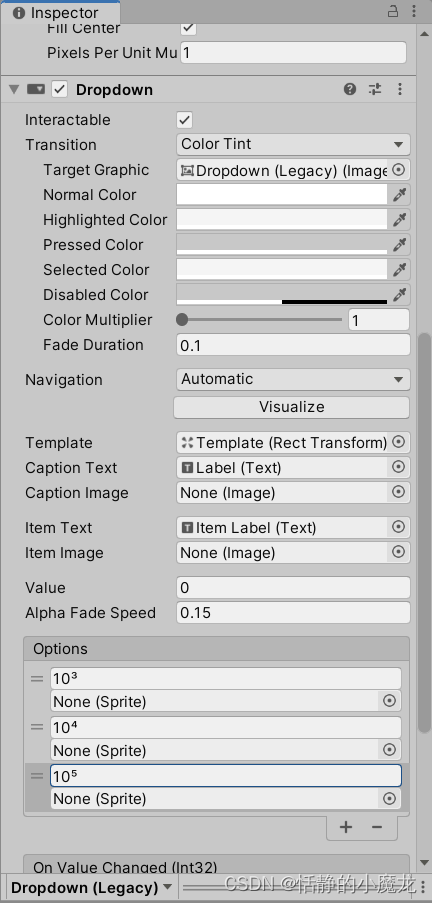
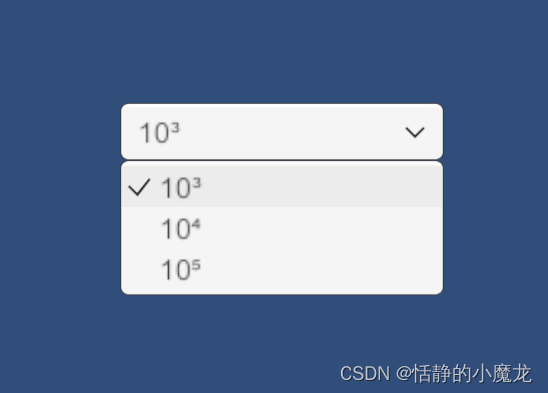
复制上面的符号,在Unity3D中的Text、Dropdown输入即可:

效果:


2-2、使用Unity TextMesh Pro富文本标签
TextMesh Pro 支持常用富文本标签元素,我们的上标、下标等各种效果可以通过富文本标签格式实现。
2-2-1、使用上下标
比如上下标:
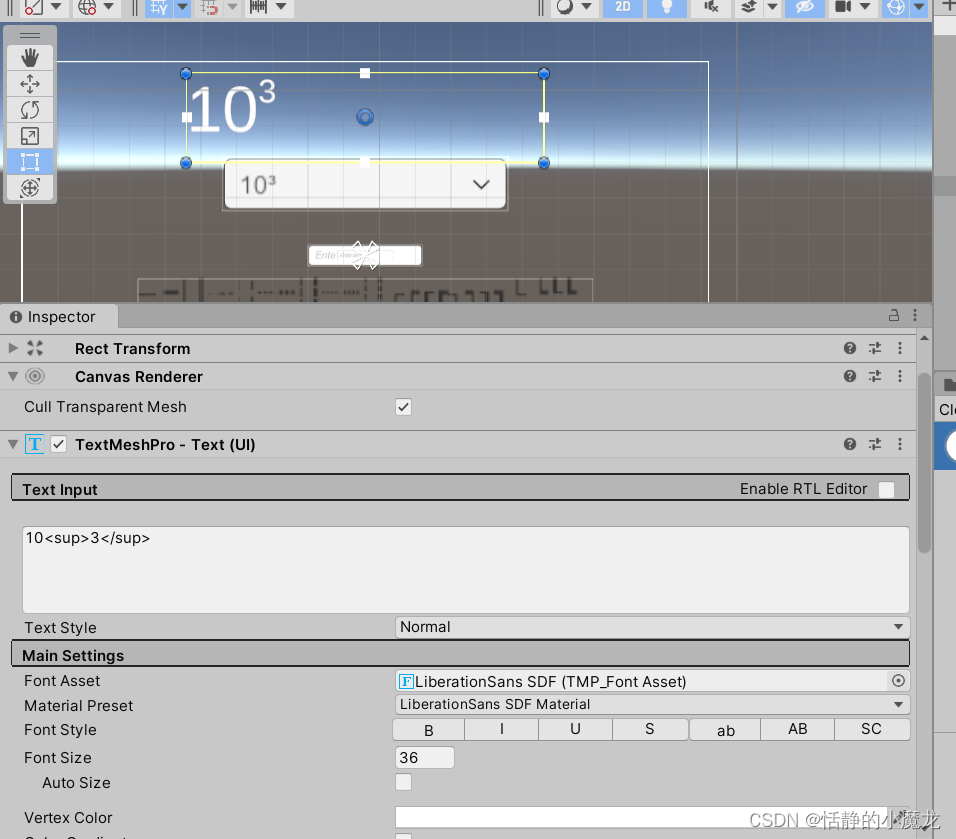
上标(Sup)
103

