本文主要是介绍《ElementPlus 与 ElementUI 差异集合》icon 图标使用(包含:el-button,el-input和el-dropdown 差异对比),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安装
注意 ElementPlus 的 Icon 图标 要额外安装插件 @element-plus/icons-vue.
npm install @element-plus/icons-vue
注册
全局注册
定义一个文件 element-icon.js ,注意代码第 6 行。加上了前缀 ElIcon ,避免组件命名重复,且易于理解为 element-plus 的 icon。
import * as ElementPlusIconsVue from '@element-plus/icons-vue'export const registerElIcon = (app) => {// 全局注册图标 ElIconXxxxfor (let i in ElementPlusIconsVue) {let name = `ElIcon${i}`;app.component(name, ElementPlusIconsVue[i])}
}
main.js 中引入
import { registerElIcon } from './elements-icon.js'// 全局注册 el-icon
registerElIcon(app);
局部注册
在组件内局部注册,这里使用 <script setup>。
<script setup>
import {Postcard as ElIconPostcard,Calendar as ElIconCalendar,
} from '@element-plus/icons-vue'
</script>
使用
全局或局部注册的使用方式是一样的。使用方式也有两种,且注意接下来的使用都是加了前缀 el-icon-xxx 或 ElIconXxxx。
方式一:结合 el-icon 使用
使用 el-icon 为 SVG 图标提供属性
<!-- 小驼峰方式 -->
<el-icon :size="size" :color="color"><el-icon-edit />
</el-icon><!-- 大驼峰方式 -->
<el-icon :size="size" :color="color"><ElIconEdit />
</el-icon>
方式二:直接使用 SVG 图标
<!-- 小驼峰方式 -->
<el-icon-edit /><!-- 大驼峰方式 -->
<ElIconEdit />
与 ElementUI 的区别
el-button
element-uiel-button 中的icon使用,属性icon是图标类名,类型是string;element-plusel-button 中的icon使用,属性icon图标组件,类型是string /Component;
element-ui
方式 1:class=“el-icon-xxx” 类名
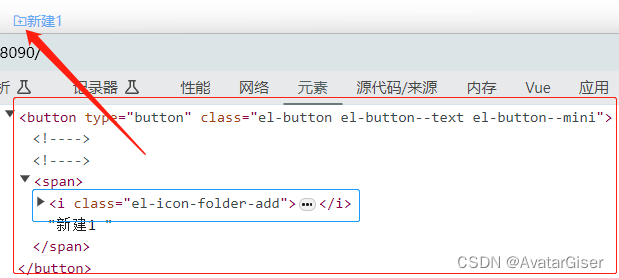
如图蓝色框是图标,文字标签 <span> 包裹图标标签 <i class="el-icon-xxx">。
<el-button size="mini" type="text" ><i class="el-icon-folder-add"></i>新建1
</el-button>

方式 2:el-button icon 属性
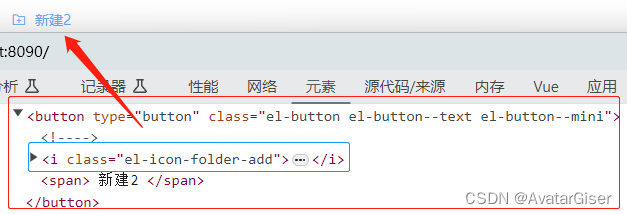
如图蓝色框是图标,文字标签 <span> 与图标标签 <i class="el-icon-xxx">同级。
<el-button size="mini" type="text" icon="el-icon-folder-add">新建2
</el-button>

element-plus
以下 icon 组件都是加了前缀 ElIconXxxx 和 el-icon-xxx
1. icon 组件方式
无论
icon是全局或局部注册,在el-button中的使用方式都是一样的。
方式 1:直接使用 SVG 图标
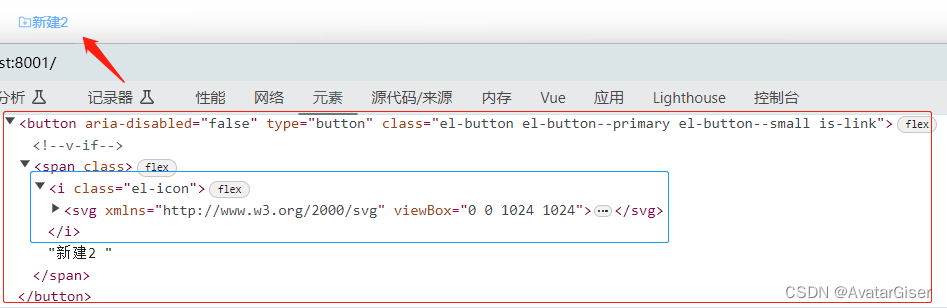
如图蓝色框是图标,直接渲染 <svg> 标签。
<!-- 方式1:直接使用 SVG 图 -->
<el-button size="small" type="primary" link ><ElIconFolderAdd/>新建1
</el-button>

方式 2:结合 el-icon 使用
如图蓝色框是图标,且被标签 <i class="el-icon"> 包裹一层。
<!-- 方式2:结合 `el-icon` 使用 -->
<el-button size="small" type="primary" link ><el-icon><ElIconFolderAdd/></el-icon>新建2
</el-button>

