icon专题
【Delphi】一种生成透明 Icon 图标方法、原理
在程序开发中,我们会遇到制作程序的主图标,windows下程序的图标给是要求是ico格式,也就是常说的Icon。本文介绍一种Delphi利用windos API生成icon的方法。 在制作ico图标的时候,我们需要两幅bitmap图片,一幅我们称作掩码图片,命名为:MaskBitmap,另外一幅就是真正的图片,命名为:ColorBitmap,掩码图片实现真正图片的透明功能。 MaskBit
动态更换App icon图标
更改ios app 图标 //动态更换图标if ([UIApplication sharedApplication].supportsAlternateIcons) {[[UIApplication sharedApplication] setAlternateIconName:@"newImage" completionHandler:^(NSError * _Nullable error)
自定义QPushButton,通过设置icon,在不同状态下显示不同的图标
继承QPushButton并重绘按钮 重新赋值时只需要设置icon默认状态的值,QIcon查找图标时找不到对应状态的值会使用默认状态(normal)的值。 // 重写initStyleOption函数,获取icon,根据不同状态重新给icon赋值void MyPushButton::initStyleOption(QStyleOptionButton* pOption) const{if
Eclipse android:icon 报错处理
经查drawable文件夹下确实没有ic_launcher。 在minpmap文件夹下有ic_launcher。 看了网上许多网友反映的问题,应该是SDK升级之后出现的问题,估计是更改了原有的存放位置。 只要将代码 android:icon="@drawable/ic_launcher" 1 改为 android:icon="@mipmap/ic_launcher"
使用Element UI组件时,icon图标不显示
问题描述: 我在使用Element UI组件的日期选择器时,发现图标不显示(左边是原图,右边的问题图)。 经过检查我发现,我的JS,CSS文件都没有问题,只是缺少了element-icons.tff和element-icons.woff这两个文件。 如果你也是icon图标不显示,你可以用这个方法重新替换这两个文件,或者去将CSS和JS的版本号更新到最新。 解决方法: 1.
flex布局无法设置图片icon和文本垂直居中对齐问题
项目场景: 需要实现下面的效果,即图标和文字垂直对齐。 问题描述 直接使用flex布局并设置垂直居中,发现并没有垂直对齐,图片明显偏上。 .wrapper {display: flex;align-items: center;}.view-icon {height: 28px;width: 28px;margin-right: 6px;}.view-text {font-siz
Xamarin.Android set no title and no icon
ActionBar.SetIcon(Android.Resource.Color.Transparent); ActionBar.SetDisplayShowTitleEnabled(false);
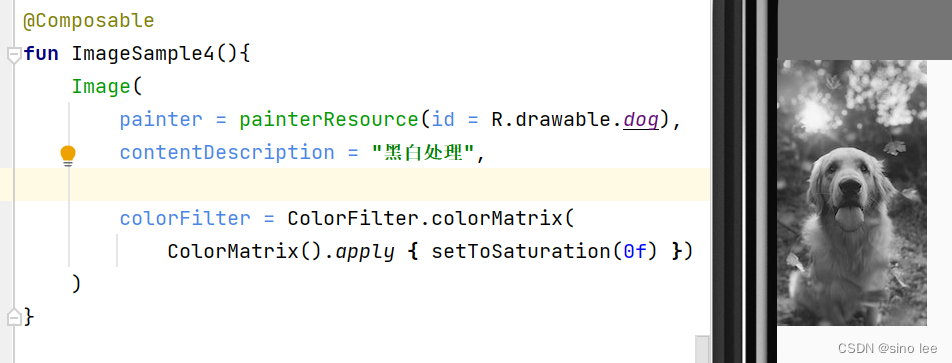
Android开发系列(五)Jetpack Compose之Icon Image
Icon是用于在界面上显示矢量图标的组件。它提供了很多内置的矢量图标,也支持自定义图标。要使用Icon组件,可以通过指定图标资源的名称或引用来创建一个Icon对象。例如,使用Icons.Default.Home来创建一个默认风格的首页图标。可以通过设置图标的大小、颜色、和点击事件等属性来自定义Icon的外观和行为。 Image是用于在界面上显示位图图像的组件。它支持从本地资源、网络
设计师必看|精选免费icon生成网站推荐