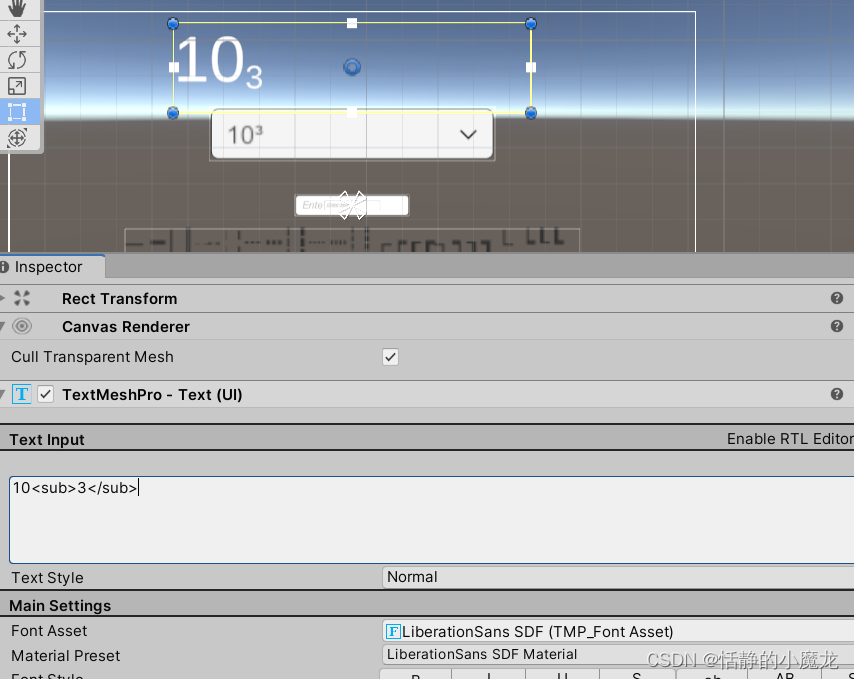
下标(Sub)
103

2-2-2、其他富文本格式标签
| Tags | Summary |
|---|---|
| align | 文本对齐方式,center居中,left居左,right居右,flush两端对齐。 |
| alpha, color | 颜色和不透明度。 |
| b, i | 粗体和斜体样式 |
| cspace | 字符间距 |
| font | 字体和字体材质选择 |
| indent | 缩进 |
| line-height | 行高 |
| line-indent | 行缩进 |
| link | 超链接 |
| lowercase, uppercase, smallcaps | 字母大小写 |
| margin | 文本边距 |
| mark | 标记文本 |
| mspace | 等宽字 |
| noparse | |
| nobr | 不换行 |
| page | 分页符 |
| pos | 偏移 |
| size | 字体大小 |
| space | 增加空格 |
| sprite | 图文混排 |
| s, u | 自定义样式 |
| style | 自定义样式 |
| sub, sup | 下标和上标 |
| voffset | 基线偏移量 |
| width | 文本宽度 |
2-2-3、使用方式
①Color
<color=yellow>Yellow</color>
<#00ff00>Green

