rel专题
a标签属性 rel=noopener noreferrer
当你浏览一个页面点击一个a标签链接跳转到另一个页面时, <a href="http://www.baidu.com" target="_blank">百度</a> 在新打开的页面(http://www.baidu.com)中可以通过 window.opener 获取到源页面的部分控制权,即使新打开的页面是跨域的也照样可以(例如 location 就不存在跨域问题)。 rel=noop
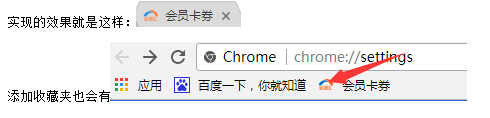
使用link rel=“shortcut icon“为网页标题加图标
<title>会员卡券</title><link rel="shortcut icon" href="http://GT/img/favicon.png" type="image/x-icon"> 通过查询资料,网络上有两种写法: 语句一:<link rel="shortcut icon" href="图片地址" />语句二:<link rel="icon" href="图片地址" t
仅9%的科技博客完全正确使用rel=author标签
一项研究表明,仅9%的科技博客完全正确使用rel=author标签,10个中还不到1个! 这个多少有点令人感到震惊,因为(1)、这些都是科技博客,应该知道这个标签的功能(2)它能够增加网站从谷歌搜索结果中获得的点击率,更高点击率意味着更多的广告展示次数,将会给科技博客带来更多的收入。 我们从报告中也可以看到,使用了这个标签的博客的点击率提升了30%到150%,甚至更多。 调查发现,9%的科技
关于rel=nofollow
确切的说,nofollow是用来帮助站点管理员或者SEO优化人员和搜索引擎之间对话的,它告诉搜索引擎"不要爬行某个链接对应 的页面.原本是通过页面级的标签meta来告诉搜索引擎不要爬行这个页面上的所有外向链接,如: <meta name="robots" content="nofollow" /> 在使用nofollow限制某个链接之前,限制搜索引擎对某个特定链接的爬行比较麻烦(比如,需要
针对网站链接-使用rel=”nofollow”属性提升网站seo
虽互不曾谋面,但希望能和您成为笔尖下的朋友 以读书,技术,生活为主,偶尔撒点鸡汤 不作,不敷衍,意在真诚吐露,用心分享 点击左上方,可关注本刊 标星公众号(ID:itclanCoder) seo的优化做得好,毫无疑问可以提升网站的排名,增强百度,Google,搜狗等搜索引擎对网站的爬取,不断提升网站的权重,从而提高网站的曝光率,进而提升转化 蜘蛛爬取会对网页的文本和链接进行爬取,对于没有可利用的
解决sqlmap扫描时报错:unable to connect to the target URL. sqlmap is going to rel try the request
以上这种报错,网上很多办法都是胡扯八扯,如果确定浏览器能访问,但是本机不能,唯一的解决办法是: ............ ............ ............ ............ ............ ............ ............ ............ ..