在平面设计过程中,如何收集icon素材?(opens in a new tab or window)? 在这里我们为您准备了三个免费、易用的icon生成网站,需要icon材料的同学,记得点赞收藏。 01∣即时设计 作为国内领先的在线设计平台,即时设计对设计材料的储备,总是令人满意和放心的。 在即时设计在线设计平台时,您只需进入资源广场搜索关键词“图标”即可,您可以直接检索大量免费的icon
ST-emWIN ICON图标索引
初次使用ST-emWIN做个界面,使用ICON控件添加了几个控件后,发现初始化后,点击空白区域默认选择第一个图标(没有点击图标),从一个图标跳转出来后,点击屏幕空白区域,默认选择上次退出的图标。查了一些资料后,原因是 图标索引问题,即每个图标都会有对应的索引,从0开始,初始化索引为0,当点击图标后会记住当前图标的索引,因此当点击屏幕是(未点击图标)系统会自动跳转暂存默认图标索引。暂时解决的方法是:
CSS 实现关闭 icon
关闭 icon 有两条线组成,所以很简单的设想就是两条横线,分别旋转不同角度即可。 HTML <span id="close"></span> CSS #close {display: inline-block;width: 23px;height: 2px;background: red;transform: rotate(45deg);}#close::after {content
用Icon Composer制作Mac/iPhone程序图标
上传过App Store的人还记得自己需要制作的各种尺寸的图标么? 制作Mac/iPhone的图标的工作就不用Firework/Photoshop了吧… 对!Apple的Developer文件夹不是白给的!(冷静…) 请大家找到Icon Composer,下面是路径~~
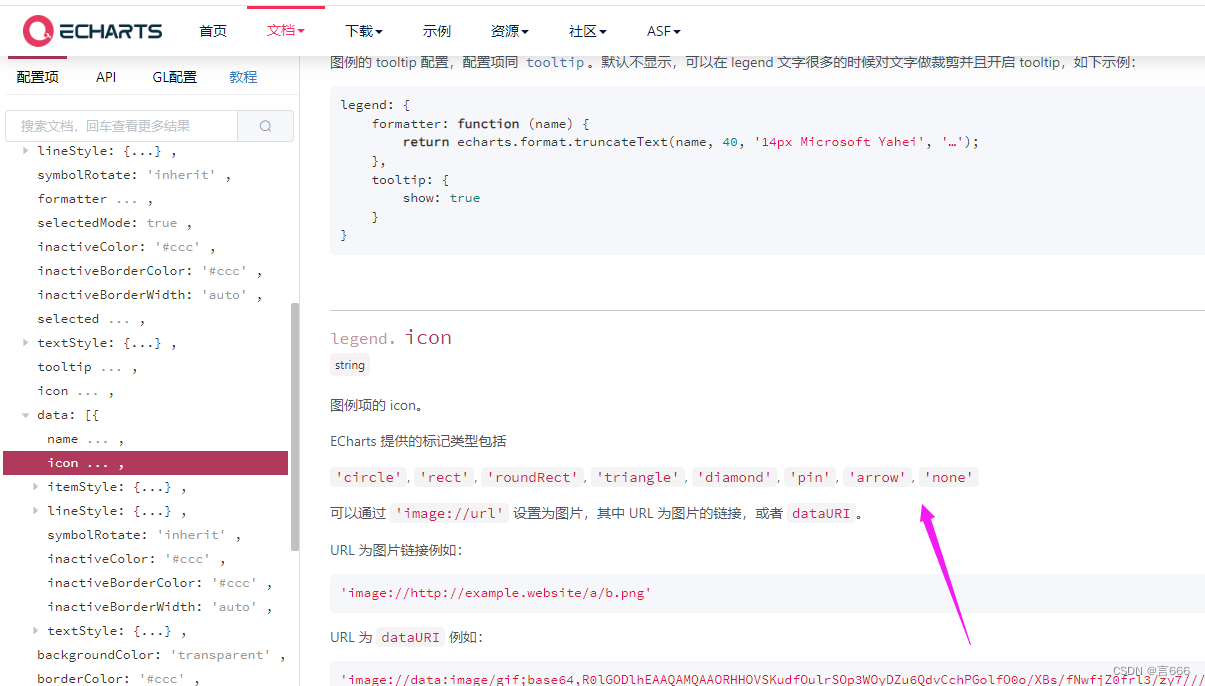
echarts legend. icon的展示
默认展示 icon展示circle圆形rect矩形roundRect圆角矩形triangle三角形diamond菱形pin水滴arrow箭头none不显示
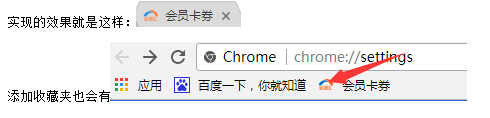
使用link rel=“shortcut icon“为网页标题加图标
<title>会员卡券</title><link rel="shortcut icon" href="http://GT/img/favicon.png" type="image/x-icon"> 通过查询资料,网络上有两种写法: 语句一:<link rel="shortcut icon" href="图片地址" />语句二:<link rel="icon" href="图片地址" t
how-to-create-and-use-your-own-icon-fonts
Here are two amazing website: 1. http://fontello.com/ 2. http://app.fontastic.me/
iOS自定义单选视图:采用UICollectionViewCell实现,视图元素一致(标题和icon)
前言 效果图 I、 核心代码 1.1 UICollectionViewCell ERPRefundableRadioCollectionViewCell.h @property (nonatomic,strong) QCTCollectionModel *model
vue3显示element-plus所有icon
效果 代码 <template><div style="display: flex;flex-wrap: wrap"><component :is="name" style="width: 2rem; margin-left: 2rem" v-for="(name,index) in icons" :index="index" :key="index"></component></div>
Flutter 中的 Icon 小部件:全面指南