②透明度
<alpha=#CC> <alpha=#30>
③粗体(Blod)
<b>Bold</b>

④斜体(Italics)
<i>Italics</i>

⑤下划线(Underline)
<u>Underline</u>

⑥删除线(Strikethrough)
<s>Strikethrough</s>

⑦上标(Sup)下标(Sub)
X<sup>3</sup> X<sub>3</sub>

⑧标记(Highlighting)
<mark=#00000060>Highlighting</mark>

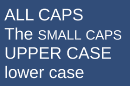
⑨大写all caps小写small caps
<allcaps>all caps</allcaps>
The <smallcaps>small caps</smallcaps>upper case
<uppercase>upper case</uppercase>
lower case
<lowercase>LOWER CASE</lowercase>

⑩字间距(Character spacing)
<cspace=0.3em>Character spacing</cspace>

⑪等宽字(Mono spaced)
<mspace=1em>Character spacing</cspace>

⑫行高 line height
<line-height=75>line height<line-height=75>

⑬nobr(不换行)
<nobr>No Line-Break</nobr>

⑭设置字体大小
<size=20>Size 20</size>
<size=80%>Size 80%</size>
<size=1.2em>Size 1.2em</size>
⑮图文混排
<sprite="DropCap Numbers" index=11>
⑯缩进、偏移
缩进: <indent=3em>indent</indent>
偏移:<pos=110>
⑰设置布局
居中:<align=center>center</align>
居左:<align=center>left</align>
居右:<align=right>right</align>
两端对齐尾行居左:<align=justified>justified</align>
两端对齐:<align=flush>flush</align>
⑱超链接
<link="linkID">link</link>
三、后记
如果觉得本篇文章有用别忘了点个关注,关注不迷路,持续分享更多Unity干货文章。
你的点赞就是对博主的支持,有问题记得留言:
博主主页有联系方式。
博主还有跟多宝藏文章等待你的发掘哦:
| 专栏 | 方向 | 简介 |
|---|---|---|
| Unity3D开发小游戏 | 小游戏开发教程 | 分享一些使用Unity3D引擎开发的小游戏,分享一些制作小游戏的教程。 |
| Unity3D从入门到进阶 | 入门 | 从自学Unity中获取灵感,总结从零开始学习Unity的路线,有C#和Unity的知识。 |
| Unity3D之UGUI | UGUI | Unity的UI系统UGUI全解析,从UGUI的基础控件开始讲起,然后将UGUI的原理,UGUI的使用全面教学。 |
| Unity3D之读取数据 | 文件读取 | 使用Unity3D读取txt文档、json文档、xml文档、csv文档、Excel文档。 |
| Unity3D之数据集合 | 数据集合 | 数组集合:数组、List、字典、堆栈、链表等数据集合知识分享。 |
| Unity3D之VR/AR(虚拟仿真)开发 | 虚拟仿真 | 总结博主工作常见的虚拟仿真需求进行案例讲解。 |
| Unity3D之插件 | 插件 | 主要分享在Unity开发中用到的一些插件使用方法,插件介绍等 |
| Unity3D之日常开发 | 日常记录 | 主要是博主日常开发中用到的,用到的方法技巧,开发思路,代码分享等 |
| Unity3D之日常BUG | 日常记录 | 记录在使用Unity3D编辑器开发项目过程中,遇到的BUG和坑,让后来人可以有些参考。 |
这篇关于【Unity3D日常开发】Unity3D中UGUI的Text、Dropdown输入特殊符号的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