html之 rel=external nofollow
什么是NoFollow? NoFollow是Google几年前提出的一个新标签,目的是减少垃圾留言。此标签表明网站文章里面的链接与本网站作者无关,也就是说搜索引擎不会用这个链接计算网站的PR值。很多博客程序都会自动在评论链接中加上nofollow标签。现在主流的Blog程序,如WordPress和MovableType,均默认为 其留言与trackback中的链接自动添加nofollow属性
rel=stylesheet的意思
原文链接:点击这里 通常出现在link标签里。 “rel”是relationship的英文缩写,它描述了当前页面与href所指定文档的关系; “stylesheet”中style是样式的意思,sheet是表格之意,连起来就是样式表的意思;中style是样式的意思,sheet是表格之意,连起来就是样式表的意思; rel="stylesheet"就是声明此文件为样式表文件,告诉浏览
nput_report_rel 和input_report_abs
用于提交较常用的事件类型给输入子系统的函数有: 1. void input_report_key(struct input_dev *dev, unsigned int code, int value); 2. 3. //提交按键事件的函数 4. 5. void i
HTML link标签 rel 属性
rel 定义当前文档与被链接文档之间的关系。 * shortcut icon -- 地址栏最前面的小图标和收藏夹图标 <link rel="shortcut icon" type="image/ico" href="/favicon.ico" /> * Alternate -- 定义交替出现的链接:如让本站地址栏检测显示rss链接(Maxthon2/firefox) <link re
CSS引入,引入外部CSS文件<link rel=“stylesheet“ href=““ />或<style>@import</style> 测试2208092344
引入外部css文件的方式有 <link rel=“stylesheet” type=“text/css” href=“xxx.css”/> , <style> @import url(“xxx.css”) </style> link来的css的优先级 大于 @import来的css的优先级 <link rel=“stylesheet” type=“text/css” href=“xxx.css”
neo4j :rel_Neo4j:BBC冠军联赛图表
neo4j :rel 几个周末前,我开始抓取拜仁慕尼黑/巴塞罗那比赛的BBC直播文本提要,最初只是从犯规开始,然后建立犯规图表。 从那以后,我花了更多时间,并设法对其他一些事件进行建模,包括尝试,进球,发球和任意球。 我开始只是为了拜仁慕尼黑/巴塞罗那的比赛而做,但是意识到扩大这一范围并为2014/2015冠军联赛的每场比赛绘制图表并不是特别困难。 为此,我们首先需要下载
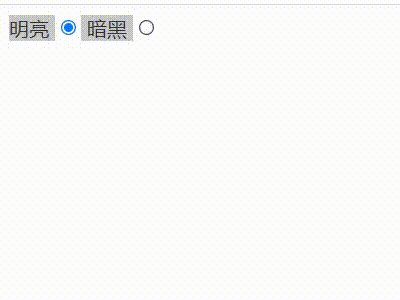
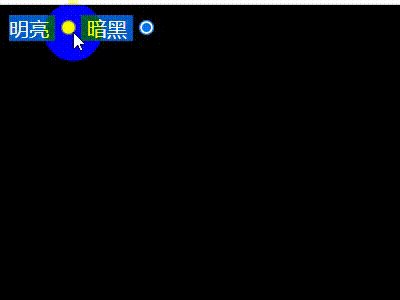
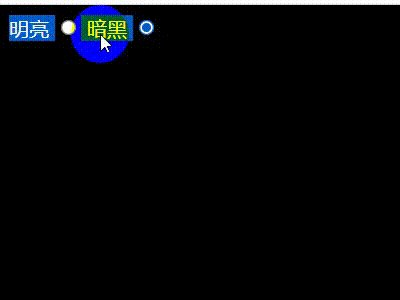
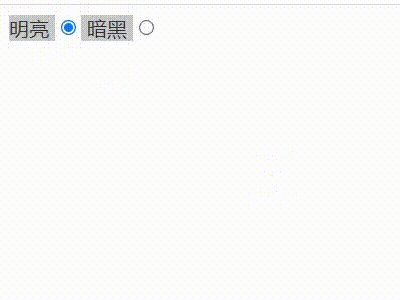
link rel=alternate 实现网页主题切换
灵感来源: https://www.zhangxinxu.com/wordpress/2019/02/link-rel-alternate-website-skin/ MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Alternative_style_sheets 换皮肤的一些方法 切换类名 <style>.light {bac
rel src href target 区别
概述 rel (relationship):用于定义链接的文件和HTML文档之间的关系。src (source):资源引入,替换元素href (hypertext reference):超文本引用target :规定在何处打开链接文档。 rel属性 描述了当前页面与href所指定文档的关系 <link href="base.css" rel="stylesheet"> 属性值:
第三课: 图像的 BLOB 分析处理流程(clip_region_rel,edges_sub_pix,segment_contours_xld等)---Circles.hdev
所用到的算子: 1、boundary(Region : RegionBorder : BoundaryType : ) *提取区域的边界,实质是像素 boundary (Region, RegionBorder, 'inner') 2、clip_region_rel(Region : RegionClipped : Top, Bottom, Left, Right : )*通