Flutter 中的 Icon 小部件:全面指南 Flutter 提供了多种方式来展示图标,其中 Icon 是最常用的小部件之一。它不仅用于展示简单的图标,还可以与文本、按钮和其他小部件组合使用,以增强用户界面的交互性。本篇文章将详细介绍 Icon 小部件的用途、属性、使用方式以及一些高级技巧。 什么是 Icon 小部件? Icon 是 Flutter 中用于展示图标的小部件。它通常与图标数
The content of element type “web-app“ must match “(icon?,display-name?,description?,distributable?,c
问题: 在web.xml中,标签标红 原因是: web-app内的元素使用与web.xml开头指定的dtd文档中定义的不一致导致 说明: 为了限制xml文档编辑时的结构,早期的时候通常是使用dtd文件定义xml文档中可以使用的元素,但是dtd本身并不是xml格式的,后来人们为了统一就发明了XML scheme,即.xsd,xsd文件本身也是符合xml格式规范的,使用xsd对xml文档的
Error: rcedit.exe failed with exit code 1. Cannot open icon file ‘/‘
electron打包 Error: rcedit.exe failed with exit code 1. Cannot open icon file '/' 解决方案:复制衣服icons和下面的文件过来,再重新打包
【Qt】通过QtCreator源码学习Qt(十一):Utils::Icon,根据不同主题、不同状态变换图标
1、简介 在QtCreator中Utils::Icon封装的图标可以根据主题变换,还可以设置不同状态下的图标的颜色。不同状态下的颜色变换,由QIcon::addPixmap函数实现: void QIcon::addPixmap(const QPixmap &pixmap, Mode mode = Normal, State state = Off) 2、源码分析 src/libs/uti
xcassets: A XXxXX app icon is required for iPhone apps targeting releases of iOS prior to 7.0
很明显是图标尺寸设置的问题。 解决:Editor > New App Icon 之后会生成一个新的完整的图标集,再把图标拖进就可以了。 另外Xcode6下新建的项目比Xcode5下多了几个@3x的图标集等,如果需要在Xcode6下新建的项目在Xcode5下没有警告,只需打开Images.xcassets下AppIcon中Contents.json删掉对应的数组元素。
IOS深入学习(1)之图标文件(icon files)
1 前言 我相信大家在做IOS一定经常会跟图标文件(icon files)打交道,今天我们就来简单的学习一下iPhone和iPad程序中的icon files。 2 详述 除了iTunesArtwork,我们的App中的图标文件不需要遵循任何的名字约定。然而,每一个所包含的图标文件必须在Info.plist列入Icon files标签之中。 下面我们将介绍一下这些icon files,特别
如何在HTML中使用图标字体 - icon font
日期:2012-8-27 来源:GBin1.com 在线演示 本地下载 主要特性 使用icon font来生成图标相对于基于图片的图标来说,有如下的好处: 自由的变化大小自由的修改颜色添加阴影效果IE6也可以支持支持图片图标的其它属性,例如,透明度和旋转等等可以添加text-stroke和background-clip:text等属性,只要浏览器支持 如何使用? 文字修饰
来自Codrops的120个免费矢量图标 - Application Icon Set
日期:2012-10-6 来源:GBin1.com 今天我们分享来自Codrops的一套120枚超棒的矢量图标 -Application Icon Set ,相信大家一定会喜欢的,这套图标包含了3个不同尺寸,分别为: 16x1632x3264x64 图标格式包含了PNG,PSD和CSH(custom shape)三种格式,拥有标记,首页,用户,facebook,twitter,铅笔