本文主要是介绍el-dropdown自定义样式,不影响其他组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原来的样式: 修改后的样式:


给el-dropdown-menu添加类名dropdown-menu
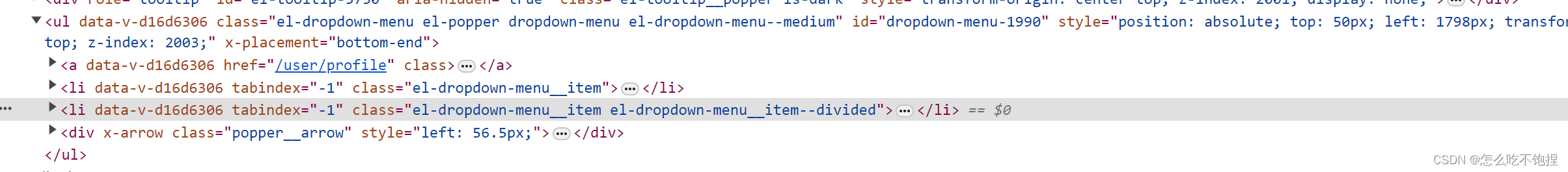
<el-dropdown-menu slot="dropdown" class="dropdown-menu"><router-link to="/user/profile"><el-dropdown-item>个人中心</el-dropdown-item></router-link><el-dropdown-item @click.native="setting = true"><span>布局设置</span></el-dropdown-item><el-dropdown-item divided @click.native="logout"><span>退出登录</span></el-dropdown-item></el-dropdown-menu>打开F12看一下元素

我们添加的类名与.el-dropdown-menu在同一层,所以修改背景色啥的就可以直接用自定义的类名修改,但是像里层的.el-dropdown-menu__item得加上自定义的类名
切记:写在style标签内,不要scoped
<style>
/* 修改背景色以及border颜色*/
.dropdown-menu {background-color: #445081;border-color: #445081;
}
/* 修改小三角的样式 这里自定义类名与第三方组件的类中间一定不要有空格,不然更改无效!!!*/
.dropdown-menu.el-popper[x-placement^="bottom"] .popper__arrow::after,
.dropdown-menu.el-popper[x-placement^="bottom"] .popper__arrow {border-bottom-color: #445081;
}
.dropdown-menu.el-dropdown-menu--medium.el-dropdown-menu__item.el-dropdown-menu__item--divided:before {height: 0;
}
/* 修改每一项的字体颜色,这里因为是里层的类,所以中间要加上空格!!!*/
.dropdown-menu .el-dropdown-menu__item--divided {border-top-color: #606266;
}
.dropdown-menu .el-dropdown-menu__item {color: #a8bfd5;
}
.dropdown-menu .el-dropdown-menu__item:hover {background-color: #3b4674;
}
</style>这篇关于el-dropdown自定义样式,不影响其他组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





