本文主要是介绍使用link rel=“shortcut icon“为网页标题加图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
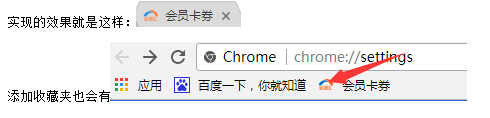
<title>会员卡券</title>
<link rel="shortcut icon" href="http://GT/img/favicon.png" type="image/x-icon">

通过查询资料,网络上有两种写法:
语句一:<link rel="shortcut icon" href="图片地址" />
语句二:<link rel="icon" href="图片地址" type="image/gif" />
type可以设置多种图片类型。如:gif/png/ico
一般的图标尺寸都是16px*16px
静态的图标文件使用:
<link rel="shortcut icon" href="1.png" type="image/x-icon" />
动态图 gif(动画也是16*16)使用:
<link rel="icon" href="1.gif" type="image/gif" >
关于shortcut icon和icon代码的区别介绍
有一个博客有写 http://blog.csdn.net/ssisse/article/details/51705626 链接放在这里 方便以后看
这篇关于使用link rel=“shortcut icon“为网页标题加图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