2.el-button icon 属性方式
此处有坑!!!
icon的全局和局部组件注册,在el-button中使用 icon 属性有差异!
方式 1:el-button 属性 icon 为 Component 类型
局部注册有效,全局注册无效!
- 使用
el-button属性icon; - 局部注册,在可以找到属性
icon的组件对象; - 全局注册,无法找到
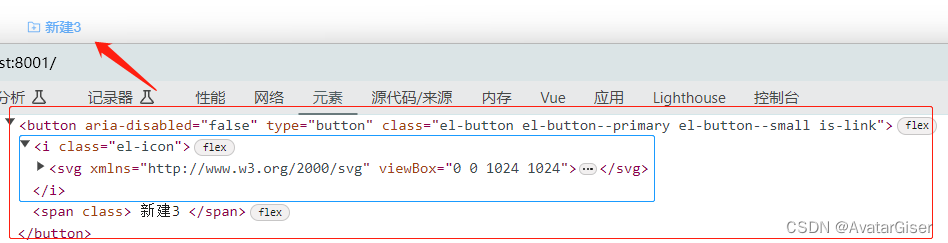
icon的组件对象,所以渲染失败; html把文字标签<span>与标签<i class="el-icon">渲染为同级;
<!-- 局部注册,注意 icon 前有 : -->
<el-button size="small" type="primary" link :icon="ElIconFolderAdd">新建3
</el-button>

方式 2:el-button 属性 icon 为 string 类型
全局注册有效,局部注册无效!
- 使用
el-button属性icon,且没有:; - 全局注册,识别为全局注册的组件名称;
- 局部注册,找不到组件名称,所以渲染失败;
- **小技巧:**代码第 6 行,也可写成小驼峰。这样就和
ElementUI方式2 一致了 ; html把文字标签<span>与标签<i class="el-icon">渲染为同级;
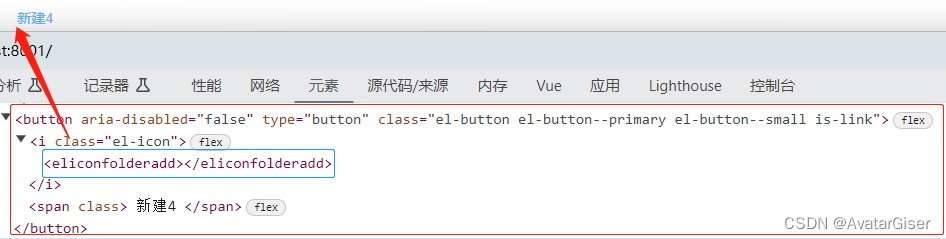
此方式无效。注意 icon 前没有 : ,传入是 string 类型,组件无法被识别。
<!-- 全局注册:注意 icon 前没有 : -->
<el-button size="small" type="primary" link icon="ElIconFolderAdd">新建4
</el-button>
<!-- 全局注册:注意 icon 前没有 : -->
<el-button size="small" type="primary" link icon="el-icon-folder-add">新建5
</el-button>

el-input
-
element-uiel-input 中的icon使用,属性前缀prefix-icon或后缀suffix-icon是图标类名,类型是string; -
element-plusel-input 中的icon使用,属性前缀prefix-icon或后缀suffix-icon是图标类名,图标组件,类型是string /Component;
element-ui
有两种方式:
- 属性方式:使用前缀
prefix-icon和后缀suffix-icon; slot方式:使用前缀prefix和后缀suffix;
<!-- 属性方式 -->
<el-input placeholder="请输入内容" prefix-icon="el-icon-search" v-model="inputVal"></el-input> <!-- slot 方式 -->
<el-input placeholder="请输入内容" v-model="inputVal"><i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
element-plus
这里不再赘述 icon 组件的全局注册和局部注册的差异。与 el-button 同理。
同样有两种方式。:
- 属性方式:使用前缀
prefix-icon和后缀suffix-icon; slot方式:使用前缀#prefix和后缀#suffix;
<!-- 属性方式,且局部注册,类型为 Component,有 : -->
<el-input placeholder="请输入内容" :prefix-icon="ElIconSearch" v-model="inputVal" /><!-- 属性方式,全局部注册,类型为 string。没有 : -->
<el-input placeholder="请输入内容" prefix-icon="ElIconSearch" v-model="inputVal" /><!-- 属性方式,全局部注册,类型为 string。没有 : 小驼峰 -->
<el-input placeholder="请输入内容" prefix-icon="el-icon-search" v-model="inputVal" /><!-- slot 方式 -->
<el-input placeholder="请输入内容" v-model="inputVal"><template #prefix><el-icon class="el-input__icon"><ElIconSearch/></el-icon></template>
</el-input>
el-dropdown
这里不再赘述 icon 组件的全局注册和局部注册的差异。与 el-button 同理。
-
element-uiel-dropdown 中的icon使用 -
element-plusel-dropdown 中的icon使用
element-ui
使用属性 icon 方式。
<el-dropdown-menu><el-dropdown-item command="about" icon="el-icon-setting">关于</el-dropdown-item><el-dropdown-item command="theme" icon="el-icon-data-analysis">主题</el-dropdown-item><el-dropdown-item command="logout" icon="el-icon-switch-button">注销</el-dropdown-item>
</el-dropdown-menu>
element-plus
使用属性 icon 方式。
<el-dropdown-menu><!-- 属性方式,且局部注册,类型为 Component,有 : --><el-dropdown-item command="admin" :icon="ElIconSetting">后台管理</el-dropdown-item><!-- 属性方式,全局部注册,类型为 string。没有 : --><el-dropdown-item command="theme" icon="ElIconDataAnalysis">切换主题</el-dropdown-item><!-- 属性方式,全局部注册,类型为 string。没有 : 小驼峰 --><el-dropdown-item command="logout" :con="el-icon-switch-button">注销</el-dropdown-item>
</el-dropdown-menu>
这篇关于《ElementPlus 与 ElementUI 差异集合》icon 图标使用(包含:el-button,el-input和el-dropdown 差异对比)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






